Android学习:ActionBar活动条
菜单定义:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@string/font_size"
android:showAsAction="always|withText"
android:icon="@drawable/font">
<menu>
<!-- 定义一组单选菜单项 -->
<group android:checkableBehavior="single">
<!-- 定义多个菜单项 -->
<item
android:id="@+id/font_10"
android:title="@string/font_10"/>
<item
android:id="@+id/font_12"
android:title="@string/font_12"/>
<item
android:id="@+id/font_14"
android:title="@string/font_14"/>
<item
android:id="@+id/font_16"
android:title="@string/font_16"/>
<item
android:id="@+id/font_18"
android:title="@string/font_18"/>
</group>
</menu>
</item>
<!-- 定义一个普通菜单项 -->
<item android:id="@+id/plain_item"
android:showAsAction="always|withText"
android:title="@string/plain_item">
</item>
<item android:title="@string/font_color"
android:showAsAction="always"
android:icon="@drawable/color">
<menu>
<!-- 定义一组允许复选的菜单项 -->
<group>
<!-- 定义三个菜单项 -->
<item
android:id="@+id/red_font"
android:title="@string/red_title"/>
<item
android:id="@+id/green_font"
android:title="@string/green_title"/>
<item
android:id="@+id/blue_font"
android:title="@string/blue_title"/>
</group>
</menu>
</item>
</menu>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定义一组单选菜单项目 -->
<group android:checkableBehavior="single">
<!-- 定义三个菜单项 -->
<item
android:id="@+id/red"
android:title="@string/red_title"
android:alphabeticShortcut="r"/>
<item
android:id="@+id/green"
android:title="@string/green_title"
android:alphabeticShortcut="g"/>
<item
android:id="@+id/blue"
android:title="@string/blue_title"
android:alphabeticShortcut="b"/>
</group>
</menu>
界面定义:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15pt"
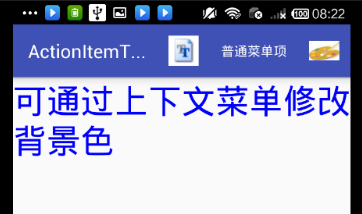
android:text="可通过上下文菜单修改背景色"
/>
</LinearLayout>
字符串资源:
<resources>
<string name="app_name">ActionItemTest</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="red_title">红色</string>
<string name="blue_title">蓝色</string>
<string name="green_title">绿色</string>
<string name="font_size">字体大小</string>
<string name="font_color">字体颜色</string>
<string name="plain_item">普通菜单项</string>
<string name="font_10">10号字体</string>
<string name="font_12">12号字体</string>
<string name="font_14">14号字体</string>
<string name="font_16">16号字体</string>
<string name="font_18">18号字体</string>
</resources>
代码:
package allegro.actionbartes; import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private TextView txt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt = (TextView) findViewById(R.id.txt);
// 为文本框注册上下文菜单
registerForContextMenu(txt);
}
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflator = new MenuInflater(this);
//装填R.menu.my_menu对应的菜单,并添加到menu中
inflator.inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
// 创建上下文菜单时触发该方法
@Override
public void onCreateContextMenu(ContextMenu menu, View source,
ContextMenu.ContextMenuInfo menuInfo)
{
MenuInflater inflator = new MenuInflater(this);
//装填R.menu.context对应的菜单,并添加到menu中
inflator.inflate(R.menu.context , menu);
menu.setHeaderIcon(R.drawable.tools);
menu.setHeaderTitle("请选择背景色");
}
// 上下文菜单中菜单项被单击时触发该方法
@Override
public boolean onContextItemSelected(MenuItem mi)
{
// 勾选该菜单项
mi.setChecked(true); // ①
switch (mi.getItemId())
{
case R.id.red:
mi.setChecked(true);
txt.setBackgroundColor(Color.RED);
break;
case R.id.green:
mi.setChecked(true);
txt.setBackgroundColor(Color.GREEN);
break;
case R.id.blue:
mi.setChecked(true);
txt.setBackgroundColor(Color.BLUE);
break;
}
return true;
}
@Override
// 菜单项被单击后的回调方法
public boolean onOptionsItemSelected(MenuItem mi)
{
if(mi.isCheckable())
{
// 勾选该菜单项
mi.setChecked(true); // ②
}
//判断单击的是哪个菜单项,并有针对性地作出响应
switch (mi.getItemId())
{
case R.id.font_10:
txt.setTextSize(10 * 2);
break;
case R.id.font_12:
txt.setTextSize(12 * 2);
break;
case R.id.font_14:
txt.setTextSize(14 * 2);
break;
case R.id.font_16:
txt.setTextSize(16 * 2);
break;
case R.id.font_18:
txt.setTextSize(18 * 2);
break;
case R.id.red_font:
txt.setTextColor(Color.RED);
mi.setChecked(true);
break;
case R.id.green_font:
txt.setTextColor(Color.GREEN);
mi.setChecked(true);
break;
case R.id.blue_font:
txt.setTextColor(Color.BLUE);
mi.setChecked(true);
break;
case R.id.plain_item:
Toast toast = Toast.makeText(MainActivity.this
, "您单击了普通菜单项" , Toast.LENGTH_SHORT);
toast.show();
break;
}
return true;
}
}

Android学习:ActionBar活动条的更多相关文章
- Android 学习之活动的生命周期
•返回栈 Android 中的活动是可以叠层的: 我们每启动一个新的活动,就会覆盖在原活动之上: 然后点击 Back 键会销毁最上面的活动,下面一个活动就会重新显示出来: 其实 Android 是使用 ...
