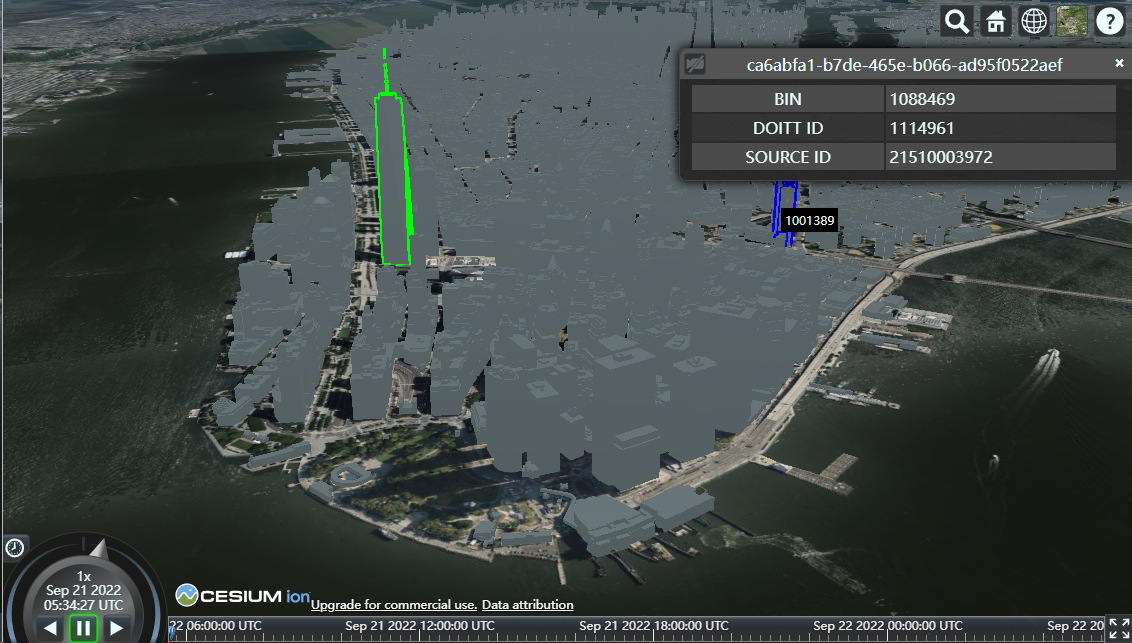
cesium教程7-官方示例翻译-模型要素选择

源代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天地图</title>
<!-- 引用cesium的js和css,天地图的扩展js -->
<!-- <script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script>
<link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/> -->
<script src="js/cesium1.97/Cesium.js"></script>
<script src="js/cesiumTdt.js" ></script>
<link rel="stylesheet" href="js/cesium1.97//Widgets/widgets.css"/>
<style type="text/css">
html, body, #tiandituContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> </head>
<body onload="loadData()">
<div id="tiandituContainer">
</div>
<script>
// 服务负载子域
var subdomains=['0','1','2','3','4','5','6','7']; var viewer;
function loadData()
{
//默认会调用微软virtualearth地图
viewer = new Cesium.Viewer('tiandituContainer',{
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询
baseLayerPicker:true, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:true, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false, //导航指令
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
});
// 隐藏cesium ion
viewer._cesiumWidget._creditContainer.style.display = "none"; //add3DEntityModel("http://211.143.122.110:18062/0820.glb",120.131292,30.471157,0,-17,0,0);
add3DTiles("http://211.143.122.110:18062/fish/09191145/tileset.json",120.131172,30.471307,0); // 将三维球定位到中国
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(120.131372,30.471317, 100),
orientation: {
heading : Cesium.Math.toRadians(250.4202942851978),
pitch : Cesium.Math.toRadians(-78.74026687972041),
roll : Cesium.Math.toRadians(0)
},
complete:function callback() {
// 定位完成之后的回调函数
}
}); mapPickEvent();
} function add3DTiles(url,longitude, latitude, height) {
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url:url,
maximumScreenSpaceError: 2,//默认16,最大屏幕空间错误
//maximumNumberOfLoadedTiles: 1000,
maximumMemoryUsage:512//默认512,内存MB的最大数量
}));
tileset.readyPromise.then((tileset) => {
tileSetAll(tileset,longitude, latitude, height,0,0,108,1);
viewer.zoomTo(tileset);
});
}
function tileSetAll(tileset,longitude,latitude,height,rotateX,rotateY,rotateZ,scale)
{
//旋转角度设置
var mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(rotateX));
var my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(rotateY));
var mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(rotateZ));
var rotationX = Cesium.Matrix4.fromRotationTranslation(mx);
var rotationY = Cesium.Matrix4.fromRotationTranslation(my);
var rotationZ = Cesium.Matrix4.fromRotationTranslation(mz);
//平移 修改经纬度
var position = Cesium.Cartesian3.fromDegrees(longitude,latitude,height);
var transform = Cesium.Transforms.eastNorthUpToFixedFrame(position);
//旋转、平移矩阵相乘
Cesium.Matrix4.multiply(transform, rotationX, transform);
Cesium.Matrix4.multiply(transform, rotationY, transform);
Cesium.Matrix4.multiply(transform, rotationZ, transform);
//缩放 修改缩放比例
var scale1 = Cesium.Matrix4.fromUniformScale(scale);
Cesium.Matrix4.multiply(transform, scale1, transform);
//赋值给tileset
tileset._root.transform = transform; }
function mapPickEvent()
{
// 用html的div实现,在鼠标悬停时显示要素名称
const nameOverlay = document.createElement("div");
viewer.container.appendChild(nameOverlay);
nameOverlay.style.display = "none";
nameOverlay.style.position = "absolute";
nameOverlay.style.bottom = "0";
nameOverlay.style.left = "0";
nameOverlay.style["pointer-events"] = "none";
nameOverlay.style.padding = "4px";
nameOverlay.style.backgroundColor = "black";
nameOverlay.style.color = "white"; // 关于当前选择要素的信息
const selected = {
feature: undefined,
originalColor: new Cesium.Color(),
}; //实体对象,将用来保当前选择要素的信息
const selectedEntity = new Cesium.Entity(); // 左键点击的处理程序,???
