第一百一十一篇:基本引用类型Date
好家伙,本篇为《JS高级程序设计》第五章的学习笔记
1.基本引用类型
引用值(或者对象)是某个特定引用类型的实例,在ECMAScript中,引用类型是把数据和功能组织到一起的结构,(像极了“类”)
经常被人错误的称作“类”。
虽然从技术上讲JavaScript是一门面向对象语言,但是ECMAScript缺少传统的面向对象编程语言所具备的某些基本结构,
包括类和接口。引用类型有时候也被称为对象定义,因为他们描述了自己的对象引诱的属性和方法。
对象被认为是某个特定引用类型的实例。新对象通过使用new操作符后跟一个构造函数(constructor)来创建。
构造函数就是用来创建新对象的函数,比如下面这行代码:
let now= new Date();
这行代码创建了引用类型Date的一个新实例,并将它保存在变量now中。
Date()在这里就是构造函数,它负责创建一个只有默认属性和方法的简单对象。
ECMAScript提供了很多像 Date 这样的原生引用类型,帮助开发者实现常见的任务。
2.Date()
看他名字就知道,这肯定是一个跟时间有关的引用类型
使用new操作符来调用Date构造函数:
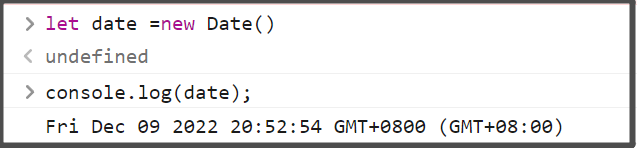
let date =new Date()
来看看我们的”日期“长什么样:

在不给Date()构造函数传参的情况下,创建的对象将保存当前日期和时间。
如果我们要基于其它日期和时间创建日期对象,则必须传入其毫秒表示(1970年1月1日24点之后的毫秒数)

(我去,还真是)
所以我们会有辅助方法:Date.parse()和Date.UTC()
2.1.Date.parse()
Date.parse()方法接收一个表示日期的字符申参数,尝试将这个字符串转换为表示该日期的意数。
所有实 现都必须支持下列日期格式:
口“月/日/年”,如*5/23/2019*;
口“月名日,年”,如“May 23,2019";
口“周几月名日年时:分:秒时区”,如*Tue May 23 2019 00:00:00 GMT—0700";
ISO 8601扩展格式“YYYY-MM-DDTHH:mm:ss.sssZ”,如2019-05-23T00:00:00(只适用于 兼容ES5的实现)。
如果传给Date.parse()的字符串并不表示日期,则该方法会返回NaN。
如果直接把表示日期的字符串传给Date 构造函数,那么Date会在后台调用Date.parse()。
换句话说,下面两行代码代码跟前面那行代码是等价的:
let today = new Date(Date.parse("December 9,2022"));
let tomorrow = new Date("December 9,2022");
看图

2.2.Date.UTC()
Date.UTC()方法也返回日期的毫秒表示,但使用的是跟Date.parse()不同的信息来生成这个值。
传给Date.UTC()的参数是年、零起点月数(1月是0,2月是1,以此类推)、日(1~31)、时(0~23)、分、秒和毫秒。
这些参数中,只有前两个(年和月)是必需的。如果不提供日,那么默认为1日。
其他参数的默认值都是0。例子如下:
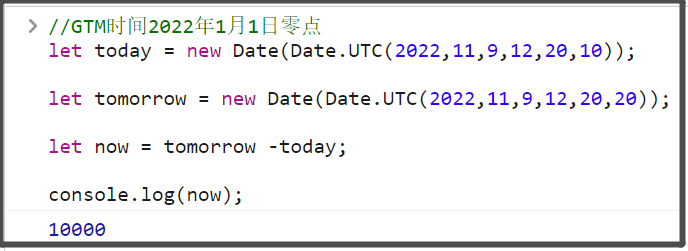
//GTM时间2022年1月1日零点
let today = new Date(Date.UTC(2022,0)); //GMT时间2022年12月9日,20点20分20秒
//注意月是要减一输入的
let tomorrow = new Date(Date.UTC(2022,11,9,12,20,20)); console.log(today);
console.log(tomorrow);

(发现了一些和书里面不同的地方,比如输入的小时,会给你从早上八点开始加,如输入12,输出的就是 20:00 )
与Date.parse()一样,Date.UTC()也会被Date构造函数隐式调用,但有一个区别:
这种情况下创建的是本地日期,不是GMT日期。不过Date 构造函数跟 Date.UTC()接收的参数是一样的。
因此,如果第一个参数是数值,则构造函数假设它是日期中的年,第二个参数就是月,以此类推
//本地时间2022年12月9日,12点20分20秒
let today = new Date(2022, 11, 9, 12, 20, 20);
//GMT时间2022年12月9日,20点20分20秒
let tomorrow = new Date(Date.UTC(2022, 11, 9, 12, 20, 20));

2.3.时间的加减法
我们可以对时间进行加减操作
//GTM时间2022年12月9日,20点20分10秒
let today = new Date(Date.UTC(2022,11,9,12,20,10));
//GMT时间2022年12月9日,20点20分20秒
let tomorrow = new Date(Date.UTC(2022,11,9,12,20,20)); let now = tomorrow -today; console.log(now);

亦或是去看看一个函数的执行时间
function dosth() {}
let start = new Date();
dosth();
let now =new Date();
result = now -start;
(ennn,也不完全能看到)