- Android学习之活动的最佳实践
•问题的起源 先来模拟一个场景:打开一个 App,最先映入眼帘的是主活动(MainActivity),在该活动中给用户提供了一个 Button, 用户点击该 Button 实现由 MainActivi ...
- Android活动条(actionbar)使用具体解释(一)
活动条(ActionBar)是Android3.0的重要更新之中的一个.ActionBar位于传统标题的位置,其主要提供了例如以下功能: >显示选项菜单的菜单项,即激昂菜单项显示 ...
- 【转】 Pro Android学习笔记(五十):ActionBar(3):搜索条
目录(?)[-] ActionBar中的搜索条 通过Menu item上定义search view 进行Searchable的配置 在activity中将search view关联searchable ...
- Android学习笔记(35):Android活动条
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,当中有一个很好用的新功能就是引入的ActionBar,用于代替3.0之前的标题栏,并提供更为丰富的导航效果. ActionB ...
- Android学习笔记(五)——活动的生命周期
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 为了能写出流畅连贯的程序,我们需要了解一下活动的生命周期. 一.返回栈 Android 中的活动是可以层叠的. ...
- Android学习路线(二十四)ActionBar Fragment运用最佳实践
转载请注明出处:http://blog.csdn.net/sweetvvck/article/details/38645297 通过前面的几篇博客.大家看到了Google是怎样解释action bar ...
- Pro Android学习笔记 ActionBar(1):Home图标区
Pro Android学习笔记(四八):ActionBar(1):Home图标区 2013年03月10日 ⁄ 综合 ⁄ 共 3256字 ⁄ 字号 小 中 大 ⁄ 评论关闭 ActionBar在A ...
- 【转】 Pro Android学习笔记(五一):ActionBar(4):标准和Tab模式
之前,我们学习的Action Bar是标准模式,Tab模式的如下图所示. 对于Tab,我们在Android学习笔记(二二): 多页显示-Tag的使用中学习过,但Action Bar的tab更适合fra ...
随机推荐
- JS_高程3.基本概念(2)
1.ECMAScript数据类型 5种简单数据类型,分别是: Undefined Null Boolean Number String 1种复杂数据类型: Object (1)typeof操作符——检 ...
- JDBC(13)—JDBC调用存储过程和函数
步骤: JDBC调用存储过程和函数 步骤: ①:通过Connection对象的prepareCall()方法创建一个CallableStatement对象的实例,在使用Connection对象的pre ...
- fzu1062 洗牌问题(思路模拟)
http://acm.fzu.edu.cn/problem.php?pid=1062 一开始想暴力找规律,没看出来..然后开始推,推测根据1再次返回第一个的时候顺序也复原,然后想以此推导出一个规律公式 ...
- 通过TopShelf快速开发服务程序
我之前在文章中介绍过使用NSSM将exe封装为服务,这种方式我个人是比较喜欢的,一来原始文件不受服务的开发约束,二来也可以提供简单的日志系统.线程守护等功能,是我个人比较倾向的行为.但是,有的场景下, ...
- go依赖包下载加速方法及github加速
go依赖包下载加速方法及github加速 对于https://github.com/kubernetes/kubernetes整个仓库大小为近900M,下载起来那个伤心: 方法一:使用码云 这是码云上 ...
- mvn -N和-U的用法
mvn参数-N.-U理解 关于-N -N,--non-recursive Do not recurse into sub-projects 意思是,不递归到子项目(子模块). 举例: 一个父项目下Fa ...
- 中国大学MOOC-陈越、何钦铭-数据结构-2017春
中国大学MOOC-陈越.何钦铭-数据结构-2017春 学习地址 详细学习内容 Github记录地址 欢迎fork和star,有惊喜值得学习! 参考学习笔记 参考AC代码 数据结构和算法学习笔记 学习内 ...
- CTR预估算法之FM, FFM, DeepFM及实践
https://blog.csdn.net/john_xyz/article/details/78933253 目录目录CTR预估综述Factorization Machines(FM)算法原理代码实 ...
- python接口自动化测试(三)-requests.post()
上一节介绍了 requests.get() 方法的基本使用,本节介绍 requests.post() 方法的使用: 本文目录: 一.方法定义 二.post方法简单使用 1.带数据的post 2 ...
- Deep Learning.ai学习笔记_第四门课_卷积神经网络
目录 第一周 卷积神经网络基础 第二周 深度卷积网络:实例探究 第三周 目标检测 第四周 特殊应用:人脸识别和神经风格转换 第一周 卷积神经网络基础 垂直边缘检测器,通过卷积计算,可以把多维矩阵进行降 ...
