[Docker] Running Multiple Containers for an Angular, Node project
The code is from Plusight course, github link is here.
In this post, we will give a overview about how to setup Docker for a Angular, Node application, of course, you can replace Angular with any other FEF, the concept should be the same.
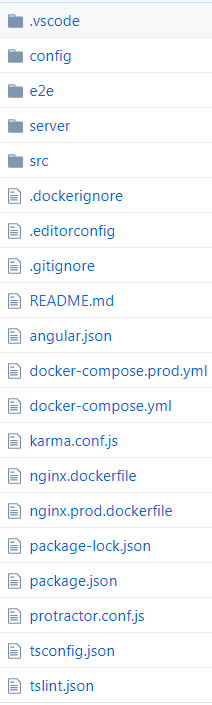
We have a normal Angular CLI generated structure:

Some differences that we add a 'server' folder and 'config' folder.
In serve folder, there is a docker file for Node.js:
// node.dockerfile FROM node:alpine LABEL author="Dan Wahlin" WORKDIR /var/www/angular-node-service COPY package.json package.json
RUN npm install COPY . . EXPOSE ENTRYPOINT ["node", "server.js"]
For 'config' folder, we have a nginx.conf file:
server {
listen 0.0.0.0:;
listen [::]:;
default_type application/octet-stream;
gzip on;
gzip_comp_level ;
gzip_vary on;
gzip_min_length ;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 8k;
client_max_body_size 256M;
root /usr/share/nginx/html;
location / {
try_files $uri $uri/ /index.html =;
}
}
Mainly for handling FE Routing case.
The most important file is docker-compose.yml file:
# This can be used to run a development version of the Angular and Node containers
# See the readme.md for details on changes that are required in the Angular service # Run docker-compose build
# Run docker-compose up
# Live long and prosper version: '3.1' services: nginx:
container_name: nginx-angular
image: nginx-angular
build:
context: .
dockerfile: nginx.dockerfile
volumes:
- ./dist:/usr/share/nginx/html
ports:
- "80:80"
- "443:443"
depends_on:
- node
networks:
- app-network node:
container_name: angular-node-service
image: angular-node-service
build:
context: ./server
dockerfile: node.dockerfile
environment:
- NODE_ENV=development
ports:
- "3000:3000"
networks:
- app-network cadvisor:
container_name: cadvisor
image: google/cadvisor
volumes:
- /:/rootfs:ro
- /var/run:/var/run:rw
- /sys:/sys:ro
- /var/lib/docker/:/var/lib/docker:ro
ports:
- "8080:8080"
networks:
- app-network networks:
app-network:
driver: bridge
It defines 'nginx-angular', 'node' and 'cadvisor' (optional).
We have docker file for production:
# This can be used to run a production version of the Angular and Node containers
# See the readme.md for details on changes that are required in the Angular service # Run docker-compose -f docker-compose.prod.yml build
# Run docker-compose up
# Live long and prosper version: '3.1' services: nginx:
container_name: nginx-angular
image: nginx-angular
build:
context: .
dockerfile: nginx.prod.dockerfile
ports:
- "80:80"
- "443:443"
depends_on:
- node
networks:
- app-network node:
container_name: angular-node-service
image: angular-node-service
build:
context: ./server
dockerfile: node.dockerfile
environment:
- NODE_ENV=production
ports:
- "3000:3000"
networks:
- app-network cadvisor:
container_name: cadvisor
image: google/cadvisor
volumes:
- /:/rootfs:ro
- /var/run:/var/run:rw
- /sys:/sys:ro
- /var/lib/docker/:/var/lib/docker:ro
ports:
- "8080:8080"
networks:
- app-network networks:
app-network:
driver: bridge
The way to run it is a bit different:
docker-compose -f docker-compose.prod.yml build
[Docker] Running Multiple Containers for an Angular, Node project的更多相关文章
- [NPM] Use a shorthand syntax for running multiple npm scripts with npm-run-all
Running multiple scripts in series or in parallel can become very verbose. Using a tool such as npm- ...
