VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6 构建跨平台桌面应用
一、项目需求
最近公司有终端桌面系统需求,需要支持本地离线运行(本地数据为主,云端数据同步),同时支持Window XP,最好跨平台。要求安装配置简单(一次性打包安装),安装包要小,安装时间短,可离线安装。技术要求使用主流技术,有利于扩展,升级,便于迁移到其它各种终端和平台应用。
二、需求分析和选择技术方案
通过需求分析,采用Web终端混合架构开发桌面应用系统。首先就是要找一个web混合架构开发框架。通过Google百度查找资料,最后主要在选择NWJS和Electron框架上,两款框架都是基于Chromium和Node.js的非常优秀的框架,两个框架的对比请自行Google百度,这里不多做累赘,最终选择NWJS,主要是它对Window XP的支持,在中国还约15%的Window XP用户,不容忽视,不然要求客户的升级成本太高。本地数据库选择可嵌入式轻量级数据库Sqlite3集成,Web框架采用单页面有更好体验,采用MVVM Web框架Angular6,通过VS Code前端工具开发,由于需要考虑支持Window XP,我们选择NWJS金典版V0.14.7。整体技术架构方案为VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6。
相关资料:
VS Code:https://code.visualstudio.com/
NWJS:https://nwjs.org.cn/ (中) https://nwjs.io/(英)
SQLite:https://www.sqlite.org/
Angular:https://www.angular.cn/
三、开发集成环境搭建
1. NWJS环境集成
详细请参考官方文档,打包发布采用官方推荐nwjs-builder-phoenix自动完成,nw-builder在打包时下载对应的版本包有些慢,有时会不成功。
- npm install --save-dev nw@0.14.7
npm install --save-dev nwjs-builder-phoenix
Angular package.json包构建命令:
- "scripts":
- {
- "dev": "ng build --prod --build-optimizer && run -x86 --mirror https://npm.taobao.org/mirrors/nwjs/ .",
- "prod": "ng build --prod --build-optimizer && build --tasks win-x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ."
- }
运行命令:
- npm run dev
- npm run prod
2. SQLite3环境集成
对应sqlite3是node第三方扩展模块加载,对于采用不同的nwjs版本需要进行编译,在集成编译过程中主要参考了官方npm和GitHub上资料,其它参考资料有限,由于版本的差异性和依赖编译环境,这个过程较为复杂,采了不少坑,我采用的nwjs的版本是0.14.7,完全通过官方介绍的方式并没有编译成功,最终结合这篇资料https://blog.csdn.net/xph20001021/article/details/83039958 完成编译并测试通过,主要步骤如下:
1) 确定你node+npm版本已安装好(注:安装LTS版本 https://nodejs.org/en/)
2) node-gyp、nw-gyp、node-pre-gyp 全局安装
- npm install -g node-gyp
- npm install nw-gyp -g
- npm install node-pre-gyp -g
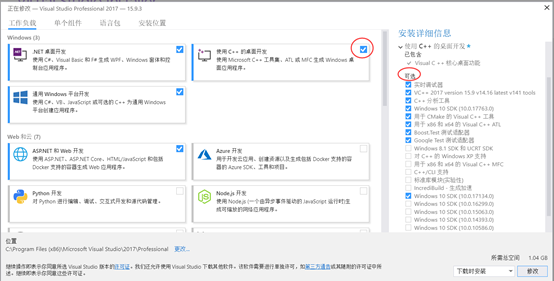
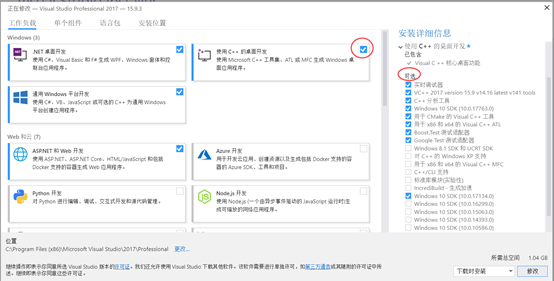
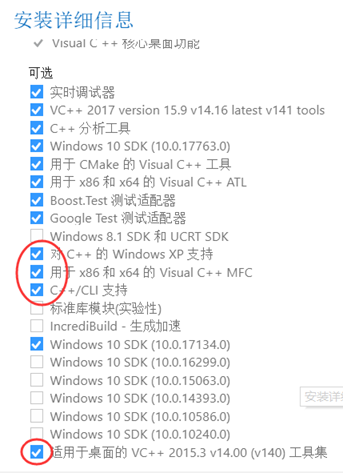
3) 升级Visual Studio 2017或2015安装C++桌面环境(重要,主要用于编译sqlite3 node模块)




4) 安装windows-build-tools,会自行检查安装Python 2.7.x
参考资料:https://github.com/nwjs/nw-gyp#installation
