JQ的基本架构
Jquery的基本架构
引入
以前学习原生JS然后切换到用JQ的时候总觉得很不习惯,甚至有点排斥用JQ。后来自己写项目一直到公司实习用JQ的这段时间,才深深感受到JQ的强大~JQ不仅做到兼容很多浏览器,还能很方便地使用JS动画和各种交互,所以最突出的有点就方便!方便!方便!(重要的事情说三遍)。我找到了一个关于源码解析的很好的链接开始我的学习。

JQuery的基本架构
整体架构
在学习JQuery之前,肯定有很多人都知道JQ的核心理念,那就是"The Write Less,Do More".
以JQuery-2.1.1为例(到现在最新版本已经出到JQuery-2.1.4),JQ 版本结构 为:

;(function(global, factory) {
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
return jQuery;
}));

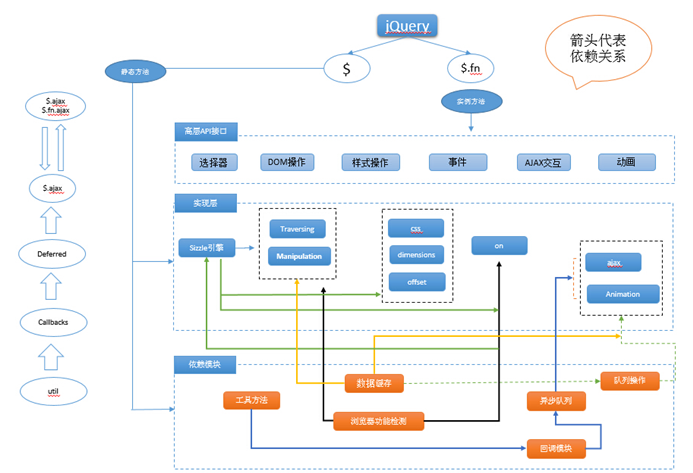
JQ库一共有多个模块,模块并不是独立的,而是互相依赖的,模块依赖网 为:

自执行匿名函数

(function(window, factory) {
factory(window)
}(this, function() {
return function() {
//jQuery的调用
}
}))

JQ源码里有很多这样的函数,这种函数的写法一看上去就让人看晕了,来,我们换种写法
(function(window, undefined) {
var jQuery = function() {}
// ...
window.jQuery = window.$ = jQuery;
})(window);
这样是不是就清楚多了?换个样子是不是就认识了?这就是我们熟悉的自执行匿名函数啊~在自执行匿名函数剖析这篇文章里我提到过很多自执行匿名函数的写法,但达到的效果是一样的,让我们再来复习一下使用自执行匿名函数的好处和这里参数window和undefined的作用
好处
使用匿名函数可以防止全局变量的污染,小括号可以实现立即初始化,这样就可以形成单例模式的效果只执行一次。(这样还学到了单例模式的一个实例喔,设计模式无处不在~)
参数作用
1.window
作用:为了防止需要window时多次在作用域链上去查找window,这样将window传入函数内可以很快就找到window
2.undefined
作用:在一些浏览器中undefined可以被改写,因为它不是关键字
var undefined = '我不是undefined'
;(function(window) {
alert(undefined);// IE8或IE7 ---> '我不是undefined'
})(window)
类数组对象结构
提到JavaScript中的类数组对象,就让我想起了像arguments、document.getElementsByTagName等。
什么是类数组呢?
1.类数组具有length属性
2.类数组不具有数组的方法(如.push,.join等)
所以,类数组不是数组,如果要使用数组的方法,要把类数组转化为数组
function abc(a,b,c){
var arr = Array.prototype.slice.call(arguments);
return arr;
} var arr = abc(1,2,3);
arr.push(0);
arr.splice(1,2);
alert(arr); //1,0
回到JQ里的类数组对象,JQ里的类数组对象既可以像对象一样处理,也可以像数组一样使用数组的方法。
JQ里的类数组对象
Query的入口都是统一的$, 通过传递参数的不同,实现了9种方法的重载:
1. jQuery([selector,[context]])
2. jQuery(element)
3. jQuery(elementArray)
4. jQuery(object)
5. jQuery(jQuery object)
6. jQuery(html,[ownerDocument])
7. jQuery(html,[attributes])
8. jQuery()
9. jQuery(callback)JQ对象通过对象键值对的关系保存着属性,原型保存着方法
------------------------------------------------------------------
* JQ对象如果想要转换成DOM对象,可以加下标或者用.get()
eg. $('#div')[0]
$('#div').get(0)

