制作一个顶部图片可以拉伸放大缩小效果的tableViewHeader
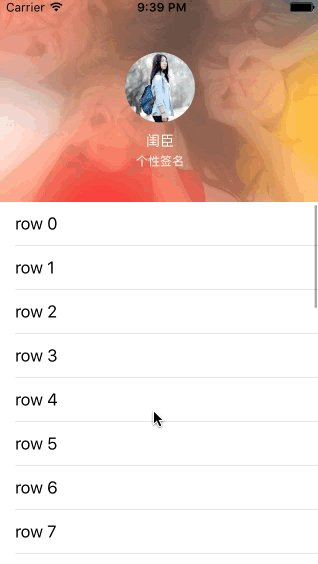
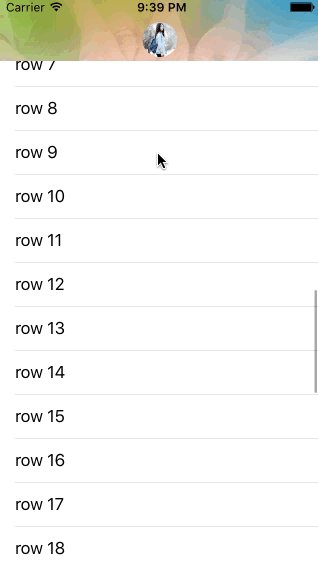
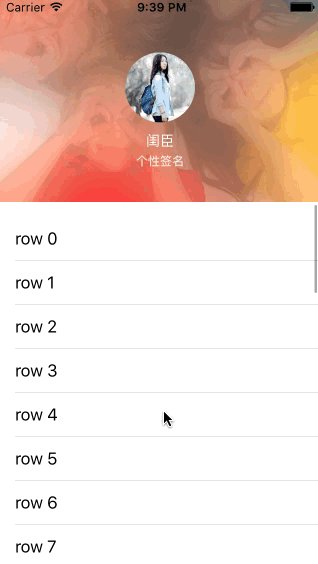
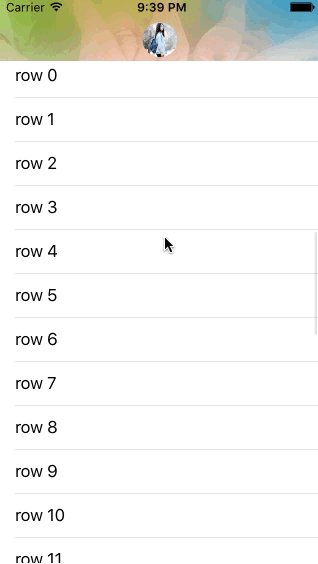
最近负责公司项目个人中心的项目模块研发,首页是一个头部图片可以拉伸放大缩小效果的tableViewHeader,今天这个demo和教程我增加了模糊效果和头像缩小效果。具体效果如图:

如果这个效果是想要学习的可以去这里下载我的demo:http://pan.baidu.com/s/1qXeFR0g
开发这类效果的TableViewHeader一般是通过监听scrollViewDidScroll:代理方法知道contenOffset值的变化,从而通过这个值的变化调整头部背景图的大小或者其他图片的大小(如本例子的头像视图)。
重点代码如下:
- (void)updateSubViewsWithScrollOffset:(CGPoint)newOffset {
CGFloat destinaOffset = -;
CGFloat startChangeOffset = -self.scrollView.contentInset.top;
newOffset = CGPointMake(newOffset.x, newOffset.y < startChangeOffset ? startChangeOffset : (newOffset.y > destinaOffset ? destinaOffset : newOffset.y));
CGFloat subviewOffset = self.frame.size.height-; // 子视图的偏移量
CGFloat newY = -newOffset.y-self.scrollView.contentInset.top;
CGFloat d = destinaOffset-startChangeOffset;
CGFloat alpha = -(newOffset.y-startChangeOffset)/d;
CGFloat imageReduce = -(newOffset.y-startChangeOffset)/(d*);
self.subTitleLabel.alpha = alpha;
self.titleLabel.alpha = alpha;
self.frame = CGRectMake(, newY, self.frame.size.width, self.frame.size.height);
self.backImageView.frame = CGRectMake(, -)*(-alpha), self.backImageView.frame.size.width, self.backImageView.frame.size.height);
CGAffineTransform t = CGAffineTransformMakeTranslation(,(subviewOffset--alpha));
_headerImageView.transform = CGAffineTransformScale(t,
imageReduce, imageReduce);
self.titleLabel.frame = CGRectMake(, -alpha), self.frame.size.width, self.frame.size.height*0.2);
self.subTitleLabel.frame = CGRectMake(, -alpha), self.frame.size.width, self.frame.size.height*0.1);
}
在我这个demo中我没有通过代理方法scrollViewDidScroll:获取contenOffset的值,而是用kvo观察contenOffset值的变化然后调用上面这个方法达到效果,效果和通过scrollViewDidScroll:代理方法是一样的。
- (void)willMoveToSuperview:(UIView *)newSuperview {
[self.scrollView addObserver:self forKeyPath:@"contentOffset" options:(NSKeyValueObservingOptionNew) context:Nil];
self.scrollView.contentInset = UIEdgeInsetsMake(self.frame.size.height, , , );
self.scrollView.scrollIndicatorInsets = self.scrollView.contentInset;//滚动条的位置
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context {
if ([keyPath isEqualToString:@"contentOffset"]) {
CGPoint newOffset = [change[@"new"] CGPointValue];
[self updateSubViewsWithScrollOffset:newOffset];
}
}
制作一个顶部图片可以拉伸放大缩小效果的tableViewHeader的更多相关文章
- ios学习-制作一个浏览图片的Demo
一.项目要求:制作一个浏览图片的Demo,要求包含夜间模式,以及改变图片大小,能够显示不同的图片描述 二.开发步骤: 1.在storyboard上添加一个空白的View,然后添加”设置“按钮,添加im ...
