Nuxt3 的生命周期和钩子函数(六)
title: Nuxt3 的生命周期和钩子函数(六)
date: 2024/6/30
updated: 2024/6/30
author: cmdragon
excerpt:
摘要:本文深入解析了Nuxt3框架中的多个核心生命周期钩子和组件注册功能,包括imports:sources、imports:extend、imports:context、imports:dirs、components:dirs及components:extend,通过实例代码指导开发者如何在不同场景下有效运用这些钩子函数来扩展导入源、优化组件导入流程及增强项目结构灵活性。
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- 模块导入
- 全局组件
- 导入源
- 目录扩展


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
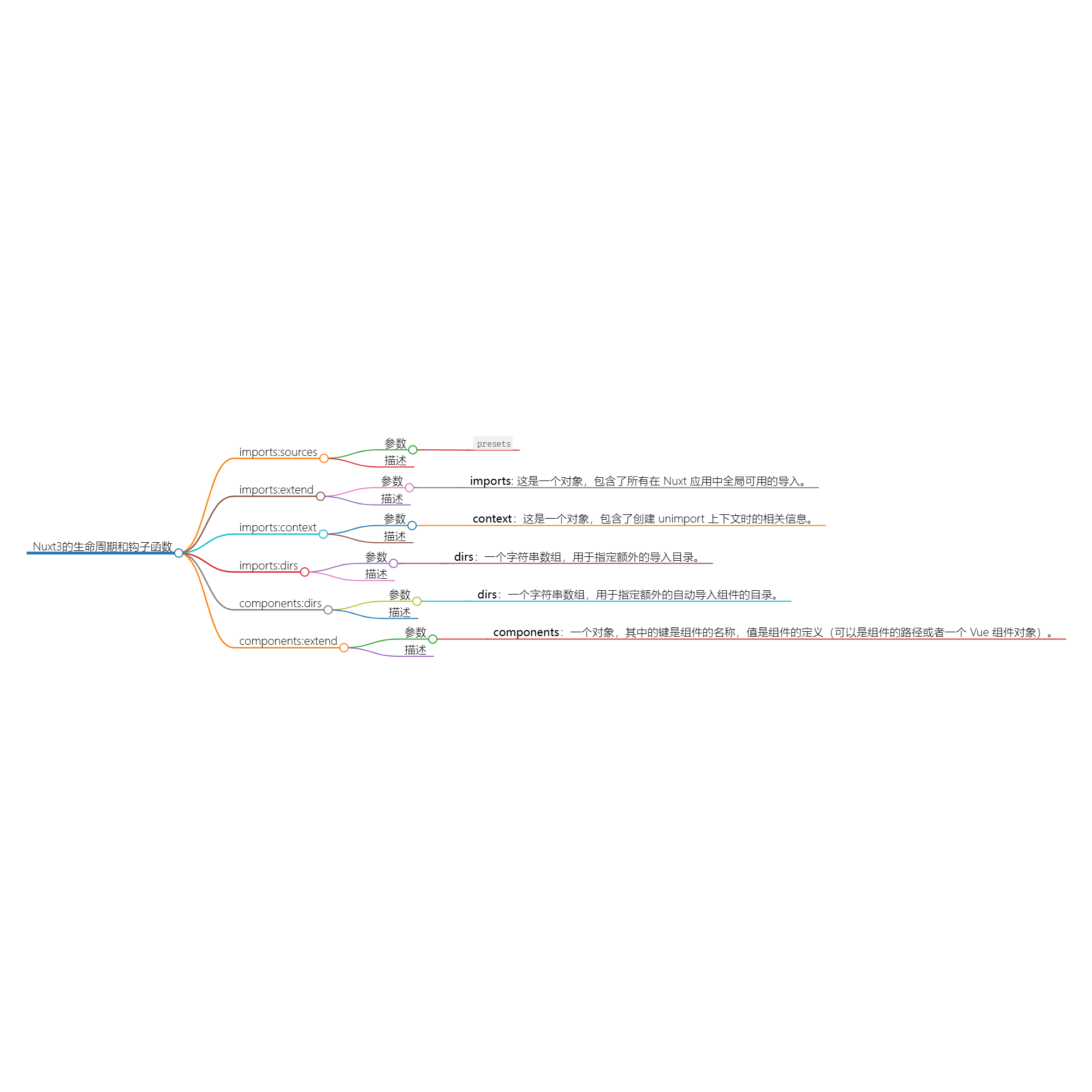
imports:sources
参数
presets
描述
imports:sources 是 Nuxt 3 提供的一个钩子函数,在 Nuxt 应用的设置过程中被调用。它允许模块扩展导入源,使得模块可以添加自定义的导入路径,这些路径下的组件、工具函数等可以在 Nuxt 应用中全局导入。presets 参数是一个数组,包含了预定义的导入源配置集合,模块可以通过这个参数来添加或修改导入源。
详细用法解释和完整demo示例
以下是如何在 Nuxt 3 插件中使用 imports:sources 钩子的详细解释和完整示例:
步骤 1: 创建插件文件
在 Nuxt 3 项目的 plugins 目录下创建一个新的插件文件,例如 custom-imports.js。
步骤 2: 编写插件代码
在 custom-imports.js 文件中,使用 defineNuxtPlugin 函数定义插件,并在插件中使用 imports:sources 钩子:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:sources 钩子扩展导入源
nuxtApp.hook('imports:sources', (presets) => {
// 定义一个新的预设配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/, // 当导入路径以 @custom 开头时
path: path.resolve(__dirname, '../composables'), // 指向 composable 目录的绝对路径
},
],
};
// 将自定义的预设配置添加到预设数组中
presets.push(customPreset);
});
});
步骤 3: 注册插件
在 nuxt.config.ts 或 nuxt.config.js 文件中注册这个插件:
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
// ...
