kettle从入门到精通 第六十一课 ETL之kettle 任务调度器,轻松使用xxl-job调用kettle中的job和trans
1、大家都知道kettle设计的job流程文件有个缺点:只能设置简单的定时任务,无法设置复杂的如支持cron表达式的job。
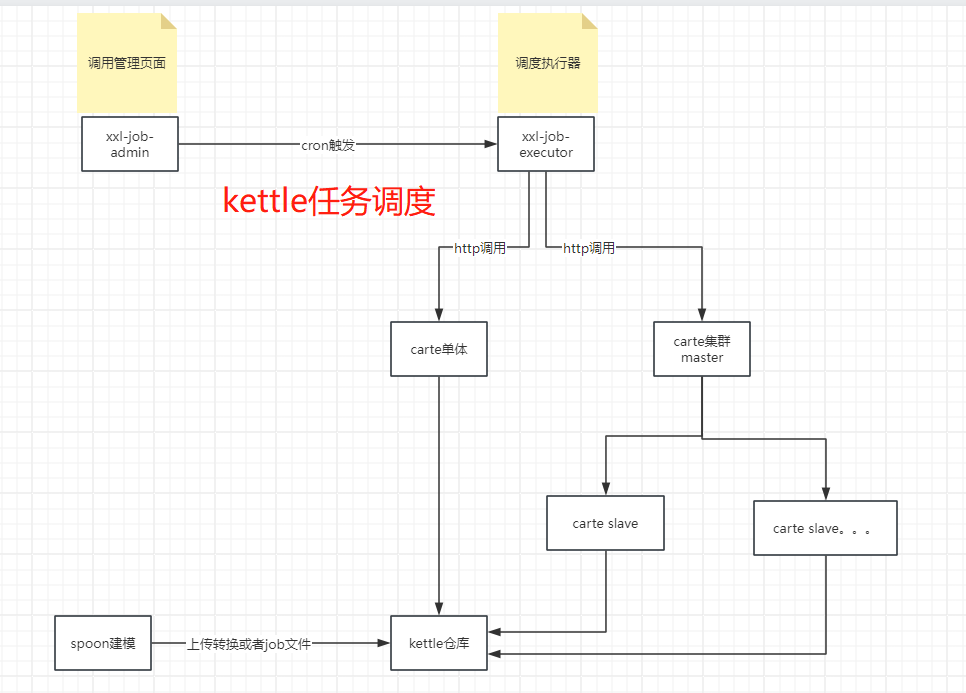
今天给大家分享一个使用xxl-job调度carte的流程文件的示例。整个调度流程图如下:

1)xxl-job-admin,页面可视化配置任务。
2)xxl-job-executor,job执行器,通过调用carte服务器api进行触发kettle job或者转换。
3)job执行器访问的carte服务可以是单体,也可以是carte集群中的master服务。
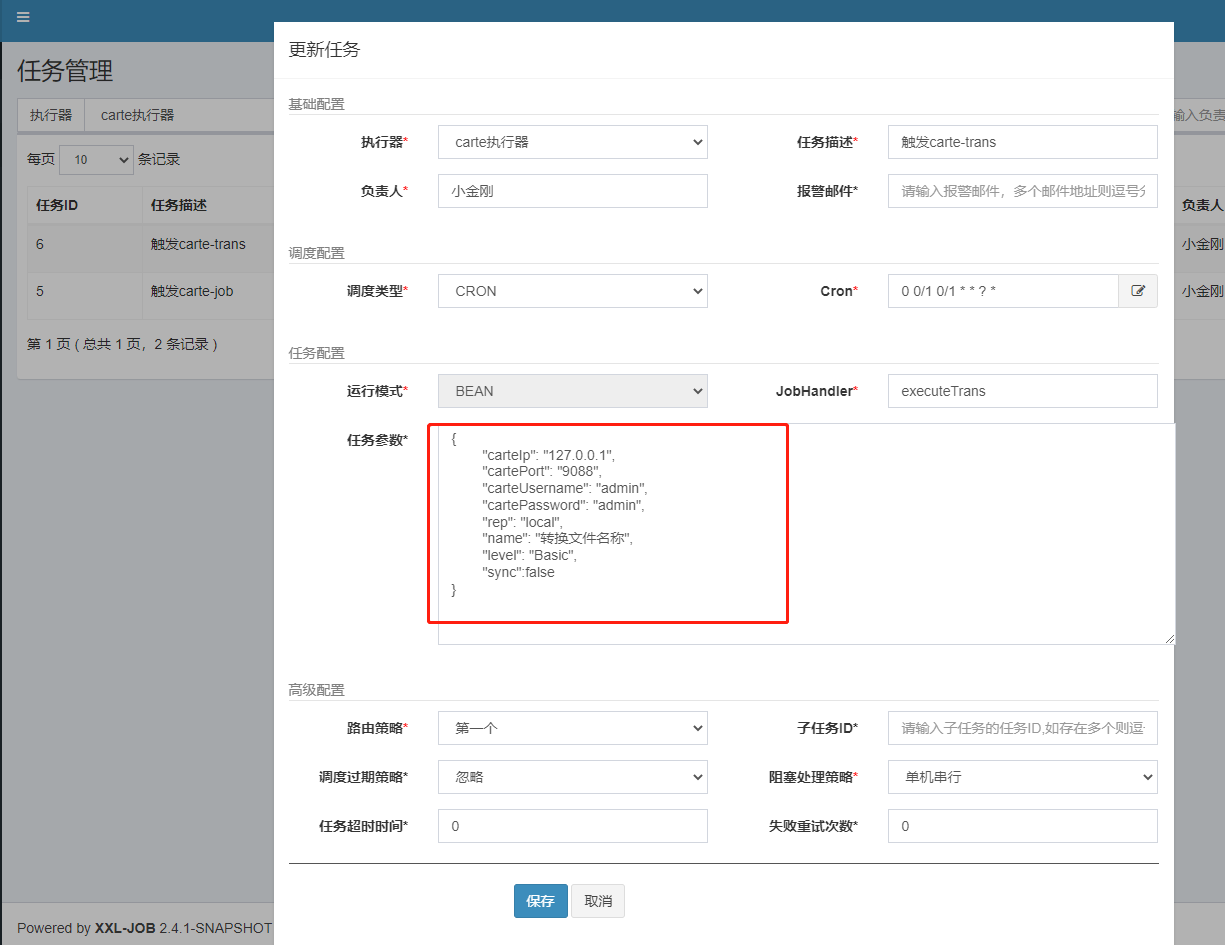
2、通过xxl-job-admin 进行配置job或者转换,主要涉及执行器和一个任务参数,今天重点讲解下任务参数,如下图所示:

{
"carteIp": "127.0.0.1",//carte服务器地址
"cartePort": "9088",//carte服务器端口
"carteUsername": "admin",//carte服务器用户名
