xhr.withCredentials发送跨域请求凭证
一、前言
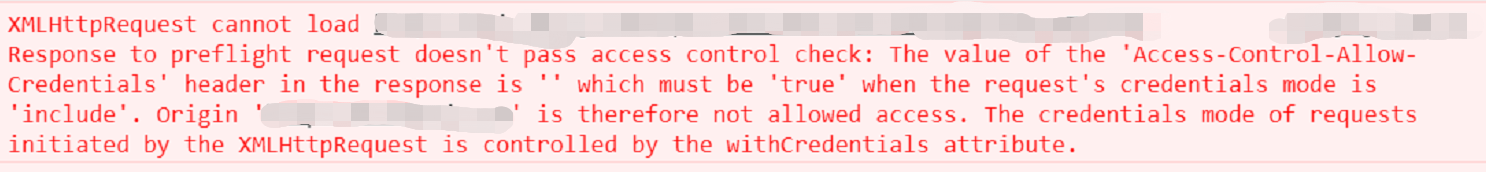
今天遇到一个坑,浏览器请求数据的时候gg了。浏览器报错如下图:

因为请求头部设置了credentis mode is 'include', 从上面可以看出是Access-Control-Allow-Credentials这个响应必须设置为true。
二、思考
第一反应前端没有设置过这个值啊?应该走默认才对吧?测试环境OK啊!
---------------------------------真是一万只野马狂奔而过啊-------------------------------------
由于之前没有遇到过这个问题,对这个也没怎么关注,所以排错慢了点。
后面查了一下资料,然后回归一下代码,oh my god! 其他前端宝宝在请求中设置了这个:(因为是合作开发,我也没有注意这个,此处没有甩锅的ys)
config.withCredentials = true
那么前端设置上面这个有啥用?那为什么加了就报错呢?后台难道没有配合设置对应相应头部吗?
【后续想起】估计是后台小哥哥说过:“前端最好给后台传cookie和token” 这句话吧,导致前端小哥哥加上了这个设置,不过后面后台并没有设置cookie。所以没必要加啊,这就是信息不对称导致结果吧。
三、原理及处理方法
1、标准的跨域请求是不会发送cookie等用户认证凭据的,XMLHttpRequest 2的一个重要改进就是提供了对授信请求访问的支持。也就是说,如果发生跨域请求,又想携带cookie到服务器,前端请求和后端响应都必须设置:
2、前端请求:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://www.xxx.com/api');
xhr.withCredentials = true;
xhr.onload = onLoadHandler;
xhr.send();
或者在axios请求配置中设置:

3、服务端响应头:
Access-Control-Allow-Credentials: true
如果服务端不设置该响应头,浏览器会报错,当然响应会被忽略不可用;
同时,服务端需指定一个域名(Access-Control-Allow-Origin:www.xxx.com),而不能使用泛型(Access-Control-Allow-Origin: *)不然即使设置了该头部,cookie开始不能转到服务器。
四、总结
1、本次错误是因为前端配置了Credentials:true,但是浏览器没有设置Access-Control-Allow-Credentials: true,且响应是Access-Control-Allow-Origin:*;
2、如果在跨域中希望浏览器能携带cookie到服务器,前后端都应该设置Credentials的值为true, 且Access-Control-Allow-Origin就不能设为星号,必须指定明确的,与请求网页一致的域名。,不然cookie还是不能携带过去;
3、Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie;
4、如果服务器不要浏览器发送cookie,前后端都不设置这个字段就好了。
xhr.withCredentials发送跨域请求凭证的更多相关文章
- Vue(八)发送跨域请求
使用vue-resource发送跨域请求 axios不支持跨域 1 安装vue-resource并引入 cnpm install vue-resource -S 2 基本用法 使用this.$http ...
- Vue-cli3.x中使用Axios发送跨域请求的配置方法
Vue-cli3.x中使用Axios发送跨域请求的配置方法 安装axios npm i axios -s main.js中引入 import axios from 'axios' //将axios挂载 ...
