Unity3D Editor 扩展
官方教程:链接
EditorLayout API:链接
Handles API:链接
1.首先来个Inspector面板Editor的实现
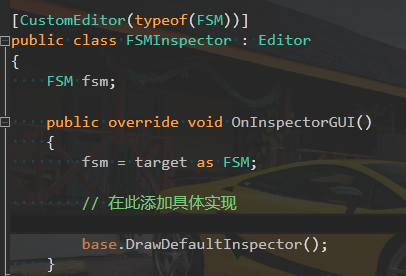
要实现一个组件在Inspector中的Editor功能,首先需要写一个编辑器类:

要点:
1.继承Editor
2.放在Editor文件夹中
3.在类的头部写[CustomEditor(typeof(你要实现编辑的组件的类名))]
4.复写OnInspectorGUI函数(此函数仅在Inspector刷新时自动调用),然后在函数里实现编辑器功能的拓展实现。例如GUILayout.Label("Hello World");
5.通过target as ‘你的类名’ 来实现引用你要扩展的组件的类的具体对象。
2.GUILayoutOption
EditorGUILayout 与 EditorGUI功能基本差不多,它是EditorGUI的自动布局版本,用它可以快速创建默认UI,若要自定义UI样式,应该使用EditorGUI并传入GUIStyle等参数
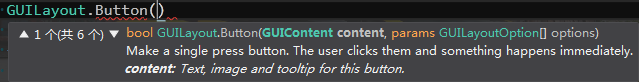
GUILayoutOption是一种GUI布局方式的设置,常在GUILayout的具体控件中看到,
例如,
的最后一个参数便是一些GUILayoutOption不定参,表示可以有多个设置方案。
注意:GUILayoutOption只是表示是设置方案的意思,并不是代表有GUILayoutOption这种设置方法,GUILayoutOption其实是个空类,
具体的设置方案由具体决定。
例如:
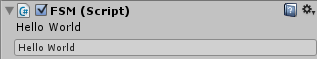
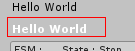
GUILayout.Label("Hello World"), EditorStyles.helpBox);
GUILayout.Label("Hello World")表示在面板上显示一条内容为“Hello World”的Label,(下图第一条)
而EditorStyles.helpBox则表示此Label的显示方式是以帮助框的形式显示(下图第二条)

更多的GUILayoutOption:
EditorStyles.boldLabel 
EditorStyles.centeredGreyMiniLabel
EditorStyles.radioButton 
EditorStyles.whiteBoldLabel 
3.GUILayout 之 SelectionGrid
设置一个网格按钮,并返回按钮的序号。
string[] text = { "1", "2", "3", "4" };
Debug.Log(GUILayout.SelectionGrid(-1, text, 2) + " has been choose.");
按钮可以是文字(上面的1,2,3,4四个按钮),也可以是图片等。
第一参数的-1表示按钮哪个被按下,如果为0,则表示第一按钮显示为被按下,-1表示没有。
第三个参数的2表示此网格分为2列,具体如图:

4.折页
首先用这句:
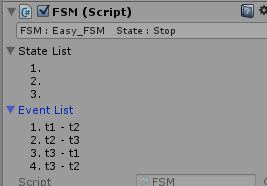
showState = EditorGUILayout.Foldout(showState, "State List"); 参数分别为是否打开,显示标签的名字
其实折页就相当于一个toggle按钮,并不做任何事,只是你按下它,它会返回一个是否折开或者合并的结果,
然后自己再根据这个结果显示对应内容来达到折页效果。
if (showState)
{
GUILayout.Label("内容", EditorStyles.inspectorDefaultMargins);
}
// 为了模拟折页后的子层级的树状缩进结构,我门用EditorStyles.inspectorDefaultMargins这中设置来将内容向右缩进。

5.自定义自己的GUIStyle
在2中我们知道了如何用GUIStyle扩展GUILayout的各种控件的样式,但我们用的都是EditorStyles附带的风格,
这个EditorStyles是系统用的,我们只能用里面的风格,不能修改(其实也可以改,但改后会将系统其他所以使用该风格的地方都改)。
为了定制我们自己的风格,其实我们可以自己创建一个GUIStyle。
GUIStyle topStyle = new GUIStyle(EditorStyles.centeredGreyMiniLabel); // 这里我用EditorStyles的centeredGreyMiniLabel来初始化我的新风格
topStyle.fontStyle = FontStyle.Bold; // 新Style的字体为粗体
topStyle.fontSize = ;
topStyle.richText = true; // 允许富文本

