百度umeditor富文本编辑器插件扩展
富文本编辑器在WEB开发中经常用到,个人比较喜欢用百度出的ueditor这款,ueditor这款本身支持插件扩展的,但是ueditor的mini版本 umeditor 就没有那么方便了,不过找了很多资料根据这些资料琢磨出了如果给umeditor添加插件,这个案例中将实现增加代码和附件插入.
准备工作:
1.umeditor下载:
https://github.com/fex-team/umeditor/releases
2.插件弹窗使用的是 layer:
http://layer.layui.com/?alone
如何创建插件?

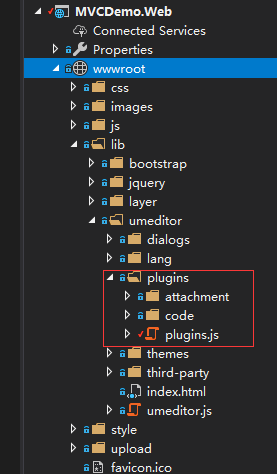
第一步:我们在编辑器umeditor目录下创建一个plugins的文件夹,这里用来存放我们自定义的插件,如上图,我们定义了一个代码(code)以及附件(attachment)插件
第二步:创建plugins.js文件,这里用来封装我们插件的信息,代码如下
//定义插件容器
var plugins = new Array();
//注册插件
function registerPlugins() {
//添加代码插件
plugins['code'] = new function () {
//注册界面事件
var result = new Object();
result.CodeObj = {};
//注册指定事件
UM.registerUI('code',
function (name) {
var me = this;
var $btn = $.eduibutton({
icon: 'source',
click: function () {
var layIndex = layer.open({
type: 2,
title: '源代码',
maxmin: false,
shadeClose: true, //点击遮罩关闭层
area: ['620px', '380px'],
content: '/lib/umeditor/plugins/code/code.html',
btn: ['确定', '取消'],
btn1: function (index) {
if (result.CodeObj.codeContent != '') {
//把内容插入编辑器
var html = '<pre class="prettyprint"><code class="language-' + result.CodeObj.codeType + '">' + result.CodeObj.codeContent + '</code></pre>';
me.execCommand('insertHtml', html);
}
//关闭弹窗并且清空当次内容
layer.close(layIndex);
result.CodeObj = {};
//UM.getEditor('container').setContent(html, true);
},
btn2: function (index) {
//关闭当前弹窗 并且清空当前数据容器
layer.close(layIndex);
result.CodeObj = {};
}
});
},
title: '源代码'
});
me.addListener('selectionchange', function () {
//切换为不可编辑时,把自己变灰
var state = this.queryCommandState(name);
$btn.edui().disabled(state == -1).active(state == 1)
});
return $btn;
}
);
return result;
};
//添加代码插件
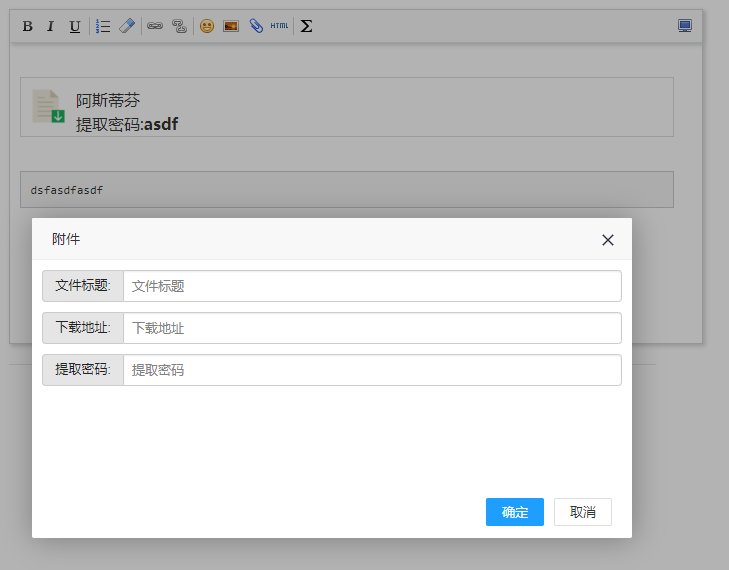
plugins['attachment'] = new function () {
//注册界面事件
var result = new Object();
result.DataObj = {};
//注册指定事件
UM.registerUI('attachment',
function (name) {
var me = this;
var $btn = $.eduibutton({
icon: 'attachment',
click: function () {
var layIndex = layer.open({
type: 2,
title: '附件',
maxmin: false,
shadeClose: true, //点击遮罩关闭层
area: ['600px', '320px'],
content: '/lib/umeditor/plugins/attachment/attachment.html',
btn: ['确定', '取消'],
btn1: function (index) {
if (result.DataObj.title != "" && result.DataObj.url != "") {
var html = '<div class="card" style="margin-bottom:5px;padding:0px;">';
html += '<div class="col-lg-12" style = "margin-top:10px;padding-left: 0px;">';
html += '<div class="col-lg-3" style="width:55px;">';
html += '<img src="/images/download.png" />';
html += '</div>';
html += '<div class="col-lg-8">';
html += '<div class="row">';
html += result.DataObj.title;
html += '</div>';
html += '<div class="row">';
html += '提取密码:<strong>' + (result.DataObj.password != "" ? result.DataObj.password:"")+'</strong>';
html += '</div>';
html += '</div>';
html += '<div class="col-sm-1">';
html += '<a href="' + result.DataObj.url + '" _href="' + result.DataObj.url + '" class="btn btn-link" target="_blank"> <i class="icon icon-download-alt icon-2x"></i></a>';
html += '</div>';
html += '</div>';
html += '</div>';
me.execCommand('insertHtml', html);
}
//关闭当前弹窗 并且清空当前数据容器
layer.close(layIndex);
