Flutter在Windows平台下的安装配置
目录
1. 安装 Flutter SDK2. 设置环境变量3. Flutter doctor4. 安装 Android Studio5. 启动 Android Studio, 安装 Android SDK6. 再次运行 Flutter doctor 查看依赖项7. 设置 Android emulator8. 配置编辑器8.1 Android Studio8.2 Visual Studio Code (VS Code)
第一次接触移动开发, 纯小白一枚, 慢慢摸索, 记录安装.
1. 安装 Flutter SDK
如果不能直接下载 Flutter SDK, 可以通过github安装, 请参考 Using Flutter in China.
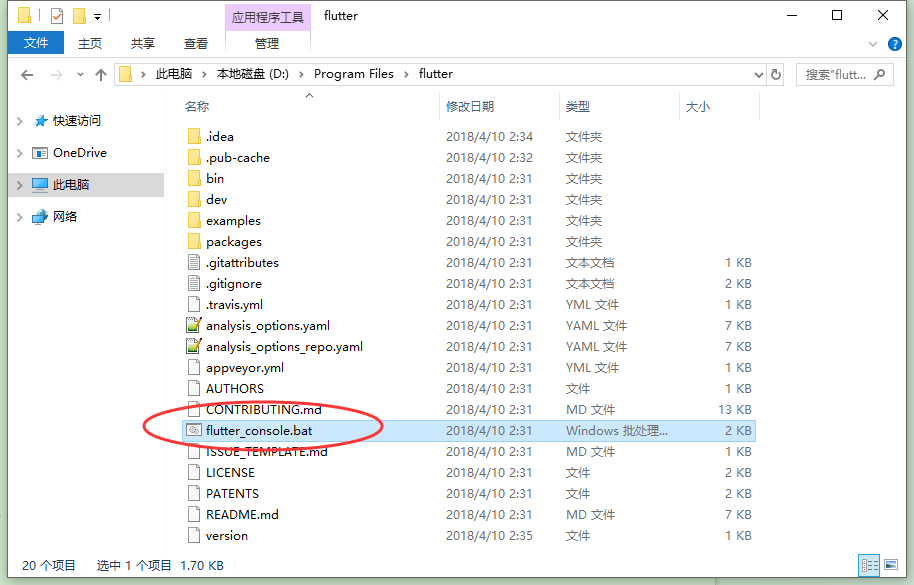
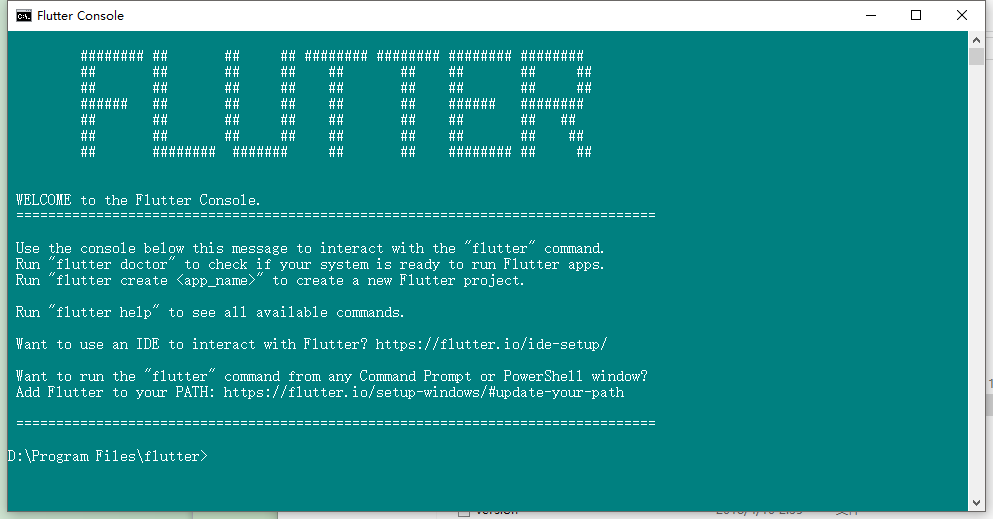
下载 Flutter SDK (flutter_windows_v0.2.8-beta.zip), 解压到指定目录, 双击运行flutter_console.bat, 完成sdk安装, 如图.


2. 设置环境变量
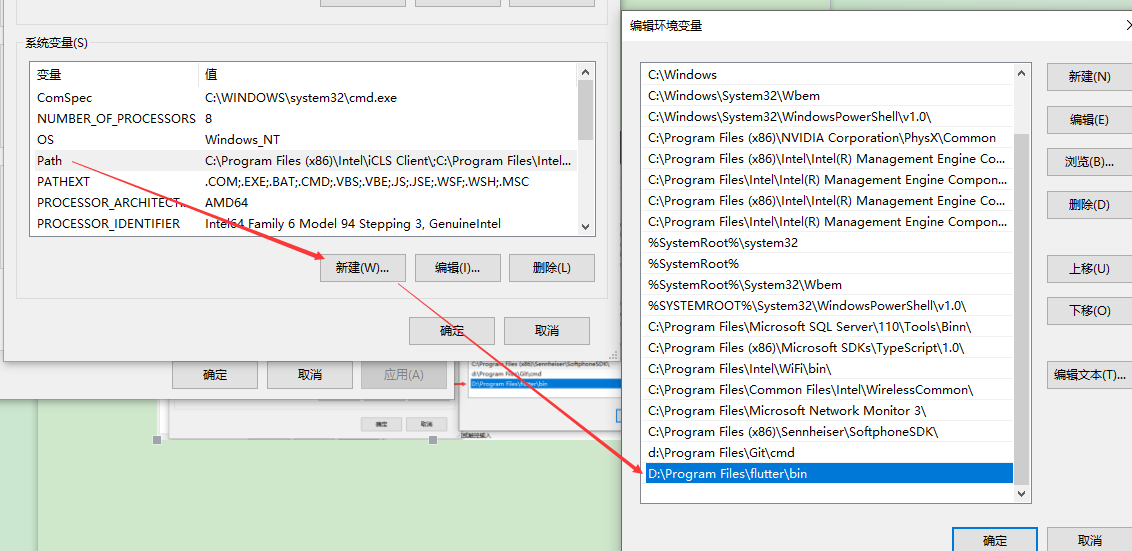
在Path下增加到flutter/bin的目录, 如图:

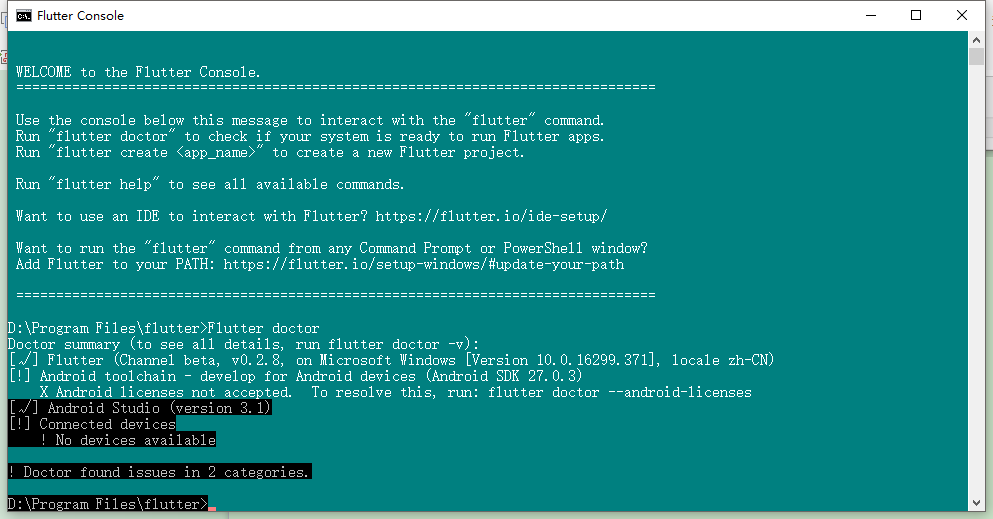
3. Flutter doctor
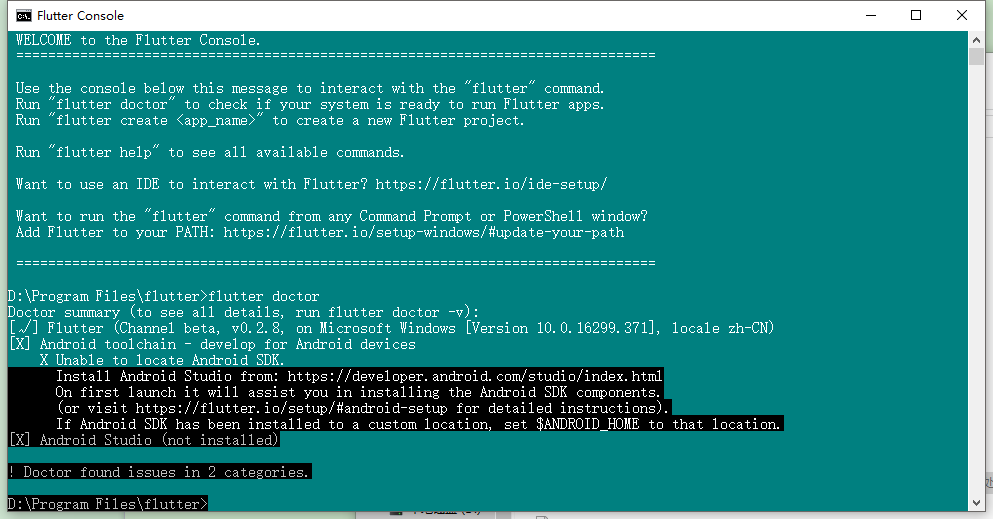
在flutter控制台运行 flutter doctor 命令, 检测是否有依赖项未安装.

其中带X的表示需要安装的东西, 如我这里需要再安装Android toolchain 与 Android Studio.
安装Android Studio时,会默认下载安装Android SDK,所以下一步直接安装Android Studio.
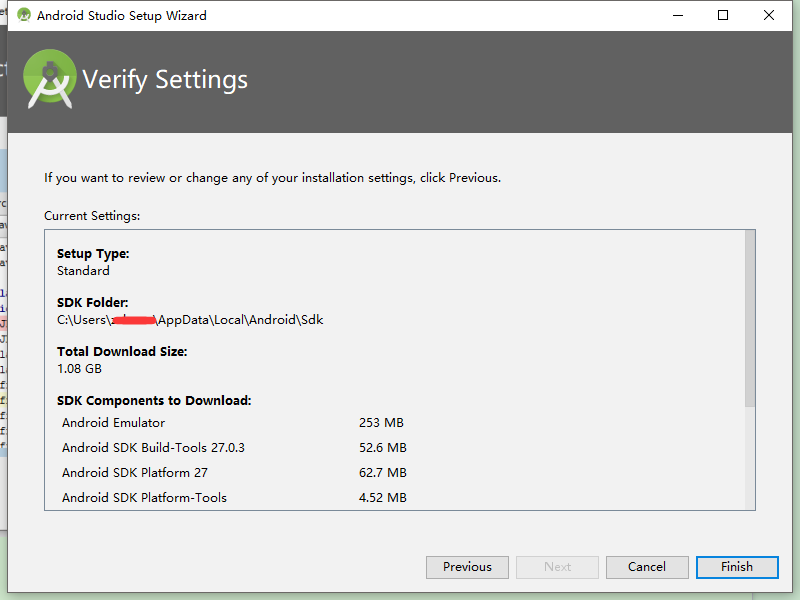
4. 安装 Android Studio
直接上图.

全程 Next, 直到 Finish.

