Reactjs-JQuery-Omi-Extjs-Angularjs对比
写在前面
前端越来越混乱了,当然也可以美其名曰:繁荣。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?
那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所适从 = =!
本篇拿一注册功能作为样本,使用各种框架去实现功能,从而对比各种方式的优劣。

### JQuery
<div>
<div><input type="text" id="nameIpt"/></div>
<div><input type="text" id="statusIpt"/></div>
<div><input type="button" value="save" id="saveBtn"/></div>
</div>
<script>
$(function () {
$("#saveBtn").click(function () {
saveToDB($.trim($("#nameIpt").val()), $.trim($("#statusIpt").val()));
})
function saveToDB() {
//save to db
}
})
</script>
简单粗暴,用户行为驱动的思考方式,不需要怎么动脑= =!
Omi
class Hello extends Omi.Component {
style () {
return `
h1{
cursor:pointer;
}`
}
handleClick(evt){
alert(evt.target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick">Hello ,{{name}}!</h1>
</div>`
}
}
Omi.tag('hello', Hello)
class App extends Omi.Component {
render() {
return `
<div>
<hello data-name="Omi"></hello>
</div>`
}
}
Omi.render(new App(),"#container")
Reactjs
var User = function (name, status) {
this.name = name;
this.status = status;
}
User.prototype={
save:function(name,status){
//save to db
}
}
var user = new User();
var RegisterComponent = React.createClass({
displayName: "RegisterComponent",
getInitialState: function () {
return user;
},
onFirstInputChange: function () {
this.setState({name: React.findDOMNode(this.refs.fistInput).value});
},
onSecInputChange:function(){
this.setState({status: React.findDOMNode(this.refs.secInput).value});
},
save:function(){
//只有不更改input的时候这个返回true,setState之后就成false
console.log(this.state===user)
//所以使用this.state吧
user.save(this.state.name,this.state.status);
},
render: function () {
return (
<div>
<div>name: <input type="text" onChange={this.onFirstInputChange} ref="fistInput" value={this.state.name} /> </div>
<div>status: <input type="text" onChange={this.onSecInputChange} ref="secInput" value={this.state.status} /> </div>
<button onClick={this.save}>save</button>
</div>
);
}
});
React.render(<RegisterComponent />, document.getElementById("RegisterComponentExample"));
突然感觉代码量为什么剧增啊?每次调用setState,react都会重新调用render。
Extjs
var user = new User();
var rc = new RegisterComponent({
label: "name",
onFirstInputChange: function (value) {
user.name = value;
},
label: "status",
onSecInputChange: function (value) {
user.status = value;
},
onSave: function () {
user.save();
},
renderTo: "#rc-ctt"
});
//你不是要双向绑定吗?我满足你啊= =!
observer.watch(user, function (prop,value) {
if (prop === "name") {
rc.firstInputValue = value;
} else if (prop === "status") {
rc.secInputValue = value;
}
})
Angularjs

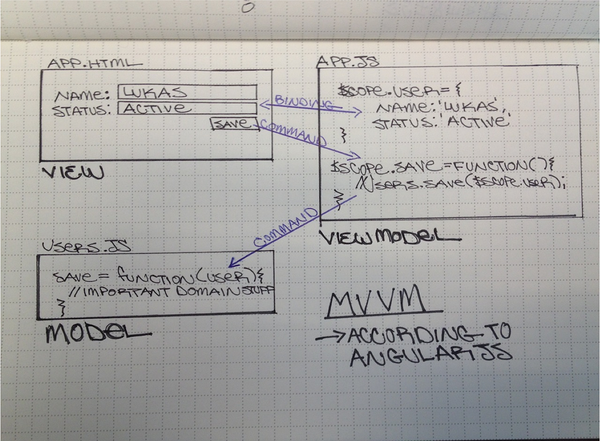
Angularjs就不写代码了,上面的代码都是看到这张图之后才写的。
ps:这张图的出处找不到了,找到的童鞋告知下,我加上文章链接。
总结
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
- 第一:业务逻辑和UI更改该混在一起,
- 第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.Omi腾讯出品非常强大
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs是唯一一个让User和View解耦,通过事件回调去关联起来。也可通过watch去实现双向绑定。
5.angularjs没用过,无感。
记得当年做silverlight、WPF的时候OnPropertyChanged不都是自己管理的吗?全都包起来真的好吗?
就这么多。
Reactjs-JQuery-Omi-Extjs-Angularjs对比的更多相关文章
- JS、JQuery和ExtJs的跨域处理
1.什么是跨域?跨域,JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的js无法操作b.com或是c.a. ...