result.DataObj = {};
},
btn2: function (index) {
//关闭当前弹窗 并且清空当前数据容器
layer.close(layIndex);
result.DataObj = {};
}
});
},
title: '附件'
});
me.addListener('selectionchange', function () {
//切换为不可编辑时,把自己变灰
var state = this.queryCommandState(name);
$btn.edui().disabled(state == -1).active(state == 1)
});
return $btn;
}
);
return result;
};
}
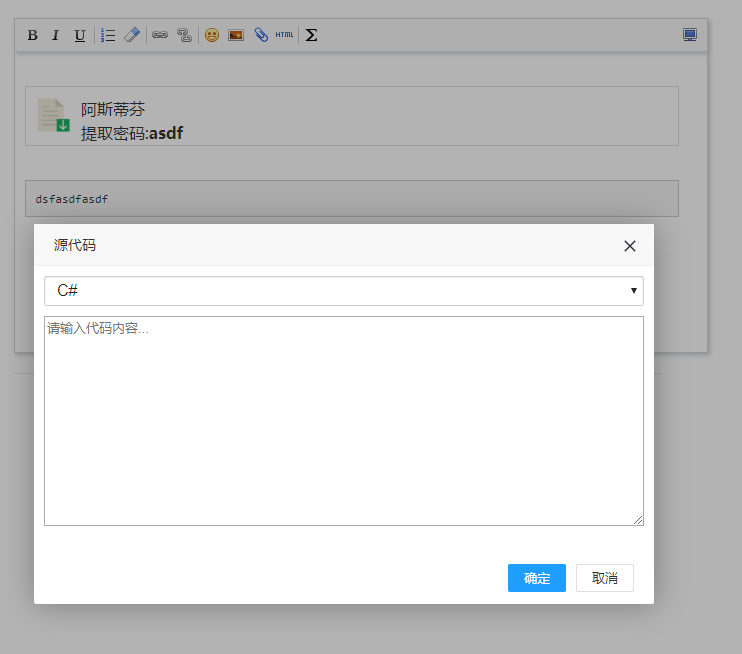
第三步:因为例子中的插件是需要弹窗的,所以我们需要借助layer这个弹窗组建来实现,这里就以插入代码为说明吧
a.创建code文件夹
b.创建code.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="/lib/jquery/jquery-3.2.0.min.js"></script>
<link href="/style/css/zui.min.css" rel="stylesheet" />
</head>
<body>
<div class="container-fluid">
<form class="form-horizontal form-condensed" method="post">
<div class="form-group">
<div class="col-md-4" style="width:620px;margin-top:10px;">
<select class="form-control" onchange="MonitorTypeChanage()" style="height:30px;font-size:16px;" id="CodeType">
<option value="csharp">C#</option>
<option value="javascript">JavaScript</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="SQL">SQL</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<textarea style="height:210px;width:600px;" oninput="MonitorContentsInput()" id="CodeContents" name="CodeContents" placeholder="请输入代码内容..."></textarea>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="code.js"></script>
</body>
</html>
c.创建code.js文文件
var result = {
codeType: 'csharp',
codeContent:''
}
window.onload = function () {
parent.plugins['code'].CodeObj = result;
}
//监听代码内容输入事件
function MonitorContentsInput() {
result.codeContent = html2Escape($("#CodeContents").val());
parent.plugins['code'].CodeObj = result;
}
//监听代码类型选择事件
function MonitorTypeChanage() {
result.codeType = $("#CodeType").val();
parent.plugins['code'].CodeObj = result;
}
function html2Escape(sHtml) {
return sHtml.replace(/[<>&"]/g, function (c) { return { '<': '<', '>': '>', '&': '&', '"': '"' }[c]; });
}
d.弹窗组件中的功能写完了,我们需要在plugins.js文件中把刚刚增加的功能组件注册到umeditor对象中,完成这一步就完成一个插件功能,代码如下(plugins.js所有组件代码在第一步中)
plugins['code'] = new function () {
//注册界面事件
var result = new Object();
result.CodeObj = {};
//注册指定事件
UM.registerUI('code',
function (name) {
var me = this;
var $btn = $.eduibutton({
icon: 'source',
click: function () {
var layIndex = layer.open({
type: 2,
title: '源代码',
maxmin: false,
shadeClose: true, //点击遮罩关闭层
area: ['620px', '380px'],
content: '/lib/umeditor/plugins/code/code.html',
btn: ['确定', '取消'],
btn1: function (index) {
if (result.CodeObj.codeContent != '') {
//把内容插入编辑器
var html = '<pre class="prettyprint"><code class="language-' + result.CodeObj.codeType + '">' + result.CodeObj.codeContent + '</code></pre>';
me.execCommand('insertHtml', html);
}
//关闭弹窗并且清空当次内容
layer.close(layIndex);
result.CodeObj = {};
//UM.getEditor('container').setContent(html, true);
},
btn2: function (index) {
//关闭当前弹窗 并且清空当前数据容器
layer.close(layIndex);
result.CodeObj = {};
}
});
},
title: '源代码'
});
me.addListener('selectionchange', function () {
//切换为不可编辑时,把自己变灰
var state = this.queryCommandState(name);
$btn.edui().disabled(state == -1).active(state == 1)
});
return $btn;
}
);
return result;
};
如何使用?