"cartePassword": "admin",//carte服务器密码
"rep": "local",//kettle文件仓库
"name": "转换文件名称",//job或者转换的文件名称
"level": "Basic",//日志执行级别
"sync":false//调用carte api接口 是否等待返回值,true为同步调用,fasle为异步调用
}
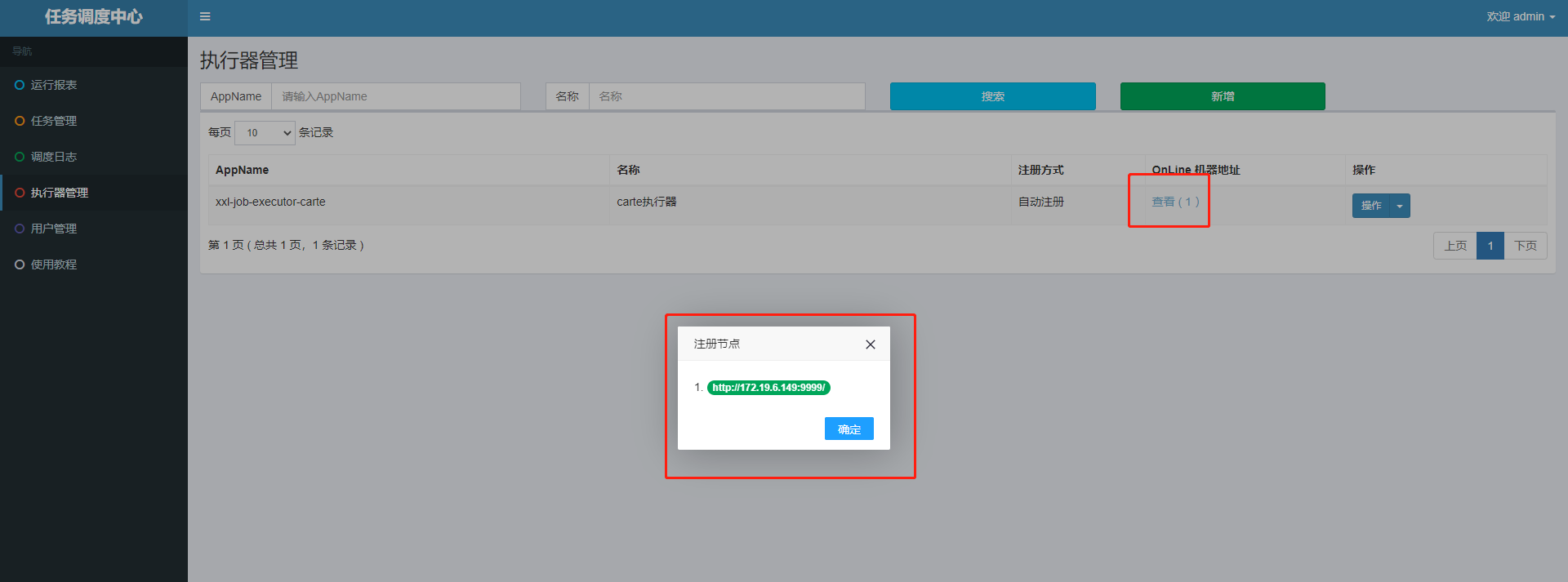
3、xxl-job-executor 配置好,服务启动之后在xxl-job-admin里面执行器管理页面可以看到执行器信息,如下图所示:

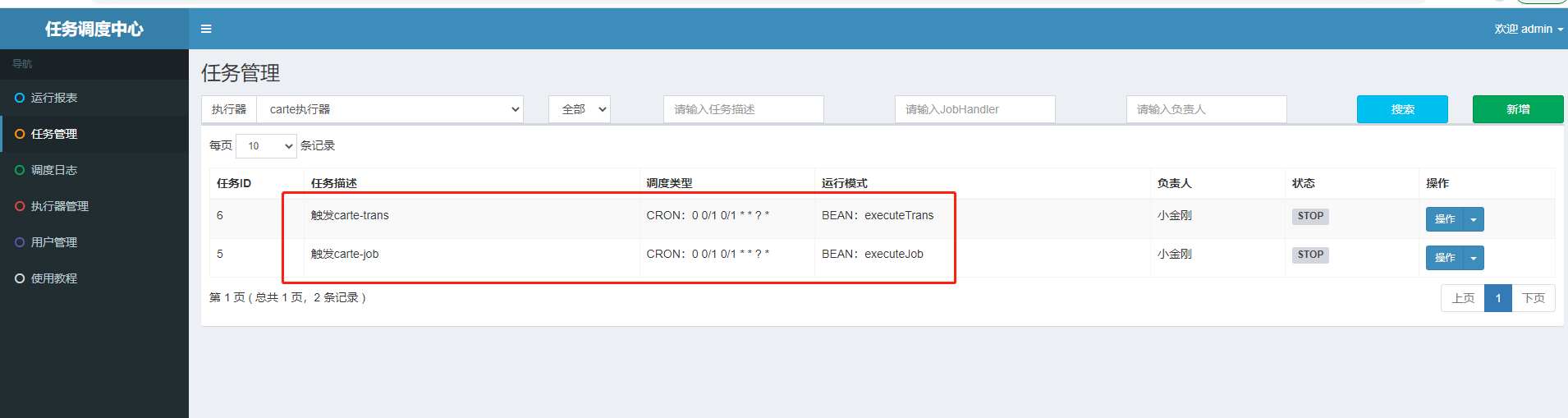
4、根据上面参数介绍可以配置多个转换或者job的任务,如下图所示:


kettle从入门到精通 第六十一课 ETL之kettle 任务调度器,轻松使用xxl-job调用kettle中的job和trans的更多相关文章
- Spring Boot从入门到精通(六)集成Redis实现缓存机制
Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言 ...
- Hibernate从入门到精通(六)一对一双向关联映射
在上次的博文Hibernate从入门到精通(五)一对一单向关联映射中我们讲解了一下一对一单向关联映射,这次我们继续讲解一下与之对应的一对一双向关联映射. 一对一双向关联 与一对一单向关联映射所不同的的 ...
- kettle从入门到精通 第十一课 kettle javascript 解析json数组
1.json步骤虽然可以解析json数组,但是不够灵活.通过javascript步骤来解析json数组比较灵活,且可以按照需要组装数据流转到下个步骤. 1)步骤名称:可以自定义 2)Transform ...
- CoreData 从入门到精通(六)模型版本和数据迁移
前面几篇文章中讲的所有内容,都是在同一个模型版本上进行操作的.但在真实开发中,基本上不会一直停留在一个版本上,因为需求是不断变化的,说不定什么时候就需要往模型里添加新的字段,添加新的模型,甚至是大规模 ...
- go语言20小时从入门到精通(六、工程管理)
在实际的开发工作中,直接调用编译器进行编译和链接的场景是少而又少,因为在工程中不会简单到只有一个源代码文件,且源文件之间会有相互的依赖关系.如果这样一个文件一个文件逐步编译,那不亚于一场灾难. Go语 ...
