【node】mongoose的基本使用
1、安装mongoose
npm install mongoose
2、启动数据库
mongod --dbpath d:\data\db
3、引入mongoose模块并连接数据库

const mongoose = require("mongoose");
mongoose.connect("mongodb://127.0.0.1:27017/test1",function(err) {
if(err){
console.log('连接失败');
}else{
console.log("连接成功")
}
});


4、创建表以及字段类型
const User = mongoose.model("user",{
name:String,
age:Number
})

5、增

const user = new User({
name:"张三",
age:19
})
user.save().then((result)=>{
console.log("成功的回调")
},()=>{
console.log("失败的回调")
})


6、删

1、删除指定数据
User.remove({name:"zhao"}).then((result)=>{
console.log(result)
}) result:是一个对象 返回值是受影响条数
2、删除所有数据
User.remove({}).then((result)=>{
console.log(result)
}) //删除指定ID
3、User.findByIdAndRemove(id值).then((result)=>{ })


7、改

User.update({name:"ya"},{$set:{name:"hua"}},{multi:true}).then((result)=>{
console.log(result)
})
multi:true 表示修改多条数据
User.findByIdAndUpdate(id值,{$set:{需要修改的内容}}.then((result)=>{})


8、查
001查询符合条件的所有数据

User.find({name:ya}).then((result)=>{
console.log(result)
})
result是查到的数据


002、查询所有数据
User.find().then((result)=>{
console.log(result)
})

003、查询单条数据
User.findOne({name:"zhao"}).then((result)=>{
console.log(result);
})

004、条件查询:

$lt(小于) $lte(小于等于) $gt(大于) $gte(大于等于) $ne(不等于);
User.find({"age":{"$lt":20}}).then((result)=>{
console.log(result);
})
User.find({"age":{"$lte":20}}).then((result)=>{
console.log(result);
})
User.find({"age":{"$gt":20}}).then((result)=>{
console.log(result)
})
User.find({"age":{"$gte":20}}).then((result)=>{
console.log(result)
})
User.find({"age":{"$ne":19}}).then((result)=>{
console.log(result)
})


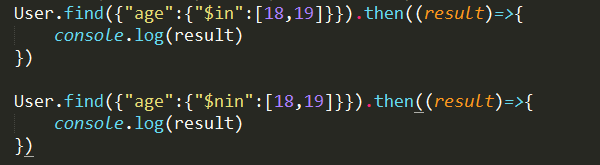
005、$in(包含 等于) $nin(不包含 不等于)

User.find({"age":{"$in":[18,19]}}).then((result)=>{
console.log(result)
})
User.find({"age":{"$nin":[18,19]}}).then((result)=>{
console.log(result)
})


006、$or(或)
User.find({"$or":[{name:"zhao"},{age:20}]}).then((result)=>{
console.log(result)
})

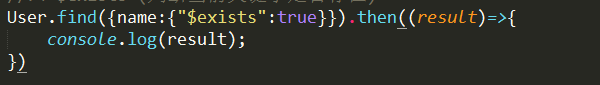
007、$exists (判断当前关键字是否存在)
User.find({name:{"$exists":true}}).then((result)=>{
console.log(result);
})

008、查询指定列 如果不想要id值 只需要设置_id:0
User.find({},{name:1,age:1,_id:0}).then((result)=>{
console.log(result);
})

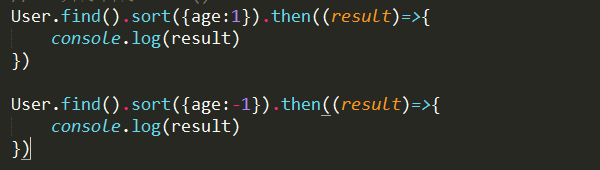
009、升序降序 sort()
User.find().sort({age:1}).then((result)=>{
console.log(result)
})

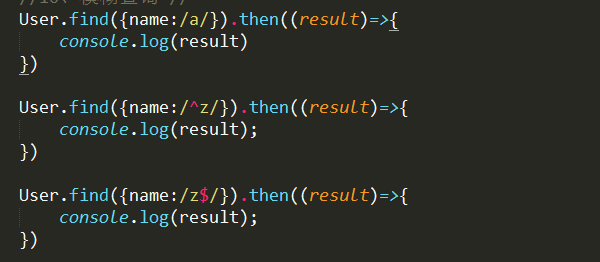
010、模糊查询 //

User.find({name:/a/}).then((result)=>{
console.log(result)
})
User.find({name:/^z/}).then((result)=>{
console.log(result);
})
User.find({name:/z$/}).then((result)=>{
console.log(result);
})


011、skip(n):查询n条以后的数据
User.find().skip(3).then((result)=>{
console.log(result);
})

