Asp.net MVC Razor模板引擎技巧分享
Razor是Asp.net MVC中新的默认模板类型, 语法简单易用。这篇文章不涉及Razor的语法,主要介绍Razor的一些在MVC项目中的使用技巧,以及脱离MVC环境下,如何使用Razor.
阅读目录:
一、Razor和MVC关系
二、MVC中扩展Razor寻找模板范围
三、MVC中使用Razor生成Html片段
四、脱离MVC, 使用Razor独立作为模板引擎
五、其它
1. Razor和MVC关系
Razor是MVC中的默认模板引擎,MVC中还有ASPX模板引擎,在早期的MVC版本中,默认使用的是ASPX模板引擎。
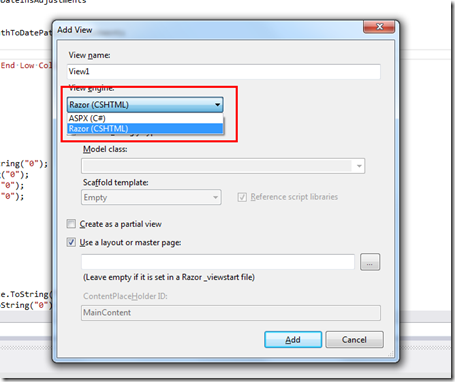
当默认添加一个View文件的时候,可以看到MVC默认带的2个模板引擎。

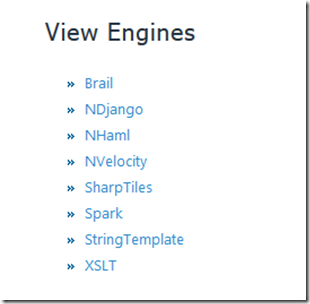
你还可以引入其它的模板引擎到MVC项目中来, MVCContrib项目是一个对MVC进行扩展的项目, 项目的地址是:http://mvccontrib.codeplex.com这里有它提供的一份MVC中可以扩展的模板引擎列表。

总之,这里想说的是,模板引擎是独立的,它们甚至是独立的项目,由不同的公司和组织来开发。你可以在MVC中使用你熟悉的模板引擎。
下面主要是关于Razor在MVC中的一些使用技巧。
2. MVC中扩展Razor寻找模板范围
看下面这个Controller中的Action方法:
public class TestController : Controller
{
public ActionResult Index()
{
return View();
}
}
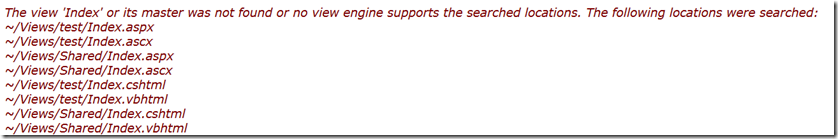
这是一个简单的Action方法Index, 其中的return View()方法会将流程转向View Engine来处理。如果我们没有创建一个View\Test\Index.cshtml文件,则会出现下面的错误页面:

从上面很容易看出来,MVC默认支持的view类型, aspx, ascx, cshtml和vbhtml.
以及找寻对应View的路径规则是:
~View/{Controller}/{Action}
~View/Shared/{Action}
然而在现实开发中,使用默认的查找View路径,就完全限定住了View的层级结构,不适合复杂项目的开发。
比如在Shared共享的View文件夹中,希望再细分为Partial, Common, Email, EditorTemplate等
比如在每个Controller对应的文件夹中,你希望在添加一个文件夹为Partial,用来存放那些呈现页面某个部分的view文件。
你只需要在Global.asax.cs文件中的Application_Start方法中,添加几行代码就可以了。
protected void Application_Start()
{
……………….
ViewEngines.Engines.Add(
new RazorViewEngine
{
PartialViewLocationFormats = new[]
{
"~/Views/{1}/Partial/{0}.cshtml",
"~/Views/Shared/Partial/{0}.cshtml",
"~/Views/Shared/Common/{0}.cshtml",
"~/Views/Shared/Email/{0}.cshtml",
"~/Views/Shared/EditorTemplate/{0}.cshtml"
}
});
}
上面中的{1}是Controller, {0}对应的是Action.
