border边框的宽度/样式/颜色 全部值
border
用emmet写border的时候, 缩写是:bd. 不是b, 也不是bdr: b会扩展成bottom, bdr 会扩展成 border-right,
border的宽度: 1px 基本上== thin, 很细的
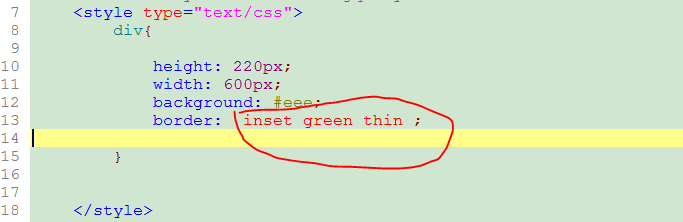
border的全部样式一次性写完的固定写法是:
border: 宽度width + 样式style + 颜色colorborder属性中最重要的属性是 border-style: 是边框的样式, 因为 border-style的默认值是 :none. 是没有边框.
border 几个属性的默认值 是: border-width: medium, 大概2, 3个px. border-color: #000 是黑色. 而border-style不是没有默认值, 而是它的默认值是 border-style: none ,或者说是 border-style:0 所以如果你不指定 border-style的时候, 也是你不写border-style的时候, 是没有边框的!!
所以border样式属性的值, 你可以不写 width, 不写color, 但是一定要写 style.
border的属性值排序 正规的是按上面的那个 顺序, 但是如果你不按那个标准 顺序写, 也是可以 正确解析的..., 甚至你省略写, 只写某一个属性值, 都可以, 因为parser 是能够 区分: 颜色, 样式, 宽度的:
颜色: 要么用#开头, 要么是那几个固定的颜色单词,
样式: 也是固定的表示样式的单词, 如solid dotted dash inset outset ridge...
宽度: 要么是数字1, 2px,,, 要么是表示宽度的那几个单词.
所以, 不管你按什么顺序写, css解析器都是能够正确识别的, 只要你单词写正确, 格式写正确, 正确的用空格分隔就好了
比如: 下面的border顺序就完全是 随意的, 同样能够正确识别/生效:


更正一下, 以前说 inset, outset等边框, 只有右下角的边框才会显式 设置的颜色, 而坐上角的边框总是黑色, 这个是 错误的, 正确的说法是: 所有的边框, 都会正确的显式设置的颜色, 即使在 (inset(这个样式是最常用的...), outset)等特殊样式下. 只是你没有看 清楚 而已...
border的emmet写法, 由于bd后面 的内容, 可能是用单词 来 表达颜色, 宽度, 样式的, 所以, 如果用bd同时加上这些单词的缩写的话, emmet是认不到属性名是border的. 所以 两种方法解决问题: 要么你先 只写bd, 展开后, 然后 再写具体的值; 要么, 你用数字表示宽度的 紧跟在bd后面 (bd后只能是 数字, ba后只能是数字, 跟单词/字母都不行, 都不能被识别). 同时加上 连字符, [比较特殊的是 如果数字后面是用# 表示 的颜色分隔符, 可以不用连字符分割]
凡是一个style属性 有多个属性值的情况, 不只是 margin的四个属性值m10-20-30-40需要用连字符, 凡是一个属性名称后, 有多个属性值需要规定的, 都应该用连字符, 如border , background...
================================================ ==
几个参考文章:
http://www.cnblogs.com/java-my-life/archive/2012/08/06/2625065.html
http://www.w3school.com.cn/js/js_datatypes.asp
http://www.w3school.com.cn/js/js_datatypes.asp
http://www.cnblogs.com/web-sheena/archive/2012/06/25/2560868.html
border边框的宽度/样式/颜色 全部值的更多相关文章
- 边框(border)宽度样式颜色 和基本属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- border——边框属性
一.第一层次(复合样式) <style> p.one{border:1px solid black;} /*边框:1像素 实心的 黑色:*/ </style> <body ...
- css border-bottom(指定下边线的样式、宽度及颜色)
border-bottom(指定下边线的样式.宽度及颜色) border-bottom: 值: border-bottom-style:值; border-bottom-color: 值; borde ...
- border边框属性
边框属性: 边框宽度(border-width):thin.medium.thick.长度值 边框颜色(border-color):颜色.transparent(透明) 边框样式(border-sty ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- CSS边框及常用样式
一.CSS设置样式 1.1 边框border 作用:设置标签周围的边框,方法 board:宽度 样式 颜色,一般情况下样式使用 solid实体的,和dotted虚线的 <head> &l ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- DIV+CSS颜色边框背景等样式
1.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则请参看<常用css缩写语法总结>,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两 ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
随机推荐
- 76.Android之EventBus源码解析
转载:http://p.codekk.com/blogs/detail/54cfab086c4761e5001b2538 1. 功能介绍 1.1 EventBus EventBus 是一个 Andro ...
- 说说markdown和latex的简单比较
latex是纯学术风格,写paper写书用 markdown是程序员风格,写笔记贴代码片段用 简单说,latex适合长篇.精致,比如数学公式.图片位置调整.表格样式调整.而markdown就是粗线条, ...
- 一次愚蠢的NOIP模拟赛
找礼物[find.pas/find.c/find.cpp] [问题描述] 新年到了,突然间,就在那美丽的一霎那,你好友和你(K个人)的周围满是礼物,你发扬你帅气的风格,让你的好友先拿,但是每个人只能拿 ...
- c语言几种异常
这几天写C程序,问题不断,先记下来吧 double free or corruption 字面意思理解为重复释放空间或崩溃,通常由于你调用了两次free,虽然你可能不是两次给free()传同一个指针, ...
- Android登录界面实现
花了一些时间实现了一个还算可以等登陆界面,主要是对这两天工作的一个总结:自定义按钮.编辑框.布局.全屏等. 效果如下: 获取代码:点这里
- 启动和关闭ADB服务(adb start-server和adb kill-server)
1 Android SDK中的常用命令行工具 在<Android SDK安装目录>\tools目录中带了很多命令行工具.虽然一般的开发人员并不需要完全掌握这些工具的使用方法,但了解这些工 ...
- 《JavaScript权威指南》学习笔记 第一天。
这是零零散散的笔记,作为自己看书打demo的笔记.不足为各位学习,留作自己复习知识点备用. 1.检测对象中某个属性存在不存在: <script> // in 运算符 //不管是对象的自有属 ...
- POJ 2752Seek the Name, Seek the Fame(next数组妙用 + 既是前缀也是后缀)
题目链接 题意:求一个字符串中 前缀 和 后缀 相同的长度 分析: 对于一个字符串他自己的长度肯定是可以的.然后如果满足 前缀 和 后缀相等,那个前缀 最后一个字符 一定 和 该字符串最后一个字符相等 ...
- sql 中的运算符级别 如and or not
写了这么多简单的sql,很多东西忘记得差不多了,差点连最基本sql运算符优先级都忘了.平时最常用到and or的优先级都忘了 and的优先级高于or的优先级 举个例子 select * from us ...
- 在C#中使用官方驱动操作MongoDB
MongoDB的官方驱动下载地址:https://github.com/mongodb/mongo-csharp-driver/releases 目前最新的版本是2.10,支持.NET 4.5以上.由 ...
