vue2.0 --- vuex (一)
之前做vue项目中没有使用vuex 一直使用vue-router 组件、路由一直的转换,烦不胜烦
今天研究一下vuex
vuex是什么:
vuex是专门为vue.js应用程序开发的状态管理模式.
解决了什么问题:
1、多层嵌套组件之间的传参繁琐问题,兄弟组件之间传参困难问题,各组件之间耦合度过高问题
2、不同状态中的行为需要多份拷贝的问题
3、以上问题引发的代码维护困难的问题
核心思想:
抽取组件的共享状态,以一个全局单例的模式进行管理
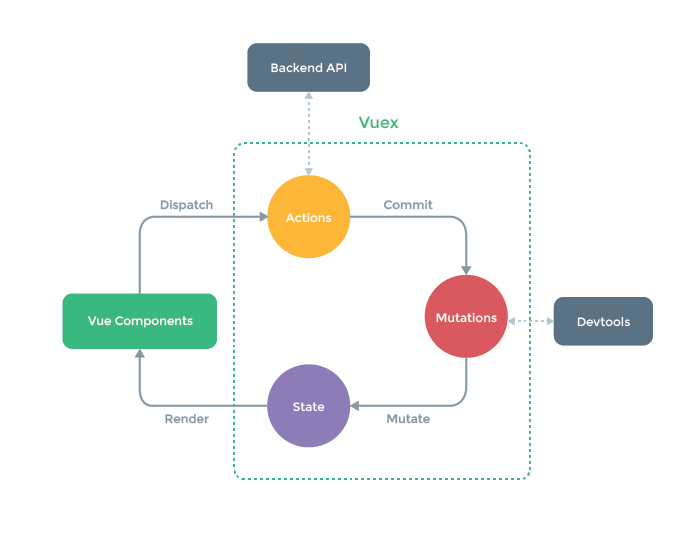
核心:
store(仓库)
开发中借鉴到的技术:Flux 、redux、The Elm Architectrue

忠告: 如果你的项目够简单就完全没有必要使用vuex ,但是如果你的是一个中大型项目,那么就建议你使用vuex 否则你会疯掉的
下面给一个简单的例子
<div id="app">
<p>{{ count }}</p>
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
</div>
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: state => state.count++,
decrement: state => state.count--
}
})
const app = new Vue({
el: '#app',
computed: {
count () {
return store.state.count
}
},
methods: {
increment () {
store.commit('increment')
},
decrement () {
store.commit('decrement')
}
}
})
核心组成:
State: 单一状态树
Getters:
Mutations:
Actions:
modules:
详细用法看我三月五号写的那份博客 vue-cli+webpack+router+vuex---之vuex使用
vue2.0 --- vuex (一)的更多相关文章
- 基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0+vuex+localStorage+sass+webpack,实现一个本地存储的记事本.兼容PC端和移动端.在线预览地址:DEMO github地址:https://github ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
- 用vue2.0+vuex+vue-router+element-ui+mockjs实现后台管理系统的实践探索
A magical vue element touzi admin. 效果演示地址 更多demo展示 分支说明 master分支:前后端统一开发的版本:可以用于学习nodejs+mongodb+exp ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 干货分享:vue2.0做移动端开发用到的相关插件和经验总结(2)
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
- [js高手之路]Vue2.0基于vue-cli+webpack Vuex用法详解
在这之前,我已经分享过组件与组件的通信机制以及父子组件之间的通信机制,而我们的vuex就是为了解决组件通信问题的 vuex是什么东东呢? 组件通信的本质其实就是在组件之间传递数据或组件的状态(这里将数 ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- 使用vue2.0 vue-router vuex 模拟ios7操作
其实你也可以,甚至做得更好... 首先看一下效果:用vue2.0实现SPA:模拟ios7操作 与 通讯录实现 github地址是:https://github.com/QRL909109/ios7 如 ...
随机推荐
- C++异常处理解析: 异常的引发(throw), 捕获(try catch)、异常安全
前言: C++的异常处理机制是用于将运行时错误检测和错误处理功能分离的一 种机制(符合高内聚低耦合的软件工程设计要求), 这里主要总结一下C++异常处理的基础知识, 包括基本的如何引发异常(使用th ...
- Git远程仓库地址变更本地如何修改
以项目test为例: 老地址:http://192.168.1.1:9797/john/test.git 新地址:http://git.xxx.xxx/john/test.git 远程仓库名称: or ...
- SSE图像算法优化系列二十一:基于DCT变换图像去噪算法的进一步优化(100W像素30ms)。
在优化IPOL网站中基于DCT(离散余弦变换)的图像去噪算法(附源代码) 一文中,我们曾经优化过基于DCT变换的图像去噪算法,在那文所提供的Demo中,处理一副1000*1000左右的灰度噪音图像耗时 ...
- UITextField 基本设置
_myAccount = [[UITextField alloc]init]; _myAccount.frame = CGRectMake(, , , ); _myAccount.background ...
- Clion使用MinGW编译好的boost库
MinGW编译Boost库可以参考我之前写的编译Boost的文章. 以下是cmake链接boost静态库的配置: cmake_minimum_required(VERSION 3.8) project ...
- np.percentile获取中位数、百分位数
给定一个递增数组a,求它的中位数. np.percentile(a,50) 中位数就是50%处的数字,也可以获得0%.100%处的数字,0%处的数字就是第一个数字,100%处的数字就是最后一个数字.1 ...
- Spring Framework 5.x 学习专栏
Spring Framework 5.0 入门篇 Spring构建REST Web Service 消费一个RESTful Web Service 事务管理 Spring使用JDBC访问关系数据 任务 ...
- Atitit php java python nodejs错误日志功能的比较
Atitit php java python nodejs错误日志功能的比较 1.1. Php方案 自带 1 1.2. Java解决方案 SLF4J 1 1.3. Python解决方案 自带lo ...
- 【转载】MapReduce编程 Intellij Idea配置MapReduce编程环境
目录(?)[-] 一软件环境 二创建maven工程 三添加maven依赖 四配置log4j 五启动Hadoop 六运行WordCount从本地读取文件 七运行WordCount从HDFS读取文件 八代 ...
- IntelliJ IDEA 主题、字体、编辑区主题、文件编码修改
主题修改 上图标注 1 所示为 IntelliJ IDEA 修改主题的地方,在 Windows 系统上 IntelliJ IDEA 默认提供的主题有四套:Darcula.IntelliJ.Window ...
