BootStrap的表格加载json数据,并且可以搜索,选择
2018.4.11日更新,8号的时候我推荐去官网下载,但是那个版本不知道为什么我无法使用 $table.bootstrapTable('getSelections'); 无论如何。。。然后我尝试着更换了NuGet里面的bootstrap-table,然后就可以了.....需要一题的是,Nuget里面有两个bootstrap-table,只需要下载那个MVC的就可以了,第一个没卵用.....
2018.4.8日更新,NuGet里面的bootstrap-table插件版本太低了,所以可以去官网下载,但是下载好的里面有两个文件夹,一个是src,一个是dist,这两个里面都有js,都有css,但是这里需要注意的是,只能引用src文件夹下面的才可以用!
2018.3.30日更新,我使用我的这篇博客在我的笔记本上想实现这个功能,但是完全没有用,进不去bootstrapTable这个方法,而且完全不知道哪里错了,然后在我的乱搞之下。。。成功了。。。
注意
<script src="~/Scripts/bootstrap-table.js"></script> 错误
<script src="~/Scripts/bootstrap-table/bootstrap-table.js"></script> 正确
这两个js是完全不一样的,上面那个没有用的,只有下面的那个才有用。。。。原因是因为我在NuGet里面下载了两个bootstrap-table,带MVC的那个可以用,第一个不能用,所以引用也是错误的。
我会了EasyUI的方法,但是这个Bootstrap的一直不会,看了下某个项目里的实现方式,居然是读出数据然后循环加<td>。。。。
我又在网上搜索其它的方法,毫无例外的提到了bootstrapTable这个方法,这个方法分为客户端和服务器两种方式,暂时我还不清楚两种方式之间的区别,待研究。
第一步:引用
@*、Jquery组件引用*@
<script src="~/Scripts/jquery-3.0.0.js"></script>
@*、bootstrap组件引用*@
<script src="~/Scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" /> @*、bootstrap table组件以及中文包的引用*@
<script src="~/Scripts/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
Bootstrap的表格是需要一个插件的!!! 去NuGet下!
第二步:写js和html
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="panel-body" style="padding-bottom:0px;">
<div id="toolbar" class="btn-group">
<button id="btn" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>选课
</button>
</div>
<table id="table"></table>
</div>
<script>
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
})
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#table').bootstrapTable({
url: '/SelectCourse/GetCourseTable', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [5, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
fileid: 'state', checkbox: true, formatter: function (value, row, index) { //加复选框
//if (index === 2) {
// return {
// disabled: true,
// checked: true
// }
//}
console.info(value);
return value;
}
}, {
field: '课程编号',
title: '课程编号',
}, {
field: '课程名',
title: '课程名'
}, {
field: '授课老师',
title: '授课老师'
}, {
field: '上课地点',
title: '上课地点'
}, {
field: '上课时间',
title: '上课时间'
}, {
field: '课程介绍',
title: '课程介绍'
}]
});
};
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
//limit: params.limit, //页面大小
//offset: params.offset, //页码
departmentname: $("#txt_search_Coursename").val(),
statu: $("#txt_search_Teacher").val(),
search: params.search //加了这个,就可以使用自带的搜索功能了
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};
$('#table').on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
var $table = $('#table'), //可写可不写
$button = $('#btn');
$button.click(function () { //因为这个,你可以编辑表格了!
