CSS 有关margin padding

CSS 有关margin padding的更多相关文章
- css之margin && padding讲解
margin && padding盒子模型: margin是模块与模块的空隙,padding是内容与边框的空隙 注: 1.margin:边缘.空白 2.padding:填充 margi ...
- CSS 百分比 margin & padding
前段时间我同事对于margin和padding应用百分比值似乎有些误解,觉得可能是个普遍问题,所以觉得有必要拿出来单独写一下. margin和padding都可以使用百分比值的,但有一点可能和通常的想 ...
- PHP全栈开发(八):CSS Ⅷ border margin padding
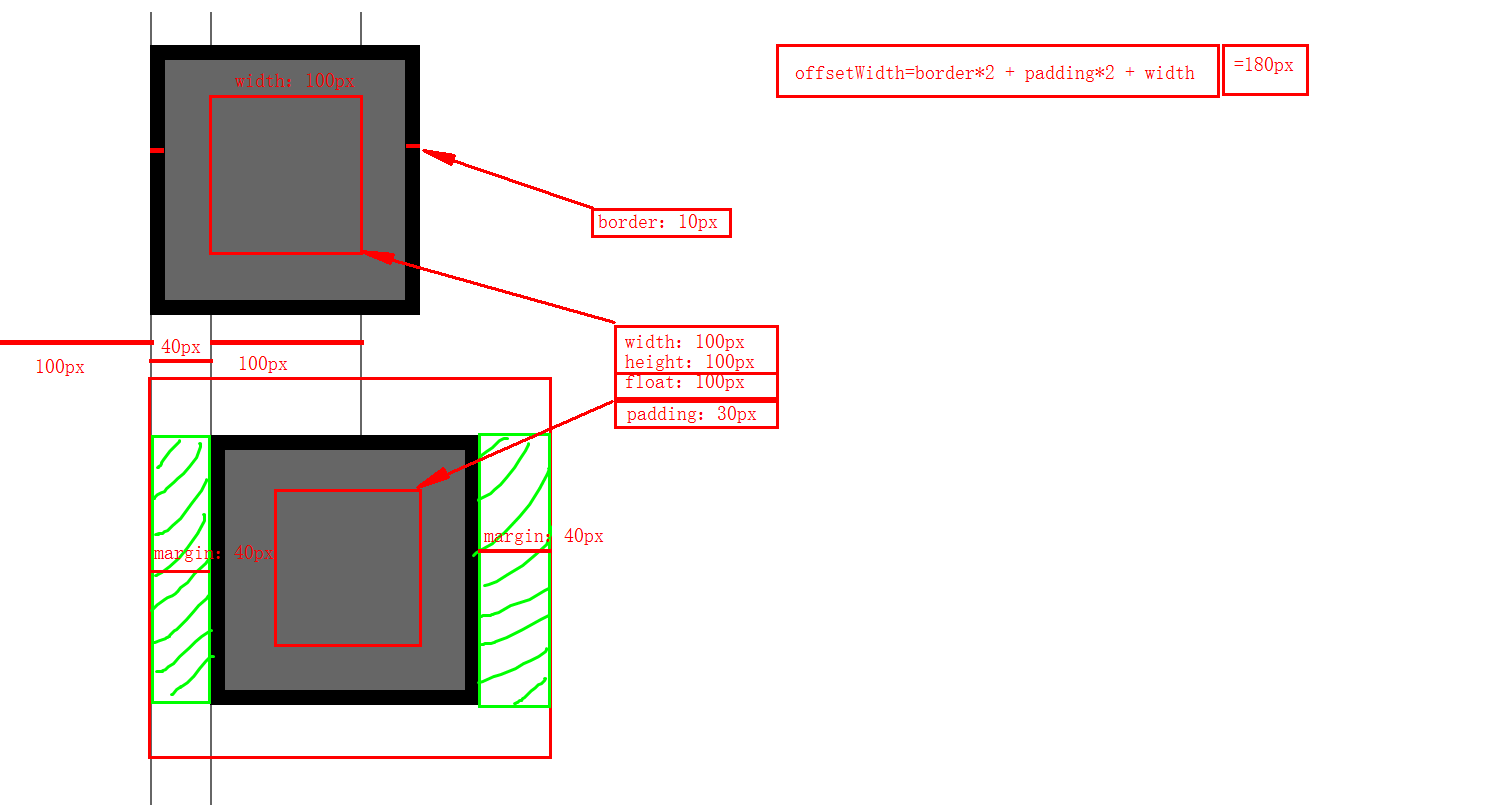
在CSS里面,所有的HTML元素都可以看成是一个盒子. 那么在设计和布局的时候,最常用的,也就是用来定义这个盒子的外边距的就是margin 定义这个盒子的内边距的就是padding 元素的内容所占的宽 ...
- css样式margin padding border
- css之margin,padding的百分比
注意:上下内边距与左右内边距一致:即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度. PS:而且是基于父元素内容的宽度(width属性的大小),不是基于父元素整个框架的宽度
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- css 行内元素 块元素 替换元素 非替换元素 以及这些元素的width height margin padding 特性
一.各种元素的width height margin padding 特性(具体css元素的分来参看二) 1.块级元素 width. height. margin的四个方向. padding的四个方向 ...
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
本文依赖于一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!也许你会说, ...
随机推荐
- Deformity JSP Webshell、Webshell Hidden Learning
catalogue . JSP基础语法 . JSP Lexer By Lua . Open Source Code Analyzers in Java . WEBSHELL Samples . she ...
- AngularJs ngChange、ngChecked、ngClick、ngDblclick
ngChange 当用户更改输入时,执行给定的表达式.表达式是立即进行执行的,这个和javascript的onChange事件的只有在触发事件的变化结束的时候执行不同. 格式:ng-change=”v ...
- CentOS 下安装
2016年12月5日15:25:58 ----------------------------------- 通常情况下在centos下安装软件就用yum. 关键是,使用yum你要知道安装包的名字是什 ...
- ejb 远程调用
1,客户端代码: package com.example.test; import java.util.Hashtable; import java.util.Properties; import j ...
- UVA11136Hoax or what( multiset的应用)
题目链接 题意:n天,每天往一个箱子里放m个数,放完之后取最大的Max和最小的min做差,并把这两个数去掉,求n天之后的和 multiset 和 set的原理是相似的,multiset可以存多个相同的 ...
- 通过命令行连接Wifi
前提:无线网卡驱动正常安装 1.检查连接无线的接口 $ iwconfig 一般无线接口为wlan0 2.检查无线接口是否工作 $ sudo ip link set wlan0 up 3.扫描周围无线网 ...
- Linux中设置定期备份oracle数据库
昨天装好了oracle,今天尝试一下自动备份,我这两天装linux和oracle的目的就是这个. 如果是sql server,定期备份可以利用sql server的management studio来 ...
- C++中public,protected,private派生类继承问题和访问权限问题
C++中public,protected,private派生类继承问题和访问权限问题 当一个子类从父类继承时,父类的所有成员成为子类的成员,此时对父类成员的访问状态由继承时使用的继承限定符决定. 1. ...
- centos6.5分区简易操作
fdisk /dev/sdb --->n--->p---->输入分区大小(回车就默认全部大小) mkfs.ext4 /dev/sdb1 mkdir /data 在根目录下新建data ...
- js随机生成N位数
function RondomPass(number){ var arr = new Array; "); ;i<number;i++){ ); arr[i] =arr1[n] ; / ...
