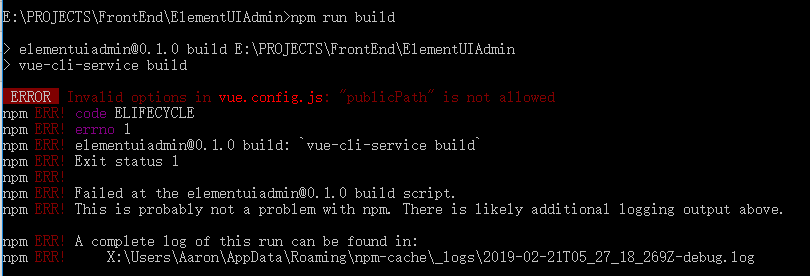
[VUE ERROR] Invalid options in vue.config.js: "publicPath" is not allowed
项目在build的时候报的这个错误:

具体原因是因为版本支持的问题,publicPath 属性到 vue-cli 3.2.0 之后才支持,所以将 publicPaht 改成 baseUrl 即可,或者升级你的 vue-cli 。
[VUE ERROR] Invalid options in vue.config.js: "publicPath" is not allowed的更多相关文章
- ERROR Invalid options in vue.config.js: "baseUrl" is not allowed
vue项目 我的这个版本是 3.10.0 module.exports = { baseUrl: process.env.NODE_ENV === 'production' ? './' : '/' ...
- 报错 Invalid options in vue.config.js: "baseUrl" is not allowed 问题解决
报错 Invalid options in vue.config.js: "baseUrl" is not allowed vue3.0版本中 执行 npm run build会出 ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- [VUE ERROR] Invalid prop: type check failed for prop "list". Expected Array, got Undefined
错误原因: 子组件 props -> list 要求接收的数据类型是 Array, 然而实际接收到的是 Undefined. 子组件代码: props: { list: { type: Arra ...
- [VUE ERROR] Invalid default value for prop "slides": Props with type Object/Array must use a factory function to return the default value
错误原因: 当给子组件设置 props 属性时,如果参数类型是 Array 或 Object ,它的默认值必须是由工场函数返回,不能直接赋值 错误代码: proE: { type: Array, de ...
- vue components registration & vue error & Unknown custom element
vue components registration & vue error & Unknown custom element vue.esm.js:629 [Vue warn]: ...
- Vue源码学习一 ———— Vue项目目录
Vue 目录结构 可以在 github 上通过这款 Chrome 插件 octotree 查看Vue的文件目录.也可以克隆到本地.. Vue 是如何规划目录的 scripts ------------ ...
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
- vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题
vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题 今天下载了一个开源项目一直运行不了,折腾了半天才找到问题所在,config ...
随机推荐
- 牛客JS编程大题(二)
11.统计数组 arr 中值等于 item 的元素出现的次数 function count(arr, item) { var num = 0; for(var i = 0;i < arr.len ...
- 微信小游戏 three.js jsonloader request:fail invalid url
微信小游戏中,用 THREE.JSONLoader 直接加载本地的 json 文件,报错.估计是跨域访问的问题 解决:把 json 文件放到服务器上,通过 url 来访问. 临时测试的话,在本地起一个 ...
- hdu 6127---Hard challenge(思维)
题目链接 Problem Description There are n points on the plane, and the ith points has a value vali, and i ...
- http接口测试(python)
对http接口的测试使用requests库即可实现 1.首先安装requests库 直接在命令行中输入以下命令即可安装: pip install requests 2.写一个简单的例子测试下(以百度为 ...
- python 中range函数的用法
一. range(start,end,step) 二.代码 [code1] for i in range(1,10,2): print("i=",i) [result1] i= 1 ...
- 1.Django自学课堂
1.django manage.py startproject project_name -->创建工程 2.python manage.py startapp app_name --& ...
- 移动端自动化测试-AppiumApi接口详解
Appium 初始化配置信息(Desired Capabilities),Desired Capabilities实际上就是一个字典,它主要用于向Appium Server提供初始化配置参数,如:想要 ...
- IDEA之Git分支以及Stash使用
访问我的博客 随着公司开发人员的增加,以及多需求的并行开发,功能上线就会碍手碍脚:害怕自己没写完的代码被别人部署到线上,害怕别人代码没写完被自己部署到线上:总之功能上线之前还要和所有开发沟通,能不能部 ...
- Linux下lz4解压缩命令小结
lz4是一个让"人见人爱.花见花开"的压缩算法,能够在多核上很好的扩展.lz4在压缩率上略微逊色, 但是在解压速度上有着惊人的优势 (大概是gzip的3倍(多次测试对比)).因为压 ...
- 如何在线显示php源代码
通过php提供的函数highlight_file和highlight_string实现
