EBR内容解析
原先博客放弃使用,几篇文章搬运过来
EBR(Extended Boot Record)即扩展分区引导记录.类似于主引导记录MBR.因为MBR的四条分区信息的限制,可以使用EBR方便扩展.
它的结构与MBR类似于,但是没有引导程序和磁盘签名,仅仅保留了分区表和结束标志.
下面以实例分析:
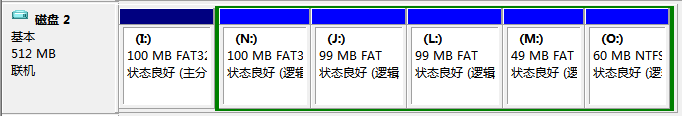
新建一个512MB虚拟磁盘,进行分区,如下图:

依次来看一下分区表:
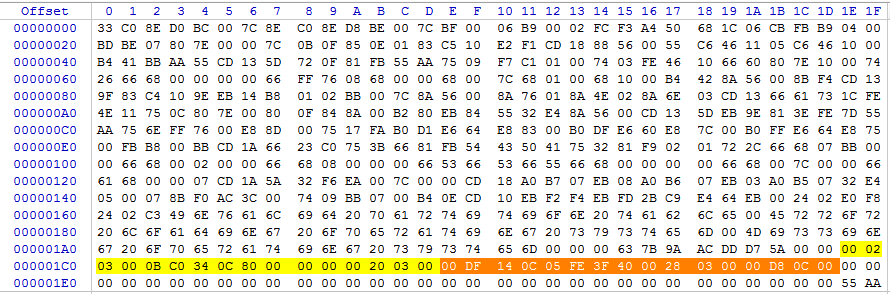
MBR截图:

- 图中黄色部分表示第一个分区的分区表项,也就是盘符I.这不是一个活动分区,它的分区类型为0BH(即:FAT32),起始扇区为:00 00 00 80H(即:128),总扇区数为:00 03 20 00H(即:204,800).
- 图中橙色部分表示第二个分区表项,它的分区类型为05H(即:扩展分区),它的起始扇区为:00 03 28 00H(即:206,848),总扇区数为:00 0C D8 00H(即:841,728).
- 同时第一个分区表项的总长度(00 03 20 00H),加上第二个分区表项的总长度(00 0C D8 00H),再加上第一个分区表项前面预留的部分(00 00 00 08H)正好为512MB.
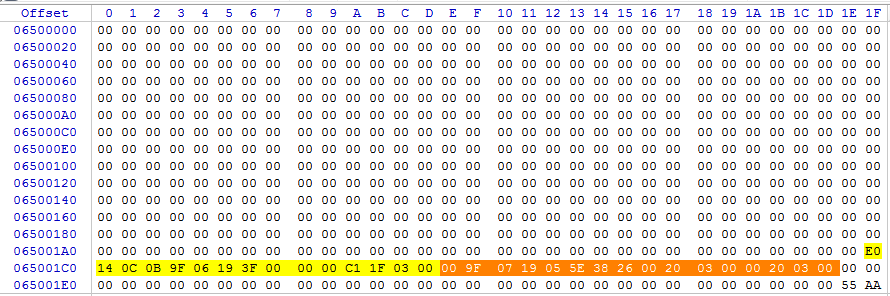
跳转到EBR1,也就是206,848扇区,截图如下:

- EBR中没有引导程序和磁盘签名,EBR1中第一个分区表项如黄色标出,分区类型为:0BH(即:FAT32),它的起始位置为:00 00 00 3FH(即:63),这个值是相对于206,848也就是当前扇区的,总扇区数为:00 03 1F C1H(即:204,737).206848+63=206911,我们跳转到这个扇区,找到了这个分区:

- EBR1中第二个分区表项已使用橙色标出,它的起始扇区为:00 03 20 00H(即:204,800),这个值也是相对于当前扇区(EBR1所在扇区)的,总扇区数为:00 03 20 00H(即:204,800),也就是204,848*512/2^20=100MB.
跳转到206848+204800=411648扇区找到了EBR2.
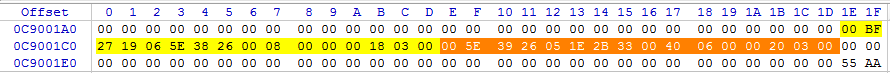
- EBR2(扇区411,648)分区表部分截图:

- EBR2中第一个分区表型的分区类型为:06H(即:FAT16),起始扇区为:00 00 08 00H(2048),这个值是相对于当前扇区也就是411,648扇区的,总扇区数为:00 03 18 00H(203,752).
- 第二个分区表项的分区类型为:05H(即:Extended),起始扇区为:00 06 40 00H(409,600),这个值是相对于EBR1的起始扇区204,848的,而不是相对于当前扇区的.
- 第一分区表项总长度(202,752)+第一个分区前预保留的扇区数(2048)=EBR1中第二个分区表项的长度(204,800)
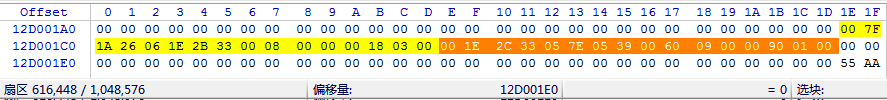
跳转到206848+409600=616448扇区,就看到了EBR3:
- 其中的第一个分区的起始扇区也是相对于当前扇区的,第二个分区表项的起始位置是相对于EBR1的起始扇区的.
- EBR3第一个分区的前面保留扇区数(2048)+EBR3第一个分区的长度(202,752)=EBR2分区表第二项的总长度(204,800)
- 第二个分区表项的起始扇区为:00 09 60 00H(614,400),总扇区数为:00 01 90 00H(102,400)
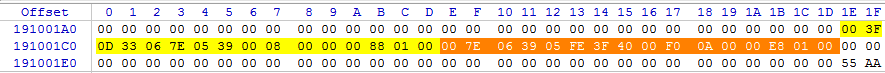
这样根据206848+614400=821248便找到了EBR4:
- EBR4的第二个分布表项的起始扇区为:00 0A F0 00H(716800),总扇区数为:00 01 E8 00H(124928).
- EBR4第一个分区的前面保留扇区数(2048)+EBR4第一个分区的长度(100352)=EBR3分区表第二项的总长度(102,400).
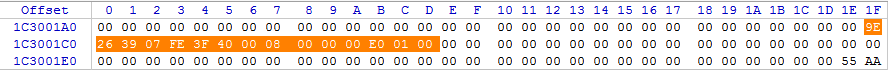
同理,可以找大EBR5的起始扇区:206848+716800=923648,截图如下:

