利用nodejs的require.context来实现不用写impor导入组件
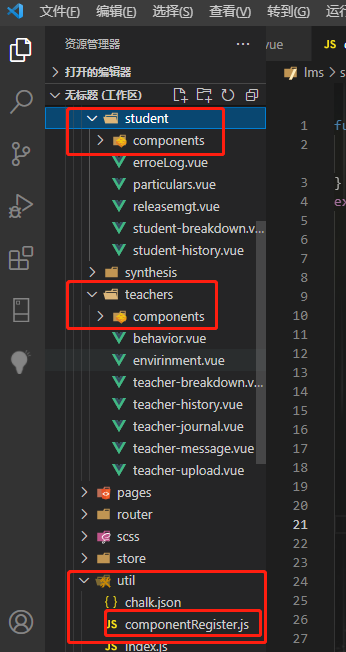
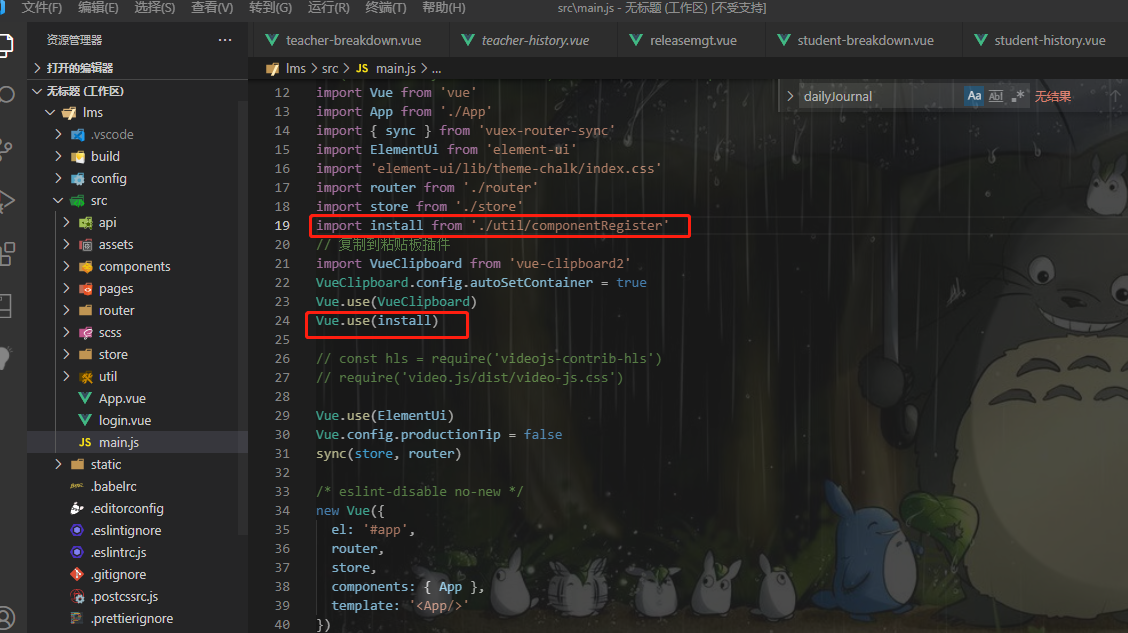
先给你们看下目录结构

stuendt和teacharts还有util是同级
主要是componentRegister.js文件
function changStr(str) {
return str.charAt(0).toUpperCase() + str.slice(1) // charAt() 方法可返回指定位置的字符。请注意,JavaScript 并没有一种有别于字符串类型的字符数据类型,所以返回的字符是长度为 1 的字符串。
}
export default {
install(Vue) {
const requireAll = require.context(
'../components/teachers/components',
false,
/\.vue$/
)
//keys()是得到文件名称是个数组
requireAll.keys().forEach(item => {
Vue.component(
changStr(item.replace(/\.\//, '').replace(/\.vue$/, '')),
requireAll(item).default
)
})
const requireAlla = require.context(
'../components/student/components',
false,
/\.vue$/
)
requireAlla.keys().forEach(item => {
Vue.component(
changStr(item.replace(/\.\//, '').replace(/\.vue$/, '')),
requireAlla(item).default
)
})
}
}
require.context遍历当前目录下的components/teachers/components文件夹的所有.js结尾的文件,不遍历子目录 第一个参数是读取文件的路径 第二个参数是否遍历文件的子目录 第三个参数匹配文件的正则 执行后返回的是一个函数并且这个函数有三个属性 1,resolve{function}接受一个参数request,request为api文件夹下面匹配文件的相对路劲,返回这个匹配文件相对于整个工程的相对路径 2,keys{function} 返回匹配成功模块的名字组成的数组 3,id{string} 执行环境的id返回的是一个字符串,感觉id就是返回这个文件整体的路径 resolve方法返回了一个字符串代表着传入参数的文件相对于整个工程的相对路径


只要是在student下面的components文件就可以在student外面随便用 用的话就是文件名称<文件名称> 有个小小的bug就是文件名称不能用-连接 就是起名不能是这样“aaaa-bbb.vue”你用的时候<aaaaBbbb>或者<aaaabbb>就会报错name找不到
项目越多你就可以定制的越多只要在componentRegister.js文件里面加上就行了 所以在这里teacharts文件夹下面的文件也不用写import来引入组件了
利用nodejs的require.context来实现不用写impor导入组件的更多相关文章
- dva webpack 利用require.context加载多个model
dva redux数据管理都在models,根据业务不同models可能会有几十甚至上百的 [模块.js], 每次在index.js使用 app.model(require('./models/exa ...
