CSS3系列一(概述、选择器、使用选择器插入内容)
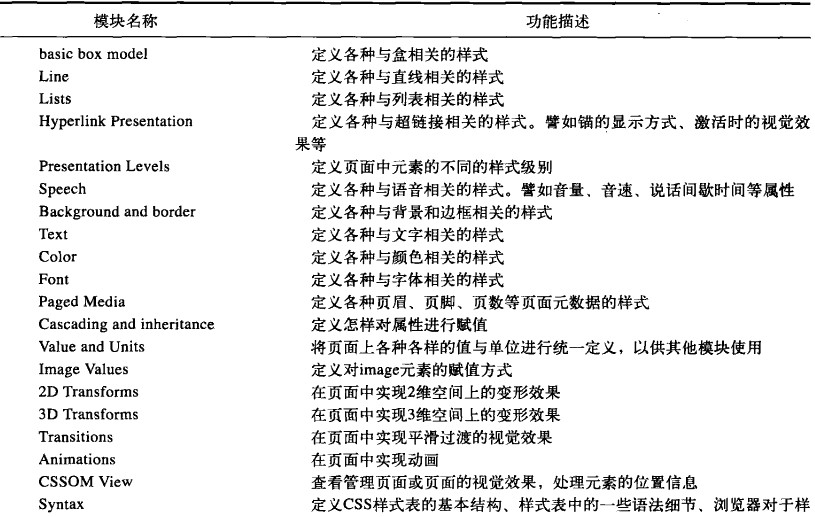
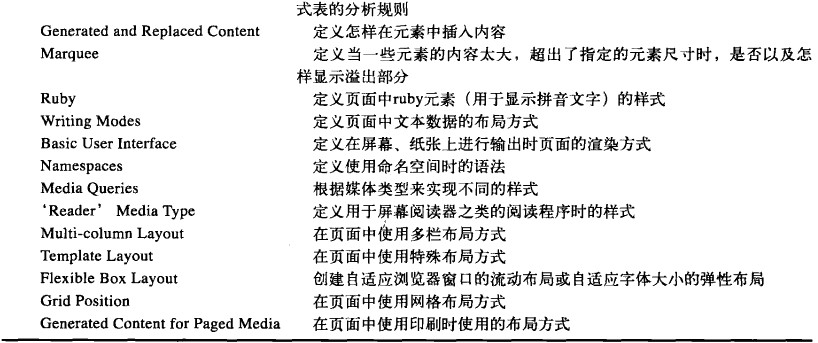
CSS3模块化结构


CSS历史发展
CSS(Cascading Style Sheet),层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。

CSS3属性选择器

- E[attr=val]表示具有属性att且其值等于val
- E[attr*=val]表示具有属性attr且其值中包含val
- E[attr^=val]表示具有属性attr且其值以val开头
- E[attr$=val]表示具有属性attr且其值以val结尾
事实上除了以上四个之外还有俩用的相对比较少的属性选择器,那就是
E[attr|=val]用来选择具有属性attr且属性的值为val或以val-开头的元素(其中-是不可或缺的)。
a[lang|=zh]{do something} //将会选择具有lang属性值为zh或属性值以zh-开头的a标签
E[attr~=val] 当某个元素的某个属性具有多个用空格隔开的属性值,此时使用E[attr~=val]只要attr属性多个属性值中有一个等于val匹配元素就会被选中。
<a href="" id="test" title="test first"></a>
a[title~=test]{do something} //将会选择具有title属性且其中一个属性值为test的a标签
通用型伪类选择器
- E:first-line:为某个元素中的第一行文字使用样式
- E:first-letter用于为某个元素中的文字的首字母(欧美文字)或第一个字(中文或日文)使用样式
- E:before用于在某个元素之前插入一些内容
- E:after用于在某个元素之后插入一些内容
CSS3结构性伪类选择器

- :root选择器将样式绑定到页面的根元素中,所谓根元素,是指位于文档树中最顶层结构的元素,在html页面中就是指包含着整个页面的<html>部分
- E:not想排除这个结构元素下面的子结构元素
- E:empty指定当元素内容为空白时使用的样式
- E:target对页面中某个target元素指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用
- E:first-child用来选取特定元素的第一个子元素
- E:last-child用来选取特定元素的最后一个子元素。
- E:nth-child用来选取某个父元素的一个或多个特定的子元素,其中的n可以是数值(从1开始),也可以是包含n的表达式,也可以是odd(奇数),even(偶数)。
- E:nth-last-child 它的用法和nth-child用法一样,但是nth-last-child()选择的元素是从父元素的最后一个子元素开始算起。
- E:nth-of-type只计算父元素中指定的某种类型的子元素(当某个元素的子元素类型不只是一种时,使用nth-of-type来选择会比较有用)
- E:nth-last-of-type 它的用法和nth-of-type一样,不过不同的是:nth-last-of-type()也是从父元素的最后一个子元素开始算起。
- E:only-child匹配元素的父元素只有一个子元素
CSS3 UI元素状态伪类选择器