- iOS开发-UITableView顶部图片下拉放大
关于顶部图片下拉放大,在用户展示的个人中心显示用户个人头像信息,设置UITableView的headerView实现,UITableView继承自UIScrollView,同样的设置UIScrollV ...
- Android 自定义View可拖动移动位置及边缘拉伸放大缩小
一.首先说一下定义这样一个View有什么用?在一些app中,需要设置头像,而用户选择的图片可能是使用摄像头拍摄,也可能是选择的相册里面的图片,总之,这样的图片大小不一,就比如在使用某个聊天软件的时候, ...
- 自定义ImageView实现图片手势滑动,多点触摸放大缩小效果
首先呢,还是一贯作风,我们先来看看众多应用中的示例:(这种效果是很常见的,可以说应用的必须品.) 搜狐客户端 ...
- jQuery效果之封装一个文章图片弹出放大效果
首先先搭写一个基本的格式: $.fn.popImg = function() { //your code goes here } 然后用自调用匿名函数包裹你的代码,将系统变量以变量形式传递到插件内部, ...
- html 图片在一个div中放大缩小效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 手动实现图片预览-放大缩小全屏支持IE9以上
#{extends '/Index/index.html' /} #{set title:'意见反馈' /} <script src="/public/mgr/javascripts/ ...
- 【VUE】图片预览放大缩小插件
From: https://www.jianshu.com/p/e3350aa1b0d0 在看项目时,突然看到预览图片的弹窗,感觉好僵硬,不能放大,不能切换,于是便在网上找下关于图片预览的插件,有找到 ...
- 一起学HTML基础-利用CSS和JavaScript制作一个切换图片的网页
由于个人原因,不详细写步骤 思路: 一.布局 二.制作图片区和按钮区的div及颜色.边框.背景属性等 三.用PS将四张图片剪切到同一个尺寸,重叠放置在图片切换区,透明度设置为0 四.点击对应按钮时,将 ...
随机推荐
- Qt报表控件NCReport教程:报表创建示例
NCReport是 一款10多年时间的老牌报表控件,最初是在2002年时作为qt3的应用程序的一个联合项目,后来就成为了一个独立的GPL项目.现在的NCReport 是一款轻量级.快速.多平台.简单易 ...
- openDatabase() chrome vivaldi Stylish
located at /Users/ruili/Library/Application Support/Vivaldi/Default/databases/ Databases.db contains ...
- Dynamics AX 2012 R2 耗尽用户
有时,你想执行一些操作,但是这些操作必须让所有用户都登出后才能执行,例如加强安全设置,创建虚拟公司等.这时,你可以使用系统的耗尽用户(Darin Users)功能.下面跟随Reinhard一起,设置耗 ...
- QT开发编译问题备忘
编译<Qt及Qt Quick开发实战精解> 的代码,编译出错,提示: Cannot find file: E:\学习资料\QT\<Qt及Qt Quick开发实战精解>代码\sr ...
- noi 4978 宠物小精灵之收服
题目链接:http://noi.openjudge.cn/ch0206/4978/ 二维费用背包 在最后找还剩多少体力的时候,直接找到第二维,当结果 f[n][i] == f[n][m] 时,就说明已 ...
- 针对高通BMS的研究 高通电量计
点击打开链接 高通8064 8974 8926等pm芯片都集成了电量计,估计后续芯片都会一直存在,现在许多项目UI状态栏电池都有百分比显示,所以需要深入分析BMS有助于解决电量方面的BUG. 一: S ...
- PHP创建数据库数据表
PHP创建数据库数据表 <?php $con = mysql_connect('localhost', 'root', 'root'); /************************在数据 ...
- 。【自学总结 2】------3ds Max 菜单
一.File〈文件菜单:主要用于打开.存储和打印文件,可以将文件导入和导出为不同的其他三维存档格式.〉 New〈新建〉 Reset〈重置〉 Open〈打开〉 Save〈保存〉 Save As〈保存为〉 ...
- php : 匿名函数(闭包) [二]
摘自: http://www.cnblogs.com/yjf512/archive/2012/10/29/2744702.html php的闭包(Closure)也就是匿名函数.是PHP5.3引入的. ...
- php: 学习记录
1.get_object_vars($obj) 获取对象$obj的属性数组 2.类和对象 <?php // 类和对象 echo "类和对象" . "\n" ...
