以纯面向对象的JS编写最基本的数据字典案例
之前有讲到过数据字典,什么是数据字典,用来干啥的,这个不细说了,今天来说说如何实现数据字典功能
无非就是维护数据字典,对数据字典对象进行增删改成,曾经我写过一个页面跳转形式的,十分简单,不说了,今天用JS来实现,当然JS也要面向对象,不论是属性还是函数,都要当成对象来对待!
先来看看数据库表结构,根据上次的有所修改,大致如下:
CREATE TABLE `data_dict` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`type_name` varchar(64) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据字典类型名称',
`type_code` varchar(64) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '数据字典类型代码',
`ddkey` varchar(6) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据键',
`ddvalue` varchar(12) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据值',
`last_modify_user_id` varchar(20) COLLATE utf8_unicode_ci NOT NULL COMMENT '最后一个修改该记录的系统管理员userid',
`create_time` datetime NOT NULL,
`update_time` datetime NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=113 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci COMMENT='数据字典表';
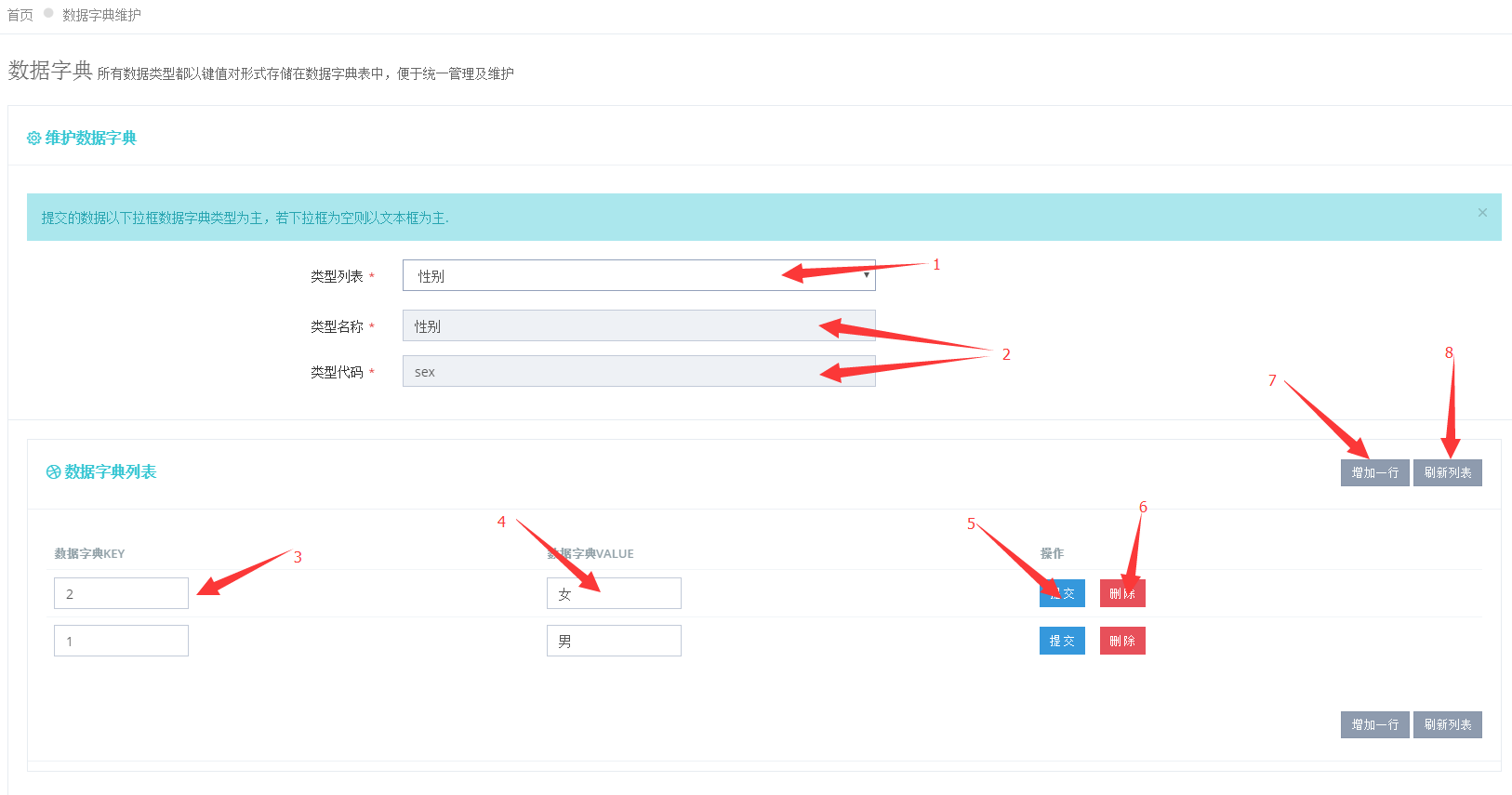
好,那再来看看页面的展现形式

1:数据字典类型下拉框
2:如果数据字典类型没有的话,则通过此两个文本框新建输入(下拉框与文本框同时存在则以下拉框的数据字典类型为主来进行添加或者修改)
3,4:数据字典对于的key,和值,比如 {"1":"boy","0":"girl"}
5:如果通过按钮7新增加一行,则提交即为 增加,如果在页面上直接修改,则 更新原来数据
6:删除数据字典,删除后动态刷新列表
7:新增一行空数据
8:手动刷新列表
基本验证就不多说了,详细可以去博客查看JS(文章底部“阅读原文”)
再来说说面向对象的写法,其实很简单,现在很多人都会采用这样的写法,但是很多人嫌麻烦,不会这么做,其实这样很有用,以对象来写,并且加载JS后,代码可以做到模块化通用化可供其他页面的JS来调用,非常方便
var DataDict = function () {
// 数据字典Form
var formDataDictValidation = function() {
// for more info visit the official plugin documentation:
// http://docs.jquery.com/Plugins/Validation
var formDataDict = $('#form_data_dict');
var errorDataDict = $('.alert-danger', formDataDict);
var successDataDict = $('.alert-success', formDataDict);
//IMPORTANT: update CKEDITOR textarea with actual content before submit
// formDataDict.on('submit', function() {
// for(var instanceName in CKEDITOR.instances) {
// CKEDITOR.instances[instanceName].updateElement();
// }
// })
// 自定义验证,文本框中的数据字典类型是否已经存在,如果存在则提示下拉框中的即可
jQuery.validator.addMethod("isTypeNameExist", function(value, element) {
var typeName = $("#typeName").val();
var flag = true;
$.ajax({
url: $("#hdnContextPath").val() + "/dataDict/isTypeNameExist.action",
type: "POST",
async: false,
data: {"typeName": typeName},
success: function(data) {
if(data.status == 200 && data.msg == "OK") {
if (data.data) {
flag = false;
} else {
flag = true;
}
} else {
console.log(JSON.stringify(data));
}
}
});
return flag;
}, "类型名称已存在,请选择下拉框中的数据字典类型");
// 添加自定义验证,下拉框和文本框中只要有一个即可,如果都存在,则以下拉框为主
jQuery.validator.addMethod("typeNameRequired", function(value, element) {
var typeNameList = $("#typeNameList").val();