准备工作准备好以后我们新建一个页面,引入相关的样式以及JS文件,代码如下:
@{
ViewData["Title"] = "umeditor富文本编辑器插件扩展案例";
}
@section Style{
<link href="~/lib/umeditor/themes/default/css/umeditor.min.css" rel="stylesheet" />
}
<div class="container-fixed-md">
<textarea style="height:300px;width:700px;" id="Contents" name="Contents" placeholder=""></textarea>
</div>
@section Scripts{
<script src="~/lib/layer/layer.min.js"></script>
<script src="~/lib/umeditor/umeditor.config.js"></script>
<script src="~/lib/umeditor/umeditor.min.js"></script>
<!--自定义插件文件导入-->
<script src="~/lib/umeditor/plugins/plugins.js"></script>
<script type="text/javascript">
var um = UM.getEditor('Contents', {
toolbar: [
' bold italic underline | insertorderedlist removeformat |',
'link unlink | emotion image attachment code',
'| fullscreen', 'formula'
]
});
//注册插件
registerPlugins();
</script>
}
运营效果?


示例代码如何下载?
码云下载:https://gitee.com/dotnet_51core/aspnetcoremvc
放一张示例截图(其他几个示例的博文会在这个月内全部更新上去):

写BUG我们是认真的!
哦,不,写示例我们是认真的!
百度umeditor富文本编辑器插件扩展的更多相关文章
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- 关于百度Editor富文本编辑器 自定义上传位置
因为要在网站上编辑富文本数据,所以直接采用百度的富文本编辑器,但是这个编辑器有个缺点,默认情况下,文件只能上传到网站的根目录,不能自定义路径. 而且json配置文件只能和controller.jsp在 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- JSP嵌入ueditor、umeditor富文本编辑器
一.下载: 1.什么是富文本编辑器?就是: 或者是这个: 其中第一个功能比较详尽,其主要用来编写文章,名字叫做udeitor. 第二个就相对精简,是第一个的MINI版,其主要用来编辑即时聊天或者发帖, ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
随机推荐
- Python:每日一题001
题目:有四个数字:1.2.3.4,能组成多少个互不相同且无重复数字的三位数?各是多少? **程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列. 个人解 ...
- 初级PM要做什么
首先让我们看下这张图,产品经理进入公司后将要面临着许多工作 或许你有疑问,如果是产品助理的话,上面这么多工作都要去做吗? 其实不然,初级产品经理由于工作经历有限,对行业的研究以及对市场的把控是有视野限 ...
- 返回头部js
$('.backTop, .backCss').click(function() { var id=$(this).attr('class'); $('html, body').animate({sc ...
- C语言中,int型函数返回值可以为bool型。
参考:https://bbs.csdn.net/topics/360116265. 问题: 如一个函数如下: int aa( int a, int b ) //举个例子,不要纠结功能. { if(a ...
- (21)The history of human emotions
https://www.ted.com/talks/tiffany_watt_smith_the_history_of_human_emotions/transcript00:12I would li ...
- 居于H5的多文件、大文件、多线程上传解决方案
文件上传在web应用中是比较常见的功能,前段时间做了一个多文件.大文件.多线程文件上传的功能,使用效果还不错,总结分享下. 一. 功能性需求与非功能性需求 要求操作便利,一次选择多个文件进行上传: 支 ...
- JDK、JRE、JVM之间的关系
JDK.JRE.JVM之间的关系 1.JDK下载地址 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads ...
- 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件
[源码下载] 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件 作者: ...
- Learning WCF:Life Cycle of Service instance
示例代码下载地址:WCFDemo1Day 概述 客户端向WCF服务发出请求后,服务端会实例化一个Service对象(实现了契约接口的对象)用来处理请求,实例化Service对象以及维护其生命周期的方式 ...
- hadoop安装hbase
1.安装hadoop hadoop安装请参考我的centoos 安装hadoop集群 在安装hadoop的基础上新增了两台slave机器,新增后的配置为 H30(192.168.3.238) mast ...
