vue --version 显示的却是vue cli的版本号,为什么?
vue --version 显示的却是vue cli的版本号,为什么?
如果您在运行 vue --version 命令时显示的是 Vue CLI 的版本号,而不是 Vue.js 的版本号,那可能是因为您已经全局安装了 Vue CLI。
Vue CLI 是一个用于快速搭建 Vue.js 项目的脚手架工具,它依赖于 Vue.js 并提供了许多额外的功能和工具。因此,当您运行 vue --version 时,它会显示安装的 Vue CLI 版本号,而不是 Vue.js 的版本号。
如果您想要查看全局安装的 Vue.js 版本号,可以尝试以下命令:
vue info
或
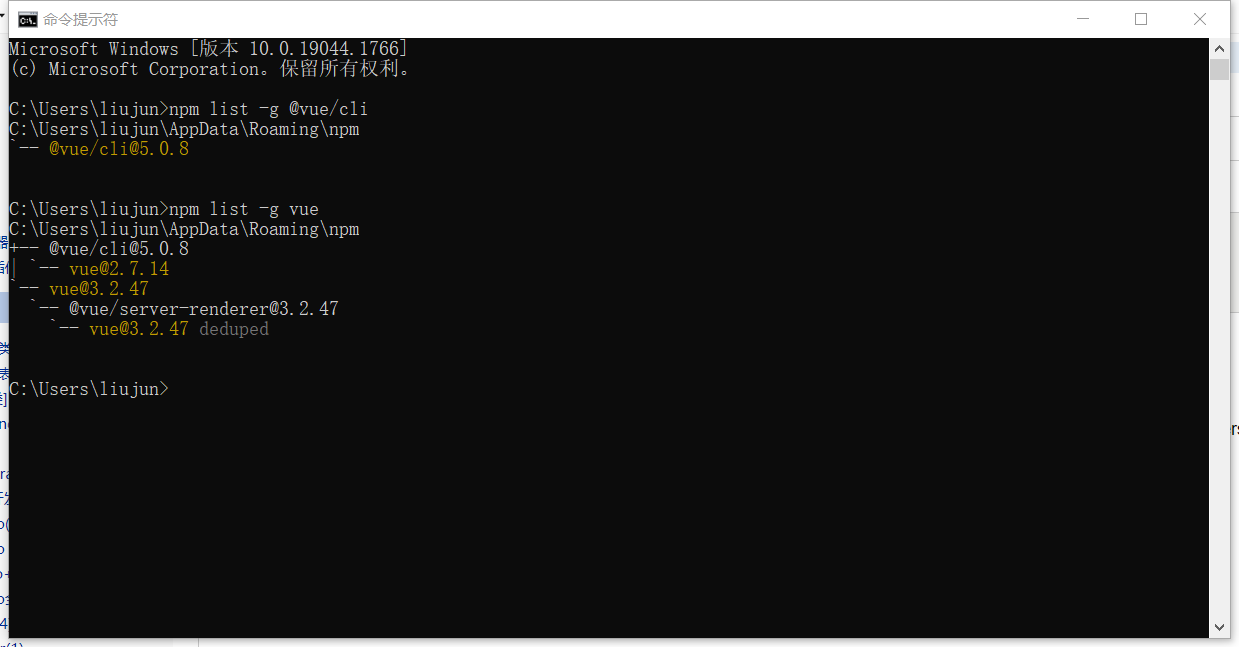
npm list -g @vue/cli
或
npm list -g vue

vue --version 显示的却是vue cli的版本号,为什么?的更多相关文章
- Vue.js(25)之 vue全局配置api介绍
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能. 1. vue.extend(options) 参考:https://www.w3cplus.com ...
- vue实现部分页面导入底部 vue配置公用头部、底部,可控制显示隐藏
vue实现部分页面导入底部 vue配置公用头部.底部,可控制显示隐藏 在app.vue文件里引入公共的header 和 footer header 和 footer 默认显示,例如某个页面不需要显示h ...