安装使用微软的所有必要的工具和配置Windows的构建工具使用
- npm install --global --production windows-build-tool
从提升的PowerShell或cmd.exe,(注:以管理员身份运行)。
5) 在NW.js中安装Node原生模块LTS版需替换win_delay_load_hook.cc
参考资料:https://nwjs.org.cn/doc/user/Advanced/Use-Native-Node-Modules.html
6)下载node-sqlite3源码解压到sqlite3目录
下载地址:https://github.com/mapbox/node-sqlite3
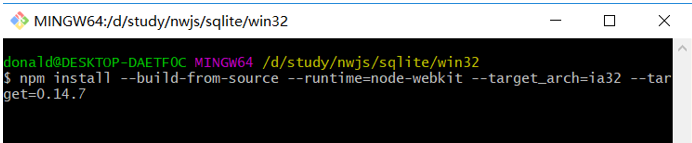
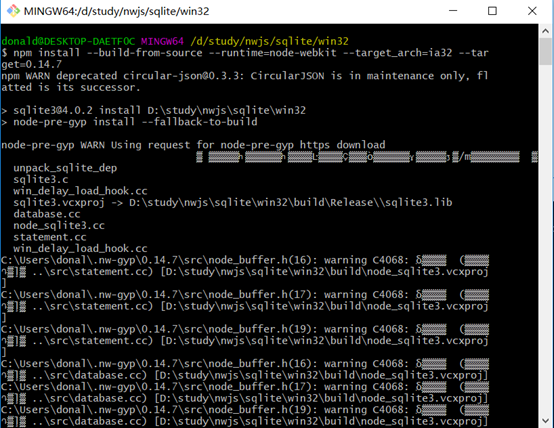
7) git-bash或cmd中进入sqlite3根目录进行编译,我采用的是nwjs v0.14.7版本需要编译两份分别是x64开发环境(开发环境是64位window 10),和ia32(针对window xp系统)发布环境,解压出两份源码分别编译。
- npm install --build-from-source --runtime=node-webkit --target_arch=x64 --target=0.14.7
- npm install --build-from-source --runtime=node-webkit --target_arch=ia32 --target=0.14.7



四、测试运行
1. 将编译完成的目录复制sqlite3整个目录copy到nwjs目录中的node_modules里面(注:调试环境请复制x64的编译完成的模块)
2. 添加Angular 代码界面运行测试
- getDate(){
- return new Promise<any>((resolve, reject) => {
- var sqlite3 = (<any>window).require('sqlite3').verbose();
- var db = new sqlite3.Database(':memory:');
- var arrData: any[] = [];
- db.serialize(function () {
- db.run("CREATE TABLE lorem (info TEXT)");
- var stmt = db.prepare("INSERT INTO lorem VALUES (?)");
- for (var i = 0; i < 10; i++) {
- stmt.run("Ipsum " + i);
- }
- stmt.finalize();
- db.each("SELECT rowid AS id, info FROM lorem", function (err, row) {
- arrData.push(row);
- console.log(row.id + ": " + row.info);
- }, function (){
- console.log('end');
- resolve(arrData);
- });
- });
- db.close();
- });
- }
- getSqlitdate() {
- this.getDate().then((res) =>{
- console.table(res);
- this.data = res;
- });
- }
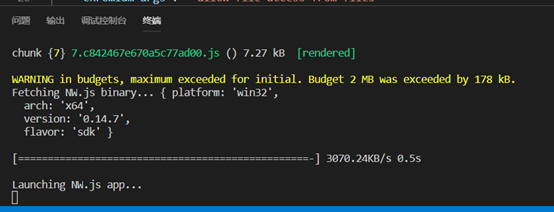
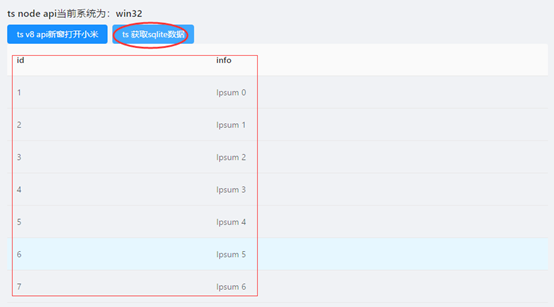
Nwjs运行dev通过点击一个button调用getSqlitdate(),显示结果如下:
- npm run dev


VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6 构建跨平台桌面应用的更多相关文章
- Practical Node.js (2018版) 14章, async code in Node
Asynchronous Code in Node 历史上,Node开发者只能用回调和事件emitters. 现在可以使用一些异步的语法: async module Promises Async/aw ...