var typeName = $("#typeName").val();
return ( typeNameList != "" || typeName != "");
}, "请确保数据字典类型下拉框或者文本框必须有一个不为空");
// 自定义验证 typeCode 在下拉框有值的时候可以为空,在下拉框无值得时候必填
jQuery.validator.addMethod("typeCodeRequired", function(value, element) {
var typeNameList = $("#typeNameList").val();
var typeCode = $("#typeCode").val();
return ( typeNameList != "" || typeCode != "");
}, "数据字典类型列表下拉框为空时,类型代码必填");
// 自定义验证,文本框中的数据字典code是否已经存在,如果存在则提示下拉框中的即可
jQuery.validator.addMethod("isTypeCodeExist", function(value, element) {
var typeCode = $("#typeCode").val();
var flag = true;
$.ajax({
url: $("#hdnContextPath").val() + "/dataDict/isTypeCodeExist.action",
type: "POST",
async: false,
data: {"typeCode": typeCode},
success: function(data) {
if(data.status == 200 && data.msg == "OK") {
if (data.data) {
flag = false;
} else {
flag = true;
}
} else {
console.log(JSON.stringify(data));
}
}
});
return flag;
}, "类型代码已存在,请选择下拉框中的数据字典类型即可");
// 表单验证
formDataDict.validate({
errorElement: 'span', //default input error message container
errorClass: 'help-block help-block-error', // default input error message class
focusInvalid: false, // do not focus the last invalid input
ignore: "", // validate all fields including form hidden input
rules: {
typeName: {
rangelength: [2,20],
typeNameRequired: true,
isTypeNameExist: true
},
typeNameList: {
typeNameRequired: true
},
typeCode: {
rangelength: [2,20],
typeCodeRequired: true,
isTypeCodeExist: true
}
},
messages: {
typeName: {
rangelength: "数据字典类型名称长度必须介于 2 和 20 之间"
},
typeCode: {
rangelength: "数据字典类型代码长度必须介于 2 和 20 之间"
}
},
invalidHandler: function (event, validator) { //display error alert on form submit
successDataDict.hide();
errorDataDict.show();
App.scrollTo(errorDataDict, -200);
},
highlight: function (element) { // hightlight error inputs
$(element)
.closest('.form-group').addClass('has-error'); // set error class to the control group
},
unhighlight: function (element) { // revert the change done by hightlight
$(element)
.closest('.form-group').removeClass('has-error'); // set error class to the control group
},
success: function (label) {
label
.closest('.form-group').removeClass('has-error'); // set success class to the control group
},
submitHandler: function (form) {
successDataDict.show();
errorDataDict.hide();
// form[0].submit(); // submit the form
}
});
}
// 初始化下拉框中的数据字典分类
var initDataDictTypes = function(oldDDTypeName) {
App.blockUI();
var hdnContextPath = $("#hdnContextPath").val();
// var formDataDict = $('#form_data_dict');
$.ajax({
url : hdnContextPath + "/dataDict/queryDataDictTypeNames.action",