- 利用 img 和 script 发送跨域请求
利用img.src可以发送http请求,但是发送http请求不是img.src的真正用意. 同样,用script.src去请求jsonp格式的接口数据也不是script元素的最初设计用途. 但是这些歪 ...
- [1.6W字] 浏览器跨域请求限制的详细原理分析&寻找一种最简单的方式实现XHR跨域(9种方法, 附大招可以纯前端实现跨域!)
Title/ 浏览器跨域(CrossOrigin)请求的原理, 以及解决方案详细指南 #flight.Archives011 序: 最近看到又有一波新的创作活动了, 官方给出的话题中有一个" ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
- CORS——跨域请求那些事儿
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No 'Access-Control-Allow-Origin' header is present on th ...
- php分享二十五:跨域请求
问题: 跨域请求有几种方式? jsonp支持哪几种请求方式? 支持post请求吗? 支持get请求吗? 由于浏览器同源策略,凡是发送请求url的协议.域名.端口三者之间任意一与当前页面地址不同即为跨域 ...
- Ajax和跨域请求
Ajax 一.概述 Web 程序最初的目的就是将信息(数据)放到公共的服务器,让所有网络用户都可以通过浏览器访问. 在次之前,我们可以通过以下几种方式让浏览器发出对服务端的请求,获取服务端的数据: 地 ...
- [1.6W字]浏览器跨域请求的原理, 以及解决方法(可以纯前端实现) #flight.Archives011
Title/ 浏览器跨域(CrossOrigin)请求的原理, 以及解决方案详细指南 #flight.Archives011 序: 最近看到又有一波新的创作活动了, 官方给出的话题中有一个" ...
随机推荐
- 深入理解JVM(五)JVM优化策略
5.2一些案例: 1.高性能硬件部署策略: (1)背景:某公司升级了硬件(CPU升级为4核,内存增加为16G),发现不定期出现网页失去响应. (2)原因:①内存增加之后,项目中有在内存中处理文件的大对 ...
- springboot开发流程
public class User { private int id; private String username; private String password; private int ag ...
- ScrollView嵌套Linearlayout显示不全的解决办法
以为ScrollView只能嵌套一个元素,所以把几个控件都包裹在了一个LinearLayout中了.但是发现底部显示不全,滑动不到最底下. 代码: <ScrollView android:id= ...
- 75.iOS内存管理
堆区和栈区 1.栈区:由编译器自动分配释放,函数的参数值,局部变量等值 2.堆区:一般由开发人员分配释放,若不释放,则可能会引起内存泄漏 NSString *string = @"abcd& ...
- java内存模型和垃圾回收(收藏)
java内存模型: https://www.cnblogs.com/handsomeye/p/5442879.html java垃圾回收 http://www.cnblogs.com/handsome ...
- 前端vue框架 路由的安装及使用
安装: 1.cmd下输入: npm install vue-router --save //安装路由 2.npm run dev //重新启动 使用: 1.在mian.js下引入路由 import V ...
- Python之旅Day1 数据类型初识(数字|字符串|列表|数据运算) 编码 表达式(if...else|for|while)
初识PYTHON Python(英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/), 是一种面向对象的解释型计算机程序设计语言,由荷兰人Guido van Rossum(吉多·范罗苏姆)于 ...
- 7.AOP编程
注解和xml混合使用 1.将所有的bean都配置xml中 <bean id="" class=""> 2.将所有的依赖都使用注解 @Autowire ...
- Delphi - TDateTimePicker使用注意问题
TDateTimePicker使用时候,如果想获取到修改后的值,必须注Kind和time属性必须对应! 1,时间设置: treatmentTime1DTPicker.Kind := dtkTime; ...
- javascript从作用域到闭包-笔记
读<你不知道的javascript>一书做个笔记;编译原理: js是一门编译型的语言,与传统编译语言类似,传统编译的过程分为三个阶段 ; 1. 分词/词法分析; 2.解析/语 ...
