layui下拉框的数据如何直接从数据库提取(动态赋值)
代码说明部分
第一步:先把layui官方给的模板粘到自己的前端注:下面的代码是我直接从layui官网粘过来的
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
第二步:再把上面的代码删除到最简的样式 如下代码片段所示 中间内容根据自己的修改
<div class="layui-form-item">
<label class="layui-form-label">所属院系</label>
<div class="layui-input-block">
<select name="dp" id="dp" lay-verify="required" lay-filter="xmFilter">
<option value=""></option>
</select>
</div>
</div>
第三步:编写js文件,实现动态赋值<script>
//下拉框可能会用到 New option
//这个里面的参数说明 第一个是显示的文本,第二个是value值
//例如:new Option(item.xm, item.id)第一个参数是下拉列表中显示的值 第二个参数是选中传递给后台的值
layui.use(['form', 'upload', 'layer'],function(){
var form = layui.form;
$.ajax({
url: 'department_json.php',
dataType: 'json',
type: 'get',
success: function (data) {
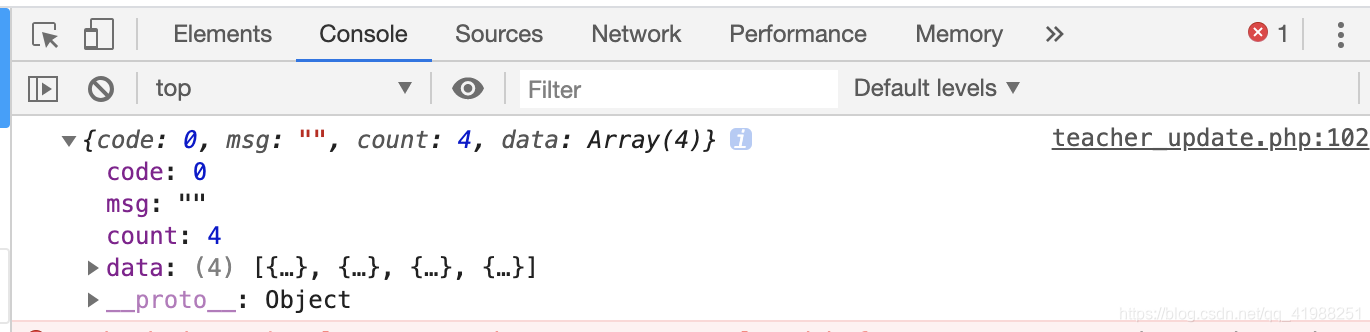
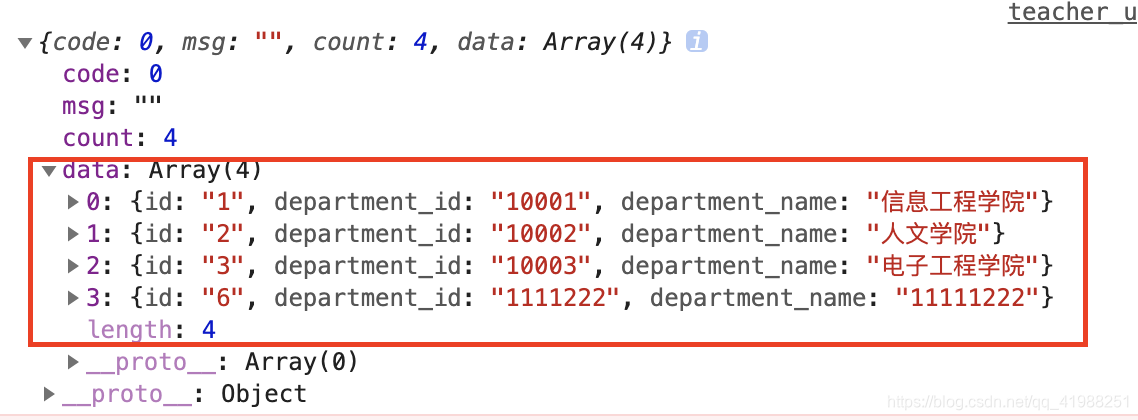
console.log(data);//下面会提到这个data是什么值