- E:hover{do something} //选择鼠标停留的匹配的E元素
- E:active{do something} //选择匹配的E元素,且元素被激活,常用在锚点和按钮上
- E:link{do something} //选择定义了超链接但链接还未被访问过的元素
- E:visited{do something} //选择定义了超链接并且链接已经被访问过的元素
- E:focus{do something} //选择匹配的E元素,且元素获得焦点
- E:enabled{do something} //选择匹配的E元素,且元素处于可用状态下
- E:disabled{do something} //选择匹配的E元素,且元素处于不可用状态下
- E:read-only{do something} //用来指定当元素处于只读状态时的样式
- E:read-write{do something} //用于指定当元素处于非只读状态时的样式
- E:checked{do something} //用来指定当表单中的radio单选框或checkbox复选框处于选取状态时的样式
- E:default{do something} //用来指定当页面打开时默认处于选取状态的单选框或复选控件的样式(即使用户将该复选框或复选框控件的选取状态设定为非选取状态 E:default选择器中指定的样式仍然有效)
- E:indeterminate{do something} //用来指定当页面打开时,如果一组单选框中任何一个单选框都没有被设定为选取状态时整组单选框的样式(如果用户选取了其中任何一个单选框,则该样式被取消指定)
- E::selection用来指定当元素处于选中状态时的样式

CSS3 层级关系选择器
后代选择器「E F」选择匹配E的元素内的所有匹配F的元素。
子选择器「E > F」 选择配配E的元素的匹配F的直系子元素。
相邻兄弟元素选择器「E + F」E和F是同辈元素,具有相同的父元素,并且F元素紧邻在E元素的后面,此时可以使用相邻兄弟选择器。(也就是说只会选择紧接着E元素的第一个F元素)
通用兄弟选择器「E ~ F」E和F是同辈元素,具有相同的父元素,并且F元素在E元素之后,E ~ F将选中E元素后面的所有F元素。
使用选择器来插入内容
h1:before {
content: 'MYTEXT';
}
h2::after {
content: none;
}
h2::before {
content: normal;
/*
虽然normal和none属性值都表示不插入任何内容
但normal比none使用更广泛,
换句话的意思就是说none属性值只能应用到这两个选择器中,而normal属性值还可以应用到其它用来插入内容的选择器中
*/
}
h3:before {
content:url(logo.png);
}
h3 {
background-image:url(logo.png);
/*
虽然两种方法都可以插入图像,但是使用background-image方法时,如果在打印的时候设定了不打印背景就不能正常打印图像了
但使用before选择器追加的图像文件却可以正常打印
*/
}
img::after {
content:attr(alt);/*将alt属性的值作为图像的标题来显示*/
}
上面的几个用法可能都会,但下面的用法相信用的相对会比较少,但却很实用哦!
<style type="text/css">
h1:before {
content: counter(mycounter,upper-alpha)'.';
/*后面的.可以为其指定样式 比如说color:blue
upper-alpha为大写罗马字母 这里面的值可以是list-style-type中的任意一种
*/
color: blue;
font-size: 42px;
} h1 {
counter-increment: mycounter;
}
</style>
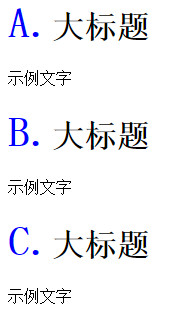
<h1>大标题</h1>
<p>示例文字</p>
<h1>大标题</h1>
<p>示例文字</p>
<h1>大标题</h1>
<p>示例文字</p>
界面显示如下图所示:(也就是说使用counter属性值来针对多个项目追加连续编号)

再来看一个相对上面稍微复杂一点的,也就是编号多层嵌套的例子
<style type="text/css">
h1:before {
content: counter(mycounter)'.';
color: blue;
} h1 {
counter-increment: mycounter;
counter-reset: subcounter;
} h2:before {
content: counter(mycounter) '-' counter(subcounter) '.';
} h2 {
counter-increment: subcounter;
counter-reset: subsubcounter;
margin-left: 40px;
} h3:before {
content: counter(mycounter) '-' counter(subcounter) '-' counter(subsubcounter) '.';
} h3 {
counter-increment: subsubcounter;
margin-left: 80px;
}
</style>
<h1>大标题</h1>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h3>小标题</h3>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h2>中标题</h2>
<h3>小标题</h3>
<h3>小标题</h3>
<h1>大标题</h1>
<h2>中标题</h2>
<h3>小标题</h3>
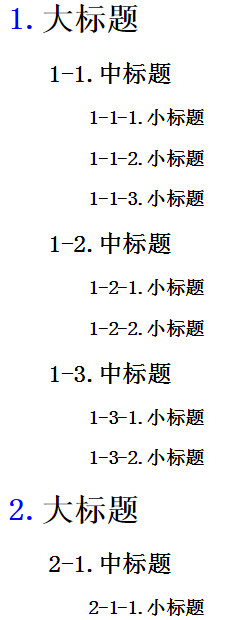
界面效果图如下:(相信你看了代码一看便明白了)