对JQ的基本架构了解了才会让我们更好地去读JQ代码~希望我能逐步提高自己的JS水平写出有水准的js代码~接下来我还会继续学习JQ源码~
JQ的基本架构的更多相关文章
- Jquery的基本架构
引入 以前学习原生JS然后切换到用JQ的时候总觉得很不习惯,甚至有点排斥用JQ.后来自己写项目一直到公司实习用JQ的这段时间,才深深感受到JQ的强大~JQ不仅做到兼容很多浏览器,还能很方便地使用JS ...
- jQuery 2.0.3 源码分析 Deferred(最细的实现剖析,带图)
Deferred的概念请看第一篇 http://www.cnblogs.com/aaronjs/p/3348569.html ******************构建Deferred对象时候的流程图* ...
- 仿JQ基础架构,可扩展。
(function(win,doc,fn){ var events = [];//拷贝核心方法 var publicEvent = ["extend","f ...
- jq大体架构。先记录再慢慢剖析
//工具方法 Utilities //回调函数列表 Callbacks Object //异步队列 Deferred Object //浏览器功能测试 Support //数据缓存 Data //队列 ...
- Web应用程序系统的多用户权限控制设计及实现-项目架构【3】
本章主要讲述Web权限管理系统的项目架构,及开发中需要的基本类和相关的CSS,JS文件. 1.1系统结构 本系统搭建开发工具为Visual Studio 2012,采用ASP.NET MVC 4.0技 ...
- 我的CSS架构
写在前面 都是自己看别人的架构,自己积累下来的一些东西,这里只是阐述自己的一些观念.借此希望同行交流交流下看法,共勉. 不同架构的CSS 业务流程不同,团队配员不同.会有各种各样的CSS架构. 有的会 ...
- jq模糊匹配
jq是一般程序员在前台开发的时候都会使用的技术,其中模糊匹配查询在动态添加标签的时候经常用到,这里我写出我经常用到的几个模糊匹配的方法.其中有:^(前缀).$(后缀).*(包含)例如有这样一段代码: ...
- jQuery源码学习(1):整体架构
整体架构 $().find().css().hide() 从jQuery的表达式可以看出两点: jQuery的构建方式 jQuery的调用方式 下面从这两方面来窥探jQuery的整体架构: 分析一:无 ...
- js菜鸟进阶-jQuery源码分析(1)-基本架构
导读: 本人JS菜鸟一枚,为加强代码美观和编程思想.所以来研究下jQuery,有需要进阶JS的同学很适合阅读此文!我是边看代码(jquery2.2.1),边翻“javascript高级程序设计”写的, ...
随机推荐
- UVA 10791 - Minimum Sum LCM(坑)
题目链接 不知道为什么,我用cin,cout就是过不了...改成scanf过了... 还是我居然理解错题意了,已经不能用看错了...至少两个数字,我理解成两个数字了,还写了个爆搜... #includ ...
- 翻译-In-Stream Big Data Processing 流式大数据处理
相当长一段时间以来,大数据社区已经普遍认识到了批量数据处理的不足.很多应用都对实时查询和流式处理产生了迫切需求.最近几年,在这个理念的推动下,催生出了一系列解决方案,Twitter Storm,Yah ...
- JS代码判断字符串中有多少汉字【转】
$("form").submit(function () { 2 var content = editor.getContentTxt(); 3 var sum = 0; 4 re ...
- GO语言练习:组合的用法
1.代码 2.运行 1.代码 package main import "fmt" type Base struct { Name string } func (base * Bas ...
- Oracle 数值函数
上一次整理了一下Oracle字符串中常用的函数,接下来就整理一下Oracle数值方面的一些常用的函数. 1.NVL 空值转换函数,请注意一下,任何包含NULL值的算术运算都会得到NULL,这个函数有点 ...
- Find a way——L
L. Find a way Pass a year learning in Hangzhou, yifenfei arrival hometown Ningbo at finally. Leave N ...
- BFS 骑士的移动
骑士的移动 题目链接:http://acm.hust.edu.cn/vjudge/contest/view.action?cid=83498#problem/E 题目: Description A f ...
- Android事件处理
含义:为用户动作提供响应就是事件处理. Android提供了强大的事件处理机制:基于监听的事件处理.基于回调的事件处理. 一.基于监听的事件处理 监听的处理模型主要涉及三类对象 >Event S ...
- 20个有用的jq弹窗
链接地址:http://www.ffpic.com/zixun/20-useful-jquery-modal-plugins.html 推荐:jQuery.bPopup.js
- BootStrap 模态框基本用法
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件方法</title ...
