从零开始搭建属于你的React/redux/webpack脚手架
大家好,我是苏南,今天要给大家分享的是<<我的react入门到放弃之路>>,当然,也不是真的放弃啦~~哈哈,这篇博客原本是从17年初写的,一直没有在csdn发布,希望今天不会太晚,望各位老司机勿喷!
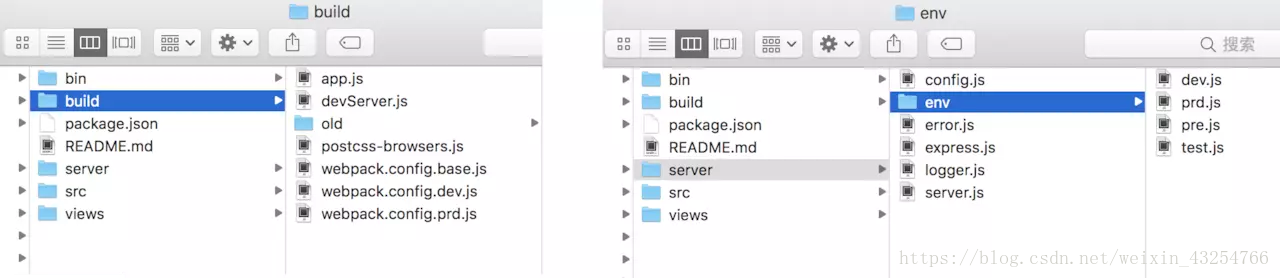
上图可以找亮点,留言答对有奖哦~~~~
最近看到很多react相关的问题跟讨论,越来越多的小伙伴喜欢这个框架了, 同时也在看到了有些入门的小伙伴遇到了各种各样的问题,本人也是react框架使用都一枚, 公司是腾讯、阿里、平安三巨头合资的一家公司,分别上海、深圳、杭州、北京、广州等多个分部,前端人员也有近100人, 框架也在统一往react靠齐,本人也在实际项目中应用了蛮长一段时间,跟社区的很多新伙伴一样,入坑的过程中,遇到过各种各样的问题, 这里就不一一详细吐槽了,吐下去,你们估计要骂我疯了,重点就讲讲我们项目的一些整个框架结构吧,
因为很多小伙伴在入门后,上手做项目时,都会苦脑于项目结构如何构建,便于后期维护、项目迭代等等的问题;
地址:github项目示例地址,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
先来两张图,看下我们的项目结构示例:
示例的展示图:
可以扫码预览哦
上面是项目的大体结构,有兴趣的小伙伴,可以进入项目详细看看,下面重点列出一些细节特性:
1、首先我们会分不同的环境,写不同的配置文件,便于结构清晰,维护修改;
2、所有的项目组件都放在pages里,pages里再按项目模块去划分项目结构,actions、reducers内也是如何,共用的组件放在components内,
3、路由文件也是按项目模块来划分,不要全部放在一个文件内,找起来特别不方便,也不容易维护,
4、后面统一引入在一个入口文件内,对外输出,
5、实现了按需加载,共用代码提取,
6、该项目主要用到了 react、react-router、redux、redux-thunk、es6、babel、webpack、node、express、fetch等
7、特别说明,window.devToolsExtension是redux的一个调试工具,在chrome浏览器应用商店搜索redux后按装,开发环境就能看到redux状态的每一步变化了,便于调试提高开发效率;
8、当然还有其他的,就不一一说明了,可进入项目细看,
/server/config.js
var dev = require('./env/dev'),
test = require('./env/test'),
pre = require('./env/pre'),
prd = require('./env/prd');
var defaults = {
root: path.normalize(__dirname + '/..')