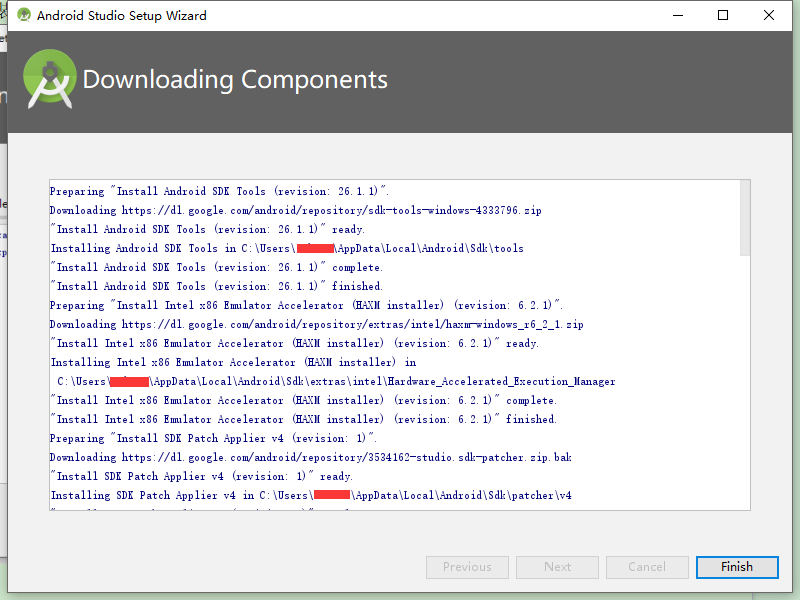
5. 启动 Android Studio, 安装 Android SDK








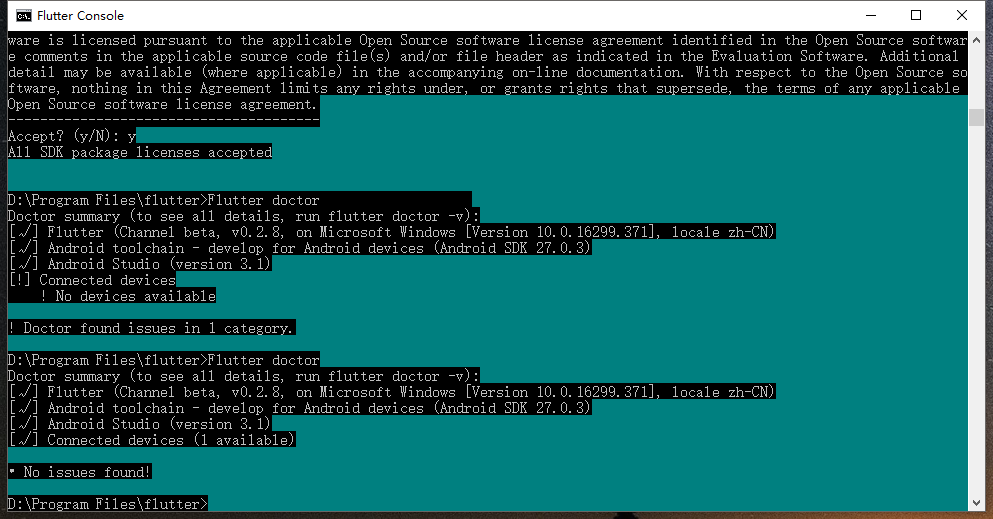
6. 再次运行 Flutter doctor 查看依赖项

还有两个依赖需要解决
[!] Android toolchain - develop for Android devices (Android SDK 27.0.3)
X Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
运行 flutter doctor --android-licenses

[!] Connected devices
! No devices available
打开手机开发者选项, 打开USB调试后, 再次检测, 成功。

7. 设置 Android emulator
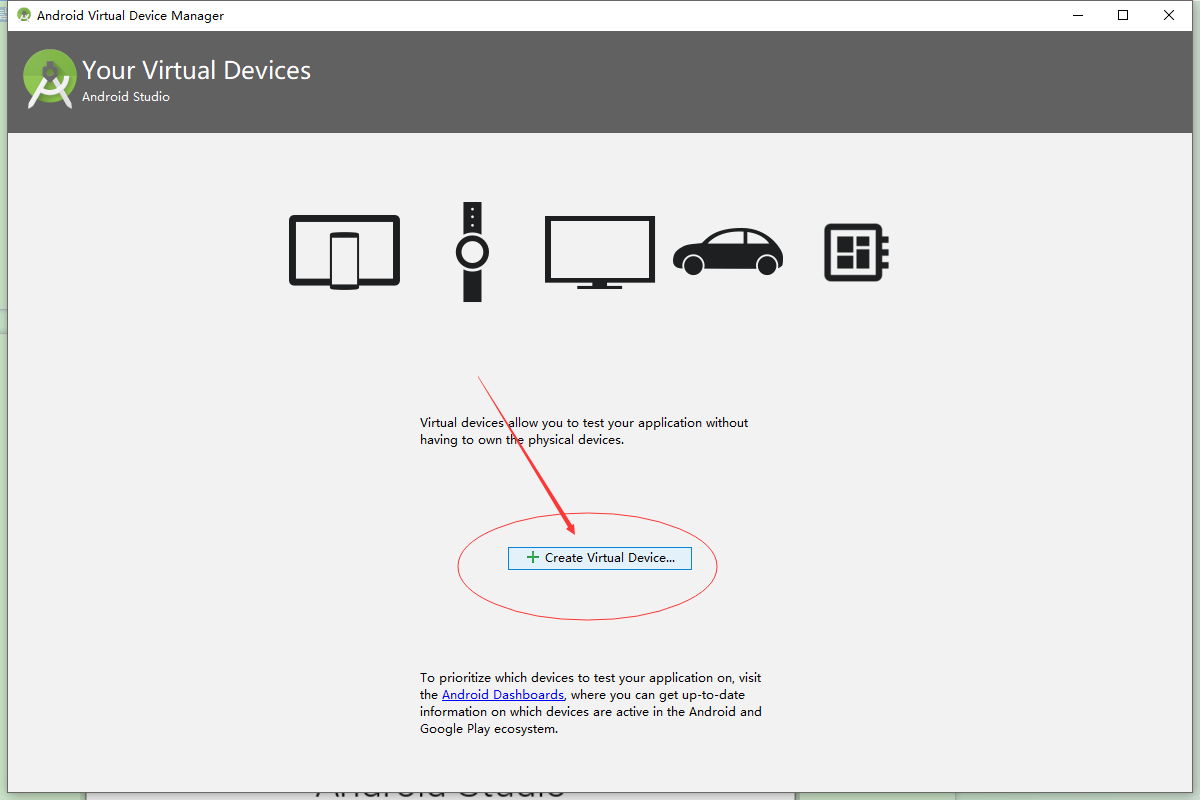
打开AVD Manager, 新建.