3.继承的方法
与其他类型一样,Date类型重写了 toLocalestring()、tostring()和valueof()方法。但与
其他类型不同,重写后这些方法的返回值不一样。Date类型的toLocalestring()方法返回与浏览器运行的本地环境一致的日期和时间。
这通常意味着格式中包含针对时间的AM(上午)或PM(下午),但不包含时区信息(具体格式可能因浏览器而不同)。
tostring()方法通常返回带时区信息的日期和时间,而时间也是以24小时制(0~23)表示的。
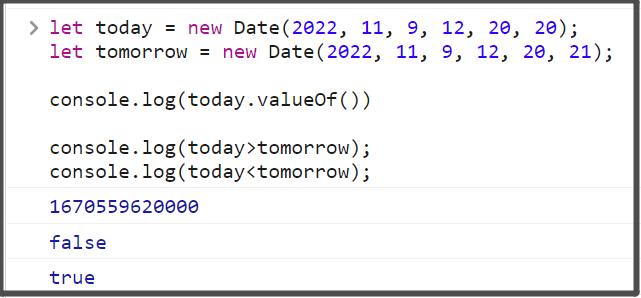
Date类型的valueOf()方法根本不返回字符串,这个方法被重写后返回的是日期的毫秒表示,
因此,操作符(如大小于号)可以直接使用它返回的值,举个例子:
let today = new Date(2022, 11, 9, 12, 20, 20);
let tomorrow = new Date(2022, 11, 9, 12, 20, 21); console.log(today.valueOf()) console.log(today>tomorrow);
console.log(today<tomorrow);

That's all
第一百一十一篇:基本引用类型Date的更多相关文章
- “全栈2019”Java第一百一十一章:内部类可以被覆盖吗?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- python第一百一十一天 --Django 6 model 的相关操作
创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行数据库操作 import MySQLdb def GetList(sql): db ...
- 第一百一十七篇: JavaScript 工厂模式和原型模式
好家伙,本篇为<JS高级程序设计>第八章"对象.类与面向对象编程"学习笔记 1.工厂模式 工厂模式是另外一种关注对象创建概念的创建模式. 它的领域中同其它模式的不同 ...
- 第一百一十一节,JavaScript,BOM浏览器对象模型
JavaScript,BOM浏览器对象模型 学习要点: 1.window对象 2.location对象 3.history对象 BOM也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM ...
- 【leetcode 简单】 第一百一十一题 可怜的小猪
有1000只水桶,其中有且只有一桶装的含有毒药,其余装的都是水.它们从外观看起来都一样.如果小猪喝了毒药,它会在15分钟内死去. 问题来了,如果需要你在一小时内,弄清楚哪只水桶含有毒药,你最少需要多少 ...
- “全栈2019”Java第一百一十章:局部内部类与匿名内部类区别详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 第十一篇 Integration Services:日志记录
本篇文章是Integration Services系列的第十一篇,详细内容请参考原文. 简介在前一篇,我们讨论了事件行为.我们分享了操纵事件冒泡默认行为的方法,介绍了父子模式.在这一篇,我们会配置SS ...
- 第十一篇 SQL Server安全审核
本篇文章是SQL Server安全系列的第十一篇,详细内容请参考原文. SQL Server审核SQL Server审核是指你可以在数据库或服务器实例监控事件.审核日志包含你选择捕获的事件的列表,在服 ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- .NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来,首先,请允许我长吸一口气!真没想到一份来自28岁老程序员 ...
随机推荐
- 公司内部Oracle RAC测试环境的简单使用说明.
1. 公司内部要测试Oracle RAC系统的创建与测试工作. 因为Oracle RAC 主要需要 多个网段以及共享存储, 直接使用ESXi搭建比较复杂 所以我这边使用vagrant的方式搭建Orac ...
- Windows 可以操纵linux内文件,与本地一致的工具
https://github.com/allanrbo/filesremote/releases/ 感觉挺好的.
- js文件下载blob
使用axios文件下载 if (tableDataSource.selectedRowKeys.length > 0) { //本次请求你携带token axios.defaults.heade ...
- Flask 框架实现自定义分页
手撸的表格分页: Flask框架下的分页,我研究了很久,自带的分页方法不稳定,还不如自己手撸的好使. <!--name:ndex.html--> <!DOCTYPE html> ...
- x64dbg 实现插件Socket反向通信
编写一个带有socket通信功能的插件,x64dbg运行后,用户点击链接按钮可直接连接到外部的python中,python作为服务端,当x64dbg内部出现某个事件后,自动将消息推送到外部python ...
- 《重学Java设计模式》作者开始录视频了!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 1. 前言 哈哈哈,终于对B站下手了! 大家好,我是小傅哥,在紧张.羞涩到适应后,哈哈哈,终于 ...
- 物联网浏览器(IoTBrowser)-Modbus协议集成和测试
Modbus协议在应用中一般用来与PLC或者其他硬件设备通讯,Modbus集成到IoTBrowser使用串口插件模式开发,不同的是采用命令函数,具体可以参考前面几篇文章.目前示例实现了Modbus-R ...
- Android 子线程更新UI的六种方式
1.注意: (1)子线程需要切换到UI线程或者主线程去更新线程. (2)但是子线程单独也是可以更新UI的,只是谷歌要求我们需要到UI线程去更新. eg: @Override protected voi ...
- 教你用JavaScript实现进度条
案例介绍 欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个进度条.进度条数字自动增加,条状图片动画演示进度完成度.通过实战我们将学会函数fun ...
- 【.net core学习一】.net 5.0 webapi部署
服务器:windows server 2012 x64 1.安装IIS: 2.下载并安装 dotnet-hosting-5.0.13-win.exe 下载地址: https://dotnet.micr ...