};
module.exports = {
dev: extend(dev, defaults),
test: extend(test, defaults),
pre: extend(pre, defaults),
prd: extend(prd, defaults)
}[process.env.DEPLOY_ENV || 'dev']; //DEPLOY_ENV 为 node服务端环境变量
/src/pages/route.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from "react-redux";
import useBasename from 'history/lib/useBasename';
import { hashHistory, browserHistory, Router } from 'react-router';
import Store from "src/store";
import bridge from 'src/utils/bridge'
const rootRoute = {
path: '/',
component: require('../components/app/App'),
childRoutes: [
require('./Home/route'),//引入不同模块的路由
require('./Intro/route'),
require('./Handler/route'),
require('./Setting/route'),
{
path: '*',
getComponent(location, cb) {
require.ensure([], (require) => {
cb(null, require('./NotFoundPage'));
});
},
onEnter: () => bridge.doAction('setTitle', { title: '出错啦' })
// onEnter: () => bridge.doAction('setWechat')
}
],
indexRoute:{ onEnter: (nextState, replace) => replace('/home') }, //默认重定向到->首页
};
import {createStore,applyMiddleware} from "redux";
import thunk from "redux-thunk";
import reducers from "src/reducers";
function configStore (){
let createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
//dev环境开启redux调试
let store = createStoreWithMiddleware(reducers,(__DEBUG__ && window.devToolsExtension ? window.devToolsExtension() : undefined));
return store;
};
export default configStore();
地址:github项目示例地址,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
以上就是公司项目的前端框架结构,当然还一些发布的东西没有讲到,今天的分享就到这里,如果文章中有不对之处,烦请各位大神斧正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(_)
想更详细的了解我?还有更多疑惑?请猛戳这里吧,来与我一起交流吧
作者:苏南 - 首席填坑官
交流:912594095,公众号:honeyBadger8
本文原创,著作权归作者所有。商业转载请联系@IT·平头哥联盟获得授权,非商业转载请注明原链接及出处。
从零开始搭建属于你的React/redux/webpack脚手架的更多相关文章
- react+redux+generation-modation脚手架搭建一个todolist
TodoList 1. 编写actions.js 2. 分析state 试着拆分成多个reducer 3. 了解store 4. 了解redux数据流生命周期 5. 分析容器组件和展示组件 搞清楚,数 ...
- react+redux+generation-modation脚手架添加一个todolist
当我遇到问题: 要沉着冷静. 要管理好时间. 别被bug或error搞的不高兴,要高兴,又有煅炼思维的机会了. 要思考这是为什么? 要搞清楚问题的本质. 要探究问题,探究数据的流动. TodoList ...
- 用react+redux+webpack搭建项目一些疑惑
--save-dev开发用 例如:webpack --save开发和发布用 例如:react
- react+redux+webpack+git技术栈
一.git bash here mdkr cnpm init -y ls -a ls -l ls -la隐藏的也可查看 cat package.json 二.npm npm i webpack-dev ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- 从零开始搭建webpack+react开发环境
环境主要依赖版本 webpack@4.8.1 webpack-cli@2.1.3 webpack-dev-server@3.1.4 react@16.3.2 babel-core@6.26.3 bab ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
随机推荐
- 开发测试技巧|辅助开发调试:goolge浏览器利用F12在控制台输入脚本实现表单自动填充
一个开发测试技巧的指引和截图,利用google浏览器的F12调试和Console执行,注入JavaScript脚本实现表单的自动填充和测试. 原文链接: http://www.lookdaima.co ...
- Django框架的使用教程--环境的搭建和项目的创建[一]
Django环境的搭建 Django 常用的命令 # 创建一个名为Django_test子应用 python manage.py startapp Django_test # 生成迁移文件 pytho ...
- UITableView详解
一.建立 UITableView DataTable = [[UITableView alloc] initWithFrame:CGRectMake(, , , )]; [DataTable setD ...
- Deepin系统手动安装oracle jdk8详细教程
Deepin系统手动安装oracle jdk8详细教程 oracle官网下载jdk压缩包,使用 sudo tar -zxf jdk***解压文件,我放在在了home/diy/java/jdk路径下. ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum3
17秋 软件工程 第六次作业 Beta冲刺 Scrum3 各个成员冲刺期间完成的任务 世强:完成手势签到模块,重构活动详情页面: 陈翔:完善超级管理员后端login模块,完成logout模块: 树民: ...
- 【学习笔记】python 进阶特性
__slots__魔法 在Python中,每个类都有实例属性.默认情况下Python用一个字典来保存一个对象的实例属性.这非常有用,因为它允许我们在运行时去设置任意的新属性. 然而,对于有着已知属性的 ...
- FFMPEG详细参数
这几天做视频相关的东西,找到了这款比较牛掰的工具FFmpeg Howto Table of Contents * Generic Syntax * Main Options * Encoding : ...
- oracle 12c 12.1.0.2.0 BUG 22562145
Wed May 23 17:46:14 2018TT01: Standby redo logfile selected for thread 1 sequence 42251 for destinat ...
- Elasticsearch 数据搜索篇·【入门级干货】===转
ES即简单又复杂,你可以快速的实现全文检索,又需要了解复杂的REST API.本篇就通过一些简单的搜索命令,帮助你理解ES的相关应用.虽然不能让你理解ES的原理设计,但是可以帮助你理解ES,探寻更多的 ...
- Java不定参数Object… obj 和 Object[] 的区别
Java不定参数Object… obj 和 Object[] 的区别 简述: java中方法重载可以实现参数不同自动匹配对应方法.但现实中也存在这种问题.普通传参对于形如下面的方法,却显得臃肿而失优雅 ...