随意选择一个后下一步

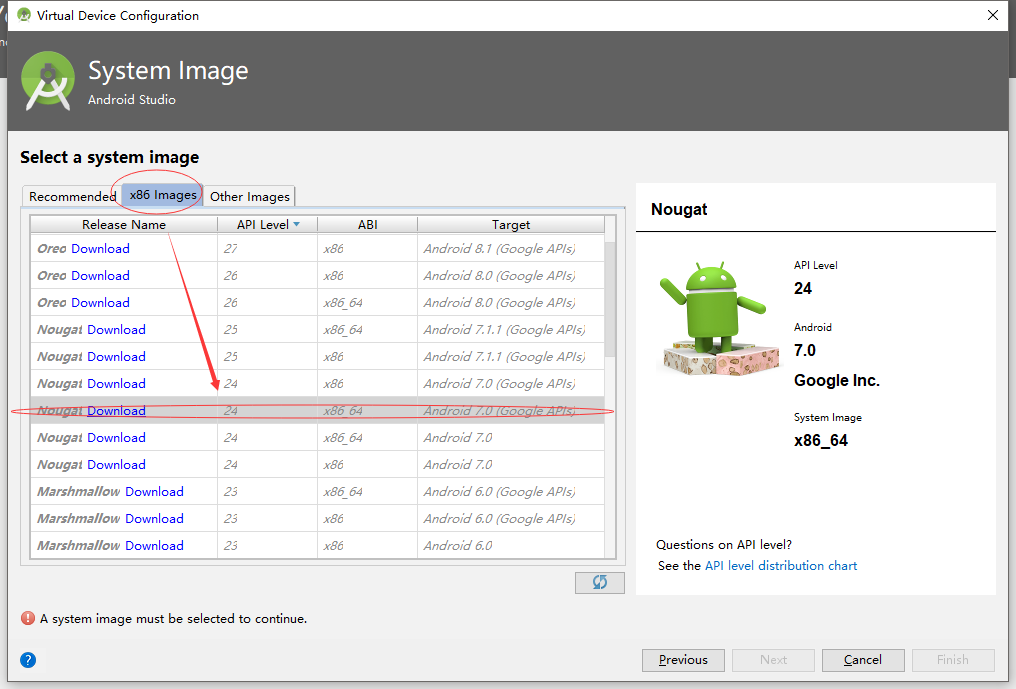
建议选择 x86_64的 image.



