Jquery 图片延迟加载技术
参考网址:http://code.ciaoca.com/jquery/lazyload/
延迟加载能大大增加你网站的加载速度!
需要引入以下文件<Jq文件也是少不了的>:
<script src="~/Content/demo/jquery.lazyload.js"></script>
<script src="~/Content/demo/jquery.lazyload.min.js"></script>
<script type="text/javascript">
$('img').lazyload();
</script>
这些JQ文件的下载地址:http://code.ciaoca.com/jquery/lazyload/
官方网址:http://appelsiini.net/projects/lazyload/
建议将这些JQ文件引用放在HTML 文档的最下面,这句话很重要。
所引用的JQ文件必须在1.4版本以上
所加载的图片,必须设置他的高和宽。
最后,通过一个简单的例子加以示范:
示例代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
img {
height:800px; width:500px;
}
</style>
</head>
<body>
<img src="data:images/grey.gif" data-original="images/1.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/2.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/3.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/4.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/5.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/6.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/7.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/8.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/9.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/10.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/11.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/12.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/13.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/14.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/15.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/16.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/17.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/18.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/19.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/20.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/21.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/1.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/2.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/3.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/4.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/5.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/6.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/7.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/8.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/9.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/10.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/11.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/12.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/13.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/14.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/15.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/16.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/17.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/18.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/19.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/20.jpg" /><br />
<img src="data:images/grey.gif" data-original="images/21.jpg" /><br />
</body>
</html>
<script src="Scripts/jquery-3.1.1.js"></script>
<script src="Scripts/jquery-3.1.1.min.js"></script>
<script src="Scripts/jquery.lazyload.js"></script>
<script src="Scripts/jquery.lazyload.min.js"></script> <script type="text/javascript">
$('img').lazyload();
</script>
示例网址:http://www.huaxuancch.com/index.html
JQ版本下载:http://www.jq22.com/jquery-info122
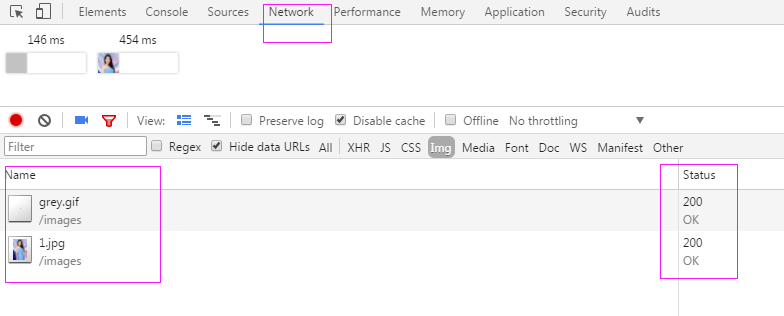
演示截图,请打开示例网址,

由上图可知,网址初步仅仅只加载两张图片。
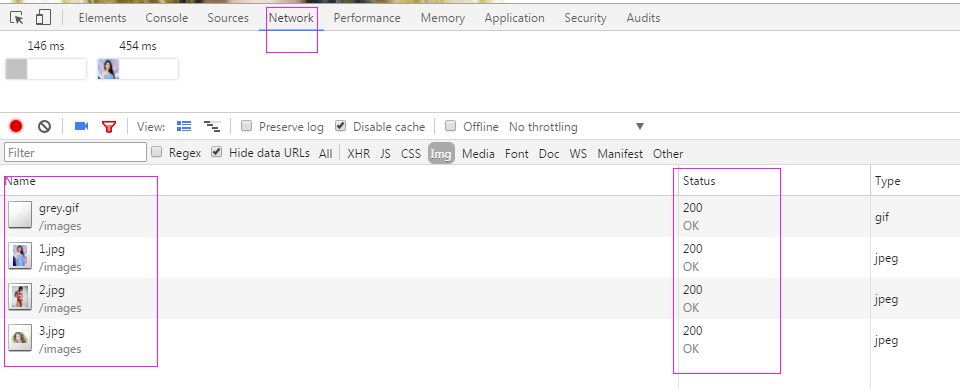
然后........
我们滑动鼠标滑轮.........

每滑到一张图片,就会自主加载。
这样的方式,避免了一次性加载所有图片,使网站打开速度大增。同时,也不会影响使用!
@陈卧龙的博客
Jquery 图片延迟加载技术的更多相关文章
- 使用jquery插件实现图片延迟加载技术(懒加载)
有时我们看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对 ...
- JQuery图片延迟加载插件,动态获取图片长宽尺寸
以前的网站带宽小,没有特别多的大图,现在不同了,各种图片网站如同雨后春笋层出不穷.服务器是抗住了,但是客户端就有意见了,太多的图片必然导致页面加载缓慢,特别是有些table结构的站点更是如此.能否让图 ...