- Simulink仿真入门到精通(六) Simulink模型保存为图片
6.1 截图保存方式 Ctrl+Alt+A 6.2 拷贝试图方式 Edit→Copy Current View to Clipboard 6.3 saveas函数 用于保存figure或者simuli ...
- 【Python从入门到精通】(十一)Python的函数的方方面面【收藏下来保证有用!!!】
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. 本文主要介绍Python的函数,函数的定义,使用,可变参数等等都有详细介绍. 干货满满,建议收藏,需要用到时常看看. 小伙伴们如有问题及需要,欢迎 ...
- Docker从入门到精通(六)——容器通信
想要变成 Docker 的高阶玩家,搞懂 Docker 的容器通信是必不可少的. 1.需求 通常一个 Web 项目上线,我们会把开发完成的服务部署在Tomcat 服务器里面,然后需要的持久化数据会存放 ...
- 【JavaScript从入门到精通】第四课初探JavaScript魅力-04
第四课初探JavaScript魅力-04 style与className 之前我们已经讲过,style用于在JS里控制元素的样式,通过style可以选中元素的各种css属性.此外,我们也提到过,JS用 ...
- 【JavaScript从入门到精通】第三课 初探JavaScript魅力-03
第三课 初探JavaScript魅力-03 函数传参 上节课的时候我们已经讲了什么是函数,实际上,函数在功能上就类似于css的class一样,将一段代码包裹起来使用.为了让函数的功能更加的丰富和实用, ...
随机推荐
- MAC上Cisco AnyConnect删除不干净,造成无法重新安装的解决办法
1.问题 由于直接删除而不是正常卸载,导致文件残留,无法正常安装,并且软件不可用 2.解决 2.1 终端运行命令 pkgutil --pkgs|grep com.cisco 查看cisco残留的文件 ...
- 力扣553(java)-最优除法(中等)
题目: 给定一组正整数,相邻的整数之间将会进行浮点除法操作.例如, [2,3,4] -> 2 / 3 / 4 . 但是,你可以在任意位置添加任意数目的括号,来改变算数的优先级.你需要找出怎么添加 ...
- portainer安装,配置,使用
Portainer安装 Portainer是Docker容器管理可视化界面,主要是可以通过可视化界面创建,管理Dockert容器,并且支持多个节点管理(免费版支持五个节点). Portainer官网地 ...
- 云原生时代下,微服务体系与 Serverless 架构的发展、治理与融合
简介: 7 月 22.23 日为期两天的 2022 稀土开发者大会召开在即,此次阿里云 Serverless 研发负责人杨皓然(不瞋)作为大会出品人,带来<微服务与 Serverless> ...
- 【全观测系列】Elasticsearch应用性能监控最佳实践
简介:本文介绍了应用性能监控的应用价值以及解决方案等. 1.什么是全观测? 要了解全观测,我们先看看传统运维存在哪些问题. 数据孤岛,分散在不同部门,分析排查故障困难: 多个厂商的多种工具,无法自动 ...
- 深入分析 Flutter 渲染性能
简介: Flutter 有很多优点,特别是对于开发者来说,跨平台多端支持,丰富的 UI 组件库和交互效果,声明式 UI,React 的更新方式,Hot-reload 提高开发效率等等.虽然它在渲染性能 ...
- Datastream 开发打包问题
简介:Datastream作业开发时往往会遇到一些jar包冲突等问题,本文主要讲解作业开发时需要引入哪些依赖以及哪些需要被打包进作业的jar中,从而避免不必要的依赖被打入了作业jar中以及可能产生的 ...
- 龙蜥利器:系统运维工具 SysAK的云上应用性能诊断 | 龙蜥技术
简介:本文从大量的性能诊断实践出发,来介绍 SysAK 在性能诊断上的方法论及相关工具. 文/张毅:系统运维SIG核心成员.SysAK 项目负责人:毛文安:系统运维 SIG 负责人. 系统运维既 ...
- 技术干货 | jsAPI 方式下的导航栏的动态化修改
简介: 操作指导:通过 jsAPI 实现导航栏的动态修改. 很多开发同学在接入 H5 容器后都会对容器的导航栏进行深度定制,除了 Native 的定制化之外,还有很多场景是使用到 jsAPI 的 ...
- dotnet C# 在 finally 抛异常会发生什么
如果我在一个方法的 finally 里面抛出异常,而在 try 里面也抛出,那在上层拿到的是什么 如下面代码 private void F1() { try { A(); } catch (Excep ...