dataType : 'json',
type : "POST",
cache : false,
success : function(data) {
if (data.status == 200 && data.msg == "OK") {
var typeNames = data.data;
var options = "<option value=''>==请选择==</option>";
for (var i = 0 ; i < typeNames.length ; i ++) {
options += "<option value='" + typeNames[i].typeName + "'>" + typeNames[i].typeName + "</option>";
}
$('#typeNameList').html(options);
if (oldDDTypeName != '' && oldDDTypeName != null ) {
$("#typeNameList").val(oldDDTypeName);
// $("#typeName").val("");
}
App.unblockUI();
}
},
error : function(data) {
console.log(JSON.stringify(data));
App.unblockUI();
}
});
}
// 根据数据字典名称下拉框中的值,来动态显示table中的内容
var initDataDictListInTable = function() {
$("#typeNameList").change(function(){
refreshByDataDictName();
})
}
// 动态展示数据字典到tablelist中
var refreshByDataDictName = function() {
App.blockUI();
var typeName = $("#typeNameList").val();
if(typeName == "" || typeName == null) {
$("#dataDictTbl tbody").html("");
setDDNameAndCode(null);
App.unblockUI();
return;
}
$.ajax({
url : $("#hdnContextPath").val() + "/dataDict/queryDataDictByTypeName.action?",
dataType : 'json',
type : "POST",
cache : false,
data: {"typeName": typeName},
success : function(data) {
if (data.status == 200 && data.msg == "OK") {
$("#dataDictTbl tbody").html("");
var dataDictList = data.data;
// 如果dataDictList没有数据,则重新刷新下拉框
if (dataDictList.length > 0) {
for (var i = 0 ; i < dataDictList.length ; i ++ ) {
renderTableList(i, dataDictList[i].id, dataDictList[i].ddkey, dataDictList[i].ddvalue);
}
setDDNameAndCode(dataDictList[0]);
} else {
initDataDictTypes(null);
setDDNameAndCode(null);
}
App.unblockUI();
// 验证无错后,移除错误class
var formDataDict = $('#form_data_dict');
if (formDataDict.valid()) {
goodBoyNoError(formDataDict);
}
}
},
error : function(data) {
console.log(JSON.stringify(data));
App.unblockUI();
}
});
}
// 设置typeName和typeCode的值
var setDDNameAndCode = function(data) {;
if (data != null) {
$("#typeName").val(data.typeName);
$("#typeCode").val(data.typeCode);
$("#typeName").attr("disabled","disabled");
$("#typeCode").attr("disabled","disabled");
} else {
$("#typeName").val("");
$("#typeCode").val("");
$("#typeName").removeAttr("disabled");
$("#typeCode").removeAttr("disabled");
}
}
// 获得数据字典名称,以下拉框为主,如果下拉框和文本框都不为空,那么选择下拉框的值
var getDataTypeName = function() {
var typeName = $("#typeName").val();
var typeNameList = $("#typeNameList").val();
if (typeNameList != '' && typeNameList != null ) {
return typeNameList;
}
return typeName;
}
// 数据字典下拉框,以及typeName,typeCode,验证正确后,移除错误的class