//使用循环遍历,给下拉列表赋值
$.each(data.data, function (index, value) {
// console.log(value.department_id);
$('#dp').append(new Option(value.department_name,value.department_id));// 下拉菜单里添加元素
});
layui.form.render("select");//重新渲染 固定写法
}
})
});
</script>

可能很多人会问,这个数据从什么地方来,这就要看你们后台给你们什么样的数据了我的后台数据是这个样子的
{"code":0,"msg":"","count":4,"data":[{"id":"1","department_id":"10001","department_name":"信息工程学院"},{"id":"2","department_id":"10002","department_name":"人文学院"},{"id":"3","department_id":"10003","department_name":"电子工程学院"},{"id":"6","department_id":"1111222","department_name":"11111222"}]}
格式化后的数据格式为{
"code": 0,
"msg": "",
"count": 4,
"data": [
{
"id": "1",
"department_id": "10001",
"department_name": "信息工程学院"
},
{
"id": "2",
"department_id": "10002",
"department_name": "人文学院"
},
{
"id": "3",
"department_id": "10003",
"department_name": "电子工程学院"
},
{
"id": "6",
"department_id": "1111222",
"department_name": "11111222"
}
]
}
其实这个data就是我们响应回来的json数据
但是我的数据是在data中
所以我会在这里用data.data 去循环我自己data中的值
$.each(data.data, function (index, value) {
// console.log(value.department_id);
$('#dp').append(new Option(value.department_name,value.department_id));// 下拉菜单里添加元素
});
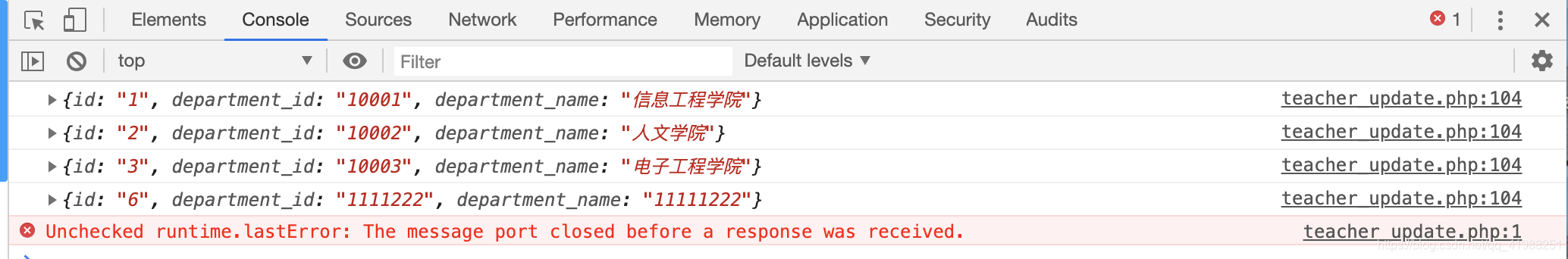
这个value是什么值呢? 我们可以打印出来看下
我们可以清晰的看见就是通过each循环 打印出了每一行的值 再取我们要的值就可以了 例如我们要id 就可以直接写成value.id
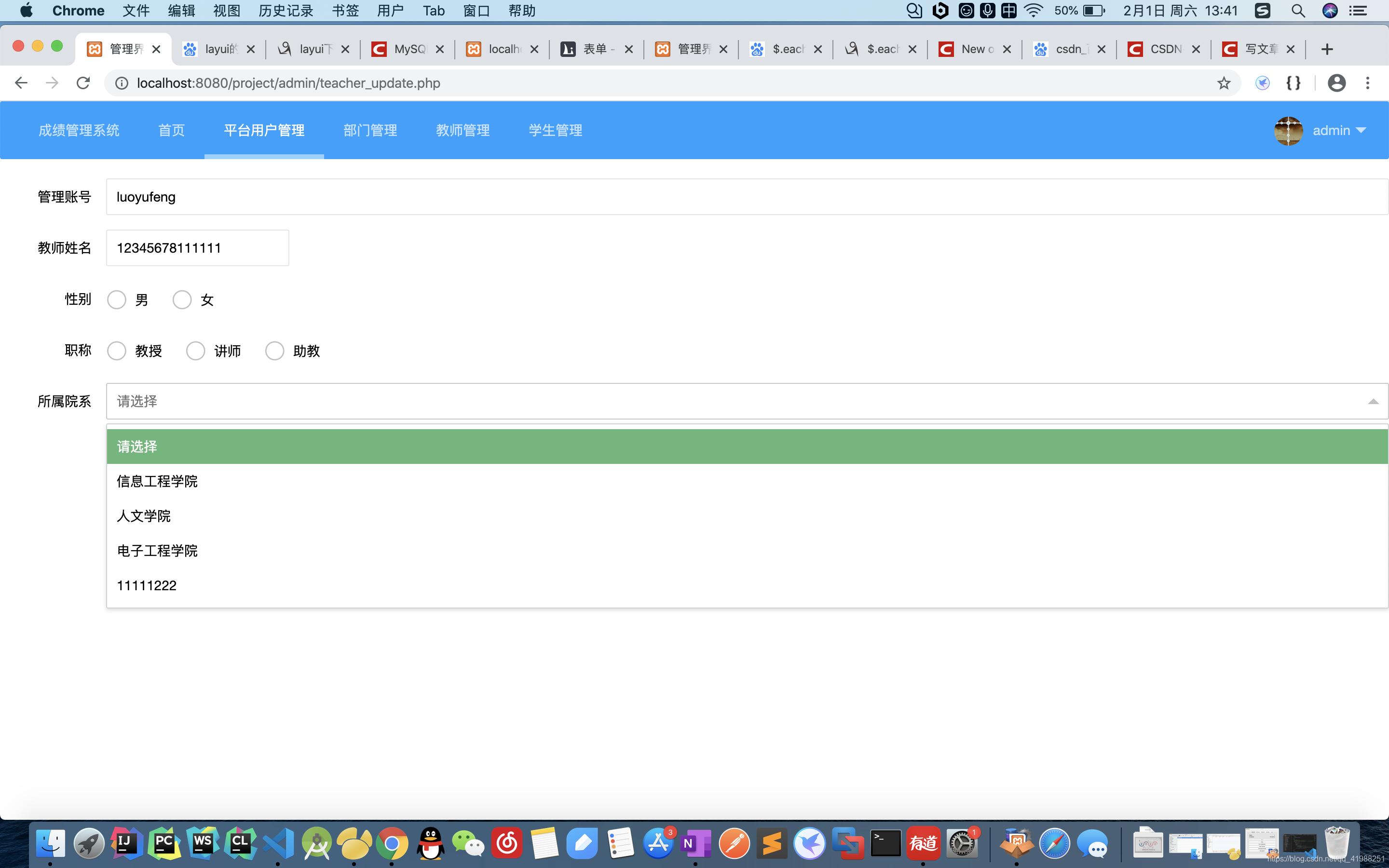
演示结果部分
layui下拉框的数据如何直接从数据库提取(动态赋值)的更多相关文章
- layui下拉框数据过万渲染渲染问题解决方案
方案一:layui下拉框分页插件 https://fly.layui.com/jie/29002/ 此插件我用了下浏览器缓存有问题,而且当下拉框数据量过万后,会一直渲染不出来,期待后期作者优化 如图下 ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- layui下拉框后台动态赋值
前台页面: <select name="xm" id="xm" lay-verify="required" lay-filter=&q ...