//const clickHandler = viewer.screenSpaceEventHandler.getInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK); // Silhouette,如果支持轮廓,悬浮显示蓝色,点击显示绿色
if (Cesium.PostProcessStageLibrary.isSilhouetteSupported(viewer.scene)) {
const silhouetteBlue = Cesium.PostProcessStageLibrary.createEdgeDetectionStage();
silhouetteBlue.uniforms.color = Cesium.Color.BLUE;
silhouetteBlue.uniforms.length = 0.01;
silhouetteBlue.selected = []; const silhouetteGreen = Cesium.PostProcessStageLibrary.createEdgeDetectionStage();
silhouetteGreen.uniforms.color = Cesium.Color.LIME;
silhouetteGreen.uniforms.length = 0.01;
silhouetteGreen.selected = []; // 将2个轮廓绘制添加到viewer
viewer.scene.postProcessStages.add(
Cesium.PostProcessStageLibrary.createSilhouetteStage([
silhouetteBlue,
silhouetteGreen,
])
); // 悬浮要素事件,轮廓显示蓝色Blue
viewer.screenSpaceEventHandler.setInputAction(function onMouseMove(movement) {
silhouetteBlue.selected = []; // pick一个新要素
const pickedFeature = viewer.scene.pick(movement.endPosition);
//如果选择的要素没有定义,则返回空
if (!Cesium.defined(pickedFeature)) {
nameOverlay.style.display = "none";
return;
} // pick要素之后,显示内容
nameOverlay.style.display = "block";
nameOverlay.style.bottom = `${viewer.canvas.clientHeight - movement.endPosition.y}px`;
nameOverlay.style.left = `${movement.endPosition.x}px`;
const name = pickedFeature.getProperty("name");
nameOverlay.textContent = name; // 高亮要素,如果没有被选择
if (pickedFeature !== selected.feature) {
silhouetteBlue.selected = [pickedFeature];
}
},Cesium.ScreenSpaceEventType.MOUSE_MOVE); // 鼠标点击事件,轮廓显示绿色Green,弹框显示详细信息
viewer.screenSpaceEventHandler.setInputAction(function onLeftClick(movement) {
silhouetteGreen.selected = []; // pick要素
const pickedFeature = viewer.scene.pick(movement.position);
//如果选择的要素没有定义,就返回空
if (!Cesium.defined(pickedFeature)) {
//clickHandler(movement);
return;
} // 如果选择要素不是选中内容,就返回
if (silhouetteGreen.selected[0] === pickedFeature) {
return;
} // 保存选定要素的原始颜色
const highlightedFeature = silhouetteBlue.selected[0];
if (pickedFeature === highlightedFeature) {
silhouetteBlue.selected = [];
} // 高亮最新的选择要素
silhouetteGreen.selected = [pickedFeature]; // 设置要素弹框描述信息
const featureName = pickedFeature.getProperty("id");
selectedEntity.name = featureName;
selectedEntity.description =
`${'<table class="cesium-infoBox-defaultTable"><tbody>'+
"<tr><th>ID</th><td>"}${pickedFeature.getProperty("id")}</td></tr>` +
`<tr><th>NAME</th><td>${pickedFeature.getProperty("name")}</td></tr>` +
`</tbody></table>`;
viewer.selectedEntity = selectedEntity;//选择实体添加到视图
},Cesium.ScreenSpaceEventType.LEFT_CLICK);
} else {
// 如果轮廓不支持,则什么也不做 }
}
</script>
</body>
</html>
最后附上官方示例:
cesium教程7-官方示例翻译-模型要素选择的更多相关文章
- Unity性能优化(1)-官方教程The Profiler window翻译
本文是Unity官方教程,性能优化系列的第一篇<The Profiler window>的简单翻译. 相关文章: Unity性能优化(1)-官方教程The Profiler window翻 ...