var goodBoyNoError = function(formDataDict) {
// 验证成功则显示正确信息
var errorDataDict = $('.alert-danger', formDataDict);
var successDataDict = $('.alert-success', formDataDict);
// 移除错误的class
successDataDict.show();
errorDataDict.hide();
$("#typeName").closest('.form-group').removeClass('has-error');
$("#typeCode").closest('.form-group').removeClass('has-error');
}
// 展示数据字典内容到table中
var renderTableList = function(rowNumber, dataDictId, key, value) {
var keyIdOrName = "data_dict_key_" + rowNumber;
var valueIdOrName = "data_dict_value_" + rowNumber;
var submitId = "data_dict_submit_" + rowNumber;
var deleteId = "data_dict_delete_" + rowNumber;
var hdnDataDictIdOrName = "dataDictId_" + rowNumber;
var formRowIdOrName = "dataDictForm" + rowNumber;
var tb_rowIdOrName = "tb_row_data_dict_" + rowNumber;
var row = "<tr id='" + tb_rowIdOrName + "'>" +
"<form id='" + formRowIdOrName + "' action=''>" +
"<input type='hidden' id='" + hdnDataDictIdOrName + "' name='" + hdnDataDictIdOrName + "' value='" + dataDictId + "'/>" +
"<td> <input type='text' id='" + keyIdOrName + "' name='" + keyIdOrName + "' class='form-control input-small' value='" + key + "'> </td>" +
"<td> <input type='text' id='" + valueIdOrName + "' name='" + valueIdOrName + "' class='form-control input-small' value='" + value + "'> </td>" +
"<td>" +
"<button type='button' id='" + submitId + "' class='btn blue btn-sm' > 提 交 </button>" +
" " +
"<button type='button' id='" + deleteId + "' class='btn red btn-sm'> 删 除 </button>" +
" " +
"</td>" +
"</form>" +
"</tr>";
// '" + keyIdOrName + "','" + valueIdOrName + "','" + tb_rowIdOrName + "','" + hdnDataDictIdOrName + "'
$("#dataDictTbl tbody").append(row);
// 动态绑定事件, 提交每行数据前先提交数据字典类型名称form,即:验证
// $("#dataDictTbl").on("click", "#" + submitId, function(){
$("#" + submitId).bind('click',function(){
var formDataDict = $('#form_data_dict');
// 如果form验证通过,则提交单行
if (formDataDict.valid()) {
// 验证无错后,移除错误class
goodBoyNoError(formDataDict);
var rowKey = $("#" + keyIdOrName).val();
var rowValue = $("#" + valueIdOrName).val();
// 判断单行form中数据是否存在,存在提示错误
if (rowKey != null && rowKey != "" && rowValue != null && rowValue != "") {
if (rowKey.length > 10 || rowKey.length < 1) {
SweetAlert.error("数据字典Key长度应在1到10之间.");
$("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");
return;
}
if (rowValue.length > 10 || rowValue.length < 1) {
SweetAlert.error("数据字典Value长度应在1到10之间.");
$("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");
return;
}
$("#" + tb_rowIdOrName).attr("bgcolor", "");
var dataTypeName = getDataTypeName();