plugins: [
// ...
'./plugins/custom-imports',
],
// ...
});
完整demo示例
以下是一个完整的示例,展示了如何在 Nuxt 3 应用中使用 imports:sources 钩子来添加自定义导入源预设:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('imports:sources', (presets) => {
// 定义一个新的预设配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/,
path: path.resolve(__dirname, '../composables'),
},
],
};
// 将自定义的预设配置添加到预设数组中
presets.push(customPreset);
});
});
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
plugins: [
'./plugins/custom-imports',
],
});
现在,你可以在 Nuxt 应用中的任何组件或页面中通过 @custom/xxx 的方式导入 composables 目录下的内容,前提是在你的代码中已经定义了相应的 @custom 别名。
imports:extend
参数
- imports: 这是一个对象,包含了所有在 Nuxt 应用中全局可用的导入。
详细描述
imports:extend 钩子是 Nuxt.js 提供的一个扩展机制,它允许插件或模块向 Nuxt 应用的全局范围内添加额外的导入。这意味着,你可以在任何组件、页面或 Nuxt 插件中访问这些导入,而不需要重复导入它们。
当 Nuxt 应用启动时,Nuxt 会自动调用 imports:extend 钩子,并且传递一个包含当前全局导入的对象给这个钩子。插件或模块可以修改这个对象,添加新的属性,从而使得新的导入在整个应用中可用。
使用场景
这个钩子特别有用,当你想要:
- 在全局范围内添加自定义函数或方法。
- 将第三方库或模块注册为全局变量,以便在应用的任何部分都可以方便地使用。
- 为 Nuxt 应用提供全局的辅助函数或工具。
Demo
以下是如何在插件中使用 imports:extend 钩子的详细示例:
// plugins/my-plugin.js
// 导出一个默认的 Nuxt 插件定义
export default defineNuxtPlugin((nuxtApp) => {
// 在插件内部,使用 imports:extend 钩子来扩展全局导入
nuxtApp.hook('imports:extend', (imports) => {
// 添加自定义函数到 imports 对象
imports.myCustomFunction = function() {
console.log('This is a custom function imported globally.');
};
// 添加一个第三方库到 imports 对象
// 假设我们有一个第三方库 'some-lib',我们需要将其导出
const someLib = require('some-lib');
imports.someLib = someLib;
// 如果需要,还可以添加模块
// 假设我们有一个自定义模块 'myCustomModule'
const myCustomModule = require('./path/to/myCustomModule');
imports.myCustomModule = myCustomModule;
});
});
// 现在,在任何组件或页面中,我们可以直接使用这些导入
// 例如,在页面中使用 myCustomFunction
export default {
methods: {
greet() {
this.myCustomFunction(); // 输出: This is a custom function imported globally.