- Redis(1.5)Redis配置文件(4.0.14)
4.0.14 常用配置 bind 127.0.0.1 # 默认绑定本地,不写的话任何地址都可以访问 protected-mode yes #保护模式,如果没有设置bind 配置地址,也没有设置任何密码 ...
- dbt 0.14.0 发布
以下内容来自官方博客,新的功能还是很不错的,后边尝试使用下. 参考资料:https://blog.fishtownanalytics.com/dbt-v0-14-0-better-serving-ou ...
- redis-4.0.14 cluster 配置实战
1.操作系统配置 切换到root用户修改配置sysctl.conf vim /etc/sysctl.conf # 添加配置: vm.max_map_count= vm.overcommit_memor ...
- ReSharper.8.0.14.856注册码
ReSharper.8.0.14.856注册码 用户名:ronle 注册码:ZoJzmeVBoAv9Sskw76emgksMMFiLn4NM 网络转载
- failed (1113: No mapping for the Unicode character exists in the target multi-byte code page), client: 127.0.0.1...
nginx部署网站后,访问域名,网页显示 500 Internal Server Error ,经查看发现nginx的error.log中有报错: failed (1113: No mapping ...
- layui,返回的数据不符合规范,正确的成功状态码 (code) 应为:0
在使用layui的数据表格绑定数据的时候,出现的一些问题, "返回的数据不符合规范,正确的成功状态码 (code) 应为:0" 之后在网上也查找的了许多的资料,也去看了官网的文档 ...
- hadoop启动 datanode的live node为0
hadoop启动 datanode的live node为0 浏览器访问主节点50070端口,发现 Data Node 的 Live Node 为 0 查看子节点的日志 看到 可能是无法访问到主节点的9 ...
- 2018-11-04 在线代码离线翻译Chrome插件"一马"v0.0.14
续前文: 在线代码离线翻译Chrome插件"一马"v0.0.8. 主要改进如下. 项目源码库: program-in-chinese/webextension_github_cod ...
随机推荐
- java 常用的异常处理
在Java中异常被当做对象来处理,根类是java.lang.Throwable类,在Java中定义了很多异常类(如OutOfMemoryError.NullPointerException.Index ...
- poj2142 The Balance
poj2142 The Balance exgcd 应分为2种情况分类讨论 显然我们可以列出方程 ax-by=±d 当方程右侧为-d时,可得 by-ax=d 于是我们就得到了2个方程: ax-by=d ...
- BBU和RRU具体区别是 什么?
RRU是Remote Radio Unit 远端射频模块,BBU是Building Baseband Unit 室内基带处理单元.基带BBU集中放置在机房,RRU可安装至楼层,BBU与RRU之间采用光 ...
- 剑指offer(30)连续子数组和的最大值
题目描述 HZ偶尔会拿些专业问题来忽悠那些非计算机专业的同学.今天测试组开完会后,他又发话了:在古老的一维模式识别中,常常需要计算连续子向量的最大和,当向量全为正数的时候,问题很好解决.但是,如果向量 ...
- 7.26-Codeforces Round #372 (Div. 2)
C. Plus and Square Root 链接:codeforces.com/group/1EzrFFyOc0/contest/716/problem/C 题型:构造 题意:起始数 x 为 2, ...
- Odd Gnome【枚举】
问题 I: Odd Gnome 时间限制: 1 Sec 内存限制: 128 MB 提交: 234 解决: 144 [提交] [状态] [命题人:admin] 题目描述 According to t ...
- 2017年天梯赛LV2题目汇总小结
Ⅰ.L2-021 点赞狂魔---STL应用 微博上有个"点赞"功能,你可以为你喜欢的博文点个赞表示支持.每篇博文都有一些刻画其特性的标签,而你点赞的博文的类型,也间接刻画了你的特性 ...
- Hadoop之简单文件读写
文件简单写操作: import org.apache.hadoop.conf.Configuration; import org.apache.hadoop.fs.FSDataOutputStream ...
- com.opensymphony.xwork2.util.logging.jdk.JdkLogger info 错误
在启动Tomcat时出现了如下的错误: 警告: Could not create JarEntryRevision for [jar:file:/E:/Programming/apache-tomca ...
- iconfont作用在css伪类中的写法
iconfont作用在css伪类中需要注意两点: 1.字体声明(font-family: "iconfont";). 2.把字体写成十六进制的Unicode编码.比如:" ...
