潭州课堂25班:Ph201805201 django 项目 第三十二课 后台站点管理(课堂笔记)
一、后台站点模版抽取
1.获取静态站点模版
可以使用git clone到本地
git clone https://github.com/almasaeed2010/AdminLTE.git
也可以在github中将其下载到本地,点击
可以下载 zip 谁的到本地 ,解压,复制自己所需要的

2.使用需要的组件
源文件非常大,按需所取即可。
创建templates/admin/base文件夹,将下载的文件夹中starter.html页面复制粘贴,放到base文件夹中,修改名字为base.html
将不需要的组件删除
创建static/js/admin/base文件夹、static/css/admin/base文件夹和static/css/admin/fonts文件夹,将需要的js、css、front文件从下载的源文件夹中分别复制粘贴,放到对应的项目静态文件夹内
创建static/images/admin/base文件夹,将用户图像文件放置其中
创建应用:

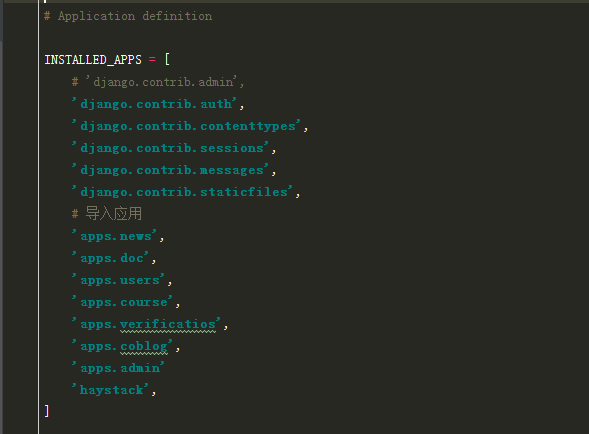
在主目录下,的配置文件中

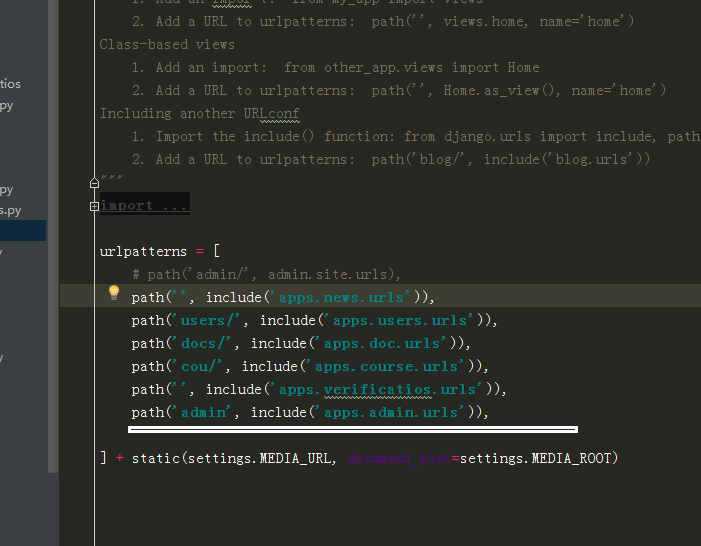
主路由中为该应用分配个路由

3.模版抽取
文章标签分类功能还没有实现,先注释
{% load static %}
<!DOCTYPE html>
<!--
This is a starter template page. Use this page to start your new project from
scratch. This page gets rid of all links and provides the needed markup only.
