SharePoint 2013无代码实现列表视图的时间段动态筛选
本文介绍两种为列表视图设置时间段筛选器的方法。其中,第一个方法用于SharePoint Server,第二个方法同时还能用于SharePoint Foundation。
方法一:日期筛选器Web部件
先看一下接下来要用的列表,是一个任务列表:

为了实验方便,我们先建个页面,用来放置目标列表视图和筛选器。
1、打开SPD,选择左侧的“网站页面”,点击功能区里的“新建”->"Web部件页"。

如果是已有页面,则右键高级模式编辑。
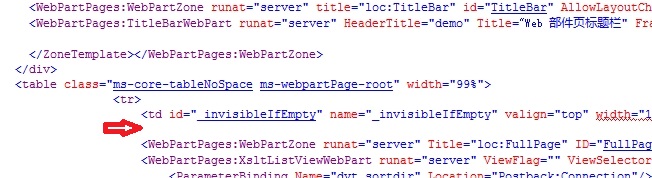
2、找到页面主要区域的WebPart Zone,在其中的ZoneTemplate里插入光标。

选择插入,数据视图。插入目标列表。
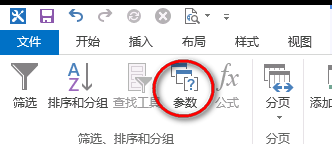
3、在列表视图工具中,选择“筛选、排序和分组”中的“参数”。

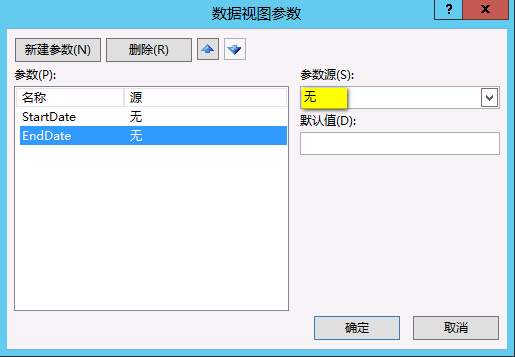
新建两个参数。参数源设为默认的无就可以。

4、然后,同样使用功能区上的按钮,为列表视图设置筛选条件。使列表视图显示大于等于[StartDate]并且小于等于[EndDate]的项。

5、在该视图webpart上方,插入两个“日期筛选器”WebPart。

6、保存该页面。然后点击功能区的“在浏览器中预览”按钮。
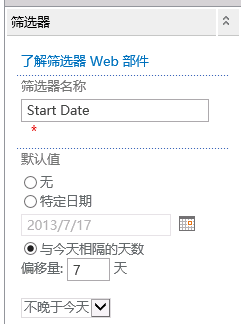
7、进入页面编辑模式。选择第一个日期筛选器,在WebPart属性中设置筛选器名称,默认值。

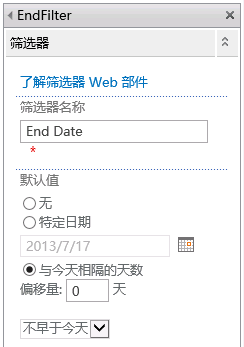
再设置第二个。

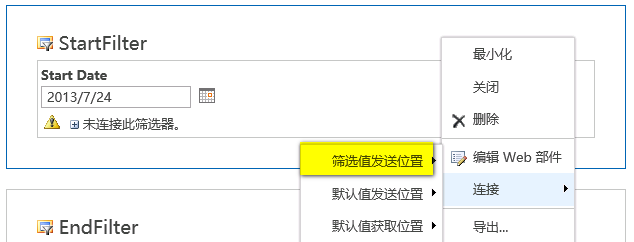
8、接下来进行关联。选择第一个日期筛选器,选择WebPart连接,筛选值发送位置。发送到下面的列表视图。这里就是TaskDemo了。