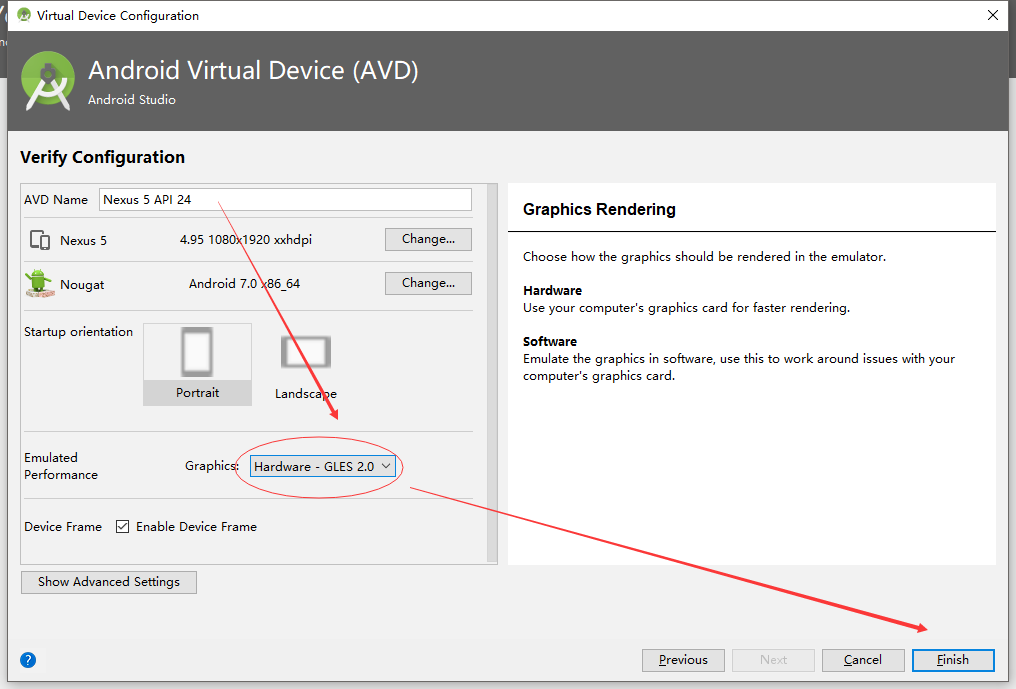
Graphics 选择 Hardware GLES 2.0

8. 配置编辑器
这里介绍 Android Studio 与 Visual Studio Code (VS Code) 的配置.
8.1 Android Studio
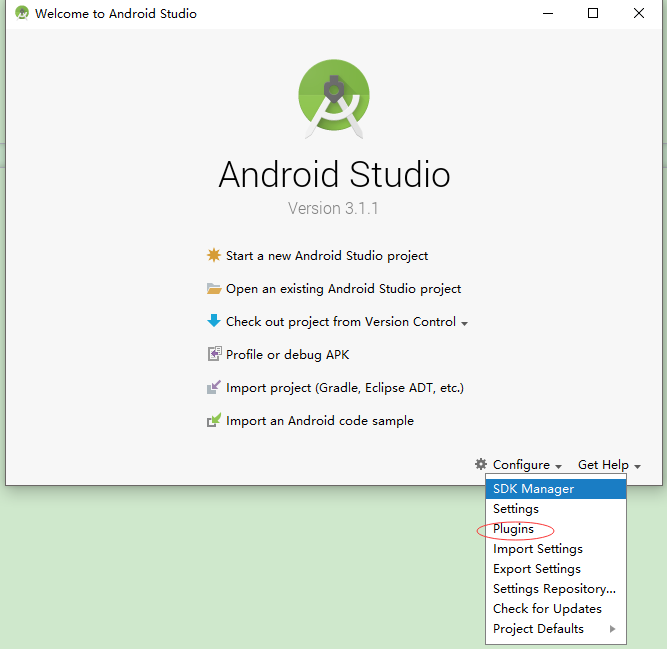
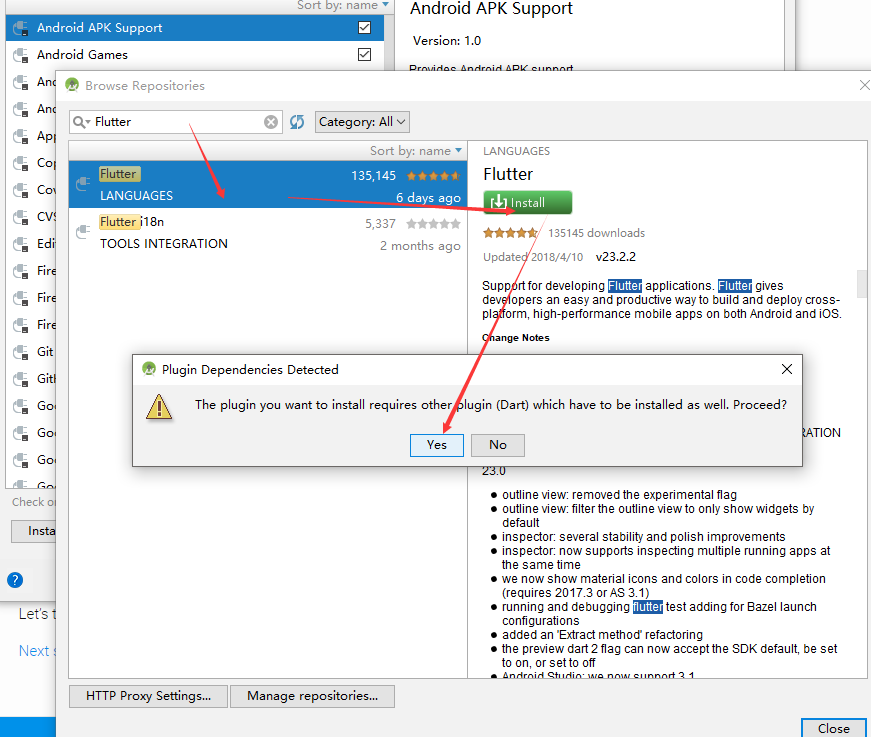
安装 Flutter 和 Dart 插件. Configure->Plugins 如图

Browse repositiories..

选择 Flutter, 安装, 弹出 Dart 插件安装时, 选择是.

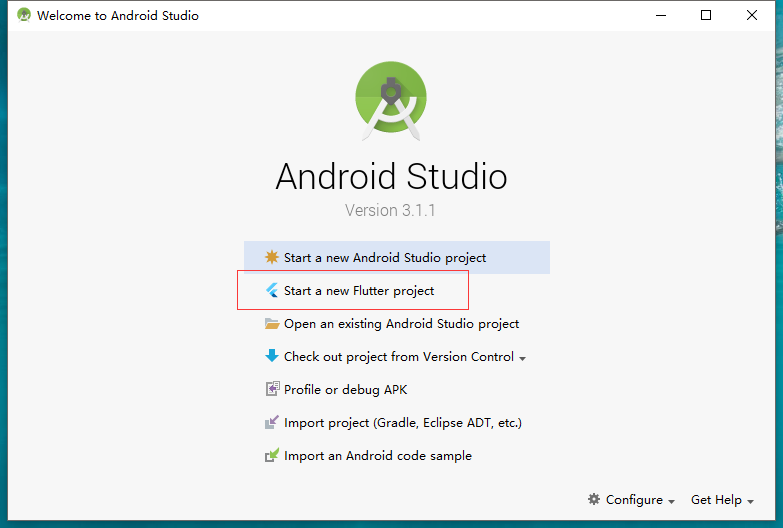
新建 Flutter project

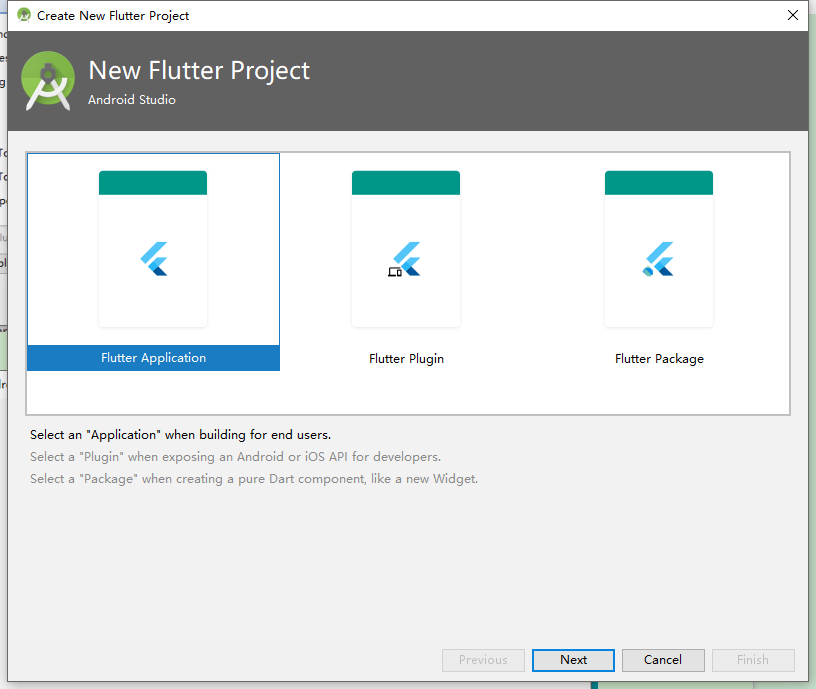
选择 Flutter Application

Next 直到 Finish, 等待新建项目的完成.