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
{% block title %}
{% endblock %}
</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="{% static 'css/admin/base/bootstrap.min.css' %}">
<!-- Font Awesome -->
<link rel="stylesheet" href="{% static 'css/admin/base/font-awesome.min.css' %}">
<!-- Ionicons -->
<link rel="stylesheet" href="{% static 'css/admin/base/ionicons.min.css' %}">
<!-- Theme style -->
<link rel="stylesheet" href="{% static 'css/admin/base/AdminLTE.min.css' %}">
<!-- AdminLTE Skins. We have chosen the skin-blue for this starter
page. However, you can choose any other skin. Make sure you
apply the skin class to the body tag so the changes take effect. -->
<link rel="stylesheet" href="{% static 'css/admin/base/skin-blue.min.css' %}">
<link rel="stylesheet" href="{% static 'css/base/sweetalert.css' %}">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<!--
BODY TAG OPTIONS:
=================
Apply one or more of the following classes to get the
desired effect
|---------------------------------------------------------|
| SKINS | skin-blue |
| | skin-black |
| | skin-purple |
| | skin-yellow |
| | skin-red |
| | skin-green |
|---------------------------------------------------------|
|LAYOUT OPTIONS | fixed |
| | layout-boxed |
| | layout-top-nav |
| | sidebar-collapse |
| | sidebar-mini |
|---------------------------------------------------------|
-->
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="{% url 'news:index' %}" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>P</b>y</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b></span>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="{% static 'images/admin/base/dx.png' %}" class="user-image" alt="User Image">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">斌 彬</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="{% static 'images/admin/base/dx.png' %}" class="img-circle" alt="User Image">
<p>
斌彬电脑
<small>加入时间</small>
</p>
</li>
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">个人详情</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">登出</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="{% static 'images/admin/base/dx.png' %}" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Youkou</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Happy</a>
</div>
</div>
<!-- Sidebar Menu -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">头部</li>
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#"><i class="fa fa-user"></i> <span>个人信息</span></a></li>
<li class="header">文章相关</li>
<!-- Optionally, you can add icons to the links -->
<li class="treeview">
<a href="#"><i class="fa fa-book"></i> <span>文章</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<!-- 文章标签分类 start -->
{# <li>#}
{# <a href="{% url 'admin:tags' %}">#}
{# <i class="fa fa-tags"></i>#}
{# <span>文章标签分类</span>#}
{# </a>#}
{# </li>#}
<!-- /.文章标签分类 end -->
<!-- 文章发布 start -->
<li>
<a href="#">
<i class="fa fa-newspaper-o"></i>
<span>文章发布</span>
</a>
</li>
<!-- /.文章发布 end -->
<!-- 文章管理 start -->
<li>
<a href="#">
<i class="fa fa-cogs"></i>
<span>文章管理</span>
</a>
</li>
<!-- /.文章管理 end -->
<!-- Hot文章管理 start -->
<li>
<a href="#">
<i class="fa fa-rocket"></i>
<span>Hot文章管理</span>
</a>
</li>
<!-- /.Hot文章管理 end -->
<!-- 轮播图管理 start -->
<li>
<a href="#">
<i class="fa fa-file-picture-o"></i>
<span>轮播图管理</span>
</a>
</li>
<!-- /.轮播图管理 end -->
</ul>
</li>
</ul>
<!-- /.sidebar-menu -->
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
{% block content_header %}
{% endblock %}
<small>
{% block header_option_desc %}
{% endblock %}
</small>
</h1>
</section>
<!-- Main content -->
<section class="content container-fluid">
<!--------------------------
| Your Page Content Here |
-------------------------->
{% block content %}
{% endblock %}
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="pull-right hidden-xs">
未来的大牛从此起航
</div>
<!-- Default to the left -->
<strong>Copyright © 2019 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="{% static 'js/admin/base/jquery.min.js' %}"></script>
<!-- Bootstrap 3.3.7 -->
<script src="{% static 'js/admin/base/bootstrap.min.js' %}"></script>
<!-- AdminLTE App -->
<script src="{% static 'js/admin/base/adminlte.min.js' %}"></script>
<!-- 自定义 引入 -->
<script src="{% static 'js/base/message.js'%}"></script>
<script src="{% static 'js/base/fsweetalert.js'%}"></script>
<script src="{% static 'js/base/sweetalert.min.js'%}"></script>
{% block script %}
{% endblock %}
</body>
</html>
创建templates/admin/index/index.html文件
{% extends 'admin/base/base.html' %}
{% block title %}
首页
{% endblock %}
{% block content_header %}
用户信息
{% endblock %}
{% block header_option_desc %}
人生苦短,我用 python
{% endblock %}
潭州课堂25班:Ph201805201 django 项目 第三十二课 后台站点管理(课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 django 项目 第三十六课 后台文章管理(课堂笔记)
get 请求, 1,获取文章标签 , 2,拿到前台传来的值, 3,根据前台传来的值在数据库中查询 4.,返回数据到前台,渲染, 分页算法 : 在 utils 下创建 paginator_script ...
- 潭州课堂25班:Ph201805201 django 项目 第三十五课 后台用户权限的添加 mixins 课堂笔记)
验证用户登录: 对一个视图函数进行登录权限验证,(登录后才可以访问,否则重定向到登录页面) #from django.contrib.auth.decorators import login_requ ...