var dataDictTypeCode = $("#typeCode").val();
var dataDictId = $("#" + hdnDataDictIdOrName).val();
App.blockUI();
// 验证单行数据是否存在
$.ajax({
url: $("#hdnContextPath").val() + "/dataDict/saveOrUpdateDataDict.action",
type: "POST",
async: false,
data: {
"dataDictId": dataDictId,
"dataDictTypeName": dataTypeName,
"dataDictTypeCode": dataDictTypeCode,
"dataDictKey": rowKey,
"dataDictValue": rowValue
},
success: function(data) {
if(data.status == 200 && data.msg == "OK") {
// 验证成功,提交
SweetAlert.success("保存成功");
// 复制给隐藏框,这样再次提交就是修改
$("#" + hdnDataDictIdOrName).val(data.data.id);
// 提交新增数据字典类型后,则要刷新下拉框中的数据,并且默认选中
initDataDictTypes(dataTypeName);
// 是否disable文本框
setDDNameAndCode(data.data);
$("#" + tb_rowIdOrName).attr("bgcolor", "");
App.unblockUI();
} else {
SweetAlert.error(data.data);
$("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");
console.log(JSON.stringify(data));
App.unblockUI();
}
}
});
} else {
SweetAlert.error("数据字典Key或者Value不能为空.");
$("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");
}
}
});
// 动态绑定删除事件
$("#" + deleteId).bind('click',function(){
var dataDictId = $("#" + hdnDataDictIdOrName).val();
App.blockUI();
$.ajax({
url: $("#hdnContextPath").val() + "/dataDict/deleteDataDict.action?dataDictId=" + dataDictId,
type: "POST",
async: false,
success: function(data) {
if(data.status == 200 && data.msg == "OK") {
// 验证成功,提交
SweetAlert.success("删除成功");
// 刷新table
refreshByDataDictName();
App.unblockUI();
} else {
SweetAlert.error("删除失败:" + data.data);
console.log(JSON.stringify(data));
App.unblockUI();
}
}
});
});
}
// 初始化数据字典列表对象
var initDataDictTable = function() {
// 按钮点击新增一行
$("#addRowDataDict").click(function(){
// table总行数
var rowCounts = $("#dataDictTbl tr").length;
// 当前行累计+1
var rowNumber = rowCounts - 1;
renderTableList(rowNumber, "", "", "");
return;
});
// 按钮点击新增一行
$("#addRowDataDict2").click(function(){
// table总行数
var rowCounts = $("#dataDictTbl tr").length;
// 当前行累计+1
var rowNumber = rowCounts - 1;
renderTableList(rowNumber, "", "", "");
return;
});
// 刷新列表
$("#refreshRowDataDict").click(function(){
refreshByDataDictName();
return;
});
}
// TODO 动态 jquery tabs展示页面
return {
// 初始化各个函数及对象
init: function () {
formDataDictValidation();
initDataDictTypes(null);
initDataDictTable();
initDataDictListInTable();
}
};
}();
jQuery(document).ready(function() {
DataDict.init();
});
大致就是这样子了,不是很难,当然也可以用其他形式来维护数据字典,这个就不多说了

以纯面向对象的JS编写最基本的数据字典案例的更多相关文章
- 为Node.js编写组件的几种方式
本文主要备忘为Node.js编写组件的三种实现:纯js实现.v8 API实现(同步&异步).借助swig框架实现. 关键字:Node.js.C++.v8.swig.异步.回调. 简介 首先介绍 ...
