关于promise(一)
该新特性属于 ECMAScript 2015(ES6)规范,在使用时请注意浏览器兼容性。
由于ES6原生提供Promise,所以无需安装Promise库。但在ES5环境下我们可以使用bluebird库来提供Promise。
背景知识:
理解一样东西,当然要先了解它是怎么来的
JavaScript是单线程的,这意味着代码是按顺序执行的。对于浏览器而言,JavaScript代码和其他任务共享一个线程,不同的浏览器略有差异,但大体上这些和JavaScript共享线程的任务主要包括重绘、更新样式、用户交互等,所有这些任务操作都会阻塞其他任务。
避免事件阻塞的常用方法是使用事件监听器。我们可以为某些特定事件设置监听器,如果事件发生的话,便立刻触发监听器,你应该已经习惯使用回调函数来解决这个问题了,例如:
var img1 = document.querySelector('.img-1');
img1.addEventListener('load', function() {
// 图片加载完成
});
img1.addEventListener('error', function() {
// 出问题了
});
上面的代码中,我们添加了两个监听器,请求图片,回调函数只在事件发生的时候才会被触发。但是通过事件机制还存在几个问题:
事件在绑定之前就发生了怎么办?
在添加监听器之前,图片加载发生了错误怎么办?
仅仅是一张图片就存在这么多问题,那么如果有一堆图片要处理,又该怎么办?一个越来越流行的异步解决方案Promise来拯救。
再如:
异步方法调用中,往往会出现回调函数一环扣一环的情况。这种情况导致了回调金字塔问题的出现。不仅代码写起来费劲又不美观,而且问题复杂的时候,阅读代码的人也难以理解。
举例如下:
db.save(data, function(data){
// do something...
db.save(data1, function(data){
// do something...
db.save(data2, function(data){
// do something...
done(data3); // 返回数据
})
});
});
假设有一个数据库保存操作,一次请求需要在三个表中保存三次数据。那么我们的代码就跟上面的代码相似了。这时候假设在第二个db.save出了问题怎么办?基于这个考虑,我们又需要在每一层回调中使用类似try...catch这样的逻辑。这个就是万恶的来源,也是node刚开始广为诟病的一点。
另外一个缺点就是,假设我们的三次保存之间并没有前后依赖关系,我们仍然需要等待前面的函数执行完毕, 才能执行下一步,而无法三个保存并行,之后返回一个三个保存过后需要的结果。(或者说实现起来需要技巧)
Promise
JavaScript的一大特点就是会涉及到大量的异步代码。同步代码通常易于理解和调试,而异步代码则具有更好的性能和灵活性。
目前Promise正逐渐称为JavaScript世界的一个重要组成部分,并且很多新的API也都基于Promise进行了实现。
目前已经有一些原生API使用了Promise,包括:
· Battery API
· Fetch API
· ServiceWorker API
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。是ES6规范新增的对象,它可以用于延迟计算和异步计算。
一个Promise对象代表着一个还未完成,但预期会完成的操作。需要记住:
· 一个Promise要么成功要么失败,并且状态不可变
· 可以根据Promise的结果设置特定的回调函数
语法:
new Promise(executor);
new Promise(function(resolve, reject) { ... });
new Promise()构造器应该只被用于传统的异步任务上,例如setTimeout或XMLHttpRequest。
通过new关键字创建一个新的Promise,它接收一个回调函数作为参数,这个函数在创建Promise对象的时候会立即得到执行,该回调函数又包括了两个特定的回调函数,分别被命名为resolve和reject,成功后调用resolve,失败则调用reject。这个函数通常被用来执行一些异步操作,操作完成以后可以选择调用成功回调函数(resolve)来触发promise的成功状态,或者,在出现错误的时候调用失败回调函数(reject)来触发promise的失败。
根据不同的任务,由开发者来决定resolve和reject在函数体内的位置。
描述
Promise 对象是一个返回值的代理,这个返回值在promise对象创建时未必已知。它允许你为异步操作的成功返回值或失败信息指定处理方法。 这使得异步方法可以像同步方法那样返回值:异步方法会返回一个包含了原返回值的 promise 对象来替代原返回值。
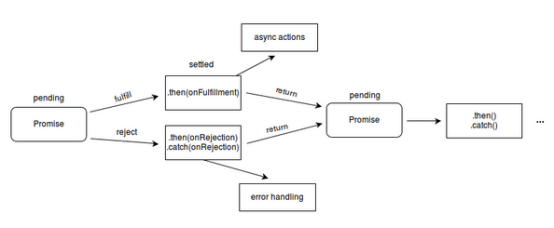
Promise对象有以下几种状态:
pending: 初始状态, 既不是 fulfilled 也不是 rejected.
fulfilled: 成功的操作.
rejected: 失败的操作.
