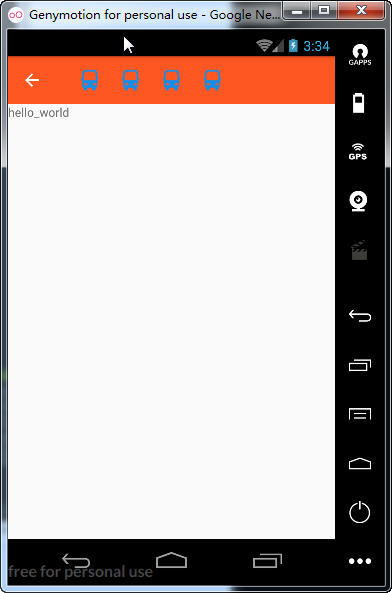
android toolbar效果
layout下的layout_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/my_toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary"
android:gravity="left|start"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> <android.support.v7.widget.ActionMenuView
android:id="@+id/amvMenu"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"/>
</android.support.v7.widget.Toolbar> <TextView
android:layout_below="@+id/my_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello_world" />
</RelativeLayout>
MainActivity.java
package com.homelink.testappbar6; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ActionMenuView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem; public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private ActionMenuView amvMenu; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
amvMenu = (ActionMenuView) myToolbar.findViewById(R.id.amvMenu);
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
// use amvMenu here
inflater.inflate(R.menu.menu_main, amvMenu.getMenu());
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Do your actions here
return true;
} }
values下的styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
menu下的menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<!--<item-->
<!--android:id="@+id/action_settings"-->
<!--android:orderInCategory="100"-->
<!--android:title="@string/action_settings"-->
<!--app:showAsAction="never" />-->
<!--<item-->
<!--android:id="@+id/action_search"-->
<!--android:orderInCategory="200"-->
<!--android:title="Search"-->
<!--android:icon="@drawable/fm_detailitem_train"-->
<!--app:showAsAction="always"-->
<!--/>-->
<!--<item-->
<!--android:id="@+id/action_user"-->
<!--android:orderInCategory="300"-->
<!--android:title="User"-->
<!--android:icon="@drawable/fm_detailitem_walk"-->
<!--app:showAsAction="always"/>-->
<!--<item-->
<!--android:id="@+id/action_user2"-->
<!--android:orderInCategory="400"-->
<!--android:title="User"-->
<!--android:icon="@drawable/hb_far_icon_bus"-->
<!--app:showAsAction="always"/>-->
<item
android:id="@+id/action_user3"
android:orderInCategory="500"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user4"
android:orderInCategory="600"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user5"
android:orderInCategory="700"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user6"
android:orderInCategory="800"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
</menu>

设置返回按钮:
amvMenu.setOnMenuItemClickListener(new ActionMenuView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
return onOptionsItemSelected(menuItem);
}
});
getSupportActionBar().setTitle(null);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);

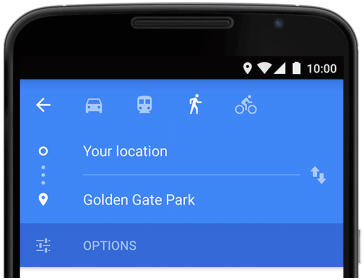
是和这个一样吗?

android toolbar效果的更多相关文章
- android toolbar效果4
两个标题的,右边一个按钮 activity_main.xml: <android.support.v7.widget.Toolbar style="style/toolbarStyle ...
- android toolbar效果3
Title居中,只有一个右边按钮 activity_main.xml: <?xml version="1.0" encoding="utf-8"?> ...
- android toolbar效果2
只有一个按钮的情况 <resources> <string name="app_name">照片</string></resources& ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
随机推荐
- re模块+面向对象
re模块 re:其实就是带有特殊语法的字符串 语法:单个字符和多个字符 单个字符: \d是匹配所有的数字 \D是匹配所有的非数字 \s是所有的换行符,制表符,空白等,回车符 \S是所有费换行符,空白和 ...
- Java语法基础学习DayNineteen(反射机制)
一.Refection定义 1.概述 Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属性 ...
- react 调用webIm
记录下遇到的问题,之前引用腾讯云的webim,一直出错,现在改好了, 引用了, 以上是在public下的index.html引用, 但是在子模块console.log(webim);会报这个错 解决也 ...
- 企业面试题-find结合sed查找替换
题:把/oldboy目录及其子目录下所有以扩展名.sh结尾的文件中包含oldboy的字符串全部替换成oldgirl 解答: 建立测试数据: [root@tan data]# mkdir /oldboy ...
- java学习笔记37(sql工具类:JDBCUtils)
在之前的内容中,我们发现,当我们执行一条语句时,每新建一个方法,就要重新连接一次数据库,代码重复率很高,那么能不能把这些重复代码封装成一个类呢,我们学习方法时,就学习到方法就是为了提高代码的利用率,所 ...
- 剑指Offer 48. 不用加减乘除做加法 (其他)
题目描述 写一个函数,求两个整数之和,要求在函数体内不得使用+.-.*./四则运算符号. 题目地址 https://www.nowcoder.com/practice/59ac416b4b944300 ...
- 使用maven-shade-plugin打包spring项目为可执行的jar包
使用maven-shade-plugin打包spring项目为可执行的jar包,打包后的jar包里面包含依赖的jar包. POM文件: <plugin> <groupId>or ...
- lvm创建和在线扩容
添加磁盘后创建lvm lsblk 或是fdisk -l 查看添加的磁盘 fdisk -l lsblk 进入到sdb创建分区 n新建p标准分区e扩展分区1序列号 加10G或全给 p查看 要创建lv ...
- 深入理解Java并发synchronized同步化的代码块不是this对象时的操作
本文仅仅是为了说明synchronized关键字同步的是对象不是方法,列子的确有失偏颇. 一.明确一点synchronized同步的是对象不是方法也不是代码块 我有关synchronized同步的是 ...
- 2018.4.27 java容器
一.容器的概念 在Java当中,如果有一个类专门用来存放其它类的对象,这个类就叫做容器,或者就叫做集合,集合就是将若干性质相同或相近的类对象组合在一起而形成的一个整体 二.容器与数组的关系 之所以需要 ...