var result = $table.bootstrapTable('getSelections');
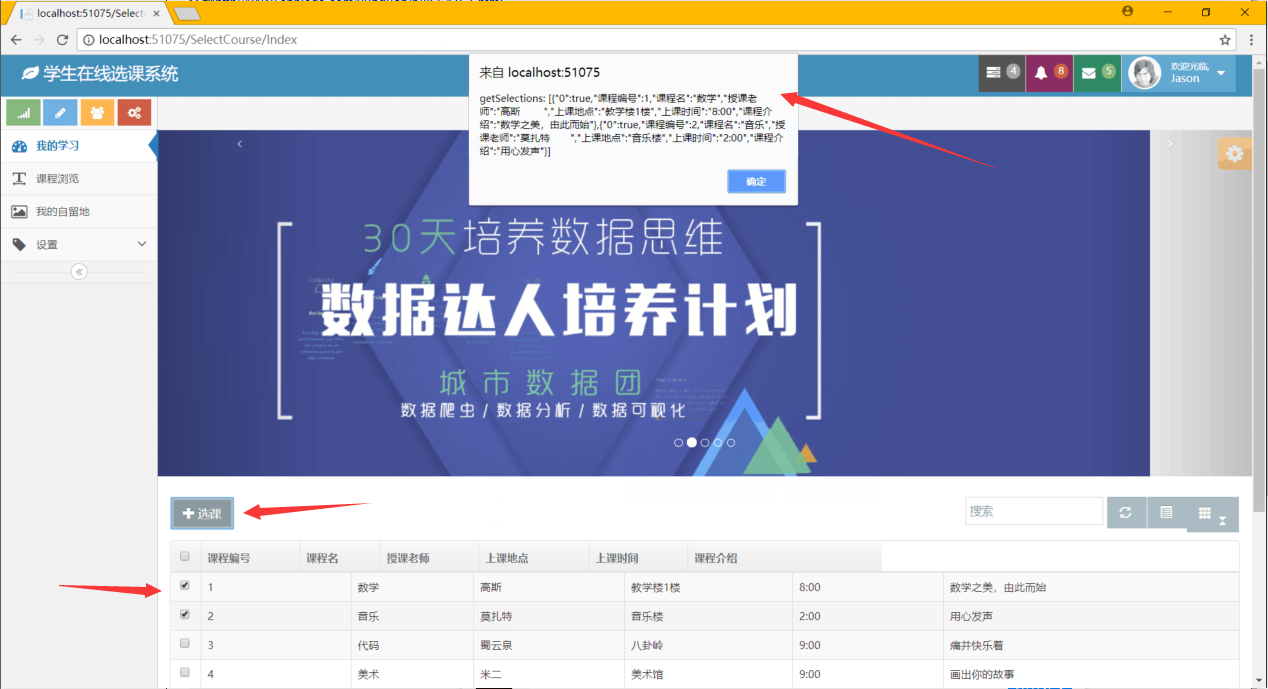
alert('getSelections: ' + JSON.stringify($table.bootstrapTable('getSelections')));
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
//ids.push(item.授课老师);
}
alert(ids);
})
</script>
第三步:写ActionResult
方法1.写死json字符串,这个可以作为测试,实际项目都是从json文本或数据库取得数据
public ActionResult list()
{
string json = "{\"total\":2,\"rows\":[{\"id\":\"1\",\"name\":\"Vae\",\"time\":\"2017\",\"state\":\"0\"},{\"id\":\"2\",\"name\":\"蜀云泉\",\"time\":\"2017\",\"state\":\"很好\"}]}";
return Content(json);
}
这里需要注意,要total和rows这两个东东,而且这个貌似是服务器端特有的,客户端没有total,具体的东西要去GitHub上找官方示例,我暂且搁置。
方法2.从数据库取数据
public ActionResult GetCourseTable(string departmentname, string statu, string search)
{
if (search !="")
{
sql = $"select* from Course where 课程名 like '%{search}%' or 授课老师 like '%{search}%'";
} DataTable dt= sqlHelper.SqlConnectionInformation(sql); var rows = JsonConvert.SerializeObject(dt); string json = $"{{\"total\":{dt.Rows.Count},\"rows\":{rows}}}"; return Content(json);
}
参数那里,写了search,就可以用自带的功能了,你只需要写个sql就行了,然后取数据存入DataTable,然后JsonConvert序列化成json格式的,完事。
效果图:

BootStrap的表格加载json数据,并且可以搜索,选择的更多相关文章
- hive加载json数据解决方案
hive官方并不支持json格式的数据加载,默认支持csv格式文件加载,如何在不依赖外部jar包的情况下实现json数据格式解析,本编博客着重介绍此问题解决方案 首先创建元数据表: create EX ...
- dojo 加载Json数据
1.今天研究了dojo datagrid加载WebService后台传上来的数据.研究来研究去发现他不是很难.用谷歌多调试一下就好了. 2.看很多例子,这个例子能够更好的帮我解决问题:https:// ...