状态转换关系为:pending->fulfilled,pending->rejected。
随着状态的转换将触发各种事件(如执行成功事件、执行失败事件等)。
pending状态的promise对象既可转换为带着一个成功值的fulfilled 状态,也可变为带着一个失败信息的 rejected 状态。当状态发生转换时,promise.then绑定的方法(函数句柄)就会被调用。(当绑定方法时,如果 promise对象已经处于 fulfilled 或 rejected 状态,那么相应的方法将会被立刻调用, 所以在异步操作的完成情况和它的绑定方法之间不存在竞争条件。)
注意:如果一个promise对象处在fulfilled或rejected状态而不是pending状态,那么它也可以被称为settled状态。你可能也会听到一个术语resolved ,它表示promise对象处于settled状态,或者promise对象被锁定在了调用链中。关于promise的状态, Domenic Denicola 的 States and fates 有更多详情可供参考。
因为Promise.prototype.then和 Promise.prototype.catch方法返回 promises对象, 所以它们可以被链式调用—— 一种被称为 composition 的操作。

示例:
var promise = new Promise(function func(resolve, reject){
// do somthing, maybe async
if (success){
return resolve(data);
} else {
return reject(data);
}
});
promise.then(function(data){
// do something... e.g
console.log(data);
}, function(err){
// deal the err.
})
promise对象在创建的时候会执行func函数中的逻辑。
逻辑处理完毕并且没有错误时,resolve这个回调会将值传递到一个特殊的地方。这个特殊的地方在哪呢?就是下面代码中的then,我们使用then中的回调函数来处理resolve后的结果。比如上面的代码中,我们将值简单的输出到控制台。如果有错误,则reject到then的第二个回调函数中,对错误进行处理。
使用Promise则非常的简单,可以调用Promise对象的then()方法来处理异步计算的结果。then接收两个回调函数,分别是成功的回调函数和失败时的回调函数,这两个参数都是可选的。
Promise的使用有两点需要记住的:
· then()方法可以链式调用
· catch()方法可以作为错误处理语句的语法糖,相当于then(undefined, function(error) { ... });
再来看一个例子:用于将XMLHttpRequest转换为一个基于Promise的接口。
我们以GET请求为例:
function get(url) {
// 返回一个新的 Promise
return new Promise(function(resolve, reject) {
// 经典 XHR 操作
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function() {
// 当发生 404 等状况的时候调用此函数
// 所以先检查状态码
if (req.status == ) {
// 以响应文本为结果,完成此 Promise
resolve(req.response);
}
else {
// 否则就以状态码为结果否定掉此 Promise
// (提供一个有意义的 Error 对象)
reject(Error(req.statusText));
}
};
// 网络异常的处理方法
req.onerror = function() {
reject(Error("Network Error"));
};
// 发出请求
req.send();
});
}
我们现在可以这么调用它:
get('story.json').then(function(response) {
console.log("Success!", response);
}, function(error) {
console.error("Failed!", error);
});
现在我们发起XHR请求便变得简单直观的多了。story.json文件的内容如下:
{
"heading": "A story about something",
"chapterUrls": [
"chapter-1.json",
"chapter-2.json",
"chapter-3.json",
"chapter-4.json",
"chapter-5.json"
]
}
链式调用
上面我们说过then()接收两个参数,分别对应成功和失败时的回调函数。我们还可以将多个then方法串联起来,用于修改结果或执行更多的异步操作。
promise的then方法依然能够返回一个Promise对象,这样我们就又能用下一个then来做一样的处理。
第一个then中的两个回调函数决定第一个then返回的是一个什么样的Promise对象:
· 假设第一个then的第一个回调没有返回一个Promise对象,那么第二个then的调用者还是原来的Promise对象,只不过其resolve的值变成了第一个then中第一个回调函数的返回值。
· 假设第一个then的第一个回调函数返回了一个Promise对象,那么第二个then的调用者变成了这个新的Promise对象,第二个then等待这个新的Promise对象resolve或者reject之后执行回调。
你可以对结果进行修改,然后返回一个新的值,例如:
new Promise(function(resolve, reject) {
// A mock async action using setTimeout
setTimeout(function() { resolve(); }, );
})
.then(num => { console.log('first then: ', num); return num * ; })
.then(num => { console.log('second then: ', num); return num * ; })
.then(num => { console.log('last then: ', num);});
// From the console:
// first then: 10
// second then: 20
// last then: 40
每个then接收前一个then的返回值的结果。
回到之前的get函数,我们可以修改返回值的类型,将结果进行一定的转换:
get('story.json').then(function(response) {
return JSON.parse(response);
}).then(function(response) {
console.log("Yey JSON!", response);
});
为了让代码变得更简单,可以再次进行改进:
因为JSON.parse只接收一个参数,并返回转换后的结果,我们可以直接使用then(JSON.parse)
then中的回调函数,我们可以直接使用ES6的胖箭头函数,这样可以让代码更直观
get('story.json').then(JSON.parse).then(response => console.log("JSON data: ", response);
由于这段代码会被重复调用,我们可以定义一个新的getJSON函数:
function getJSON(url) {
return get(url).then(JSON.parse); // 返回一个获取JSON并加以解析的Promise
}
对于串联起来的then()方法而言:如果你返回了一个值,那么它就会被传给下一个then()的回调。
如果你返回一个“类Promise”对象,则下一个then()就会等待这个Promise明确结束(成功/失败)才会执行。
getJSON('story.json')
.then(story => getJSON(story.chapterUrls[]))
.then(chapter => console.log("Got chapter 1!, " chapter));
在上面的代码中,我们首先发起对story.json的异步请求,它会返回给我们一个URL列表,然后我们请求其中的第一个。
错误处理
前面我们已经知道,then接收两个参数,一个处理成功时的回调函数,一个处理失败时的回调函数。
get('story.json').then(function(response) {
console.log("Success!", response);
}, function(error) {
console.log("Failed!", error);
});
你还可以使用catch来进行错误处理,实际上,它不过是then(undefined, func)的语法糖而已。这样能够让代码更直观:
get('story.json')
.then(response => console.log('Success!', response))
.catch(error => console.error('Failed!', error));
promise还有它的一些属性和方法:
属性
Promise.length:长度属性,其值为 1 (构造器参数的数目).