- layui下拉框渲染问题,以及回显问题
最近实习公司给的新人练手项目用的layui,layui之前自己也接触过但是也就是用了用table组件,没有用过layer弹层这些东西,所以就了解了一下. 首先遇到的一个问题就是下拉框没有样式,然后加样 ...
- easy ui 下拉级联效果 ,下拉框绑定数据select控件
html代码: ①两个下拉框,一个是省,另一个市 <tr> <td>省:</td> <td> <select id="ProvinceI ...
- easy ui 下拉框绑定数据select控件
easy ui 中的下拉框控件叫做select,具体代码如下: html代码:①.这是一个公司等级的下拉框 <tr> <td>公司等级:</td> <td&g ...
- Layui下拉框改变时触发事件
layui.use(['form', 'layer'], function () { var form = layui.form(); var layer = layui.layer; form.on ...
- easyui datagrid combobox下拉框获取数据问题
最近在使用easyui的datagrid,在可编辑表格中添加一个下拉框,查了下API,可以设置type : 'combobox',来做下拉框,这下拉框是有了,可是这后台数据怎么传过来呢,通过查API可 ...
- layUI 下拉框遮挡
原项目中把layui内置的富文本编辑器替换成了百度的ueditor,但是出现了一点问题,下拉框被遮挡了! 在网上查询了一些方法,发现最简单的方法就是在当前页面的<head>标签中加入 &l ...
随机推荐
- 搭建单机版伪分布式Hadoop+Scala+spark
搭建单机版伪分布式Hadoop+Scala+spark 修改ip [root@master ~]# nmcli connection add ifname ens32 con-name ens32 a ...
- navicat安装和破解
navicat16.0 下载地址: https://download.navicat.com.cn/download/navicat160_premium_cs_x64.exe 破解教程&破解 ...
- 如何创建一个线程池,为什么不推荐使用Executors去创建呢?
我们在学线程的时候了解了几种创建线程的方式,比如继承Thread类,实现Runnable接口.Callable接口等,那对于线程池的使用,也需要去创建它,在这里我们提供2种构造线程池的方法: 方法一: ...
- kettle从入门到精通 第五十六课 ETL之kettle Microsoft Excel Output
1.9.4 版本的kettle中有两个Excel输出,Excel输出和Microsoft Excel输出.前者只支持xls格式,后者支持xls和xlsx两种格式,本节课主要讲解步骤Microsoft ...
- JavaScript实现防抖节流函数
review 防抖函数 防抖函数一般是短时间内多次触发,但是只有最后一次触发结束后的delay秒内会去执行相对应的处理函数. 相当于一个赛道里面一次只能跑一辆赛车,如果此时已经有一辆赛车在跑道里面跑, ...
- 内部网关协议RIP-路由选择协议
路由信息协议RIP(Routing Information Protocol)是内部网关协议IGP中最先得到广泛使用的协议,其相关标准文档为RFC1058. 一.RIP基本工作原理 RIP要求自治系统 ...
- 深入了解 C# Span:高性能内存操作的利器
深入了解 C# Span:高性能内存操作的利器 在 C# 7.2 中引入的 Span<T> 类型为我们提供了一种高效且安全地对内存进行操作的方式.Span<T> 是一个轻量级的 ...
- Oracle 数据库 命令行安装
Oracle 数据库 命令行安装 1. 准备工作 关闭 防火墙,关闭 SElinux 2. 安装相关依赖包 yum -y install binutils compat-libcap1 compat- ...
- Kubernetes(二)资源管理
1. 资源管理介绍 在kubernetes中,所有内容都抽象为资源,用户需要操作资源来管理kubernetes. Kubernetes本质上就是一个集群系统,用户可以在集群中部署各种服务,所谓的部署服 ...
- 如何免费在 arm 官网上下载合适的手册
背景 有时候搞底层配置的时候(尤其是uboot),需要查阅文档. 这里介绍如何在arm 官网进行查找下载,这样就可以不用去 CSDN 了. 实际上CSDN上的一些文档就是这样下载下来二次收费的,强烈谴 ...