- 扩展JQUERY 表单加载JSON数据
$.fn.extend({ //表单加载json对象数据 setForm : function (jsonValue) { var obj = this; $.each(jsonValue, func ...
- EasyUI datagrid动态加载json数据
最近做一个项目,要求是两张张表可能查找出10多种不同的结果集. 如果想只用一个表格就把全部的结果不同的显示出来那么就肯定不同使用固定的字段名字,要通过动态加载后台返回来的数据把它显示出来就必须动态加载 ...
- PHP+MySQL+Easyui tree菜单从后台加载json数据(一)
实现功能:从数据库加载出所有的数据库名,相应的数据库加载对应的数据库表名 原理:(首先看一下参考手册的内容) 异步加载Tree tree 支持内置的异步加载模式,用户创建一个空的tree,然后定义一个 ...
- 【Android】Handler的应用(一):从服务器端加载JSON数据
最终目的 以JSON的形式,将数据存入服务器端. 在Android中,以Handler加载显示大批量文字. 在此以加载金庸小说<天龙八部(新修版)>为例(2580480 字节). 以tom ...
- JQuery和原生JS跨域加载JSON数据或HTML。
前提:有时候需要在网页上,加载另一个网站上的数据.或者加载另一个网站上的一个页面.Js的Ajax请求不具备跨域功能,可以使用JQuery来实现. 网页端JS代码: $(function () { $. ...
- vue通过ajax加载json数据
HTML <ul id="Hanapp"> <li class="styVue" v-for="item in actList&qu ...
- MVC4中EasyUI Tree异步加载JSON数据生成树
1,首先构造tree接受的格式化数据结构MODEL /// <summary> /// 定义EasyUI树的相关数据,方便控制器生成Json数据进行传递 /// </summar ...
随机推荐
- 软件工程(GZSD2015) 第二次作业进度
贵州师范大学软件工程第二次作业 徐 镇 王铭霞 张 英 涂江枫 张 燕 安 坤 周 娟 杨明颢 杨家堂 罗文豪 娄秀盛 周 娟 李盼 岳庆 张颖 李丽思 邓婷 唐洁 郑倩 尚清丽 陈小丽 毛茸 宋光能 ...
- Linux养成笔记
教程来自慕课网@Tony老师的课程 Linux简介 Linux发展史 Andrew S. Tanenbaum为了给学生讲课,买了一个Unix操作系统,参考他开发了Minix,并开放代码作为大学研究,2 ...
- PyXB: Python XML Schema Bindings
http://pyxb.sourceforge.net/ PyXB (“pixbee”) is a pure Python package that generates Python source c ...
- Java与JavaScript之间关于JSON的是非恩怨
http://blog.csdn.net/joyhen/article/details/43271569 js 单引号替换成双引号,双引号替换成单引号 操作 解决问题的场景: Java端生成了JSON ...
- 快速简化Android截屏工作
1.安装Notepad++v6.9 2.插件管理器里Plugin Manager安装AndroidLogger 3.AndroidLogger里的capture功能抓取Android的当前屏幕截图到w ...
- Selenium的自我总结1
搞了一段时间的Selenium Web的自动化,针对项目要搭建了一套适合项目的测试框架(Selenium[POM/DataDriver]+TestNG+Ant+Jenkins).在最开始看Seleni ...
- string、const char*、 char* 、char[]相互转换
转化总结如下: 目标格式 源格式 string const char* char* char[] string NULL const char*=string.c_str(); const char* ...
- python主成分分析
#-*- coding: utf-8 -*- #主成分分析 降维 import pandas as pd #参数初始化 inputfile = '../data/principal_component ...
- python文件逐行读取四种方法
下面是四种Python逐行读取文件内容的方法, 并分析了各种方法的优缺点及应用场景,以下代码在python3中测试通过, python2中运行部分代码已注释,稍加修改即可. 方法一:readline函 ...
- docker --swarm启动2375端口监听
首先要下载swarm docker pull swarm 然后停掉docker服务: service docker stop 然后启动deamon: sudo dockerd -H tcp://0.0 ...