- 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比。
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 复制代码 ...
- (十六)JQuery Ready和angularJS controller的运行顺序问题
项目中使用了JQuery和AngularJS框架,近期定位一个问题,原因就是JQuery Ready写在了angularJS controller之前,导致JQuery选择器无法选中须要的元素(由于a ...
- JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主要是使用JavaScript.JQuery.ExtJs动态创建Table对象.动态Table数据填充.多选控制. ...
- jQuery文档操作方法对比和src写法
jQuery文档操作方法对比 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- ExtJS学习之路第一步:对比jQuery,认识ExtJS
最近纷杂的事情比较多了,奔波ing!所以,Node.js 和Canvas动画系列都停止了,等稳定了再重拾书本继续学习!因为某种原因最近在看ExtJS,分享下学习的心得,希望对同道中人有所帮助. 第一用 ...
- ReactJS和AngularJS对比
Angular的特点: 优势: AngularJS是一套完整的框架,angular有自带的数据绑定.render渲染.angularUI库,过滤器,$filter,$directive(模板),$se ...
- jQuery和ExtJS的timeOut超时问题和event事件处理问题
对jQuery来说,超时可以直接设置timeout参数,并在error事件中捕获第二个参数,如果是“timeout”则表明捕获了超时事件,非常清楚. 例子: $.ajax({ type ...
- 混合使用Jquery Deferred和Angularjs的$timeout(转)
原文链接:http://my.oschina.net/gejiawen0913/blog/174826 <!DOCTYPE html> <html ng-app="Demo ...
- Ecplise下设置jQuery和ExtJs自动提示
Spket 1.6.23下载: http://yunpan.cn/cjJYmEcMFIuuN 访问密码 5642 ext jsb下载:http://yunpan.cn/cjJYR7ZTzibQn ...
随机推荐
- Java 数据驱动测试
适用场景 测试搜索功能, 基于数据类型需要测多种不同的数据, 比如最大值, 小数, 负数, 字符串, 特异符号等等. 如果直接写代码, 每一种数据类型都需要写一遍代码, 冗长且不方便调试. 如果采用数 ...
- c#中ofType的用法
原文:http://www.cnblogs.com/Janzen/p/5128749.html 该关键字主要用在非泛型到泛型之间的转化,在有些场合还是很有用的:比如:在使用非泛型的时候,想使用LINQ ...
- 洗礼灵魂,修炼python(30)--装饰器(2)—>装饰器总结+进阶使用
在上一篇博文的经典案例中,我想你应该对装饰器有很好的了解了,不过光有那些还不够真的,还需要总结和进阶一下,所以本篇博文解析装饰器进阶. 装饰器 1.什么是装饰器? 个人理解:装饰器又叫语法糖,指的是对 ...
- MongoDB的安装与python操作MongoDB
一.安装MongoDB 因为我个人使用的是windows,就只记录下windows下的安装 1.下载安装 就是官网,下载msi,选个路径安装 2.配置 看见别的地方说需要手动在bin同级目录创建dat ...
- 安装.Net Framework 4.6.2时出现“无法建立到信任根颁发机构的证书链”解决方法
在安装Microsoft .NET Framework 4.6.2脱机包时提示 无法建立到信任根颁发机构的证书链 实际上是要安装一个根证书.解决方案如下(因无法贴链接,可百度搜索“mamicode.c ...
- jsp 一点点
jsp学习 jsp -处理 作为正常的页面,你的浏览器发送一个http请求道web服务器. web 服务器承认一个JSP页面的HTTP请求,并将其转发给一个JSP引擎. JSP引擎从磁盘加载JSP页面 ...
- Ajax进阶之原生js与跨域jsonp
什么是Ajax? 两个数求和: 用Jquery和数据用json格式 viws函数: from django.shortcuts import render,HttpResponse # Create ...
- UVA1599-Ideal Path(BFS进阶)
Problem UVA1599-Ideal Path Time Limit: 3000 mSec Problem Description New labyrinth attraction is ope ...
- session、cookie 记住登录状态的实现
Cookie的机制 Cookie是浏览器(User Agent)访问一些网站后,这些网站存放在客户端的一组数据,用于使网站等跟踪用户,实现用户自定义功能. Cookie的Domain和Path属性标识 ...
- 1605--luogu(深搜dfs)
据说 这是一道很水的题 emmm 好吧 是我过分水了 ------------------------------------------------------------------------ ...