还有一个使用content的小技巧,那就是在字符串两边添加嵌套文字符号
h1:before {
content:open-quote;
}
h1:after {
content:close-quote;
}
h1 {
quotes:"(" ")";
/*当如果要使用双引号的时候 需要用\转义字符*/
quotes:"\"" "\"";
}
CSS3系列一(概述、选择器、使用选择器插入内容)的更多相关文章
- CSS3 使用选择器在页面插入内容
使用选择器来插入文字 h2:before{ content:'COLUMN'; color:white: background-color:orange: padding:1px 5px; } 注意点 ...
- CSS3 选择器 基本选择器介绍
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器.选 ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- Unit01: jQuery概述 、 jQuery选择器 、 jQuery操作DOM
Unit01: jQuery概述 . jQuery选择器 . jQuery操作DOM 使用jQuery放大字体: <!DOCTYPE html> <html> <head ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- CSS3选择器——基本选择器
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器.选 ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- css3类选择器之结合元素选择器和多类选择器
css3类选择器之结合元素选择器和多类选择器用法: <!DOCTYPE html> <html lang="en"> <head> <me ...
- CSS系列------选择器和选择器的优先级
1.1.基本选择器 通配符选择器(*) 通配符选择器的使用方法如下 *{margin:0px; padding:0px;} //*代表所有的 ID选择器(#) ID选择器的使用方式如下: * ...
随机推荐
- 「拉勾网」薪资调查的小爬虫,并将抓取结果保存到excel中
学习Python也有一段时间了,各种理论知识大体上也算略知一二了,今天就进入实战演练:通过Python来编写一个拉勾网薪资调查的小爬虫. 第一步:分析网站的请求过程 我们在查看拉勾网上的招聘信息的时候 ...
- wap端开发必须基础
1. nitial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放. 在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no ...
- BPR: Bayesian Personalized Ranking from Implicit Feedback-CoRR 2012——20160421
1.Information publication:CoRR 2012 2.What 商品推荐中常用的方法矩阵因子分解(MF),协同过滤(KNN)只考虑了用户购买的商品,文章提出利用购买与未购买的偏序 ...
- Mysql 慢查询和慢查询日志分析
众所周知,大访问量的情况下,可添加节点或改变架构可有效的缓解数据库压力,不过一切的原点,都是从单台mysql开始的.下面总结一些使用过或者研究过的经验,从配置以及调节索引的方面入手,对mysql进行一 ...
- 开发错误记录3:问题 Error:failed to find Build Tools revision 23.0.2
今天导入swiperefreshlayoutdemo 问题 Error:failed to find Build Tools revision 23.0.2 修改build.gradle 里面设置,其 ...
- Linux_日志管理介绍(一)
一.介绍 1.CentOS 6.x中日志服务已经由rsyslogd取代了原先的syslogd服务,但是rsyslogd是和syslogd服务相兼容的 2.除了系统默认的日志之外,采用RPM方式安装的系 ...
- javascript 红宝书笔记之如何使用对象 如何操作数组
对象定义 === 引用类型,描述的是一类对象所具有的属性和方法 新对象的创建 方法 new + 构造函数 var person = new Object(); 对象字面 ...
- org.apache.commons.lang3.ArrayUtils 学习笔记
package com.nihaorz.model; /** * @作者 王睿 * @时间 2016-5-17 上午10:05:17 * */ public class Person { privat ...
- 安全框架 SpringSecurity 和 Shiro 对比
突然再次很想理一下权限的事,但是实在不知道实际情况选哪个框架好,现在整理下网上的资料,做一下对比. 1.Spring-security 对spring 结合较好,如果项目用的springmvc ,使用 ...
- Mysql 5.7.12解压版的安装及配置系统编码
这篇博文是由于上篇EF+MySql博文引发的,上篇博文中在Seed方法中插入中文数据到Mysql数据库中乱码,后来网上找了N种方法也没解决.重装了MySql并在安装过程中配置了系统编码,此篇记录一下. ...
