使用 Serverless Devs 插件快速部署前端应用
作者| 邓超 Serverless Devs 开源贡献者
背景
我们在 上文 [Aliyun] [FC] 如何使用 @serverless-devs/s 部署静态网站到函数计算 中,详细的介绍了如何通过 @serverless-devs/s 将已经开发好了的静态网站部署到阿里云函数计算(FC)上, 但是近期函数计算和 @serverless-devs/s 都更新了一系列的功能, 目前部署静态网站的步骤可以更为简洁了!
使用 website-fc 插件部署静态网站到 Custom Runtime 函数
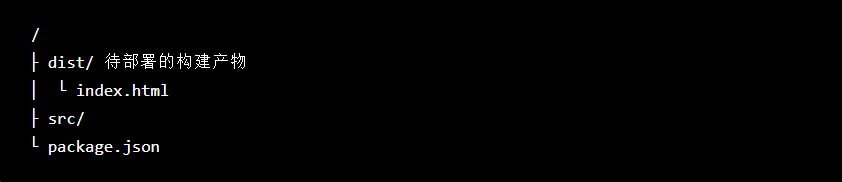
假设我们现在有如下结构的前端工程:

step 3.安装 @serverless-devs/s 并编写 s.yaml
你问我步骤 1 和 2 去哪儿了? 当然是省掉了!
添加 @serverless-devs/s 命令行工具到工程:

然后在根目录下创建一个基础的 s.yaml 配置文件:
# https://github.com/devsapp/fc/blob/main/docs/zh/yaml/
edition: 1.0.0
name: my-awesome-website-project
services:
my-service: # 任意的名称
actions:
pre-deploy:
- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
component: devsapp/fc # 使用 fc 组件
props:
region: cn-shenzhen # 部署到任意的可用区, 例如深圳.
service:
name: my-awesome-websites # 深圳可用区的 my-awesome-websites 服务
function:
name: website-fc-plugin # my-awesome-websites 服务下的一个函数
runtime: custom # 使用 custom 运行环境
handler: dummy-handler # 由于使用了 custom 运行环境, 所以这里可以随便填
codeUri: ./dist # 部署 dist 文件夹下的全部内容
triggers:
- name: http
type: http # 创建一个 HTTP 类型的触发器, 以便客户端可以通过 HTTP 协议进行访问
config:
authType: anonymous # 允许匿名访问
methods: [ HEAD, GET ] # 静态网站只需要处理 HEAD 和 GET 请求就够了
与上文中不同的地方在于:
actions:
pre-deploy:
- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
在 pre-deploy 插槽中安装的 website-fc 插件能代替上文中的步骤 1 和步骤 2;
以及

现在不必将整个工程部署到函数中, 只需要部署构建好的静态文件了。
step 4. 部署到函数计算
配置好 AccessKey 和 AccessSecret 后(opens new window), 详情参考:https://www.serverless-devs.com/serverless-devs/command/config,执行命令:

你的网站就部署上去啦。
接下来就是配置自定义域名了, 配置好以后就可以通过你自己的域名访问到这个网站了。
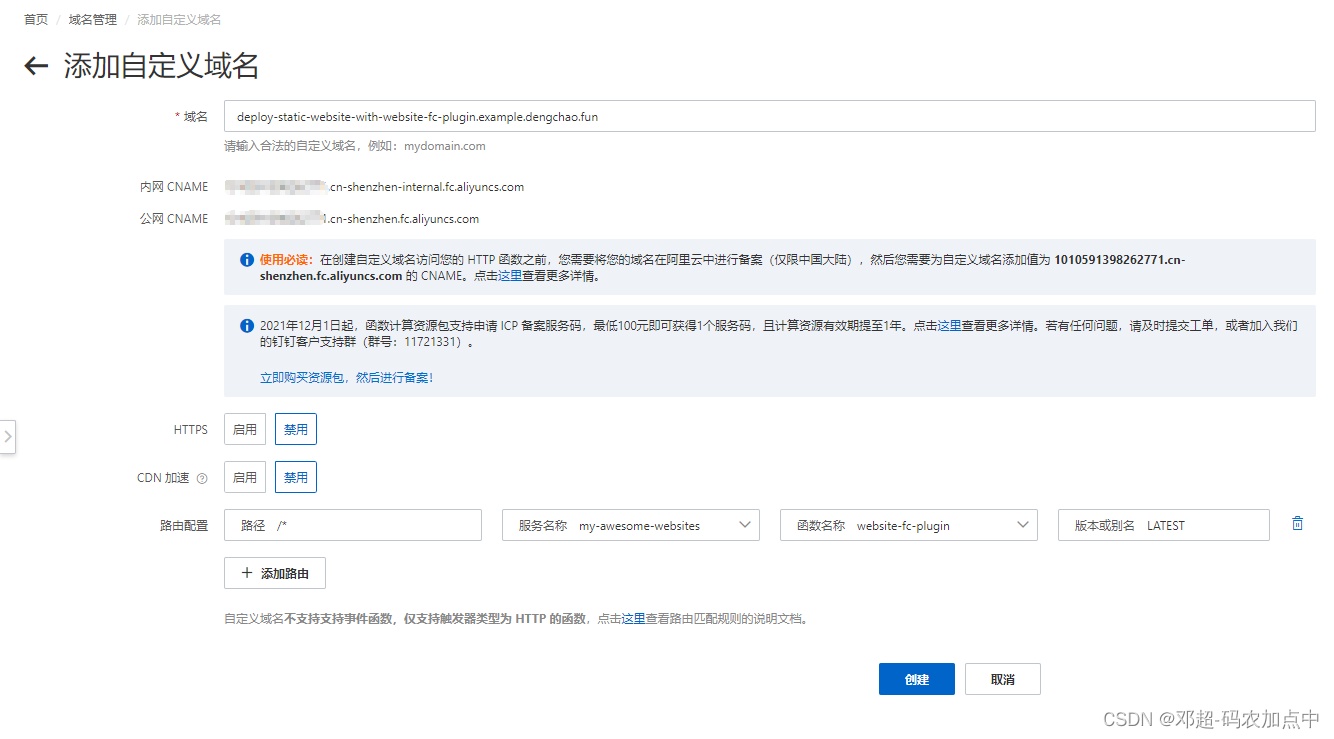
step 5. 配置自定义域名
以自定义域名 deploy-static-website-with-website-fc-plugin.example.dengchao.fun 为例.
首先添加 CNAME 记录, 解析值填写 ${UID}.${REGION}.fc.aliyuncs.com. 因为我们的 s.yaml 中设置的 region 是 cn-shenzhen, 所以对应的值就是 xxxxxx.cn-shenzhen.fc.aliyuncs.com . 
接下来设置函数计算控制台上的自定义域名:

访问一下试试看: http://deploy-static-website-with-website-fc-plugin.example.dengchao.fun(opens new window)
样本工程
本文中的样本工程已经上传到 GitHub:
https://github.com/DevDengChao/deploy-static-website-with-website-fc-plugin-example(opens new window)
参考
更多内容关注 Serverless 微信公众号(ID:serverlessdevs),汇集 Serverless 技术最全内容,定期举办 Serverless 活动、直播,用户最佳实践。
使用 Serverless Devs 插件快速部署前端应用的更多相关文章
- 基于serverless快速部署前端项目到腾讯云
腾讯云 COS 组件,可以快速部署静态网站页面到对象存储 COS 中,并生成域名供访问. 安装 首先要安装 serverless 组件 npm install -g serverless 在项目的根目 ...
- 重磅 | 阿里开源首个 Serverless 开发者平台 Serverless Devs
Serverless 从概念提出到应用,已经走过了 8 个年头,开发者对 Serverless 的使用热情不断高涨.为帮助开发者实现一键体验多云产品,极速部署 Serverless 项目,10 月 2 ...
- Serverless Web Function 实践教程(一):快速部署 Node.js Web 服务
作为目前广受欢迎的 Web 服务开发语言,Node.js 提供了众多支持 HTTP 场景的相关功能,可以说是为 Web 构建而生.因此,基于 Node.js,也诞生了多种 Web 服务框架,它们对 N ...
- 从零入门 Serverless | 教你使用 IDE/Maven 快速部署 Serverless 应用
作者 | 许成铭(竞霄) 阿里云开发工程师 SAE 应用部署方式 1. SAE 概述 首先,简单介绍一下 SAE.SAE 是一款面向应用的 Serverless PaaS 平台,支持 Spring C ...
- 【AGC】如何快速部署Serverless Url缩短模板
使用场景 Serverless短URL生成模板实现您将在云数据库服务中URL缩短的诉求.使用此模板后,仅需在云数据库服务侧配置长URL值.Serverless短URL生成模板会在后台与Bitly AP ...
- k8s入门系列之guestbook快速部署
k8s集群以及一些扩展插件已经安装完毕,本篇文章介绍一下如何在k8s集群上快速部署guestbook应用. •实验环境为集群:master(1)+node(4),详细内容参考<k8s入门系列之集 ...
- 基于云原生DevOps服务自动化部署前端项目学习总结
本文主要以部署前端Vue项目为例,讲述了如何基于云原生DevOps服务自动化部署前端项目~从开发完成到线上环境,我们只需提交代码即可~ 一.引言 作为一名开发人员,日常工作中我们除了需要负责代码的开发 ...
- [异常解决] 初玩SAE遇到的小问题——注册&创建项目+MyEclipse装插件直接部署+一个简单的JSP部署实现
① 新浪SAE快速上手教程:http://jingyan.baidu.com/season/43090 上面一个链接是针对PHP的相关介绍,如果用java还有点不一样,具体请看新浪SAE官网:http ...
- 在 Sublime Text 2 中使用 SFTP 插件快速编辑远程服务器文件
在 Sublime Text 2 中使用 SFTP 插件快速编辑远程服务器文件 开源程序 浏览:29555 2013年05月02日 文章目录[隐藏] 常见的工作流程 SFTP 安装和使用方法 第一步: ...
- 使用VMDepot镜像快速部署CKAN开放数据门户
最新发布的CKAN VMDepot镜像针对中国用户强化了中文支持,提升了与MS Office办公软件的互操作性,并集成了常用插件和最佳实践配置参数. 使得CKAN原本十分复杂繁琐的部署流程变得非常简单 ...
随机推荐
- 浅析MySQL代价模型:告别盲目使用EXPLAIN,提前预知索引优化策略
背景 在 MySQL 中,当我们为表创建了一个或多个索引后,通常需要在索引定义完成后,根据具体的数据情况执行 EXPLAIN 命令,才能观察到数据库实际使用哪个索引.是否使用索引.这使得我们在添加新索 ...
- VO、DTO、Entity的区别
只能说从实际用法的一般习惯上进行区分: 1.entity 里的每一个字段,与数据库相对应,注意:entity与对应的实际数据库表的字段 没有强制要求但是一般建议保持一致(包括字段数据类型),当然,从实 ...
- [ABC232G] Modulo Shortest Path
Problem Statement We have a directed graph with $N$ vertices, called Vertex $1$, Vertex $2$, $\ldots ...
- 聊一聊 .NET高级调试 内核模式堆泄露
一:背景 1. 讲故事 前几天有位朋友找到我,说他的机器内存在不断的上涨,但在任务管理器中查不出是哪个进程吃的内存,特别奇怪,截图如下: 在我的分析旅程中都是用户态模式的内存泄漏,像上图中的异常征兆已 ...
- 01 MyBatis第一个应用程序
1.MyBatis是什么? mybatis是一个基于java的持久层框架. 2.什么是持久化 数据由瞬态状态变为持久状态. 3.持久层: 完成持久化工作的代码块. -- DAO层,将数据存到数据库 4 ...
- Scrapy在pipeline中集成mongodb
settings.py中设置配置项 MONGODB_HOST = "127.0.0.1" MONGODB_PORT = 27017 MONGODB_DB_NAME = " ...
- 华企盾DSC可能涉及的Linux命令
掌握Linux系统的基本命令 详细使用请参考:Linux命令大全 uname 查看系统信息 wget 文件下载 chmod 改变文件或目录权限 ls 显示指定工作目录下的内容及属性信息 cd 切换当前 ...
- vue 2实战系列 —— 复习Vue
复习Vue 近期需要接手 vue 2的项目,许久未写,语法有些陌生.本篇将较全面复习 vue 2. Tip: 项目是基于 ant-design-vue-pro ant-design-vue-pro 由 ...
- Spring 事务的实现原理
在执行访问数据库相关的操作中,特别是针对数据的修改操作,由于对于数据的修改可能会出现异常,因此对于整个一组的数据修改实际上都不能算是生效的,在这种情况下,需要使用事务的 "回滚" ...
- vue强制横屏
在app.vue中 <template> <div id="app"> <router-view /> </div> </te ...