6.再来个Scene面板的Editor实现
基本与Inspector面板Editor的写法一样,只不过Scene面板的更新函数是OnSceneGUI,与之对应的是
Inspector面板的更新函数OnInspectorGUI。
甚至可以在同一个脚本里同时实现Inspector与Scene面板的Editor功能。
要点:
1.在OnSceneGUI()中只能通过Handles来绘制新视图,如果你想引入GUI的元素哪么就需要使用BeginGUI()和EndGUI()组合的使用。
2.同Inspector一样,仅在持有该脚本的对象被选择时才激活。
eg:
void OnSceneGUI()
{
//得到test脚本的对象
Test test = (Test) target;
//在Scene视图中,在该对象本身的位置画一个坐标轴,但画自身坐标轴的意义不大,因为自身坐标轴在被选中时本来就会画出来。但可以用来显示其他对象的坐标轴。
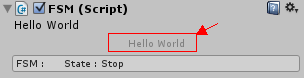
Handles.PositionHandle(fsm.test.transform.position, Quaternion.identity);
//在场景中GameObject所在的位置绘制文本框,内容为该GO的坐标
Handles.Label(test.transform.position + Vector3.up*, test.transform.name +" : "+ test.transform.position.ToString() );
//开始绘制GUI
Handles.BeginGUI();
//规定GUI显示区域
GUILayout.BeginArea(new Rect(, , , ));
//GUI绘制一个按钮
if(GUILayout.Button("这是一个按钮!"))
Debug.Log("test");
//GUI绘制文本框
GUILayout.Label("我在编辑Scene视图");
GUILayout.EndArea();
Handles.EndGUI();
}
7.利用Gizmos在Editor里绘制图形
Gizmos是常见的DebugDraw方式之一,可方便地在Editor里绘制线段,射线,方块之类的
用法:Gizmos只能用于OnDrawGizmos函数里,该函数跟Start,Update一样会自动调用

但是一般情况下,绘制函数里的参数只有'center','size'之类的,绘制出来的图形是没有角度的,
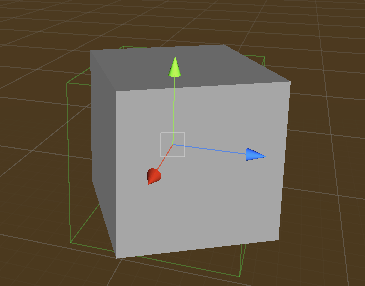
如果有需要绘制旋转过的图形,例如一个跟随摄影机旋转的Cube

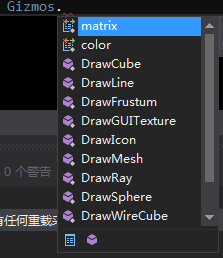
那么就需要利用Gizmos的重要参数——matirx,
这是Gimos的绘制矩阵,绘制的图形信息在这里,要缩放,旋转Gizmos绘制出来的图形,
只需要改变矩阵即可。
void OnDrawGizmos()
{
Vector3 size = new Vector3(half.x * , half.y * , half.z * );
// 变换矩阵
Matrix4x4 trs = Matrix4x4.TRS(transform.position, transform.rotation, transform.localScale);
Gizmos.matrix = trs;
// 在该Transform的Vector3.zero处绘制一个位置、角度、缩放均与该Transform一样的方块,大小为size
Gizmos.DrawCube(Vector3.zero, size);
// 复位Gizmos设置
Gizmos.matrix = Matrix4x4.identity;
}
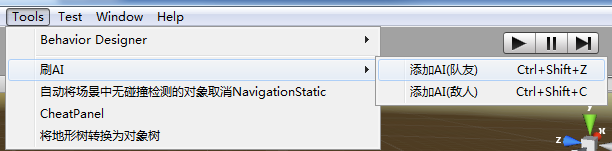
8.Editor菜单栏快捷键