- 撒花!中文翻译仓库链接已加入 ML.NET 官方示例网站首页
从2018年12月02日决定开始做ML.NET 示例中文版https://github.com/feiyun0112/machinelearning-samples.zh-cn,然后以每天一篇的速度进 ...
- WebGL简易教程(六):第一个三维示例(使用模型视图投影变换)
目录 1. 概述 2. 示例:绘制多个三角形 2.1. Triangle_MVPMatrix.html 2.2. Triangle_MVPMatrix.js 2.2.1. 数据加入Z值 2.2.2. ...
- 基于PyTorch的Seq2Seq翻译模型详细注释介绍(一)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qysh123/article/detai ...
- HMM 自学教程(二)生成模型
本系列文章摘自 52nlp(我爱自然语言处理: http://www.52nlp.cn/),原文链接在 HMM 学习最佳范例,这是针对 国外网站上一个 HMM 教程 的翻译,作者功底很深,翻译得很精彩 ...
- AFNnetworking快速教程,官方入门教程译
AFNnetworking快速教程,官方入门教程译 分类: IOS2013-12-15 20:29 12489人阅读 评论(5) 收藏 举报 afnetworkingjsonios入门教程快速教程 A ...
- ngRx 官方示例分析 - 2. Action 管理
我们从 Action 名称开始. 解决 Action 名称冲突问题 在 ngRx 中,不同的 Action 需要一个 Action Type 进行区分,一般来说,这个 Action Type 是一个字 ...
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
- arcgis python脚本工具实例教程—栅格范围提取至多边形要素类
arcgis python脚本工具实例教程-栅格范围提取至多边形要素类 商务合作,科技咨询,版权转让:向日葵,135-4855_4328,xiexiaokui#qq.com 功能:提取栅格数据的范围, ...
- opencv —— 官方 示例程序
OpenCV 官方提供的示例程序,具体位于...\opencv\sources\samples\cpp 目录下. ...\opencv\sources\samples\cpp\tutorial_cod ...
随机推荐
- Scala 特质(Trait)
1 package chapter06 2 3 object Test13_Trait { 4 def main(args: Array[String]): Unit = { 5 val studen ...
- #组合计数,全排列#洛谷 2518 [HAOI2010]计数
题目 你有一组非零数字(不一定唯一),你可以在其中插入任意个0,这样就可以产生无限个数. 比如说给定{1,2},那么可以生成数字12,21,102,120,201,210,1002,1020,等等. ...
- Spring反序列化JNDI分析
漏洞原理 Spring框架的JtaTransactionManager类中重写了readObject方法,这个方法最终会调用到JNDI中的lookup()方法,关键是里面的参数可控,这就导致了攻击者可 ...
- 部署javaweb项目到阿里云ecs(centos7)
阿里云文档 https://help.aliyun.com/document_detail/51376.html?spm=5176.12901015.0.i12901015.af8f525cCPi8Q ...
- Perm 排列计数——Lucas&dfs
思路:这道题给出的公式看明白后即可得出正解,我们可以把他想象成一颗二叉树,任意一个点的任意一个子孙一直除以2后最终都会到达一终点,终点则为以该点为根的子树的最小值. so--我们可以将根节点作为最后终 ...
- C++ 默认参数与引用传递:语法、用法及示例
C++ 默认参数 默认参数概述 在 C++ 中,函数参数可以拥有默认值.这意味着,在调用函数时,如果省略了某个参数,那么将使用为该参数指定的默认值. 设置默认参数 默认参数值使用等号 = 符号进行设置 ...
- vscode设置语法错误时在文件名显示报错
- JavaIDEA配置JDBC数据库连接+可视化页面
"感谢您阅读本篇博客!如果您觉得本文对您有所帮助或启发,请不吝点赞和分享给更多的朋友.您的支持是我持续创作的动力,也欢迎留言交流,让我们一起探讨技术,共同成长!谢谢!" 0X01 ...
- 力扣182(MySQL)-查找重复的电子邮箱(简单)
题目: 编写一个 SQL 查询,查找 Person 表中所有重复的电子邮箱. 示例: 解题思路: 方法一: 使用group by 按Email来分组,然后使用having选择count(id)> ...
- 谢老师2024春 - Day1:组合数学
Day1:组合数学 A - P5520 [yLOI2019] 青原樱 隔板法: 已选择的位置:\(m\) 棵樱花树. 未选择的位置:\(n-m\) 个空位置 板的数量(一棵樱花树就是一个板):\(m\ ...
