ajax+json+Struts2实现list传递实例讲解
由于学习需要,需要通过ajax来获取后台的List集合里面的值。由于前面没有接触过,所以今天就来研究下了。
一、首先需要下载JSON依赖的jar包。它主要是依赖如下:
json-lib-2.2.2-jdk15
ezmorph-1.0.4
commons-logging-1.0.4
commons-lang-2.4
commons-collections-3.2.1
commons-beanutils
二、实例。
1、身份证错误信息Bean类(ErrorCondition.java)
代码如下:
*@Project: excel
*@Author:
chenssy
*@Date: 2013-4-4
*@Copyright: chenssy All rights reserved.
*/
public class ErrorCondition {
private String name; // 姓名
private String idCard; // 身份证
private String status; // 错误状态
private
String message; // 错误信息
ErrorCondition(String name,String idCard,String
status,String message){
this.name = name;
this.idCard = idCard;
this.status = status;
this.message = message;
}
public String
getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getIdCard() {
return idCard;
}
public void setIdCard(String idCard) {
this.idCard = idCard;
}
public String getStatus() {
return status;
}
public void
setStatus(String status) {
this.status = status;
}
public String
getMessage() {
return message;
}
public void setMessage(String
message) {
this.message = message;
}
}
2、JSP页面(index.jsp)
代码如下:
import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-1.7.2.js"></script>
</head>
<body>
<input type="button" value="点我显示数据"
id="clickMe">
<table id="showTable" border="1">
<tr>
<td>姓名</td>
<td>身份证</td>
<td>错误状态</td>
<td>错误信息</td>
</tr>
</table>
<script>
$("#clickMe").click(function(){
var url = "json/jsonTest.action";
$.ajax({
type:'get',
url:url,
dataType: 'json',
success:function(data){
$.each(data,function(i,list){
var _tr =
$("<tr><td>"+list.name+"</td><td>"+
list.idCard+"</td><td>"+list.status+
"</td><td>"+list.message+"</td></tr>");
$("#showTable").append(_tr);
})
}
})
})
</script>
</body>
</html>
3、Action处理类(JsonTest_01.java)
代码如下:
*@Project: jsonTest
*@Author:
chenssy
*@Date: 2013-4-5
*@Copyright: chenssy All rights reserved.
*/
public class JsonTest_01 {
public String execute() throws
IOException{
ErrorCondition r1 = new ErrorCondition("张三",
"4306821989021611", "L", "长度错误");
ErrorCondition r2 = new
ErrorCondition("李四", "430682198902191112","X", "校验错误");
ErrorCondition r3 =
new ErrorCondition("王五", "", "N", "身份证信息为空");
List<ErrorCondition>
list = new ArrayList<ErrorCondition>();
list.add(r1);
list.add(r2);
list.add(r3);
//将list转化成JSON对象
JSONArray jsonArray
= JSONArray.fromObject(list);
HttpServletResponse response =
(HttpServletResponse)
ActionContext.getContext().get(ServletActionContext.HTTP_RESPONSE);
response.setCharacterEncoding("UTF-8");
response.getWriter().print(jsonArray);
return null;
}
}
4、struts.xml配置
代码如下:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts
Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd">
<!-- 指定struts
2的配置文件的跟元素 -->
<struts>
<package name="json"
namespace="/json" extends="struts-default">
<action name="jsonTest"
class="com.json.action.JsonTest_01" method="execute"></action>
</package>
</struts>
三、运行结果
开始页面如下: 
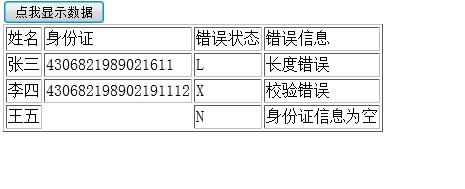
当点击按钮后

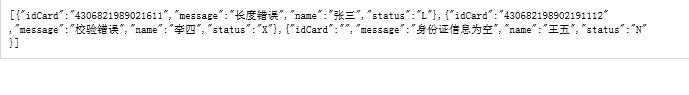
返回的结果如下:

ajax+json+Struts2实现list传递实例讲解的更多相关文章
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- ajax+json+Struts2实现list传递(转载)
一.首先需要下载JSON依赖的jar包.它主要是依赖如下: json-lib-2.2.2-jdk15 ezmorph-1.0.4 commons-logging-1.0.4 c ...