- Breach - HTML5 时代,基于 JS 编写的浏览器
Breach 是一款属于 HTML5 时代的开源浏览器项目,,完全用 Javascript 编写的.免费.模块化.易于扩展.这个浏览器中的一切都是模块,Web 应用程序在其自己的进程运行.通过选择合适 ...
- 面向对象原生js幻灯片代淡出效果
面向对象原生js幻灯片代淡出效果 下面是代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- 关于错位动画的练习,原生js编写
最近在网上看到一个关于错位动画的文章,感觉非常有趣,便自己练习了一下,文章连接:http://www.w3cplus.com/animation/staggering-animations.html ...
- js编写验证码
这是一个简单的js编写的验证码,自己已经亲自验证,没有问题了 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- Node.js编写CLI的实践
导语:通常而言,Node.js的应用场景有前后端分离.海量web页面渲染服务.命令行工具和桌面端应用等等.本篇文章选取CLI(Command Line Tools)这子领域,来谈谈Node.js编写C ...
- 用JS编写一个函数,返回数组中重复出现过的元素
用JS编写一个函数,返回数组中重复出现过的元素,见下面的代码: , , , , , , , ]; var getRepeat = function (arr) { var obj = {}; , le ...
- 怎么用js编写1——100的质数?
这里来自csdn问答的一个问题,怎么用js编写1——100的质数? http://ask.csdn.net/questions/214429 质数也就是素数,即只能被1和自身整除的数,因此可以构造循环 ...
- Node.js编写be的流程(express)
Node.js编写be的流程 1.当前项目目录下首先安装express 2.自动生成express插件结构 express -e 3.执行完前两步的效果 4.此时的package.json ...
随机推荐
- html5标签的改变
1.新的文档类型声明 浏览器解析html模式是有两种模式,按照各自浏览器的定义渲染的页面叫“怪异模式”,而按照w3c组织统一的标准渲染叫“标准模式”.一般都是使用标准模式来保持网页兼容性,区分这两种模 ...
- HTML 文本格式化实例
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化. <html> <body> <b>This text is bold</b> & ...
- 将Win10变回Win7/WinXP界面
前往 Classic Shell 的网站(传送门:http://www.classicshell.net/)进行下载安装.第一次开启 时,程序会让你选择一款面板:第一个是 Windows 2000 的 ...
- SharePoint 2013 WebPart 管理工具分享[开源]
前言 之前做门户的时候,经常要导入导出WebPart,非常的频繁,然后就需要一个个导出,然后一个个导入,非常繁琐:闲暇之际,就考虑能不能自动化一下,把这个功能写成一个工具,可以方便的管理WebPart ...
- SharePoint Error - An unrecognized HTTP response was received when attempting to crawl this item
SharePoint 2013爬网报错 An unrecognized HTTP response was received when attempting to crawl this item. V ...
- The quieter you become,The more you are able to hear.
- 如何处理 android 方法总数超过 65536 . the number of method references in a .dex file exceed 64k
一:问题描述: 应用中的Dex 文件方法数超过了最大值65536的上限,简单来说,应用爆棚了. 二.解决方案: 方案1:使用插件化框架 比如: https://github.com ...
- android gps定位LocationManager
android location provider有: * LocationManager.GPS_PROVIDER:GPS,精度比较高,但是慢而且消耗电力,而且可能因为天气原因或者障碍物而无法获取卫 ...
- Android 4.4沉浸式状态栏的实现
要实现Android 4.4上面的沉浸式状态栏要用到开源项目SystemBarTint(https://github.com/hexiaochun/SystemBarTint) public clas ...
- iOS底层基础知识-文件目录结构
一:iOS沙盒知识 出于安全考虑,iOS系统把每个应用以及数据都放到一个沙盒(sandbox)里面,应用只能访问自己沙盒目录里面的文件.网络资源等(也有例外,比如系统通讯录.照相机.照片等能在用户授权 ...
