css3渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
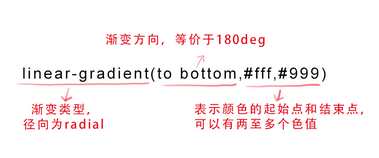
我们来说一下线性渐变:

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:

css3渐变色彩的更多相关文章
- css3渐变(Gradients)
<html> http://www.runoob.com/css3/css3-gradients.html CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的 ...
- 25个CSS3 渐变和动画效果教程
随着最新版CSS3渐变和动画功能发布,Web开发者在开发的过程中有了更多的选择.实际上,已经有了一些替代的技术,目的都是使网站的建设变得简易,高效和快速.不过CSS3所提供的渐变功能有着显著的优点,特 ...
- css3 渐变记
css3 渐变 线性渐变 径向渐变 重复线性渐变 重复径向渐变 线性渐变 线性渐变接受三个参数,渐变的方向,起始颜色,结束颜色. 标准语法及参数:linear-gradient:([[<angl ...
- Css3渐变实例Demo(一)
1.指定渐变背景的大小 .div { background: url(../img/1.jpg); /*background-size:contain;*/ width: 500px; height: ...
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- CSS3渐变(Gradients)-线性渐变
CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度. 以前,你必须使用图像来实现这些效果.但是,通过Css3渐变(Gradients),你可以减少下载的事件和 ...
- 再说CSS3渐变——线性渐变
渐变背景一直以来在Web页面中都是一种常见的视觉元素.但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中.Web页面上实现的效果,仅从页面的视觉效果 ...
- css3渐变详解
今天总结渐变的问题,渐变分为线性渐变.径向渐变.呼呼,废话少说, 线性渐变:background:linear-gradient(设置渐变形式,第一个颜色起点,中间颜色点 中间颜色的位置,结束点颜色) ...
- Web前端方向课程要点:CSS3渐变制作过程
CSS3 渐变 CSS3 渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡. 以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可实现. ...
随机推荐
- Leetcode Remove Nth Node From End of List
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
- 洛谷 P1546 最短网络 Agri-Net Label:Water最小生成树
题目背景 农民约翰被选为他们镇的镇长!他其中一个竞选承诺就是在镇上建立起互联网,并连接到所有的农场.当然,他需要你的帮助. 题目描述 约翰已经给他的农场安排了一条高速的网络线路,他想把这条线路共享给其 ...
- [深入浅出WP8.1(Runtime)]网络编程之HttpClient类
12.2 网络编程之HttpClient类 除了可以使用HttpWebRequest类来实现HTTP网络请求之外,我们还可以使用HttpClient类来实现.对于基本的请求操作,HttpClient类 ...
- Codeforces Round #199 (Div. 2) E. Xenia and Tree
题目链接 2了,差点就A了...这题真心不难,开始想的就是暴力spfa就可以,直接来了一次询问,就来一次的那种,TLE了,想了想,存到栈里会更快,交又TLE了..无奈C又被cha了,我忙着看C去了.. ...
- 获取jQuery对象的第N个DOM元素 && table常用css样式
获取jQuery对象的第N个DOM元素 1.$(selector).get(N-1) 2.$(selector)[N-1] 注意:.index()方法返回的是一个数,相当于C#中的IndexOf() ...
- python mysql 单引号字符串过滤
最主要用这个函数,可以处理MySQLdb.escape_string(content). class Guide: def __init__(self): self.time_zone = 7*360 ...
- Maya 2015 中英文切换
我们在使用Maya软件的时候,有时候需要把语言在中英文之间切换,目前我感觉在不用插件的情况下,下面两种方法可以比较容易的做到: 方法一: 右键我的电脑属性,高级系统设置里面找到环境变量面板,然后新建一 ...
- ETL
1.ETL的定义 ETL分别是“Extract”.“ Transform” .“Load”三个单词的首字母缩写也就是“抽取”.“转换”.“装载”,但我们日常往往简称其为数据抽取. ETL是BI/DW ...
- HDU2563 递推
统计问题 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- jquery暂停和中断循环
jquery对数组进行循环,如果要求每次循环的时候暂停2秒钟,在.earch循环的时候,无论怎么设置,都不会暂停. setTimeout也只是在第一次执行的时候暂停. 原因猜测: js开始执行多线程? ...