- 利用nodejs实现登录并转码视频(原创)
nodejs的出现让前端人员可以使用js打造后台,也许哪天就真的摆脱了对java或者php的依赖了. 今天跟大家分享一个利用nodejs接受前端post请求,并实现视频转码的这样一个例子.视频转码用到 ...
- [代码]解析nodejs的require,吃豆人的故事
最近在项目中需要对nodejs的require关键字做解析,并且替换require里的路径.一开始我希望nodejs既然作为脚本语言,内核提供一个官方的parser库应该是一个稳定可靠又灵活的渠道,然 ...
- 利用 nodeJS 搭建一个简单的Web服务器(转)
下面的代码演示如何利用 nodeJS 搭建一个简单的Web服务器: 1. 文件 WebServer.js: //-------------------------------------------- ...
- require.context批量引入文件
require.context 是什么 require.context 是由webpack内部实现,require.context在构建时,webpack 在代码中进行解析. 当需要引入文件夹内多个文 ...
- 利用 nodejs 解析 m3u8 格式文件,并下 ts 合并为 mp4
利用 nodejs 解析 m3u8 格式文件,并下 ts 合并为 mp4 以前看视频的时候,直接找到 video标签,查看视频地址,然后下载下来.. 后来发现,好多 video 标签打开元素审查,如下 ...
- require.context
带表达式的 require 语句 如果你的 require参数含有表达式(expressions),会创建一个上下文(context),因为在编译时(compile time)并不清楚具体是哪一个模块 ...
- vuex前端工程化之动态导入文件--require.context( )
随着项目的复杂,文件结构越来越多,Store中modules中的文件也越来越多,如果一个一个加载是不是很麻烦呢? 先看一个项目中store项目结构: 过去都是通过import分别引入文件: 1 imp ...
- 使用require.context实现前端工程自动化
require.context是什么 一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多 ...
- 利用Nodejs快速构建应用原型
利用Nodejs快速构建应用原型 开发一个应用往往需要快速的构建原型,然后在此基础上设计和改进,前端可能立马能看到效果,但是后端业务逻辑不会那么快,这个时候其实我们需要额只是一些模拟数据,所以不需要真 ...
随机推荐
- 使用树莓派远程控制灯继电器开关,dht11温湿度网页显示,树莓派物联网
前段时间使用esp8266搞了个智能家居,通过网页控制,但是没有办法实现远程控制,只能局域网控制,因为我没有平台,使用机制云等平台还需要开发app 使用chatgpt生成的main.py程序 from ...
- 本地使用ts配置
1.需要安装的依赖 "dependencies": { "html-webpack-plugin": "^5.5.0", "ts- ...
- 新手小白-创建IDEA项目( IDEA 2021.2.1 版本)
好久没打开IDEA这个软件,我发现连项目怎么具体创建都不知道了,哭唧唧~记录一下 创建项目: 1.先创建一个空项目,点击[File] -- > [New] --> [Project]; 2 ...
- 通过定时SQL提取阿里云API网关访问日志指标
简介: 阿里云API网关服务提供API托管服务,提供了强大的适配和集成能力,可以将各种不同的业务系统API实现统一管理.API网关同时支持将API访问日志一键存储到日志服务,通过日志服务强大的查询分析 ...
- 云原生时代 RocketMQ 运维管控的利器 - RocketMQ Operator
作者 | 刘睿.杜恒 导读:RocketMQ Operator 现已加入 OperatorHub,正式进入 Operator 社区.本文将从实践出发,结合案例来说明,如何通过 RocketMQ Ope ...
- SysAK 应用抖动诊断篇—— eBPF又立功了! | 龙蜥技术
简介:且看 SysAK 是如何打造一款性能开销不大.安全可靠.且灵活的关中断检测工具. 文 / 系统运维 SIG 编者按:还记得曾经风靡一时的狄仁杰探案系列之<他抖任他抖,IO诊断在我手& ...
- [Py] Python 的 shape、reshape 含义与用法
shape 方法用于查看数据是几行几列的. reshape 方法用于不更改数据的情况下,重新把数据进行规划成指定的行数和列数. .reshape(-1, 1) -1 表示自动,1 表示整理成 1 列 ...
- Git 版本控制:构建高效协作和开发流程的最佳实践
引言 版本控制是开发中不可或缺的一部分,他允许多人同时协作,通过记录每一次代码的变更,帮助开发者理解何时.为什么以及谁做了修改.这不仅有助于错误追踪和功能回溯,还使得团队能够并行工作,通过分支管理实现 ...
- dotnet 在 UOS 国产系统上使用 MonoDevelop 创建 GTK 全平台带界面应用
本文告诉大家如何在 UOS 国产系统上开始使用 MonoDevelop 开发,通过创建 GTK# 应用,进入界面开发的第一步 在开始之前需要小伙伴先安装好 MonoDevelop 工具 安装完成之后, ...
- C# dotnet 的锁 SemaphoreSlim 和队列
本文主要是试验在顺序进入等待 SemaphoreSlim 的任务是否会按照顺序经过锁执行 我在一个有趣的WPF程序里面,需要限制任务同时执行的线程数量,不然用户就会说用我的程序会让电脑卡渣.而我的任务 ...
