vue-cli脚手架之build文件夹上半部
好,接下来一起分析分析配置文件^o^。
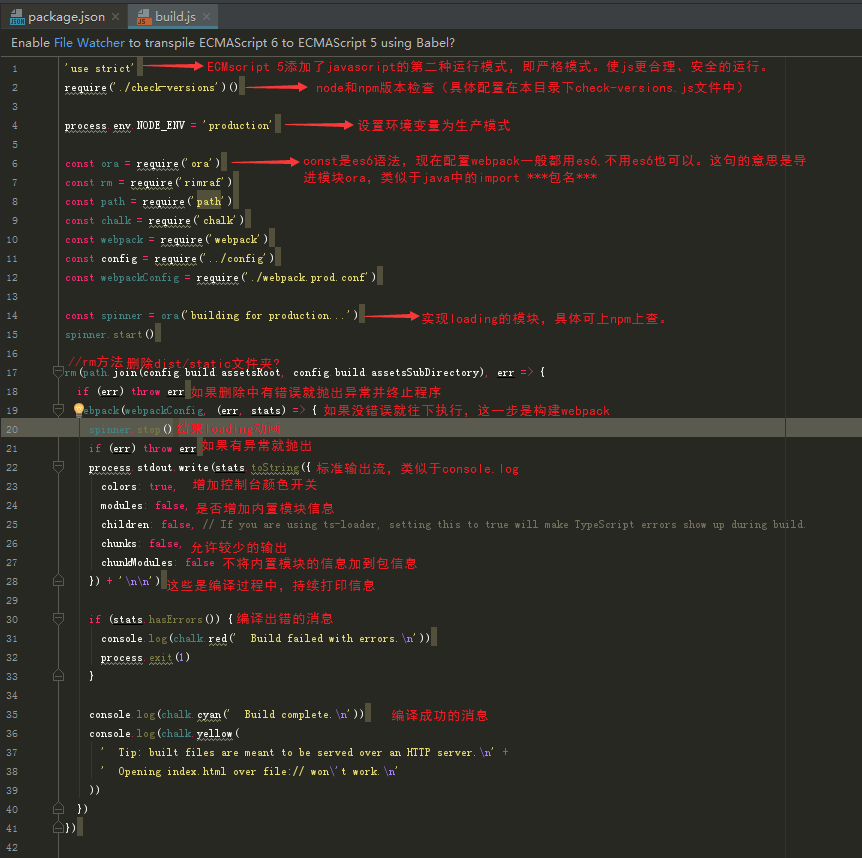
build.js作用:命令npm run build的入口配置文件,主要用于生产环境。

build.js中具体含义标注(vue-cli脚手架官方文件解释,大家可自行定制这里面的内容):

check-version.js,文件有点点长这里直接贴代码:
'use strict' //js严格运行模式
const chalk = require('chalk') //导入chalk模块,const声明一个常量
const semver = require('semver') //同上
const packageConfig = require('../package.json') //导入package.json文件
const shell = require('shelljs')//shelljs插件,执行unix系统命令 function exec (cmd) {
//脚本可以通过child_process模块新建子进程,从而执行Unix系统命令
return require('child_process').execSync(cmd).toString().trim()//将cmd参数传递的值转换成前后没有空格的字符串,也就是版本号
}
//声明常量数组,数组内容为有关node相关信息的对象
const versionRequirements = [
{
name: 'node',//对象名称为node
currentVersion: semver.clean(process.version),//使用semver插件,把版本信息转换成规定格式
versionRequirement: packageConfig.engines.node//规定package.json中engines选项的node版本信息
}
] if (shell.which('npm')) {//which为linux指令,在$path规定的路径下查找符合条件的文件
versionRequirements.push({
name: 'npm',
currentVersion: exec('npm --version'),//调用npm --version命令,并且把参数返回给exec函数获取纯净版本
versionRequirement: packageConfig.engines.npm//规定package.json中engines选项的node版本信息
})
} module.exports = function () {
const warnings = [] for (let i = 0; i < versionRequirements.length; i++) {
const mod = versionRequirements[i]
//如果版本号不符合package.json文件中指定的版本号,就执行warning.push...
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
warnings.push(mod.name + ': ' +
chalk.red(mod.currentVersion) + ' should be ' +
chalk.green(mod.versionRequirement)
//当前版本号用红色标识,要求版本号用绿色标识
)
}
} if (warnings.length) {//如果为真,则打印提示用户升级新版本
console.log('')
console.log(chalk.yellow('To use this template, you must update following to modules:'))
console.log() for (let i = 0; i < warnings.length; i++) {
const warning = warnings[i]
console.log(' ' + warning)
} console.log()
process.exit(1)
}
}
utils.js还是需要贴代码,太长了:
'use strict'//js严格模式执
const path = require('path')//导入path模
const config = require('../config')//引入config目录下的index.js配置文件
const ExtractTextPlugin = require('extract-text-webpack-plugin')//一个插件,抽离css样式,防止将样式打包在js中引起样式加载错乱
const packageConfig = require('../package.json')
//导出assetsPath
exports.assetsPath = function (_path) {
//如果是生产环境,则assetsSubDirectory的值为index.js文件中的assetsSubDirectory的值,否则...
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)//path.join返回绝对路径(在电脑上的实际位置);path.posix.join返回相对路径
}
//cssloaders相关配置
exports.cssLoaders = function (options) {
options = options || {} const cssLoader = {
loader: 'css-loader',//loader还是看看webpack官方解释,处理除js之外的文件?
options: {//传递参数给loader
sourceMap: options.sourceMap//是否开启cssmap,默认为false
}
}
//postcss-loader相关
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
} // generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]//是否使用postCss if (loader) {
loaders.push({
loader: loader + '-loader',//加载对应loader
options: Object.assign({}, loaderOptions, {//object.assign浅拷贝合并对象
sourceMap: options.sourceMap
})
})
} // Extract CSS when that option is specified
//
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
//返回最终读取和导入loader
} // https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),//css对应vue-style-loader和css-loader
postcss: generateLoaders(),//postcss对应vue-style-loader和less-loader
less: generateLoaders('less'),//less对应...(同上)
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
} // Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options)
//生成的各种css文件的loader对象
for (const extension in loaders) {
const loader = loaders[extension]//提取每一种文件的loader
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
} return output
} exports.createNotifierCallback = () => {
const notifier = require('node-notifier')//导入模块,用于node.js模块发送跨平台系统通知 return (severity, errors) => {
if (severity !== 'error') return const error = errors[0]
const filename = error.file && error.file.split('!').pop() notifier.notify({
title: packageConfig.name,//发生错误时的通知标题
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')//发生错误时的通知图标
})
}
}
vue-loader.config.js