Promise.prototype:表示 Promise 构造器的原型.
方法
Promise.all(iterable)
这个方法返回一个新的promise对象,该promise对象在iterable里所有的promise对象都成功的时候才会触发成功,一旦有任何一个iterable里面的promise对象失败则立即触发该promise对象的失败。这个新的promise对象在触发成功状态以后,会把一个包含iterable里所有promise返回值的数组作为成功回调的返回值,顺序跟iterable的顺序保持一致;如果这个新的promise对象触发了失败状态,它会把iterable里第一个触发失败的promise对象的错误信息作为它的失败错误信息。Promise.all方法常被用于处理多个promise对象的状态集合。(可以参考jQuery.when方法---译者注)
Promise.race(iterable)
当iterable参数里的任意一个子promise被成功或失败后,父promise马上也会用子promise的成功返回值或失败详情作为参数调用父promise绑定的相应句柄,并返回该promise对象。
Promise.reject(reason)
调用Promise的rejected句柄,并返回这个Promise对象。
Promise.resolve(value)
用成功值value完成一个Promise对象。如果该value为可继续的(thenable,即带有then方法),返回的Promise对象会“跟随”这个value,采用这个value的最终状态;否则的话返回值会用这个value满足(fullfil)返回的Promise对象。
参考:
关于promise(一)的更多相关文章
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
- 细说Promise
一.前言 JavaScript是单线程的,固,一次只能执行一个任务,当有一个任务耗时很长时,后面的任务就必须等待.那么,有什么办法,可以解决这类问题呢?(抛开WebWorker不谈),那就是让代码异步 ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
随机推荐
- BZOJ4415: [Shoi2013]发牌
显然可以线段树或树状数组上二分. 然而直接写splay在bzoj上并不会T. 然而发这题的目的只是因为我又忘了return了啊啊啊啊(TдT) 内心十分崩溃.关键是在本地还能过. #include&l ...
- JavaScript 、jQuery动态创建元素的关键字~
JavaScript动态创建元素: 1.创建元素 如:a 标签 var alink= document.createElement("a"); 2.j添加元素属性 alink.h ...
- 10月17日下午MySQl数据库CRUD高级查询
高级查询:1.连接查询 #适用于有外键关系的 没有任何关系没法用select * from Info,Nation #同时查询这俩表并把两表每个数据相互组合,形成笛卡尔积 select * from ...
- JavaWeb学习笔记——开发动态WEB资源(七)bookapp
该工程的功能是实现一个bookapp 1.开发注册页面,注册使用properties文件,存储在classpath跟路径 2.注册成功跳转到登录页面 3.输入用户名密码登录,登录成功跳转到book显示 ...
- jquery实现图片预加载
使用jquery实现图片预加载提高页面加载速度和用户体,本就为大家详细分析jquery图片预加载的实现原理. 什么时候使用图片预加载? 如果页面使用了很多不是最初加载便可见的图片,有必要进行预加载: ...
- js正则,电话,邮箱
1. <script type="text/javascript"> var str="Is this all th05777-89856825ere is5 ...
- Ftp软件
http://www.xlightftpd.com/cn/index.htm FileZilla Server官网:http://www.filezilla-project.org/
- ProFTPD <=1.3.5 mod_copy 未授权文件复制漏洞
poc如下: #!/usr/bin/env python# coding=utf-8 """Site: http://www.beebeeto.com/Framework ...
- 浅谈T-SQL中的特殊联结
引言 上一篇博客我们介绍了交叉联接,内联接,外联接3种基本的联接操作.这一篇文章我们介绍一些特殊的联接操作. 组合联接 组合联接就是联接条件涉及到联接两边的多个列的查询.当需要根据主键-外键关系来联接 ...
- java 的 AccessController.doPrivileged使用
AccessController.doPrivileged意思是这个是特别的,不用做权限检查. 在什么地方会用到呢:加入1.jar中有类可以读取一个文件,现在我们要使用1.jar去做这个事情.但是我们 ...