- 图片延迟加载技术-Lazyload的应用
我们在浏览图片量非常大的页面时,像淘宝商城商品展示.必应图片搜索这类网站,图片的加载非常流畅,其中就应用了图片延迟加载技术.本文讲解Lazyload图片加载插件,当我们打开页面时,首先在屏幕可视区域加 ...
- jQuery图片延迟加载插件jQuery.lazyload
插件描述:jQuery图片延迟加载插件jQuery.lazyload,使用延迟加载在可提高网页下载速度.在某些情况下,它也能帮助减轻服务器负载. 使用方法 引用jquery和jquery.lazy ...
- Jquery.ScrollLoading图片延迟加载技术
关于分屏加载图片,像天猫.京东等电商图片较多页面很长,就采用了延迟加载技术. 目前很流行的做法就是滚动动态加载,显示屏幕之外的图片默认是不加载的, 随着页面的滚动,显示区域图片才被动态加载. 原理其实 ...
- jquery图片延迟加载 及 serializeArray、serialize用法记录
1.使用jquery实现 图片延迟加载 由于用户访问页面需要加载很多的图片,延迟加载技术在电子商务网站领域越来越普及,淘宝商城,京东商城,凡客等访问量巨大的电子商务站点为了增加用户用户体验,访问速度以 ...
- jquery lazyload延迟加载技术的实现原理分析_jquery
前言 懒加载技术(简称lazyload)并不是新技术,它是js程序员对网页性能优化的一种方案.lazyload的核心是按需加载.在大型网站中都有lazyload的身影,例如谷歌的图片搜索页,迅雷首页, ...
- jQuery图片延迟加载
这里延迟加载的意思是,拖动滚动条时,在图片出现在浏览器显示区域后才加载显示.在这之前全部图片都由一张图片代替.节省流量,减轻服务器负担. 效果展示 http://hovertree.com/texia ...
- 第一次自己写jquery图片延迟加载插件,不通用,但修改一下还是可以使用到很多页面上的
不断修改完善中…… /*! * jquery.lazyoading.js *自定义的页面图片延迟加载插件,比网上的jquery.lazyload简单,也更适合自己的网站 *使用方法: 把img 的cl ...
随机推荐
- Android spinner默认样式不支持换行和修改字体样式的解决方法
在spinner中显示的数据过多,需要换行,而Android自身提供的android.R.layout.simple_spinner_dropdown_item样式不支持换行,因此参考android提 ...
- JavaScript大杂烩4 - 理解JavaScript对象的继承机制
JavaScript是单根的完全面向对象的语言 JavaScript是单根的面向对象语言,它只有单一的根Object,所有的其他对象都是直接或者间接的从Object对象继承.而在JavaScript的 ...
- 洗礼灵魂,修炼python(44)--巩固篇—反射之重新认识hasattr,gettattr,setattr,delattr
不急着进入正题.先动手完成一个小程序: 设计一套简单的服务开启关闭程序,每次开启或关闭都得打印服务当前的状态: class Server(object): def __init__(self): se ...
- Chrome及Chrome内核浏览器改变开发者工具字体大小
1.打开浏览器,按F12调用开发者工具 2.按Ctrl+数字加号键,可看到字体变大,按Ctrl+数字减号键,字体变小 3.重新启动浏览器后字体仍然保持修改后的字体大小
- mysql常用赋权命令
GRANT 所需权限 ON 库名.表名 TO '账号'@'允许访问的IP地址'; 把中文按需替换掉 所需权限:select.insert.delete.update按需要来. 上面那个允许访问IP ' ...
- 针对需要使用T3协议的Weblogic2628漏洞解决方案
针对需要使用T3协议的Weblogic2628漏洞解决方案 前几天用户的服务器中检查到了Weblogic2628l漏洞,并且打过Oracle官方补丁后还是能检测到. 针对此问题,去网上查找了一些资料. ...
- iris数据集(.csv .txt)免费下载
我看CSDN下载的iris数据集都需要币,我愿意免费共享,希望下载后的朋友们给我留个言 分享iris数据集(供学习使用): 链接: https://pan.baidu.com/s/1Knsp7zn-C ...
- C++中的istringstream
istringstream用于执行C++风格的串流操作. 下面的示例是使用一个字符串初始化istringstream类,然后再使用>>操作符来依次输出字符串中的内容. temp_mon=& ...
- 创建随机的9x9数独游戏终盘并打印
创建随机的9x9数独游戏终盘并打印 项目github地址 1. 项目相关要求 1.1 要求 利用程序随机构造出N个已解答的9x9数独棋盘 . 输入 数独棋盘题目个数N(0<N<=10000 ...
- python scrapy爬取知乎问题和收藏夹下所有答案的内容和图片
上文介绍了爬取知乎问题信息的整个过程,这里介绍下爬取问题下所有答案的内容和图片,大致过程相同,部分核心代码不同. 爬取一个问题的所有内容流程大致如下: 一个问题url 请求url,获取问题下的答案个数 ...