- php+jquery+ajax+json的一个最简单实例
html页面: <html> <head> <meta http-equiv="content-type" content="text/ht ...
- Jquery+Ajax+Json的使用(微信答题实例)
—————————————————————TP框架下的方法————————————————————————
- Struts Ajax Json
一.包 struts2与json的依赖包:struts2-json-plugin-2.2.3.jar 二.过程: ①引入json依赖包 ②编写action类 ③配置struts.xml ④编写页面 ⑤ ...
- Struts+Spring+Hibernate项目整合AJAX+JSON
1.什么是AJAX AJAX是 "Asynchronous JavaScript and XML" 的简称,即异步的JavaScript和XML. 所谓异步,就是提交一个请求不必等 ...
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- JSON.stringify 语法实例讲解+easyui data-options属性+expires【申明:来源于网络】
JSON.stringify 语法实例讲解+easyui data-options属性+expires[申明:来源于网络] JSON.stringify 语法实例讲解:http://www.jb51. ...
- (转)使用 CJSON 在C语言中进行 JSON 的创建和解析的实例讲解
使用 CJSON 在C语言中进行 JSON 的创建和解析的实例讲解 本文用代码简单介绍cjson的使用方法,1)创建json,从json中获取数据.2)创建json数组和解析json数组 1. 创 ...
随机推荐
- jQuery回调、递延对象总结(上篇)—— jQuery.Callbacks
前言: 作为参数传递给另一个函数执行的函数我们称为回调函数,那么该回调又是否是异步的呢,何谓异步,如:作为事件处理器,或作为参数传递给 (setTimeout,setInterval)这样的异步函数, ...
- mock.js-无需等待,让前端独立于后端进行开发
概述 首先啦,我不认识mock.js的作者,带着需求找到mock.js让我觉得很惊艳. 相对于其他同类的框架的实现,mock.js超出了我的意料. 基于 数据模板 生成模拟数据. 基于 HTML模板 ...
- [译]AngularJS中几种Providers(Factory, Service, Provider)的区别
原文: http://blog.xebia.com/2013/09/01/differences-between-providers-in-angularjs/ 什么是Provider? Angula ...
- gitlab一键安装 (转)
原文地址:http://www.2cto.com/os/201411/353292.html 0 简介bitnami和gitlab bitnami BitNami是一个开源项目,该项目产生的开源软件包 ...
- Mahout 的安装
Mahout 的安装 Mahout是Hadoop的一种高级应用.运行Mahout需要提前安装好Hadoop,Mahout只在Hadoop集群的NameNode节点上安装一个即可,其他数据节点上不需要安 ...
- Mac Pro 编译安装 Nginx 1.8.1
#下载相关源码包,统一放到 /usr/local/src 目录下: http://nginx.org/download/nginx-1.8.1.tar.gz http://zlib.net/zlib- ...
- mongodb university week4
1.index Creation,background 如果在foreground运行index,会阻塞其他writer,如果background运行,会比较慢,但不会阻塞其他writer,可以并发写 ...
- iTool拷贝app到电脑上
iTool拷贝app到电脑上 方法一. iTool找到你的app, 归档在桌面, 桌面就生成了ipa, 其实ipa是一个压缩包, 使用解压软件解压之后 生成Payload文件夹, 点开就可以看到Clo ...
- Android中的“再按一次返回键退出程序”实现
用户退出应用前给出一个提示是很有必要的,因为可能是用户并不真的想退出,而只是一不小心按下了返回键,大部分应用的做法是在应用退出去前给出一个Dialog,我觉得这样不太友好,用户还得移动手指去按dial ...
- php curl 实例+详解
直接上实例 <?php //创建一个新cURL资源 $ch = curl_init(); //用于中文等特殊字符的url转码 $aurl = urlencode($address); $url= ...