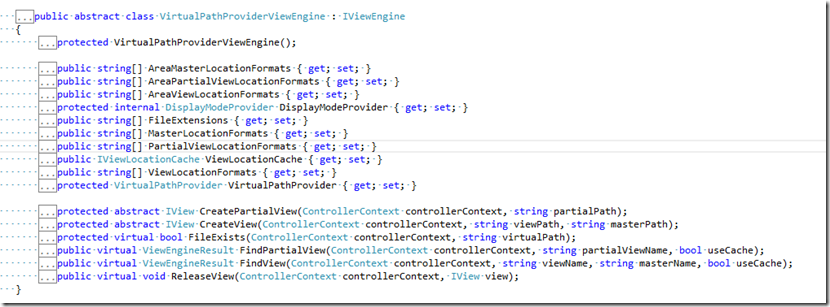
看看下面这张图, 可以看出来,还有很多其它的扩展点,Area, FileExtensions等,大家可以试试看。

3. MVC中使用Razor生成Html字符串
项目中常常会用到Ajax局部刷新页面的情况,如果只是刷新一个局部区域,还比较简单,可以使用一个对应的Action来响应Ajax请求,获取刷新的html内容,但是如果是需要刷新页面中的多个区域的时候,怎么办呢? 这个时候,我们希望后台返回的结果是一个类似这样的Json格式.
return Json(new
{
Success = true,
Message = "Sucess",
HtmlPart1 = ……..
HtmlPart2 = …….
}, JsonRequestBehavior.AllowGet);
要解决这个问题,可以非常方便的使用下面的Controller扩展方法解决:
public static class ControllerExtension
{
/// <summary>
/// Renders a (partial) view to string.
/// </summary>
/// <param name="controller">Controller to extend</param>
/// <param name="viewName">(Partial) view to render</param>
/// <returns>Rendered (partial) view as string</returns>
public static string RenderPartialViewToString(this ControllerBase controller, string viewName)
{
return controller.RenderPartialViewToString(viewName, null);
} /// <summary>
/// Renders a (partial) view to string.
/// </summary>
/// <param name="controller">Controller to extend</param>
/// <param name="viewName">(Partial) view to render</param>
/// <param name="model">Model</param>
/// <returns>Rendered (partial) view as string</returns>
public static string RenderPartialViewToString(this ControllerBase controller, string viewName, object model)
{
if (string.IsNullOrEmpty(viewName))
viewName = controller.ControllerContext.RouteData.GetRequiredString("action"); controller.ViewData.Model = model; using (var sw = new StringWriter())
{
var viewResult = ViewEngines.Engines.FindPartialView(controller.ControllerContext, viewName);
var viewContext = new ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, sw);
viewResult.View.Render(viewContext, sw); return sw.GetStringBuilder().ToString();
}
}
}
那么上面的返回结果,就可以改成:
return Json(new
{
Success = true,
Message = "Sucess",
HtmlPart1 = this.RenderPartialViewToString("_HtmlPart1", model1),
HtmlPart2 = this.RenderPartialViewToString("_HtmlPart2", model2), }, JsonRequestBehavior.AllowGet);
4. 脱离MVC, 使用Razor独立作为模板引擎
RazorEngine是一个独立的开源项目,项目的地址是https://github.com/Antaris/RazorEngine它是基于微软的Razor之上,包装而成的一个可以独立使用的模板引擎。也就是说,保留了Razor的模板功能,但是使得Razor脱离于Asp.net MVC,能够在其它应用环境下使用。我现在一般这个来生成Email文本,当然也有人用来做代码生成器。
使用也非常简单:
string template = "Hello @Model.Name! Welcome to Razor!";
string result = Razor.Parse(template, new { Name = "World" });
上面result的结果就是 “Hello World! Welcome to Razor!”
5. 其它
这篇文章主要是在Razor实际使用过程中,一些学到到知识,拿来这里分享. 没有涉及Razor的语法这些内容,大家可以自行搜索,网上有很多介绍的文章。
关于代码生成器的一些个人看法,以前在看到代码生成器的时候,觉得是个好东西,非常牛,能够减少不少工作量。后来在深入的学习之后,发现必要性不是很大,如果程序中的代码很多是需要生成的,那么可能大部分都是重复和相似的代码,这些代码应该是可以通过设计模式来重构精简的。
避免使用代码生成器,不止能够精简代码,还能为你打开另外一道门,大家不妨试试。
Asp.net MVC Razor模板引擎技巧分享的更多相关文章
- [转]MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
本文参考自下面文章整理 MVC Razor模板引擎 @RenderBody.@RenderPage.@RenderSection及Html.RenderPartial.Html.RenderActio ...