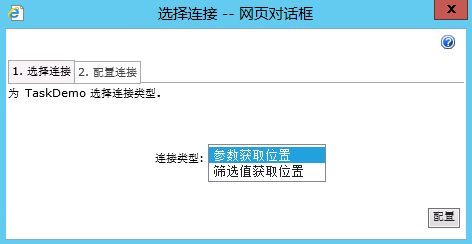
9、在弹出窗口中选择连接类型为参数获取位置。点击“配置”按钮。

10、选择接收方对应的参数名称,这里为StartDate

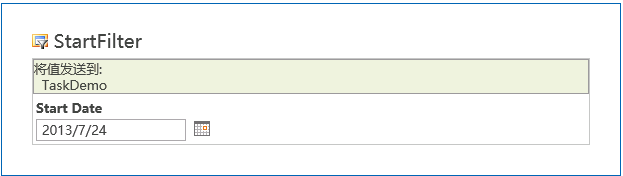
11、完成后的设计视图是这个样子。

12、用同样的方式设置第二个日期筛选器的连接。连到EndDate参数。
13、完成后退出页面的设计模式。
测试结果:

方法二:控件传参
这种方法是用我们自己摆放的控件来进行日期的输入。相对来说自由度会高一些,当然难度也稍有增加。
1、首先也是页面和列表视图的准备工作。请参考方法一的第一步和第二步。
2、在视图WebPart所在的WebPartZone外面,插入光标:

插入如下table和控件:
- <table class="ms-formtable" style="margin-top: 8px;" border="0" cellspacing="0" cellpadding="0">
- <tbody>
- <tr>
- <td width="113" class="ms-formlabel" nowrap="true" valign="top"><h3 class="ms-standardheader">
- <nobr>开始时间:<span title="这是必填字段。" class="ms-accentText"> *</span></nobr>
- </h3></td>
- <td width="350" class="ms-formbody" valign="top">
- <span dir="none"><asp:Textbox ID="scStartTextbox" runat="server" CssClass="ms-hide"></asp:Textbox>
- <SharePoint:DateTimeControl runat="server" DateOnly="true" ID="scStart" DatePickerFrameUrl="../_layouts/iframe.aspx" />
- <br/></span>
- </td>
- </tr>
- <tr>
- <td width="113" class="ms-formlabel" nowrap="true" valign="top"><h3 class="ms-standardheader">
- <nobr>结束时间:<span title="这是必填字段。" class="ms-accentText"> *</span></nobr>
- </h3></td>
- <td width="350" class="ms-formbody" valign="top">
- <span dir="none"><asp:Textbox ID="scEndTextbox" runat="server" CssClass="ms-hide"></asp:Textbox>
- <SharePoint:DateTimeControl runat="server" DateOnly="true" ID="scEnd" DatePickerFrameUrl="../_layouts/iframe.aspx" />
- <br/></span>
- </td>
- </tr>
- <tr><td colspan="2">
- <asp:Button runat="server" ID="btnSearch" Text="查询" OnClientClick="javascript:SetStartEndDate()"/>
- </td></tr>
- </tbody>
- </table>
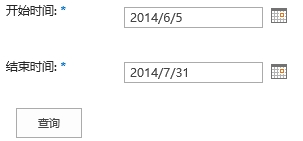
重点是用SharePoint DateTimeControl来方便日期输入,和用隐藏的ASP.NET TextBox来存放控件值。ASP.NET Button用于页面提交。同时,通过js把DateTimeControl的日期值填写到相应的TextBox里。之所以这么绕一下,是因为下面的视图WebPart接参时,无法直接从DateTimeControl这类的控件直接Get到Value。而TextBox可以。展示效果如下:

当然,本例用的是控件值类型的参数。我们也可以用查询字符串类型的参数,把值拼到URL后面(参见霖雨的这篇博文)。
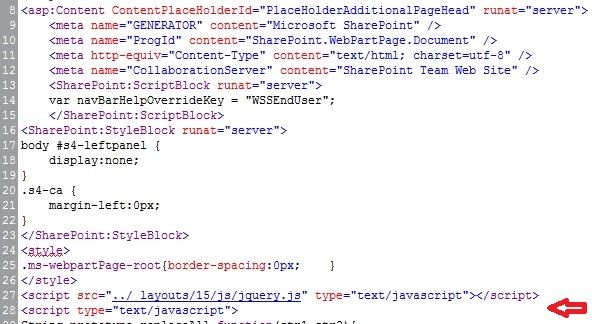
3、在PlaceHolderAdditionalPageHead部分,先插入jquery.js的引用,再插入我们的js代码:

代码如下:
- <script src="../_layouts/15/js/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- String.prototype.replaceAll=function(str1,str2){
- var regS=new RegExp(str1,"gi");
- return this.replace(regS,str2);
- }
- function SetStartEndDate(name)
- {
- var startstr="scStart";
- var endstr="scEnd";
- var selectedStartDate=$("input[id][name$='"+startstr+"Date']").val();
- selectedStartDate=selectedStartDate.replaceAll("/","-");
- $("input[id][name$='"+startstr+"Textbox']").val(selectedStartDate);
- var selectedEndDate=$("input[id][name$='"+endstr+"Date']").val();
- selectedEndDate=selectedEndDate.replaceAll("/","-");
- $("input[id][name$='"+endstr+"Textbox']").val(selectedEndDate);
- }
- </script>
4、同样,也要给视图WebPart设置参数和筛选。这里参数的来源选择控件,控件ID为上面的TextBox的ID。筛选条件类似。步骤参考方法一的第3,4步。这里就直接上图了。
5、保存该页面。然后点击功能区的“在浏览器中预览”按钮。输入一个时间段,点击查询来验证结果。筛选的结果也和第一种类似,就不再赘述了。
--------2016/4/13更新---------
kevin_k_wang反馈说第二种方法做到最后没有结果。所以我重新测试了一下。发现目前版本确实有问题。
如果你也有类似问题,可以尝试如下的解决办法:
1、在SPD里点击视图部分的代码,在顶部的功能区里可以看到列表视图工具:

2、从设计选项卡里找到自定义XSLT,点击自定义整个视图。
3、SPD会自动生成很多代码。保存。再测试一下是否有结果了。
到这里,很多人可能已经成功看到结果了。
(原因未知,猜测与SharePoint补丁版本有关)
如果还是不行,继续下面的步骤:
1、在SPD页面上,随便找一个html的结束标记(当然,其他结束标记也行,比如CAML标记,XML标记,只要不产生歧义报错就行)。我找了</table>标记,在后面加一个空格。
2、保存页面。再测试一下是否有结果了。
所加的空格没什么实际用处。解决问题后可以再删掉。保存。同样可以看到结果。
(原因未知,猜测为SPD的bug。)
另:
附上一份代码,用来替换方法二中的第2,3步骤里的复杂table和js。如果只是测试控件过滤,用这个简单版本就够了。
- <asp:Textbox ID="scStartTextbox" runat="server" Text="2015-01-01" ></asp:Textbox>
- <asp:Textbox ID="scEndTextbox" runat="server" Text="2016-04-13" ></asp:Textbox>
- <asp:Button runat="server" ID="btnSearch" Text="查询"/>
参考资料
SharePoint: List filtering by date range
SharePoint 2013无代码实现列表视图的时间段动态筛选的更多相关文章
- SharePoint 2013 中代码创建列表查阅项字段
1.首先,打开VS创建两个List Definition,分别是Address和City,如下图: 2.City列表里修改Title为City Name,其实内部名称还是Title,注意一下: 3.给 ...
- SharePoint 2013 Designer系列之数据视图筛选
在SharePoint中,我们经常需要对列表进行简单的筛选,这时,数据视图就有作用了,我们可以定制对于字段的筛选,来进行展示:特别的,筛选不同于搜索,并没有对于附件或者文档的全文检索,如果需要全文检索 ...
- SharePoint 2013 Designer系列之数据视图
在SharePoint使用中,数据展示是一块很重要的部分,很多时候我们会采用webpart的形式,但是有一些情况,我们不必使用开发,仅需使用Designer即可,下面让我简单介绍下数据视图的使用. 1 ...
- Office 365 plans, SharePoint Online, and SharePoint 2013 on-premises 功能对比列表
Andrew ConnellSharePoint大牛整理了一个各个版本SharePoint功能对比列表,是SharePoint相关人员必备资料.赶紧收藏起来. SharePoint 2013 Feat ...
- SharePoint 2013 通过JavaScript实现列表标题列宽度可拖动
前言 最近有个新需求,用户希望标题栏可以拖动宽度,其实觉得没什么用,既然用户要了又推不掉,就勉为其难实现一下吧. 其实原理比较简单,就是利用JavaScript对标题栏进行宽度控制,然后从网上搜了一下 ...
- 在SharePoint中无代码开发InfoPath应用: 获取当前用户信息
很多种不同的场景下,会需要得到当前的用户信息,例如需要根据当前用户判断组,进而控制权限. 首先InfoPath提供了一个userName方法,来实现这个目的,不过这个方法的问题是只能获得不包含域名的用 ...
- SharePoint 2013 搜索功能,列表项目不能完全被索引
描述 最近一个站点,需要开启搜索功能,然后创建内容源,开始爬网,发现列表里只有一部分被索引,很多项目没有被索引,甚是奇怪,如下图(其实列表里有80几条项目). 首先爬网账号是系统账号.服务器管理员,所 ...
- 在SharePoint中无代码开发InfoPath应用: 一个测试Web Service的工具
这是这个系列的第一篇,介绍一个小工具,主要是用在Web Service测试的. 因为为了用一点高级的东西,就免不了和web service打交道. 你可以使用按照KB819267来修改web.conf ...
- SharePoint 2013开发入门探索(一)- 自定义列表
在SharePoint 2013中创建自定义列表的方式有很多,在网站内容页面添加应用程序就可以创建(站点内容-〉 您的应用程序),也可以通过SharePoint Designer 2013创建,而本文 ...
随机推荐
- 【Android】魅族Flyme OS 3摄像头无法预览的问题
错误代码: 12-12 14:28:34.692: E/AndroidRuntime(1524): java.lang.RuntimeException: startPreview failed 12 ...
- CGAffineTransformMakeRotation 实现旋转
UIImageView *image = [[UIImageView alloc]init]; image.frame = CGRectMake(50, 50, 200, 200); image.im ...
- [转 载] android 谷歌 新控件(约束控件 )ConstraintLayout 扁平化布局
序 在Google IO大会中不仅仅带来了Android Studio 2.2预览版,同时带给我们一个依赖约束的库. 简单来说,她是相对布局的升级版本,但是区别与相对布局更加强调约束.何为约束,即控件 ...
- python 判断学期与学年
9,10,11,12,1 第一学期 2,3,4,5,6,7 第二学期 其中8月份放假,暂且放入第一学期.因为大部分学校都选在8月底开学 import datetime def getXNandXQ() ...
- Tomcat+Nginx+Lvs部署方案与性能调优
立项要求:用户登录并发数达到1000vuser.原项目设计没有Nginx和LVS,经过性能测试并发数最高到400,就报响应超时,且系统资源消耗严重.经过和架构师商议决定先加入Nginx解决负载均衡处理 ...
- ERROR [org.apache.hadoop.security.UserGroupInformation] - PriviledgedActionExcep
换了个环境,出现此异常 016-10-18 23:54:01,334 WARN [org.apache.hadoop.util.NativeCodeLoader] - Unable to load n ...
- android中基于HTML模板的方式嵌入SWF
继上一篇 利用webview实现在andorid中嵌入swf 这篇继续说说通过html模板的方式来嵌入SWF,这样做的好处最直观的就是可以把html,swf和android代码串起来,交互操作很方便( ...
- SQL Server调优系列进阶篇(查询优化器的运行方式)
前言 前面我们的几篇文章介绍了一系列关于运算符的基础介绍,以及各个运算符的优化方式和技巧.其中涵盖:查看执行计划的方式.几种数据集常用的连接方式.联合运算符方式.并行运算符等一系列的我们常见的运算符. ...
- 微信公众平台开发(三) 订阅事件(subscribe)处理
一.简介 新用户关注微信公众平台,将产生一个订阅事件,即subscribe事件,默认代码中没有对这一事件进行相应回复处理. 在新用户关注公众平台后,可能想知道该平台提供了哪些功能,以及怎样使用该平台, ...
- 导出HTML
版权声明:本文为博主原创文章,未经博主允许不得转载.