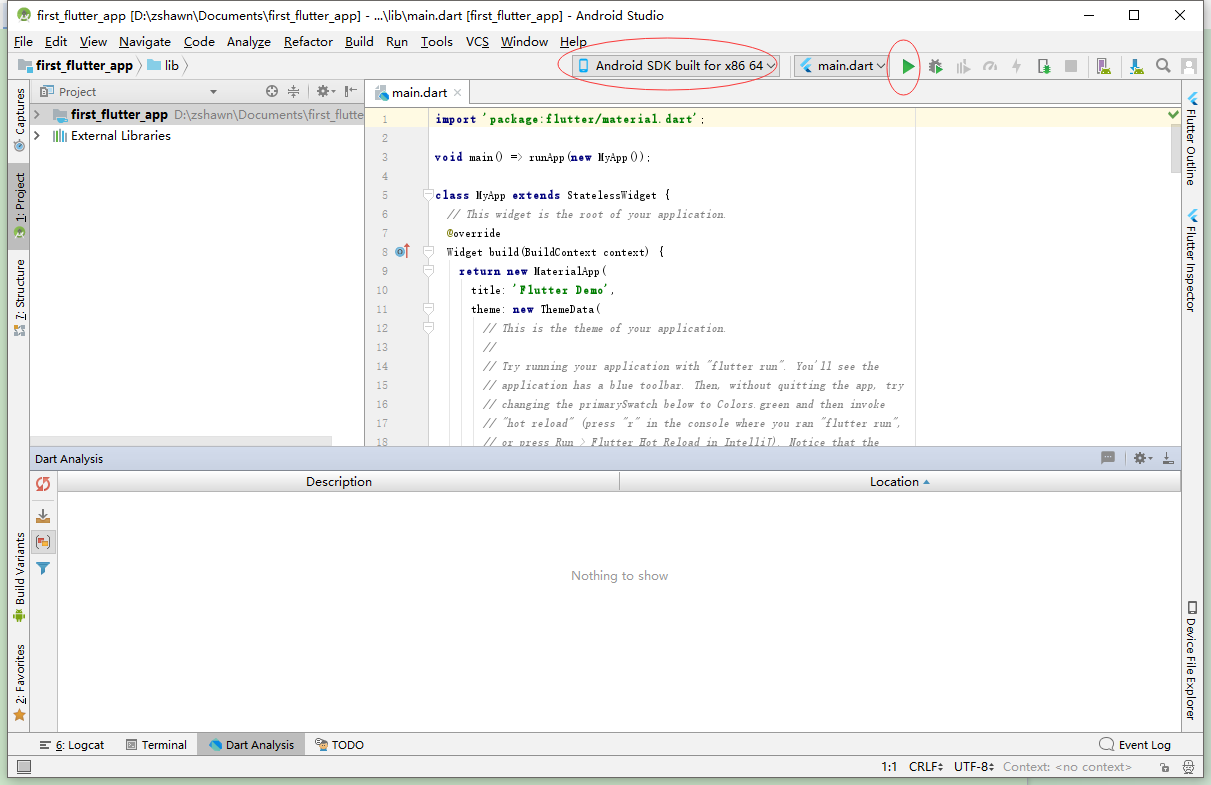
选择模拟器, 调试

运行结果如下:

8.2 Visual Studio Code (VS Code)
安装 Dart Code 扩展

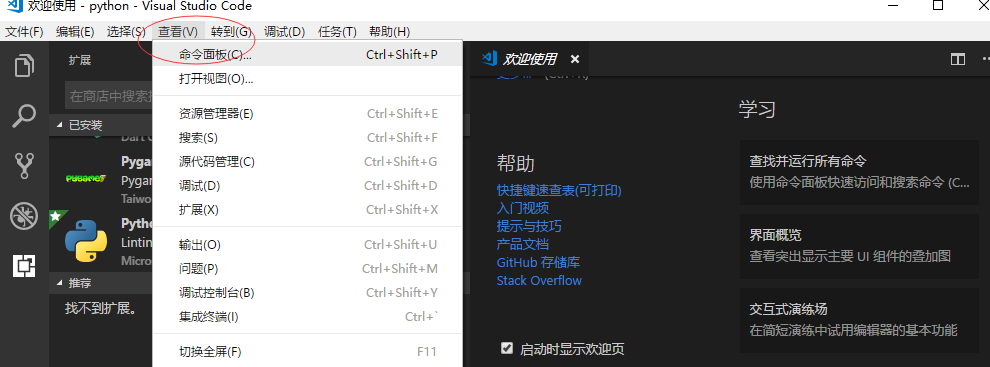
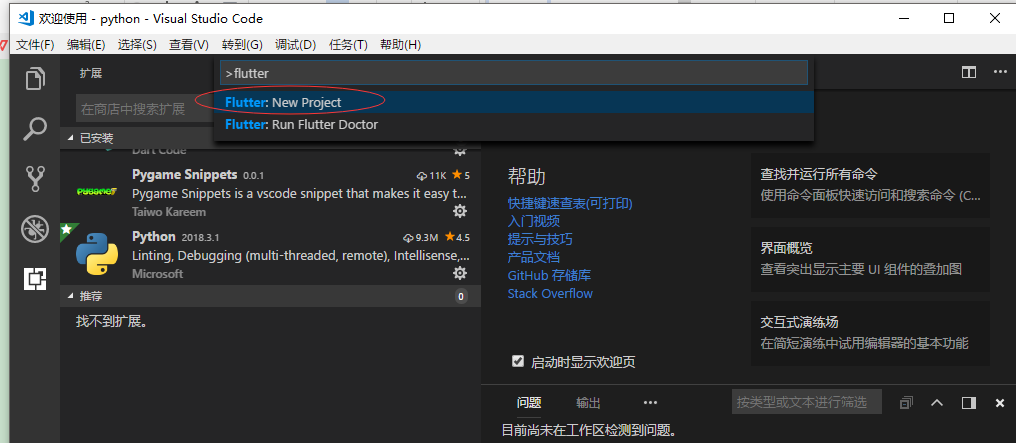
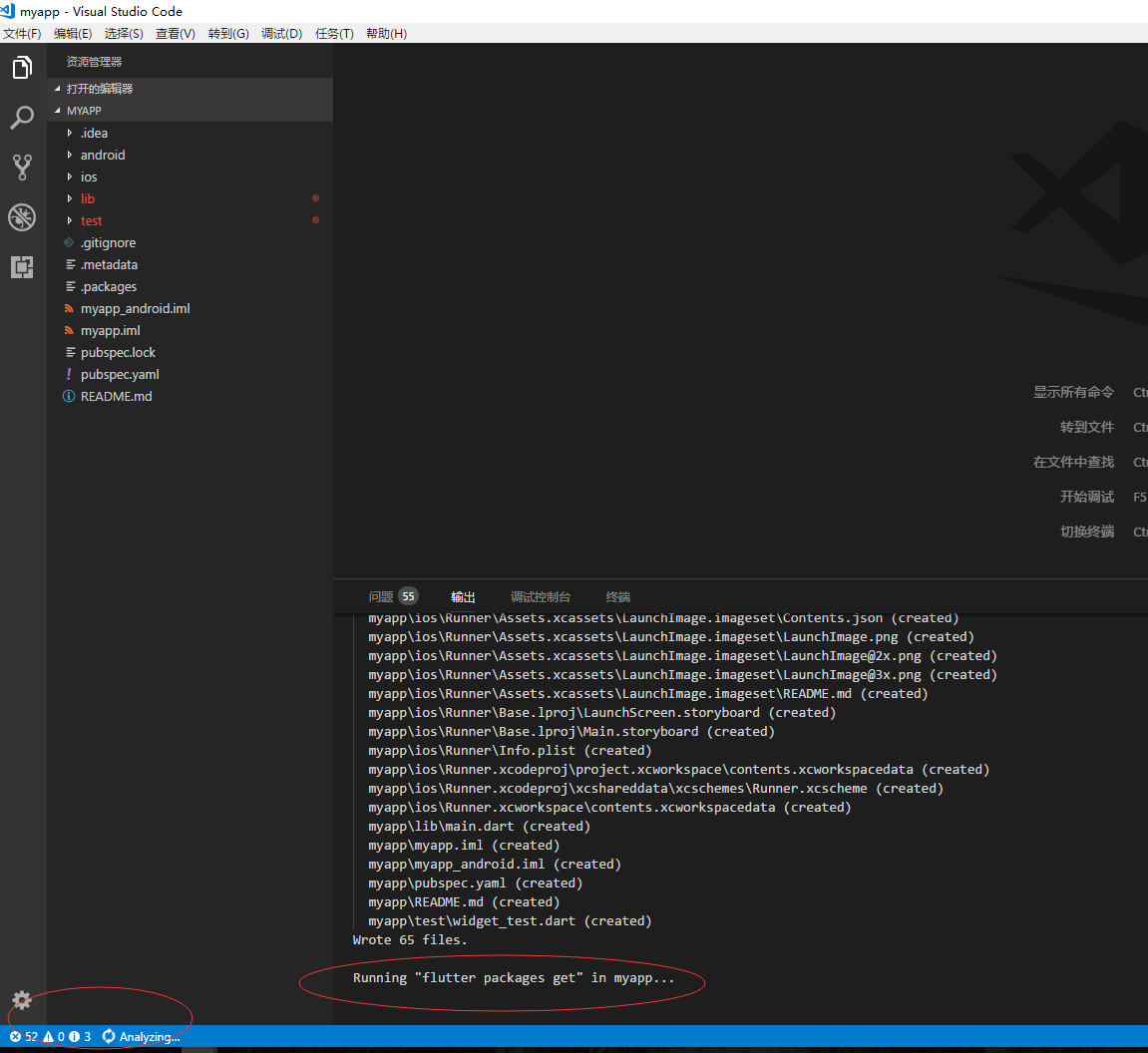
新建 Flutter 项目