- MVC的验证(模型注解和非侵入式脚本的结合使用) .Net中初探Redis .net通过代码发送邮件 Log4net (Log for .net) 使用GDI技术创建ASP.NET验证码 Razor模板引擎 (RazorEngine) .Net程序员应该掌握的正则表达式
MVC的验证(模型注解和非侵入式脚本的结合使用) @HtmlHrlper方式创建的标签,会自动生成一些属性,其中一些属性就是关于验证 如图示例: 模型注解 通过模型注解后,MVC的验证,包括前台客 ...
- MVC Razor模板引擎输出HTML或者生产HTML文件
以前做CMS的时候都会根据模板来生成输出HTML或者生成HTML文件. 常用的引擎有VTemplate.NVelocity等等,这个我就布做介绍了. 这里我想说的是.当mvc出现Razor模板引擎的时 ...
- ASP.NET MVC Razor视图引擎攻略
--引子 看下面一段MVC 2.0的代码. <%if (Model != null){%> <p><%=Model%></p><%}%>&l ...
- ASP.NET MVC——Razor视图引擎
Razor是MVC框架视图引擎,我们今天就来说一说Razor视图引擎. 首先还是来创建一个基础项目叫Razor来演示. 先来定义一个Model叫Product public class Product ...
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- Asp.Net MVC Razor视图引擎与My97DatePicker插件的结合
using System; using System.Collections.Generic; using System.Runtime.CompilerServices; using System. ...
- ASP.NET WEB应用程序(.network4.5)MVC Razor视图引擎2 视图模板页
https://www.cnblogs.com/xlhblogs/archive/2013/06/09/3129449.html MVC Razor模板引擎 @RenderBody.@RenderPa ...
- 脱离MVC使用Razor模板引擎
关于Razor模板引擎 1.简介 模板引擎:Razor.Nveocity.Vtemplate.Razor有VS自动提示.使用起来会方便一点. 但是Razor大多是在MVC下使用的. 那么如何在非MVC ...
随机推荐
- C#项目中常用到的设计模式
1. 引言 一个项目的通常都是从Demo开始,不断为项目添加新的功能以及重构,也许刚开始的时候代码显得非常凌乱,毫无设计可言.但是随着项目的迭代,往往需要将很多相同功能的代码抽取出来,这也是设计模式的 ...
- springmvc(3)拦截器HandlerInterceptor源码的简单解析
其实拦截器就是我们的AOP编程.拦截器在我们的实际项目中实用性比较大的,比如:日志记录,权限过滤,身份验证,性能监控等等.下面就简单的来研究一下拦截器: public interface Handle ...
- MUI(4)
今天感觉无聊,想听一首音乐.没有添加其他页面,只是在index_list.html页面进行代码添加而已. <!doctype html> <html> <head> ...
- tp5页面输出时,搜索后跳转下一页的处理
tp5页面输出时,搜索功能在跳转下一页时,如果不做任何处理,会返回原有是第二页输出的数据.为了保证跳转下一页时输出的是搜索到的数据,做以下处理. (要根据自己的搜索字段进行适当修改) 页面js代码,给 ...
- Java接口之间的继承
/** * Created by xfyou on 2016/11/3. * 多接口之间的继承 */ public class HorrorShow { static void u(Monster b ...
- 更新整理本人所有博文中提供的代码与工具(Java,2013.10)
为了更方便地管理博文中涉及的各种代码与工具资源,现在把这些资源迁移到 Google Code 中,有兴趣者可前往下载. Java 1.<高效 Java Web 应用开发框架 JessMA v3. ...
- C# 中几个小“陷阱”
每天写代码,偶尔就会有让你抓狂的时候:代码改了千百遍,蓦然回首,Bug就在灯火阑珊处……这里就列举一些容易犯错的几个小地方,以后遇到了其他的,再慢慢添加. 1. 获取程序当前运行路径 情景复现 ...
- Trumbowyg - 轻量的 WYSIWYG 编辑器
Trumbowyg 是一个轻量,可定制的 jQuery 所见即所得(WYSIWYG)的编辑器插件.美丽的设计,生成语义化代码,带有功能强大的 API .编辑器和生成的代码进行了优化以支持 HTML5. ...
- nodejs--实现跨域抓取数据
最近公司安排给我一个任务,抓取页面数据:http://survey.finance.sina.com.cn/static/20205/20131120.html?pid=20205&dpc=1 ...
- svn服务端和eclipse配合使用
今天弄了个svn服务器来做项目的版本控制,讲讲我做的步骤吧 1.安装svn服务端 2.下载subclipse插件 3.将subclipse插件安装到eclipse上,点击Install New Sof ...