这篇好长啊,先结束了,下一篇再介绍重要的几个文件:webpack.base.conf.js webpack.dev.conf.js webpack.prod.conf.js webpack.test.conf.js
vue-cli脚手架之build文件夹上半部的更多相关文章
- Vue项目二、vue-cli2.x脚手架搭建build文件夹及config文件夹详解
build文件夹下 build.js 'use strict' // js的严格模式 require('./check-versions')() // node和npm的版本检查 process.en ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Carthage下没有Build文件夹
问题描述: 用Carthage管理项目时,执行Carthage upate --platform iOS后发现Carthage目录下没有Build文件夹 解决方案: 在Xcode > Prefe ...
- Eclipse在开发JavaEE时怎么显示隐藏的WebContent和build文件夹
在使用eclipse是WebContent和build文件被隐藏起来时解决方法: 1.选择eclipse中的下三角选择Select Working Set: 2.将Java Main Sources选 ...
- eclipse部署class默认在build文件夹
1.eclipse新建的Dynamic web project 默认是将类编译在build如果在eclipse中配置了tomcate(server项),用自带的发布功能,是能自动识别的.2.自已修改到 ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
随机推荐
- 错误:无效参数:could not find capabilities for arch=aarch64
现象:错误:无效参数:could not find capabilities for arch=aarch64 解决: qemu源码编译:(需要指定--cpu=aarch64) ./configure ...
- code2
#include <unistd.h> #include <sys/syscall.h> #include <linux/kernel.h> #include &l ...
- JavaScript使用注意事项
1.jQuery和JS中页面加载完后执行方法的写法 (1)在javascript中用来执行页面加载中的操作时候,我们会使用 window.onload=function(){} window.onlo ...
- Kubernetes-1
master 节点负责管理整个集群,管理的控制面板,全局的角色和调度 3个组件 API Server : 统一入口 kubectl 客户端管理工具 Etcd 数据库 Scheduler 集群的调度 C ...
- WCF绑定netTcpBinding寄宿到IIS
继续沿用上一篇随笔中WCF服务类库 Wettery.WcfContract.Services WCF绑定netTcpBinding寄宿到控制台应用程序 服务端 添加WCF服务应用程序 Wettery. ...
- Ideas
1.蔬菜店,自带种植的菜地.(实现蔬菜都是新采摘的.) 这个试用于农村,因为需要土地.农村现在蔬菜店大多也是外出进货.有些菜放久了,就坏掉了. 这里有问题就是,(1).如果销量不够,怎么让蔬菜不烂在菜 ...
- 小鬼难缠--python小bug备忘
今天编译pyhon做人脸识别,遇到几个问题,做个记录吧. 编译报错: File "harrClassifier.py", line 17, in <module> fl ...
- 使用autogen工具生成Makefile遇到问题解决思路
使用autogen工具生成Makefile,最新的应用程序很多都使用autogen,本着知行合一的精神 最近有空也研究了一下该工具的使用,详细步骤请参考文档: http://blog.csdn.net ...
- Liferay7 BPM门户开发之15: Liferay开发体系简介
Liferay SDK 开发体系 主要分6种: Portlet Hook Theme Layout Templates Web Modules Ext Portlet :类似于servlet的web组 ...
- AlarmManager的使用和七牛云android SDK上传图片
一学期的课程设计又开始了,虽然以后不搞安卓,但是课设还是想好好完成的,因为之前做过地图开发,所以选了一个跟 这个相关的题目,其实有一个校车系统也可以选,但是之前做过一个相似度接近80%的东西,不想混混 ...