}
}
};
在这个例子中,我们定义了一个插件 my-plugin.js,它通过 imports:extend 钩子向 Nuxt 应用的全局导入中添加了一个自定义函数 myCustomFunction 和一个第三方库 someLib,以及一个自定义模块 myCustomModule。之后,在应用的任何组件或页面中,我们都可以直接使用这些全局导入,而不需要单独导入它们。
通过这种方式,imports:extend 钩子极大地简化了在 Nuxt 应用中共享和重用代码的过程。
imports:context
参数
- context:这是一个对象,包含了创建 unimport 上下文时的相关信息。
详细描述
imports:context 钩子在创建 unimport 上下文时被调用。这个钩子提供了一个机会,让插件或模块能够访问和修改 unimport 上下文。通过这个钩子,你可以对模块的导入和卸载进行更精细的控制。
具体来说,context 对象包含了以下重要信息:
imports:一个数组,用于存储要导入的模块路径。unimports:一个数组,用于存储要卸载的模块路径。
你可以在钩子函数中根据具体的需求,对 imports 和 unimports 数组进行操作,例如:
- 添加或移除模块路径。
- 根据条件动态地决定是否导入或卸载特定模块。
这样,你可以根据应用的不同状态或用户的操作,灵活地管理模块的导入和卸载,以优化性能、减少不必要的资源加载或实现特定的功能。
Demo
以下是一个更详细的示例,展示如何在插件中使用 imports:context 钩子:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:context 钩子
nuxtApp.hook('imports:context', (context) => {
// 在这里可以访问和修改 context 对象
// 假设我们有一个功能模块,只在特定页面需要
if (nuxtApp.route.path === '/specific-page') {
context.imports.push('path/to/featureModule');
}
// 监听路由变化事件,根据需要动态添加或移除模块
nuxtApp.$router.afterEach((to, from) => {
if (to.path === '/another-specific-page') {
context.imports.push('path/to/anotherModule');
} else {
context.unimports.push('path/to/anotherModule');
}
});
});
});
在这个示例中,我们根据当前路由路径来决定是否导入特定的功能模块。如果当前页面是 /specific-page,则将 featureModule 添加到导入列表中。同时,我们还监听了路由变化事件,根据新的路由路径动态地添加或移除模块。
这样,通过使用 imports:context 钩子,我们可以根据应用的具体情况,灵活地控制模块的导入和卸载,以实现更好的性能和用户体验。
imports:dirs
参数
- dirs:一个字符串数组,用于指定额外的导入目录。
详细描述
imports:dirs 钩子允许你扩展 Nuxt 项目的导入目录。这意味着你可以指定额外的目录,使得这些目录中的模块可以被 Nuxt 项目导入和使用。这对于组织代码、分离关注点或重用代码片段非常有用。
当你在 Nuxt 应用中使用 import 或 require 语句时,Nuxt 会首先在默认的导入目录中查找模块。通过使用 imports:dirs 钩子,你可以添加自定义的目录到搜索路径中,使得这些目录中的模块也可以被导入。
components:dirs
components:extend
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt3页面开发实战探索 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
Nuxt3 的生命周期和钩子函数(六)的更多相关文章
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
- vue教程2-01 vue生命周期、钩子函数
vue教程2-01 vue生命周期.钩子函数 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习(五)生命周期 的钩子函数
生命周期的钩子函数 主要有以下几种 beforeCreate created beforeMount mounted beforeUpdate updated activated deactivate ...
- [前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一.过滤器 过滤器分为局部过滤器和全局过滤器. 1.局部过滤器 <body> <div id="app"> </div> <script ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期.在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪 ...
随机推荐
- 手把手搭建WebSocket多人在线聊天室(SpringBoot+WebSocket)
前言 本文中搭建了一个简易的多人聊天室,使用了WebSocket的基础特性. 源代码来自老外的一篇好文: https://www.callicoder.com/spring-boot-websocke ...
- 记录几十页html生成pdf的历程和坑(已用bookjs-easy解决)(生成、转换、拼接pdf)
懒得看的朋友,先说最终解决办法,主力为 前端依靠插件 bookjs-easy(点击直接跳转官网)并跳转到下面的第三点查看 接下来详细记录下整个试探的方向和历程 项目需求:是生成一个页数达到大几十页的p ...
- centos 7 开启 httpd 服务和 80 端口
centos 7 开启 httpd 服务和 80 端口 yum install -y httpd systemctl start httpd firewall-cmd --add-service=ht ...
- List集合中获取重复元素
一.方法1 ## 测试数据 List<String> words = Arrays.asList("a", "b", "c", ...
- Ubuntu中安装OpenSSL
一.前期准备 1.1 压缩包下载 在安装openssl之前,我们需要下载对应的压缩包 https://www.openssl.org/source/openssl-3.0.1.tar.gz 此压缩包可 ...
- 用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果. 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据. 如word文档中,表格数据 如下表 ...
- java学习之旅(day.05)
switch多选择结构 多选择结构还有一个实现方式就是switch case switch case 语句判断一个变量与一系列值中某个值是否相等,每个值称为一个分支 switch(expression ...
- EasyUI组件新增方法与事件
以window组件为例 事件 扩展事件直接定义在options中,可以再初始化组件时定义事件,也可以使用时临时定义事件.这里是组件初始化后在添加的. 使用情景:添加,插入功能.主界面表格分别点击添加和 ...
- uniapp 跳转tabbar页面传递参数
我们这里采用的是本地缓存的方式进行页面的传参 首先看下官方有关本地缓存的介绍 1.设置本地缓存(-- uni.setStorageSync(KEY,DATA) --) 参数 类型 必填 说明 key ...
- 什么是LLM大模型训练,详解Transformer结构模型
本文分享自华为云社区<LLM 大模型学习必知必会系列(四):LLM训练理论篇以及Transformer结构模型详解>,作者:汀丶. 1.模型/训练/推理知识介绍 深度学习领域所谓的&quo ...