- EBR5第一个分区的前面保留扇区数(2048)+EBR5第一个分区的长度(122880)=EBR3分区表第二项的总长度(124,928).
总结:
- MBR中扇区的起始位置都是相对于0偏移的.
- EBR中第一个分区表项的表示的为逻辑磁盘时,起始位置都是相对于当前的扇区的(也就是EBR所在的扇区).
- EBRi 中的分区表项表示下一个扩展分区时,它的起始位置都是相对于EBR1的.
- EBRi+1中的扇区总数=EBRi中指向EBRi+1的分区表项的总扇区数.
EBR内容解析的更多相关文章
- gradle相关配置内容解析
gradle 项目的构建工具,基于groovy语言.主要用于管理依赖包. as中一般将gradle下载在C:\Documents and Settings<用户名>.gradle\wrap ...
- Android 之内容提供者 内容解析者 内容观察者
contentProvider:ContentProvider在Android中的作用是对外提供数据,除了可以为所在应用提供数据外,还可以共享数据给其他应用,这是Android中解决应用之间数据共享的 ...
- YOLOv3-darknet 内容解析
目录 Yolov3-darknet 内容解析 多标签分类预测 跨尺度预测 网络结构改变 reference Yolov3-darknet 内容解析 YOLOv3是到目前为止,速度和精度最均衡的目标检测 ...
- YOLOv2-darknet 内容解析
目录 YOLOv2-darknet 内容解析 1. 改进之处 2. Better 3. Faster 4. Stronger 5. 总结 reference YOLOv2-darknet 内容解析 1 ...
- YOLOv1-darknet 内容解析
目录 YOLOv1-darknet 内容解析 1. 核心思想 2. 特点 3. 缺点 4. 算法流程 5. 详细内容 6. 主要参考 YOLOv1-darknet 内容解析 1. 核心思想 目标检测分 ...
- JVM系列文章(三):Class文件内容解析
作为一个程序猿,只知道怎么用是远远不够的.起码,你须要知道为什么能够这么用.即我们所谓底层的东西. 那究竟什么是底层呢?我认为这不能一概而论.以我如今的知识水平而言:对于Web开发人员,TCP/IP. ...
- Web 前端性能优化相关内容解析
Web 前端性能优化相关内容,来源于<Google官方网页载入速度检测工具PageSpeed Insights 使用教程>一文中PageSpeed Insights 的相关说明.大家可以对 ...
- Web 前端性能优化相关内容解析[转]
Web 前端性能优化相关内容,来源于<Google官方网页载入速度检测工具PageSpeed Insights 使用教程>一文中PageSpeed Insights 的相关说明.大家可以对 ...
- 爬虫实战【6】Ajax内容解析-今日头条图集
Ajax技术 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). Ajax并不是新的编程语言,而是一种使用现有标准的新方法,当然 ...
随机推荐
- 支持flash in Chrome 2017
在设置页面: chrome://settings/content 修改Flash插件的使用方式为:Allow sites to run Flash 来源: https://helpx.adobe.co ...
- k8s学习笔记之八:存储卷
第一章.前言 默认情况下容器的数据都是非持久化的, 在容器消亡以后数据也跟着丢失, 所以 Docker 提供了 Volume 机制以便将数据持久化存储. 类似的, Kubernetes 提供了更强大的 ...
- 在HTML中显示base64 img 图片
base64的图片可以直接显示在网页上面 <img src=“data:image/png;base64,******************************************** ...
- 05python下
循环loop 有限循环 ,次数限制 无限循环=死循环 continue 结束本次循环,继续下一次循环 break 跳出整个当前的循环 forwhilebreak continue 数据类型 整数 字符 ...
- 为何要使用ViewModel
ViewModel类是用来存储和管理与UI相关的数据,在设计之初就考虑到生命周期的影响.ViewModel允许数据在屏幕旋转等配置变化后存活. Android framework管理UI控制器(如Ac ...
- leetcode581
public class Solution { public int FindUnsortedSubarray(int[] nums) { , end = -, min = nums[n - ], m ...
- Python-反射getattr的应用
login.py #!/usr/bin/dev python# coding:utf-8 def index(): print u'欢迎访问xx网站首页' def login(): print u'登 ...
- vs2010提取资源
setlocal enabledelayedexpansion rem cd C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Bin set R ...
- springcloud-知识点总结(二):Ribbon&Feign
1.Ribbon简介 前面讲了eureka服务注册与发现,但是结合eureka集群的服务调用没讲. 这里的话 就要用到Ribbon,结合eureka,来实现服务的调用: Ribbon是Netflix发 ...
- C语言之标准源文件模板
/*======================================================================================* * 版权 : xxx ...