- 在网页中显示PDF文件及vue项目中弹出PDF
1.<embed width="800" height="600" src="test_pdf.pdf"> </embed ...
- vue实时显示当前时间且转化为“yyyy-MM-dd hh:mm:ss”格式
在实际运用中时间格式"yyyy-MM-dd hh:mm:ss"用的最多,如果需要其他格式可根据需求自行修改,下面直接上代码: 引入相应的js即可运行 <!DOCTYPE ht ...
- 解决vue安装时出现vue --version或vue不是内部命令的问题
1. 试图全局配置 vue 的环境变量,找到 vue.cmd 的路径,然后进行配置. 问题:在文件搜索中,没有找到 vue.cmd,失败. 1.npm i npm -g 全局 update 了 npm ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- 06(H5*)Vue第五天、第六天 Vue常见命令
常见的Vue命令 全局安装 1:npm i webpack -g 全局安装webpack. 保存到项目中 -S 2:npm i webpack --save-dev 安装到项目依赖中. 3 ...
- Vue 浅谈前端js框架vue
Vue Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧angularJS,这个时候,vu ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
随机推荐
- CeiT:商汤提出结合CNN优势的高效ViT模型 | 2021 arxiv
论文提出CeiT混合网络,结合了CNN在提取低维特征方面的局部性优势以及Transformer在建立长距离依赖关系方面的优势.CeiT在ImageNet和各种下游任务中达到了SOTA,收敛速度更快,而 ...
- [Unity] 实现AssetBundle资源加载管理器
实现Unity AssetBundle资源加载管理器 AssetBundle是实现资源热更新的重要功能,但Unity为其提供的API却十分基(jian)础(lou).像是自动加载依赖包.重复加载缓存. ...
- CSS——鼠标样式
在浏览网页的过程中,当我们将鼠标移动到一些元素上时,鼠标的样式会发生相应的改变,例如当鼠标指向文本时,鼠标的样式会变成类似大写字母I的样子:当鼠标指向链接时,鼠标会变成一个小手的形状等. 除了这些默认 ...
- .Net Core 静态类获取注入服务
由于静态类中无法使用有参构造函数,从而不能使用常规的方式(构造函数获取) 获取服务,我们可以采取通过IApplicationBuilder 获取 1.首先创建一个静态类 using Microsoft ...
- 分享一个关于Avl树的迭代器算法
1 研究过程 前段时间在研究avl树的迭代实现,在节点不使用parent指针的情况下,如何使用堆栈来实现双向地迭代.我参考了网络上的大部分迭代器实现,要么是使用了parent指针(就像c++的map容 ...
- 7.21考试总结(NOIP模拟22)[d·e·f]
你驻足于春色中,于那独一无二的春色之中. 前言 首先,这套题的暴力分数十分丰厚,大概是 81+89+30=200 . T1 的特殊性质比较多,也都很好想,于是考场 81pts 是没有问题的. T2 暴 ...
- Qt工具栏的使用
参考视频:黑马科技:https://www.bilibili.com/video/BV1XW411x7NU?p=19 对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互. ...
- JavaSE 关键字和标识符
目录 关键字 标识符 标识符命名规则 标识符命名规范 字面值 关键字 具有特殊含义的 命名时不可以与关键字重名 标识符 也就是名字,对类名,变量名称,方法名称,参数名称等修饰 标识符命名规则 以字母, ...
- 算法金 | 10 大必知的自动化机器学习库(Python)
大侠幸会,在下全网同名[算法金] 0 基础转 AI 上岸,多个算法赛 Top [日更万日,让更多人享受智能乐趣] 一.入门级自动化机器学习库 1.1 Auto-Sklearn 简介: Auto-Skl ...
- vue组件间传值 父组件向子组件传值
² 父组件以属性的形式绑定值到子组件身上 ² 子组件通过使用属性props接收(props是单向绑定的(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会) 第1步,父组件以动态属性的方 ...