- Errors running builder "Integrated External Tool Builder" on project
Errors during build.Errors running builder "Integrated External Tool Builder" on project p ...
- eclipse中报错:Errors running builder “Integrated External Tool Builder” on project
在eclipse构建项目的时候,一直报如下错误: Errors during build. Errors running builder "Integrated External Tool ...
- [转]How to Add Bootstrap to an Angular CLI project
本文转自:https://loiane.com/2017/08/how-to-add-bootstrap-to-an-angular-cli-project/ In this article we w ...
- (转)Docker - 创建 Docker overlay network (containers 通信)
原文链接: http://www.cnblogs.com/AlanWalkOn/p/6101875.html --- 创建基于Key-Value的Docker overlay network. 这样运 ...
- Docker指定multiple Insecure registry的方法
Docker如果需要从非SSL源管理镜像,需要配置Docker配置文件的insecury-registry参数,一般在如下位置修改其配置文件: * /etc/sysconfig/docker * /e ...
- Running multiple instances of Xamarin Studio on a Mac
I love developing software on my MacBook Air! I got the latest version with the maximum possible spe ...
- ASP.NET Core 2.0 in Docker on Windows Containers
安装Docker for Windows https://store.docker.com/editions/community/docker-ce-desktop-windows 要想将一个ASP. ...
- NET Core 2.0 in Docker on Windows Containers
安装Docker for Windows https://store.docker.com/editions/community/docker-ce-desktop-windows 要想将一个ASP. ...
随机推荐
- 解决背景图文字盖住html里面的dom元素
width:100%; background: url('../images/res.jpg') no-repeat 0 0px; background-attachment:fixed; backg ...
- Redis Pubsub命令用法
一.什么是pub/sub及实现Pub/Sub功能(means Publish, Subscribe)即发布及订阅功能. Redis通过publish和subscribe命令实现订阅和发布的功能. 订阅 ...
- Linux用过的命令集合
1,查看是否安装过openssl:(openssl version -a)(rpm -qa|grep -i openssl) 2,安装gcc:(yum install gcc-c++) 3,查看主机名 ...
- JavaSE| 泛型
泛型 泛型:对后续所有操作的类型做约束,对后续操作起作用,对之前的不起作用: 对类型进行约束: 父 ----> 子,从范围上,父范围小,子范围大:把范围小的给范围大的, JDK1.5改写了集合 ...
- day 39 mycql 数据库之约束
egon笔记: PRIMARY KEY (PK) 标识该字段为该表的主键,可以唯一的标识记录 UNIQUE KEY (UK) 标识该字段的值是唯一的 AUTO_INCREMENT 标识该字段的值自动增 ...
- day 34 编程之补充内容
生产消费者模型(必须要理解并且牢记,默写内容): from multiprocessing import Process,Queue import time,random,os def procduc ...
- C#中的 Stream
目录: 什么是Stream? 什么是字节序列? Stream的构造函数 Stream的重要属性及方法 Stream的示例 Stream异步读写 Stream 和其子类的类图 本章总结 什么是Strea ...
- android studio打可执行jar包
android studio可以通过library工程打出jar包 解压会看到META-INF/MANIFEST.MF文件的打开如下: Manifest-Version: 1.0 增加一行,注意冒号后 ...
- python爬取今日头条关键字图集
1.访问搜索图集结果,获得json如下(右图为data的一条的详细内容).页面以Ajax呈现,每次请求20个图集,其中 title --- 图集名字 artical_url --- 图集的地址 cou ...
- git命令详解( 五 )
此篇只会来介绍rebase和merge的区别 rebase merge 区别 rebase 下面我们进行一个小练习来练习一下rebase 看一下题目要求: 共有三个特性分支 —— side1 side ...