012、显示n-m之间的数据 skip:跳过n条 limit 显示m-n条
User.find().skip(3).limit(2).then((result)=>{
console.log(result)
})

【node】mongoose的基本使用的更多相关文章
- Node.mongoose
简介 mongodb是一款面向文档的数据库,不是关系型数据库,新手熟悉mysql.sqlserver等数据库的人可能入手稍微困难些,需要转换一下思想,可以不需要有固定的存储模式,以文档模型为存储内容相 ...
- vue+node+mongoose踩过的坑
1.当你在cmd中输入npm run dev的时候,出现这种错误 很有可能是目前的端口被占用了,可以把所有可能用到这个端口号的应用关闭或者你直接改一个新的端口号 修改端口的方法:新打开一个cmd,然后 ...
- node+mongoose使用例子
https://github.com/Aquarius1993/nodeNotes 功能 1. 注册 2. 登录 3. 修改密码 4. 修改头像 5. 获取用户笔记 6. 添加,删除,更新笔记 安装部 ...
- node+mongoose+vue
app.js 入门 let express = require('express'); let app = express(); let allowCrossDomain = function (re ...
- mongoose的promise(转发)
Switching out callbacks with promises in Mongoose Published on July 28, 2015 mongo node mongoose pro ...
- node.js学习的资源整理
node中文社区 Node.js专业中文社区:https://cnodejs.org/ node文档 node.js 中文api :http://nodeapi.ucdok.com/ node.js入 ...
- [Mongo] 解决mongoose不支持条件操作符 $gt$gte:$lte$ne $in $all $not
reference : http://blog.sina.com.cn/s/blog_4df23d840100u25x.html 找到mongoose的安装目录 /usr/local/lib/node ...
- MongoDB 驱动以及分布式集群读取优先级设置
本文主要介绍使用MongoDB C驱动读取分布式MongoDB集群时遇到的坑,主要在读取优先级和匹配tag上:同时简单介绍Python驱动.Node.js驱动.Mongoose驱动如何使用读取优先级和 ...
- nodejs mongodb 查询要看的文章
http://www.cnblogs.com/refactor/archive/2012/07/30/2591344.html 数组很大多数情况下可以这样理解:每一个元素都是整个键的值. db.use ...
- vue的项目初始化
1.创建文件 blog 2.下载安装node mongoose 3.(1)vue创建后端项目文件 vue create admin (2)vue创建前端项目文件 vue create web (3)新 ...
随机推荐
- tp5.1的安装与运行流程
今天安装tp5.1的时候出现问题,我这里使用的是将tp直接解压缩后放在项目里面,结果提示下面的错误:Warning: require(D:\workspace\zhiyuedu\vendor/topt ...
- MultipartFile文件编码判断
MultipartFile文件编码判断 搜索:Java 判断文件的字符集编码 https://blog.csdn.net/top_code/article/details/8891796 但是在Mul ...
- 命令 上传项目到git中
点击Clone or dowload会出现一个地址,copy这个地址备用. 接下来就到本地操作了,首先右键你的项目,如果你之前安装git成功的话,右键会出现两个新选项,分别为Git Gui Here, ...
- WPF中,输入完密码回车提交 ,回车触发按钮点击事件
类似与winform中窗体的AcceptButton属性,在wpf中,需要将按钮的IsDefault设置为true就行.
- 二进制小数及 IEEE 浮点表示
1.二进制小数 前面这篇博客 进制间的转换 我们已经讲过了各个进制数的表示.现在我们复习一下: 进位计数制的要素: ①.数码:用来表示进制数的元素.比如二进制数的数码为:0,1.十进制数的数码为:0 ...
- jquery中选择器input:hidden和input[type=hidden]的区别
关于选择器:hidden的说明,在jquery说明文档中是这样说的:匹配所有不可见元素,或者type为hidden的元素.而[type=hidden]是查找所有type属性等于hidden的元素.两者 ...
- Android 网络编程之最新OKHTTP:3.9.0
本节前言 本来是想围绕着HttpClient讲解的,后来发先Android4.4之后okhttp代替了hc,所以将不再讲解hc okhttp的简单使用,主要包含: 一般的get请求 一般的post请求 ...
- Effective Java 第三版——66. 明智谨慎地使用本地方法
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- Chrome 控制台报错Unchecked runtime.lastError: The message port closed before a response was received
Chrome浏览器控制台报错提示 Unchecked runtime.lastError: The message port closed before a response was received ...
- KM算法小结
最近有一个需求,主要内容如下: APP一般刷新一次,会返回6个Item(6可能会变),每个Item都要展示一个广告,其中每个Item会发送一个请求,返回的结果是一个广告数组,比如[ad1, ad2, ...