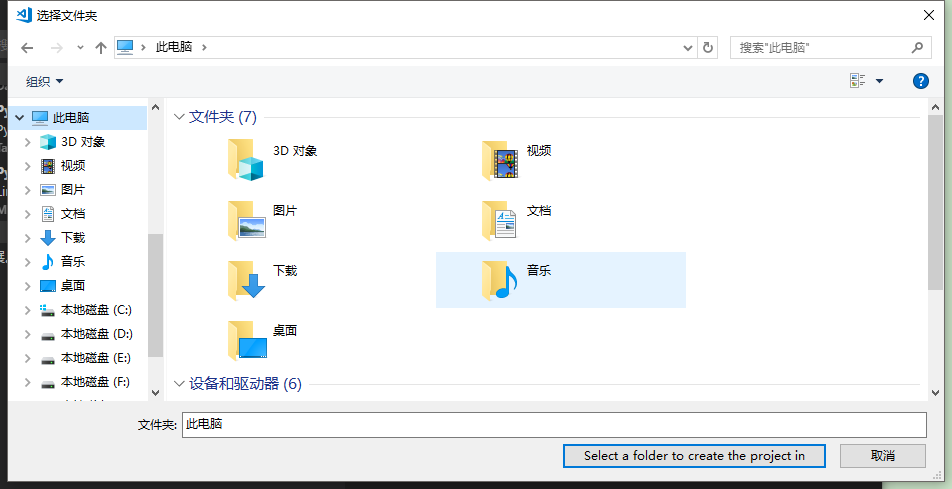
选择一个路径来存储项目, 注意, 路径中一定不能出现中文, 否则后面步骤会失败

等待项目创建完成

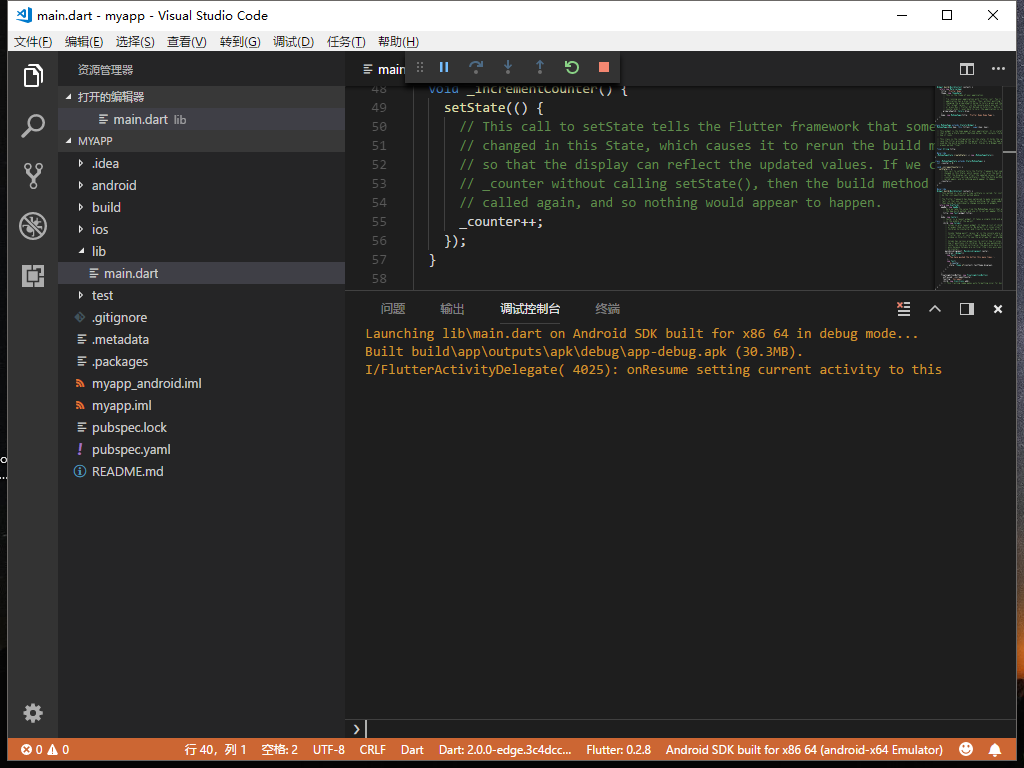
右下角的为上一步创建的Android emulator

F5 开始调试

运行结果如下.

Flutter在Windows平台下的安装配置的更多相关文章
- Spotlight on Mysql在Windows平台下的安装及使用简介
Spotlight on Mysql在Windows平台下的安装及使用简介 by:授客 QQ:1033553122 1. 测试环境 Win7 64位 mysql-connector-odbc- ...
- Redis在Windows+linux平台下的安装配置(转)
window平台Redis安装 下载地址: http://code.google.com/p/servicestack/wiki/RedisWindowsDownload Redis文件夹有以下几个文 ...
- Mantis1.2.19 在Windows 平台上的安装配置详解
安装环境: WindowsXP 32 Apache2.2.22+PHP5.4.39+MySQL5.5.28 一.简介 MantisBT是由PHP开发的.基于WEB的缺陷跟踪系统,并采用开源数据库MyS ...
- windows环境下Django安装配置
--python下载 https://www.python.org/downloads/ --pip 下载 https://pypi.python.org/pypi/pip --pip 安装及路径 解 ...
- WIndows系统下mysql-noinstall安装配置
环境: Windowsmysql-noinstall-5.0.37-win32.zip 一.下载MySQL http://www.mysql.com/downloads 二.安装过程 1.解压缩mys ...
- mysql-5.6.13在windows平台下的安装、使用(图解)
本文同步至:http://www.waylau.com/mysql-5-6-13-windows-platform-installation-use-graphic/ 一. 首先电脑要具备.Net F ...
- windows平台下基于VisualStudio的Clang安装和配置
LLVM 是一个开源的编译器架构,它已经被成功应用到多个应用领域.Clang是 LLVM 的一个编译器前端,它目前支持 C, C++, Objective-C 以及 Objective-C++ 等编程 ...
- MongoDB学习总结(一) —— Windows平台下安装
> 基本概念 MongoDB是一个基于分布式文件存储的开源数据库系统,皆在为WEB应用提供可扩展的高性能数据存储解决方案.MongoDB将数据存储为一个文档,数据结构由键值key=>val ...
- 在Windows平台下安装与配置Memcached及C#使用方法
1.在Windows下安装Memcached 资料来源:http://www.jb51.net/article/30334.htm 在Windows平台下安装与配置Memcached的方法,Memca ...
随机推荐
- 从零开始学 Web 之 JS 高级(三)apply与call,bind,闭包和沙箱
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue + Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页
嵌套外部网页 在有些时候,我们需要在我们的内容栏主区域显示外部网页.如查看服务端提供的SQL监控页面,接口文档页面等. 这个时候就要求我们的导航菜单能够解析嵌套网页的URL,并根据URL路由到相应的嵌 ...
- mysql格式化时间戳为日期
MySQL中有一个像PHP的date函数一样的日期格式化函数DATE_FORMAT,使用这个函数时,需要像下面例子这样传递一个格式字符串和时间戳 SELECT DATE_FORMAT(NOW(),&q ...
- JavaWeb学习 (十八)————JSP标签
一.JSP标签介绍 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 二.JSP常用标签 ...
- JavaWeb学习(二)———Tomcat服务器学习和使用(一)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
- 前后端分离demo 旅馆管理系统
模型设计 旅馆管理系统,主要涉及到登记入住,退房以及客房和客人信息管理:经过分析抽像出涉及到的实体以及各实体之间的关系: 可以看出整个业务以客房为中心,入住,退房,定价,收费都是以客房为基本单 ...
- python的Web框架,html分页
使用简单的算法得出页码数,然后在html中获取即可.仅供参考. views的写法 def crm_stu(request): section = '教师后台管理页' search = request. ...
- [POI 2009]Lyz
Description 题库链接 初始时滑冰俱乐部有 \(1\) 到 \(n\) 号的溜冰鞋各 \(k\) 双.已知 \(x\) 号脚的人可以穿 \(x\) 到 \(x+d\) 的溜冰鞋.有 \(m\ ...
- [转]Angular2: Cannot read property 'name' of undefined
本文转自:https://stackoverflow.com/questions/39755336/angular2-cannot-read-property-name-of-undefined 处理 ...
- MVC中子页面如何引用模板页中的jquery脚本
MVC中子页面如何引用模板页中的jquery脚本 最近在学习mvc,遇到了一个问题:在html页面中写js代码,都是引用mvc5自带的jquery脚本,虽然一拖(将指定的jquery脚本如 jquer ...
