批量压缩 css js 文件 包含多个文件 自动识别

注意事项 css 注释压缩不会造成影响 因为是块注释 当然也可以选择去注释压缩
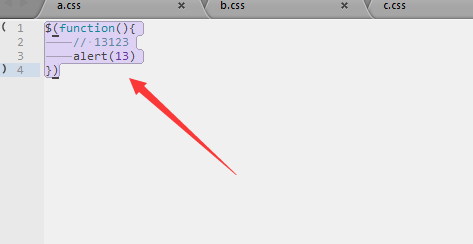
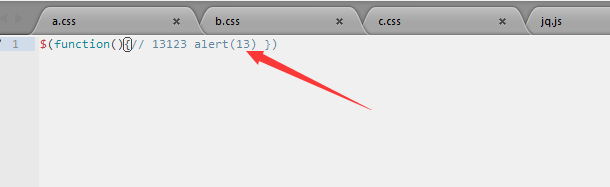
js 带注释压缩 要注意注意 注意 //行注释会造成 压缩后的代码在一行 导致注释后的代码都失效

https://www.cnblogs.com/iscode/archive/2012/06/20/2556226.html
搜关键字 js 批量压缩工具 css 批量压缩工具


这样合成一行会出问题
但是实际在线
但是实际情款你多虑了 在线压缩工具 和实际压缩 你会发现js 把你的注释也干掉了 块注释和行注释 这样你就不怕行注释报错了
批量压缩 css js 文件 包含多个文件 自动识别的更多相关文章
- 自写脚本实现上线前本地批量压缩混淆 js , css 代码。
最近做项目遇到一个要求,就是把本地的 js 和 css 进行压缩后再上线,由于之前项目并没有使用 webpack 之类的库,项目上也因为一些机密不能在线上压缩,这无疑给代码打包压缩带来了很大麻烦,于是 ...
- asp.net mvc项目实记-开启伪静态-Bundle压缩css,js
百度这些东西,还是会浪费了一些不必要的时间,记录记录以备后续 一.开启伪静态 如果不在web.config中配置管道开关则伪静态无效 首先在RouteConfig.cs中中注册路由 routes.Ma ...
- vs合并压缩css,js插件——Bundler & Minifier
之前做了一个大转盘的抽奖活动,因为比较火,部分用户反馈看不到页面的情况,我怀疑js加载请求过慢导致,所以今天针对之前的一个页面进行调试优化. 首先想到的是对页面的js和css进行压缩优化,百度了下vs ...
- 如何用正则匹配后缀名不为.jpg, .css, .js, .html, .htm, .png的文件
有网友碰到过这样的问题:如何用正则匹配后缀名不为.jpg, .css, .js, .html, .htm, .png的文件,问题详细内容为: 如何用正则匹配后缀名不为.jpg, .css, .js, ...
- C# 获得目录下所有文件或指定文件类型文件(包含所有子文件夹)
public partial class FileGet { /// <summary> /// 私有变量 /// </summary> private static List ...
- linux sed命令查询结果前后批量追加内容(html文件批量修改css,js等文件路径)
1.需求:linux使用shell命令查询结果前后批量追加内容 例如:我需要在当前目录下所有的css文件路径前追加域名 我想的是用sed替换去实现,鲍哥的思路是用for循环 1.1方法1:鲍哥的for ...
- 压缩/批量压缩/合并js文件
写在前面 如果文件少的话,直接去网站转化一下就行. http://tool.oschina.net/jscompress?type=3 1.压缩单个js文件 cnpm install uglify-j ...
- JAVA使用YUI压缩CSS/JS
前言 JS/CSS文件压缩我们经常会用到,可以在网上找在线压缩或者本地直接使用,我这里使用的是yahoo开源组件YUI Compressor.首先介绍一下YUI Compressor,它是一个用来压缩 ...
- 用 Flask 来写个轻博客 (28) — 使用 Flask-Assets 压缩 CSS/JS 提升网页加载速度
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 Flask-Assets 将 Flask-Assets 应用 ...
随机推荐
- vue 点击弹窗外框关闭弹框
https://blog.csdn.net/zjw0742/article/details/77822777 ready() { document.addEventListener('click', ...
- IE、360浏览器select属性onchange遇到的坑
在网页头部定义js代码 <script type="text/javascript"> function gradeChange(e){ var selectId = ...
- OfficeOpenXml:World、Excel导出导入库
基础库:EPPlus 根据模版:OfficeOpenXml.Entends
- 使用Chrome远程调试GenyMotion上的WebView程序
WebView让我们方便的使用熟悉的Html/JS/Css来开发APP.但是,当出现问题时,却没有PC上那么方便的排查问题.PC上,前端的问题我们可以使用Chrome的开发者工具方便的调试.Andro ...
- Nginx技术研究系列5-动态路由升级版
前几篇文章我们介绍了Nginx的配置.OpenResty安装配置.基于Redis的动态路由以及Nginx的监控. Nginx-OpenResty安装配置 Nginx配置详解 Nginx技术研究系列1- ...
- Java访问修饰符(访问控制符)
Java 通过修饰符来控制类.属性和方法的访问权限和其他功能,通常放在语句的最前端.例如: public class className { // body of class } private bo ...
- py-faster-rcnn代码
1. 对proposal层NMS的解释,很清晰 注意第18~20行是拿一个数(x1)和array(x1[ [0,2,3] ])去比:
- Linux mail 邮件发送
Linux mail 邮件介绍 在Linux系统下我们可以通过”mail“命令,发送邮件,在运维中通常我们它来实现邮件告警. 安装 (方案1) 一.安装邮件服务 yum install -y send ...
- Vim Tricks
Vim Tricks operations replace :$s/from/to/g 全文替换 :10,20s/from/to/g 从第10行开始,替换至第20行 :10,20s/from/to/g ...
- BBU和RRU具体区别是 什么?
RRU是Remote Radio Unit 远端射频模块,BBU是Building Baseband Unit 室内基带处理单元.基带BBU集中放置在机房,RRU可安装至楼层,BBU与RRU之间采用光 ...