%代表 Ctrl
#代表 Shift
9.手动将Scene标志为“修改过的”
有时候会动态在Editor脚本里创建对象在Scene里,但是动态创建之后Scene默认是认为场景没被修改过的,
这个时候是没法保存场景的,就算你强制Ctrl + S,重载场景后之前动态生成的对象也会丢失(除非你在生成对象后,又手动在场景里做一些修改)
那么我需要手动调用场景管理器里的一个方法,将当前所有打开的场景标志为“脏的”,即被改动过的,这个时候在就可以Ctrl + S保存了。
EditorSceneManager.MarkAllScenesDirty();
同理,如果你通过代码改过资源,那么也需要手动调用AssetDatabase.Refresh 刷新下编辑器。
Unity3D Editor 扩展的更多相关文章
- Unity3D引擎扩展中的编辑器定制方法
http://gamerboom.com/archives/36432 作者:Richard Fine Unity3D的方便之处在于,它很容易地扩展编辑器套件.每款游戏都对加工有着不同的需求,可以快速 ...
- Unity3D编辑器扩展(五)——常用特性(Attribute)以及Selection类
前面写了四篇关于编辑器的: Unity3D编辑器扩展(一)——定义自己的菜单按钮 Unity3D编辑器扩展(二)——定义自己的窗口 Unity3D编辑器扩展(三)——使用GUI绘制窗口 Unity3D ...
- Unity3D编辑器扩展(四)——扩展自己的组件
前面已经写了三篇: Unity3D编辑器扩展(一)——定义自己的菜单按钮 Unity3D编辑器扩展(二)——定义自己的窗口 Unity3D编辑器扩展(三)——使用GUI绘制窗口 今天写第四篇,扩展自己 ...
- Unity3D编辑器扩展(六)——模态窗口
前面我们已经写了5篇关于编辑器的,这是第六篇,也是最后一篇: Unity3D编辑器扩展(一)——定义自己的菜单按钮 Unity3D编辑器扩展(二)——定义自己的窗口 Unity3D编辑器扩展(三)—— ...
- Unity3D编辑器扩展(一)——定义自己的菜单按钮
Unity3D 引擎的编辑器拥有很强的扩展性,用的好可以帮我们省很多事情.在这里记录下如何去扩展 Unity3D 的编辑器,定制属于我们自己的开发环境. 本篇主要讲解在 Unity3D 引擎的各个窗口 ...
- U3D之Editor扩展学习
Unity3D提供了强大的编辑器扩展机制,在项目开发中,如果可以将一些繁琐的工作放在编辑器扩展中进行,则会大大提高效率.本文对编辑器扩展进行了一些总结,希望对有兴趣编写编辑器扩展的开发人员有所帮助.当 ...
- U3D 自定义shader创建Editor扩展
“工欲善其事,必先利其器”Shader学习工具篇 最近一直忙于录制关于Shader入门的视频教程,其中一个反复的机械动作就是右键创建所需要的新Shader.悲剧的是每次打开的都是Unity3D默认的S ...
- Unity3d编辑器扩展学习笔记
编辑器扩展 1.添加菜单栏:把特性应用于静态方法 参数1:菜单名的空格后面是定义快捷键(单符号得用"_"开头,组合键%=Ctrl,#=Shift,&=Alt) 参数2:通过 ...
- unity3D编辑器扩展
编辑器扩展只是在编辑项目中运行,发布出来是不会运行的. 固定创建一个文件夹Editor:所有的资源或者代码都不会被打包进去. 01.使用MenuItem添加菜单栏按钮 脚本不需要作为组件存在,可以不用 ...
随机推荐
- 用Retrofit发送请求中添加身份验证
用Retrofit发送请求中添加身份验证====================在安卓应用开发中, retrofit可以极大的方便发送http网络请求,不管是GET, POST, 还是PUT, DEL ...
- SQL基础(3)-索引/触发器/视图操作
本文只列出索引,触发器,视图的简单操作语句 1.索引 a.创建 create index idx_name on fdh_client_info(name); --普通索引(单列索引) create ...
- 【Linux命令】文件和目录操作命令
本文主要用于常用命令的备忘,具体用法可用man查看,或查询其他资料. cd:改变工作目录 ls:列出目录的内容 mkdir:创建一个目录 cat:连接并显示指定的一个和多个文件的有关信息 cp:将给出 ...
- 安卓Socket连接实现连接实现发送接收数据,openwrt wifi转串口连接单片机实现控制
安卓Socket连接实现连接实现发送接收数据,openwrt wifi转串口连接单片机实现控制 socket 连接采用流的方式进行发送接收数据,采用thread线程的方式. 什么是线程? 详细代码介 ...
- OC中加载html5调用html方法和修改HTML5内容
1.利用webView控件加载本地html5或者网络上html5 2.设置控制器为webView的代理,遵守协议 3.实现代理方法webViewDidFinishLoad: 4.在代理方法中进行操作H ...
- MyBatis源码分析-SQL语句执行的完整流程
MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可以对配置和原生Map使用简 ...
- pcDuino-V2操作系统的安装-ubuntu/Android
操作系统:(非虚拟机) zws@z-pc:~$ lsb_release -aNo LSB modules are available.Distributor ID: Ubuntu Descriptio ...
- [LeetCode] Mini Parser 迷你解析器
Given a nested list of integers represented as a string, implement a parser to deserialize it. Each ...
- [LeetCode] Longest Substring with At Most Two Distinct Characters 最多有两个不同字符的最长子串
Given a string S, find the length of the longest substring T that contains at most two distinct char ...
- Zend Framework 1 - Quick Start
创建 Zend 项目 要创建 Zend 项目,首先要下载并解压 Zend Framework. 安装 Zend Framework 下载最新的 Zend Framework 1.12.20 源码包,( ...
