MVC实战之排球计分(七)——软件的具体实现与测试
在前面的几篇博客中咱们已经写过了软件的大概实现,在这篇博客中将讲述此软件的具体实现与测试。
1,新建一个项目,命名为:Volleyball,选择基本模板。如图:

点击确定。创建项目。
2,右键单击model文件夹,添加模型类:模型类分别是:GzScore.cs和Players.cs
具体代码如下:
GzScore.cs
public class GZScore
{
public int ID { get; set; }
[DisplayName("队伍名称")]
public string teamName { get; set; }
[DisplayName("队员号码")]
public string num { get; set; }
[DisplayName("发球得分")]
public int faqiu{ get; set; }
[DisplayName("扣球得分")]
public int kouqiu { get; set; }
[DisplayName("拦网得分")]
public int langwang { get; set; }
[DisplayName("助攻得分")]
public int zhugong{ get; set; }
[DisplayName("队伍总分")]
public int totalscore { get; set; }
}
public class gDBContext : DbContext
{
public DbSet<GZScore> Students { get; set; }
}
Players.cs
public class Players
{
public int ID { get; set; }
[DisplayName("发球得分")]
public int faqiu { get; set; }
[DisplayName("扣球得分")]
public int kouqiu { get; set; }
[DisplayName("拦网得分")]
public int langwang { get; set; }
[DisplayName("助攻得分")]
public int zhugong { get; set; }
[DisplayName("个人优点")]
public string youdian { get; set; }
[DisplayName("失误")]
public string shiwu { get; set; }
[DisplayName("总结")]
public string zongjie { get; set; } }
public class pDBContext : DbContext
{
public DbSet<Players> player { get; set; }
}
模型类创建完毕后,要生成一下,也是为下一步创建控制器做铺垫。
3.右键单击controller文件夹,选择添加控制器,然后改名为homecontroller,然后点击确定;
右键单击控制器内的Index方法,为其添加视图:具体代码如下:
@{
ViewBag.Title = "计分软件";
}
<style>
div { width:200px;
height:200px;
margin:50px auto;
border:1px solid red;
background-color:#F1F1F1;
padding-left:80px;
padding-top:50px;
}
</style>
<html>
<head>
<title>
计分软件
</title>
</head>
<body>
<div>
<h1>排球计分</h1>
<h2>
@Html.ActionLink("观赛者", "Index","GuanZhong")
@Html.ActionLink("运动员", "Index","Player")
</h2>
<p>现在时间是:@DateTime.Now.ToShortTimeString()</p>
</div>
</body>
</html>
软件主视图创建完毕后,开始下一步操作。创建用户的控制器并连接数据库。
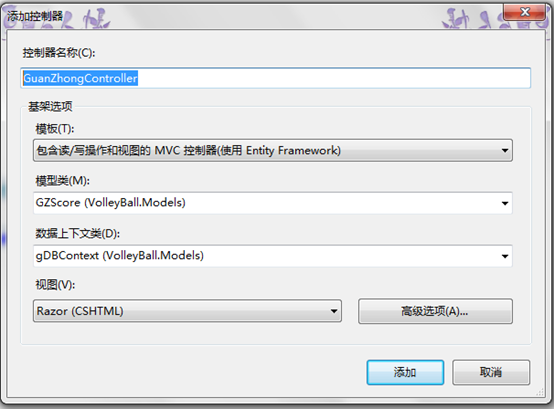
4,右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:
右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:

选择添加后,系统会自动帮我们生成,controller的视图控制代码;
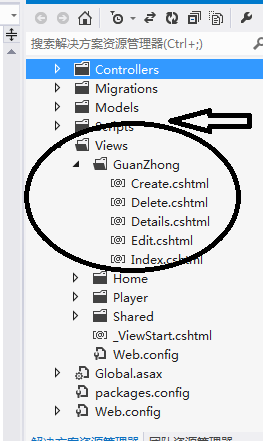
当我们添加控制器后,系统还会自动给我们在视图问文件夹下生成该控制器
的视图文件夹,并产生五个对数据操作的视图;
如图文件夹的位置与文件:

创建第二个控制器,和上一个步骤相同,在这里就不在编写。
当我们创建好控制器后,这时候我们的软件已经和数据库连接了,
我们可以根据系统为我们生成的视图去操作数据。
5,系统为我们生成视图后,我们需要对视图进行修改,进行页面的美化。
这时候我们就用到了CSS修饰;具体代码如下:
1,主页的CSS代码:
<style>
div { width:700px;
height:500px;
margin:50px auto;
border:1px solid red;
background-color:#F1F1F1;
padding-left:80px;
padding-top:50px;
}
.two {
color:green;
}
.three {
text-align:right;
}
</style>
2.其他页的CSS:
<style>
.one { width:700px;
height:500px;
margin:50px auto;
border:1px solid red;
background-color:#F1F1F1;
padding-left:80px;
padding-top:50px;
}
</style>
这些代码修饰了视图界面。
到这里我们的软件就基本完成了。
下面让我们对软件功能做一些测试,及功能的使用:
1,主视图的呈现,如图:

测试完好。主视图能很好的展现给用户。
观赛者按钮的点击,以及观赛者的操作界面,如图:

观赛者添加记录页面:

删除界面:

编辑界面:

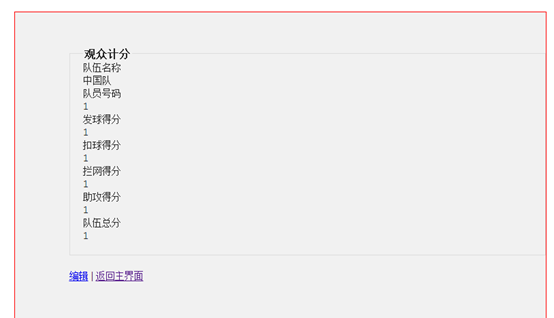
记录详细页面:

经过测试。这些功能都能很好的实现。
运动员按钮的点击,以及操作界面,如图:

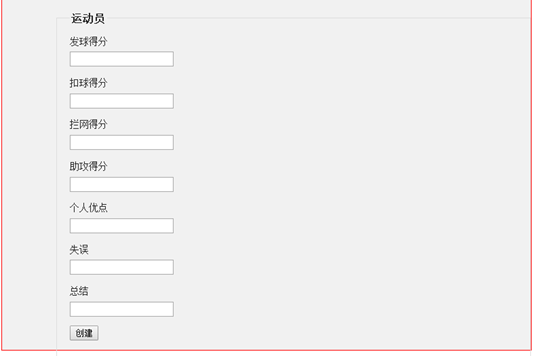
添加记录页面:

删除页面:

测试了软件的功能,都能实现其功能。
到这里,排球计分程序小软件,算是完成了初步的功能与实现。
也可以使用它的功能来记录分数了,在未来的日子里,还将要对此软件
进行更深一步的研究,与设计,目前此软件的功能就先做到这里。到这里,
我们的博客也快要结束了。在下篇博客中,也就是目前最后一篇博客里,我们
将要讲述对此软件制作的总结与经验,也算是对此软件制作的一个小收尾。
MVC实战之排球计分(七)——软件的具体实现与测试的更多相关文章
- MVC实战之排球计分软件(深入了解面向对象编程)
在此篇博客之前,我已经写了一个实战系列的博客,虽然不太成熟但是相对比较实用,在这篇博客我将继续使用mvc编程此软件. 此篇博客会在一定的时间内完成,此次完成的软件的一个需求是提供给运动员的使用.我将在 ...
- MVC实战之排球计分(八)——软件制作总结
此系列博客目的是制作一款排球计分程序.这系列博客将讲述此软件的 各个功能的设计与实现.到这篇博客,此系列博客就算是结束了. 在最后的这篇博客里 我们来做一些总结. 一,制作此程序,我们使用的是MVC框 ...
- MVC实战之排球计分(五)—— Controller的设计与实现
控制器 控制器接受用户的输入并调用模型和视图去完成用户的需求.所以当单击Web页面中的超链接和发送HTML表单时, 控制器本身不输出任何东西和做任何处理.它只是接收请求并决定调用哪个模型构件去处理请求 ...
- MVC实战之排球计分(一)—— 需求分析与数据库设计
此系列博客目的是制作一款排球计分程序.这系列博客讲讲述此软件的 各个功能的设计与实现. 一.需求分析: 这个程序是排球计分程序,其业务非常简单,具体如下: 1.本程序可以选择用户身份,通过不同角度记录 ...
- MVC实战之排球计分(六)—— 使用EF框架,创建Controller,生成数据库。
在上篇博客我们写到,此软件的数据库连接我们使用的是EF框架,code first模式下, 通过模型类,在创建controller的时候直接生成数据库,完成数据库的连接,与操作. 在使用EF框架之前,我 ...
- MVC实战之排球计分(三)—— 模型类的设计与实现
此软件使用的数据库连接方式code first 由EF框架产生数据库. code first需要对模型类设计和实现.模型类是现实实体在计算机中的表示.它贯穿于整个架构, 负担着在各层次及模块间传递数据 ...
- MVC实战之排球计分(二)—— 构架概要设计
本程序主要基于MVC4框架,使应用程序的输入,处理和输出强制性分开,使得软件可维护性,可扩展性,灵活性以及封装性得到提高, MVC应用程序分为三个核心部件:Model,View, Controller ...
- MVC实战之排球计分(四)—— View设计与实现
(view)视图 视图是用户看到并与之交互的界面.对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷 ...
- 总结/PSP初体验—排球计分程序1.0
要做一个排球计分程序,墨迹了很长时间才做出个的东西,过程很不爽: 功能:这个软件有两个页面,可以实现窗体A的部分变化控制窗体B的部分变化.A是操作人员使用看到的,B是投放给观众的,完全由A操控: 学到 ...
随机推荐
- RabbitMQ的消息确认机制
一:确认种类 RabbitMQ的消息确认有两种. 一种是消息发送确认.这种是用来确认生产者将消息发送给交换器,交换器传递给队列的过程中,消息是否成功投递.发送确认分为两步,一是确认是否到达交换器,二是 ...
- mysql创建表时符号``的作用
新建表语句如下: CREATE TABLE `course` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `name` varchar(200) NOT NU ...
- Spark入门到精通--(第一节)Spark的前世今生
最近由于公司慢慢往spark方面开始转型,本人也开始学习,今后陆续会更新一些spark学习的新的体会,希望能够和大家一起分享和进步. Spark是什么? Apache Spark™ is a fast ...
- xutils android studio引用问题
然后rebuild--->关闭项目-->重启,ok public class MyApplication extends Application { @Override public vo ...
- java框架之Shiro-安全/权限框架
准备 简介 Apache Shiro 是 Java 的一个安全(权限)框架. Shiro 不仅可以用在 JavaSE 环境,也可以用在 JavaEE 环境. Shiro 可以完成:认证.授权.加密.会 ...
- python之数据库连接池DBUtils
DBUtils 是Python 的一个用于实现数据库连接池的模块. 此连接池有两种连接模式: DBUtils :提供两种外部接口: PersistentDB :提供线程专用的数据库连接,并自动管理连接 ...
- python基础之 列表,元组,字典
other help(str.strip) #查看是否有返回值以及返回值类型[] :称为索引操作符 1.列表 列表相比字符串来说能存储大量数据的python的基本数据类型,并且也拥有字符串的一些方法( ...
- Tomcat出现The origin server did not find a current representation for the target resourc...
访问页面出现404 解决方法: https://blog.csdn.net/dbc_121/article/details/79204340 我的问题主要还是在tomcat调整上, 对了,关于loca ...
- 关于npm Vue
参考:http://www.runoob.com/w3cnote/vue2-start-coding.html 安装vue脚手架 npm install vue-cli -g 查看当前脚手架版本 np ...
- 第二章:python基础,数据类型
"""第二章:python基础,数据类型2.1 变量及身份运算补充2.2 二进制数2.3 字符编码每8位所占的空间位一个比特,这是计算机中最小的表示单位.每8个比特组成一 ...