- 潭州课堂25班:Ph201805201 django 项目 第三十四课 后台文章标签更新功能 ,创建功能实现(课堂笔记)
g更改标签:,前台要向后台传来 id, name, 对标签进行校验:标签不能为空,标签是否已经存在, 流程: def put(self, request, tag_id): ''' 更改标签 :par ...
- 潭州课堂25班:Ph201805201 django 项目 第四十二课 后台 课程相关,用户组管理 (课堂笔记)
在线课程: 当点击进入页面时,显示所有课程 def get(self, request): courses = Course.objects.select_related('category', 't ...
- 潭州课堂25班:Ph201805201 django 项目 第三十九课 后台 文章发布,图片上传到 FastDFS后端实现 七牛云讲解(课堂笔记)
文章发布: # 1,从前台获取参数# 2,校验参数# 3,把数据保存到数据库# 4,返回执行结果到前台,(创建成功或失败) 自定义 froms.py 校验参数 上传图片到七牛云 注册 https:// ...
- 潭州课堂25班:Ph201805201 django 项目 第三十八课 后台 文章发布,FastDFS安装 配置(课堂笔记)
, .安装FastDFS # 从docker hub中拉取fastdfs镜像docker pull youkou1/fastdfs # 查看镜像是否拉取成功docker images # 安装trac ...
- 潭州课堂25班:Ph201805201 django 项目 第四十六课 查错 补缺 (课堂笔记
从讲项目开始,查找错误,完善笔记,尽可能 翻译没一句代码(以后台为主), 本项目亮点,也是重点 Django ORM中对数据查询的优化(only.defer.select_related) redis ...
- 潭州课堂25班:Ph201805201 django 项目 第四十四课 项目部署 (课堂笔记)
项目部署 稳定,并发,效益, 一.Django配置 1.settings.py配置 复制全局settings.py配置文件,创建一个副本命名为MyBlog/pro_settings.py,修改DEBU ...
- 潭州课堂25班:Ph201805201 django 项目 第四十五课 mysql集群和负载均衡(课堂笔记)
2.使用docker安装Haproxy 一.为什么要使用数据库集群和负载均衡? 1.高可用 2.高并发 3.高性能 二.mysql数据库集群方式 三.使用docker安装PXC 1.拉取PXC镜像 d ...
随机推荐
- python项目实战三个小实例
1. 让用户输入圆的半径,告诉用户圆的面积: import math while True: # 用户输入 r = input("请输入圆的半径:") ...
- 爬取文件时,对已经操作过的URL进行过滤
爬取文件时,对已经操作过的URL进行过滤 1.创建过滤规则文件filter.py在spiders同级目录 class RepeatUrl: def __init__(self): self.visit ...
- 简单有效:解决 Excel 打开 UTF-8 编码 CSV 文件乱码的 BUG
https://blog.csdn.net/Sukie_csdn/article/details/78752969
- JDK1.8 JVM参数配置
JAVA_OPTS=" -server #服务器模式 -Xmx4g #JVM最大允许分配的堆内存,按需分配 -Xms4g #JVM初始分配的堆内存,一般和Xmx配置成一样以避免每次gc后JV ...
- haoi2018
题解: 题目相对其他省难一点 不过弱省省选知识点都这么集中的么.. 4道数学题... 1.[HAOI2018]奇怪的背包 这题考场做就gg了... 其实我想到了那个性质.. 就是这个一定要是gcd的倍 ...
- 解决win7 安装完jdk7后,再安装jdk8出现的问题 has value '1.8', but '1.7' is required.
http://blog.csdn.net/qiyueqinglian/article/details/46605759 电脑装了jdk8,JAVA_HOME也是设置的8. 不删除8变回7. 改了JAV ...
- Ubuntu安装搜狗sougou输入法
昨天ubuntu闪屏后进不去系统,之后重新安装的Ubuntu14.04,在软件中心安装了新立得软件包管理器 在网上下载搜狗输入法forlinux 网址:http://pinyin.sogou.com/ ...
- Python连接mysql出错,_mysql_exceptions.OperationalError: (1045, "Access denied for user 'root'@'localhost' (using password: YES)")
- ELK5.3日志分析平台&部署
https://www.cnblogs.com/xing901022/p/6030296.html ELK简介: Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现 ...
- P1063 能量项链 区间dp
题目描述 在MarsMars星球上,每个MarsMars人都随身佩带着一串能量项链.在项链上有NN颗能量珠.能量珠是一颗有头标记与尾标记的珠子,这些标记对应着某个正整数.并且,对于相邻的两颗珠子,前一 ...
