一种简单的实现:Android一键换肤功能
现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,我把原作者的代码重新整理抽取出来,转换成Eclipse项目,重新整理成正确、可直接运行的项目.
代码运行结果如图。
假设默认是黄色皮肤:


换肤成红色:

换肤成绿色:

使用方式:
1,首先要自定义一个Application,在AppTest中就是MyApplication。完成初始化。
package zhangphil.apptest;
import com.zhy.changeskin.SkinManager;
import android.app.Application;
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
SkinManager.getInstance().init(this);
}
}
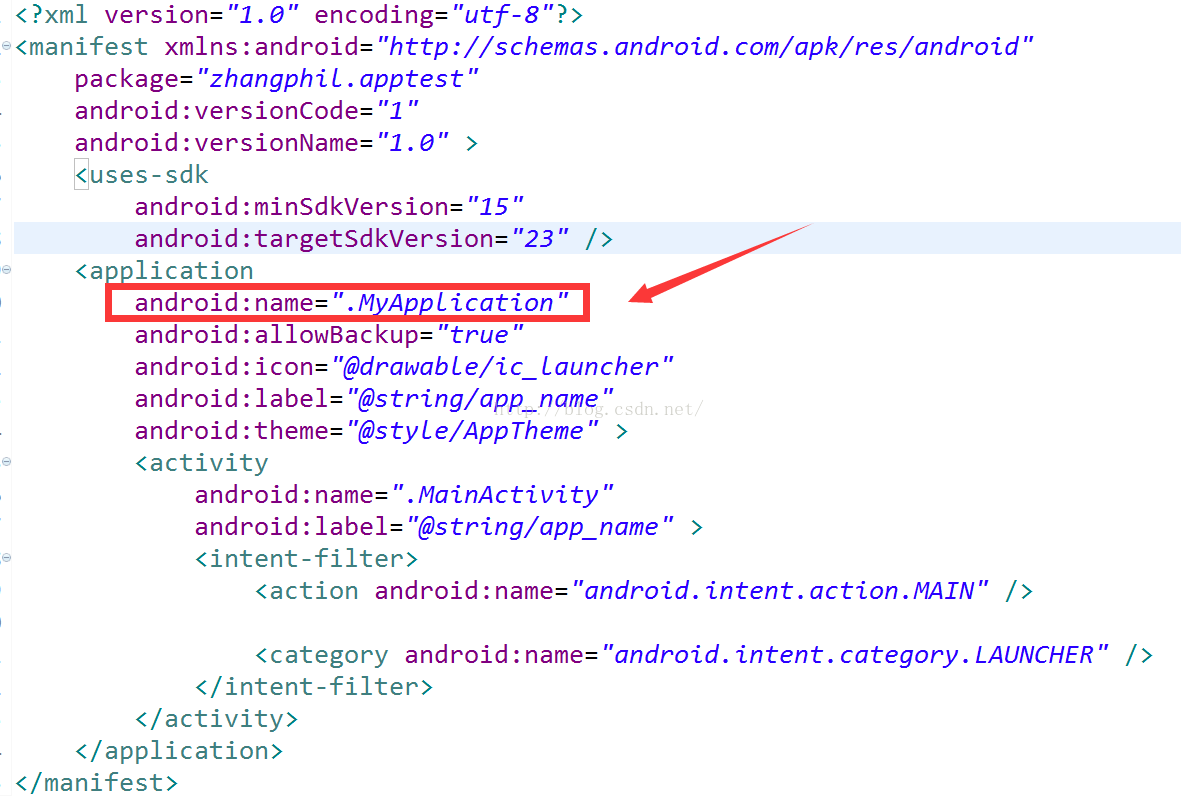
2,把这个MyApplication写到Androidmanifest.xml里面:

3,在打算实现换肤的activity里面的onCreate()和onDestory()里面添加相应的“注册”和“注销”代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
...
SkinManager.getInstance().register(this);
...
} @Override
protected void onDestroy(){
super.onDestroy();
SkinManager.getInstance().unregister(this);
}
本例完整的MainActivity.Java代码:
package zhangphil.apptest; import com.zhy.changeskin.SkinManager; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); SkinManager.getInstance().register(this); setContentView(R.layout.activity_main);
} @Override
protected void onDestroy(){
super.onDestroy();
SkinManager.getInstance().unregister(this);
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.red_skin) {
SkinManager.getInstance().changeSkin("red");
return true;
} if (id == R.id.green_skin) {
SkinManager.getInstance().changeSkin("green");
return true;
} if (id == R.id.default_skin) {
SkinManager.getInstance().changeSkin("default");;
return true;
} return super.onOptionsItemSelected(item);
}
}
以上完成后,剩下的就是比较繁琐和稍微需要理解的难点。
以Android ImageView为例,假设要对某一个ImageView实现一键换肤功能,在本例是要将ImageView的src图片换成相应的皮肤颜色,那么首先需要准备几套以一个共同前缀名和不同后缀名组成的图片资源,本例是:

相同的前缀名是skin_img ,不同的后缀名是 green,red,default,后缀名至关重要,后面将以后缀名换肤。中间用连词符“_”连接起来。
然后在ImageView里面添加tag字段属性。Tag字段属性有三部分组成,以本例的ImageView为例,第一部分skin是固定的,不用管。接着就是上面的前缀 skin_img,第三部分是作为ImageView的src为靶子换肤。
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:tag="skin:skin_img:src"
android:src="@drawable/skin_img_default"/>
TextView类似于ImageView,TextView的字段tag也是三段,第一部分skin不用管,第二部分仍然是需要设置的颜色的前缀,第三部分是修改的TextView的属性textColor为标靶。TextView的配置代码:
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/image"
android:layout_centerHorizontal="true"
android:text="Zhang Phil @CSDN"
android:tag="skin:text_color:textColor"
android:textColor="@color/text_color_default" />
colors.xml定义的相关属性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="text_color_red">#ff0000</color>
<color name="text_color_green">#00ff00</color>
<color name="text_color_default">#ffff00</color>
</resources>
本例的换肤在menu菜单里面触发,就直接以之前定义的ImageView和TextView的不同后缀名:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.red_skin) {
SkinManager.getInstance().changeSkin("red");
return true;
} if (id == R.id.green_skin) {
SkinManager.getInstance().changeSkin("green");
return true;
} if (id == R.id.default_skin) {
SkinManager.getInstance().changeSkin("default");;
return true;
} return super.onOptionsItemSelected(item);
}
更为全面的说明不如直接看我写的AppTest这个项目代码,项目源代码例子我尽量写的比较简单。
新的github链接地址:https://github.com/zhangphil/Android-ChangeSkin
一种简单的实现:Android一键换肤功能的更多相关文章
- Android一键换肤功能:一种简单的实现
Android一键换肤功能:一种简单的实现 现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,这里有一个开源实现,我找了一大堆,发现这个项目相对较为简洁:htt ...
- Android实现换肤功能(一)
上周有个朋友给建议说讲讲换肤吧,真巧这周公司的工作安排也有这个需求,换的地方之多之繁,让人伤神死了.正所谓磨刀不误砍柴工,先磨下刀,抽出一个工具类,写了个关于换肤的简单demo. Android中换肤 ...
- Android实现换肤功能(二)
前两天写的上章关于换肤的功能获得了很好的反响,今天为大家介绍另一种方式.今天实现的策略也是网友建议的,然后我自己去写了个demo,大家自己评估下相比第一种方式的优势和劣势在哪里. 简单介绍下关于第一种 ...
- Android插件化的思考——仿QQ一键换肤,思考比实现更重要!
Android插件化的思考--仿QQ一键换肤,思考比实现更重要! 今天群友希望写一个关于插件的Blog,思来想去,插件也不是很懂,只是用大致的思路看看能不能模拟一个,思路还是比较重要的,如果你有兴趣的 ...
- Android主题换肤 无缝切换
2016年7月6日 更新:主题换肤库子项目地址:ThemeSkinning,让app集成换肤更加容易.欢迎star以及使用,提供改进意见. 更新日志: v1.3.0:增加一键切换切换字体(初版)v1. ...
- Android主题换肤实现
本系列文章主要是对一个Material Design的APP的深度解析,主要包括以下内容 基于Material Design Support Library作为项目整体框架.对应博文:Android ...
- Android 换肤功能的实现(Apk插件方式)
一.概述 由于Android 没有提供一套统一的换肤机制,我猜可能是因为国外更注重功能和体验的原因 所以国内如果要做一个漂亮的换肤方案,需要自己去实现. 目前换肤的方法大概有三种方案: (1)把皮肤资 ...
- Android应用换肤总结
换肤,我们都很熟悉,像XP的主题,塞班的主题.看过国外的一些技术博客,就会发现国内和国外对软件的,或者说移动开发的软件的需求的不同.国外用户注重社交.邮件等功能,国内用户则重视音乐.小说.皮肤等功能, ...
- Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式
Android换肤功能已不是什么新鲜事了,市面上有很多第三方的换肤库和实现方案. 之所以选择腾讯的QMUI库来演示APP的换肤功能,主要原因: 1.换肤功能的实现过程较简单.容易理解: 2.能轻松适配 ...
随机推荐
- AJAX请求 $.post方法的使用
使用jQuery的$.post方法可以以POST形式向服务器发起AJAX请求.$.post方法是jQuery的实用工具方法. $.post方法语法 $.post(url,parameters,call ...
- 读 《.Net 之美》解析.Net Remoting (应用程序域)-- Part.1
读 <.Net 之美>解析.Net Remoting (应用程序域)-Part1 理解 .Net Remoting 前言: 看张子阳老师的文章,总是给自己很大的信心,这个专题基本上以张老师 ...
- GPU高性能计算-CUDA
前段时间有个同学的毕设是搞并行计算的,他基本不懂编程把我拉过去帮忙,我之前也没弄过,帮着搞了2天.先把代码贴上去,等有时间在把详细补充一些内容. CUDA编程主要是利用了显卡优越的并行计算能力,把一个 ...
- workflow GetListIdByName 获取表名
1.Assign 获取表的地址 和表名 2.HttpsendWithSuspend==HttpSend 3.ParseDynamicValue 4.GetDynamicValuePropertie ...
- Java中super的几种用法并与this的区别
1. 子类的构造函数如果要引用super的话,必须把super放在函数的首位. class Base { Base() { System.out.println("Base"); ...
- easyui datagird 列宽自适应
代码如下: onLoadSuccess: function (data) { var rows = data.rows; //得到行数据 var columnMaxCharacter = new Ar ...
- 高尔夫管理系统SSH
登录-----------http://localhost:8080/GOLF/Denglu 一.Action 1.处理今日消费数据逻辑的 package com.chinasofti.golf.ac ...
- AD帐户操作C#示例代码(二)——检查密码将过期的用户
本文接着和大家分享AD帐户操作,这次开发一个简单的检查密码将过期用户的小工具. 首先,新建一个用户实体类,属性是我们要取的用户信息. public class UserInfo { /// <s ...
- js 根据名字获取cookie 的方法
function getcookie(c_name) { if (document.cookie.length > 0) { c_start = document.cookie.indexOf( ...
- UI基础之UITextField相关
UITextField *textF = [[UITextField alloc] init]; 1.字体相关 textF.text = @"文本框文字"; textF.textC ...
