超级简单实用的CSS3动画,增添网页效果
有时候做网页,如果都写成静态的没有动态效果,犹如一张张图片,没有视觉感受,没有达到很好的视觉效果。
其实一些简单的CSS3动画,可以增添网页的动态感,使自己设计的网页更有视觉享受。
1.图片有一定角度的旋转
代码实现:
<!DOCTYPE html>
<html>
<head>
<title>css3 animation</title>
<style type="text/css">
.animation{animation: myc 3s infinite;}
@keyframes myc{
50%{transform:rotate(-5deg);}
}
@-webkit-keyframes myc{
50%{-webkit-transform:rotate(-5deg);}
}
@-o-keyframes myc{
50%{-o-transform:rotate(-5deg);}
} </style> </head>
<body>
<div class="animation">
<img src="data:images/carton2.png"><br/>
</div>
</body>
</html>
3.实现图片上下运动
<html>
<style type="text/css">
.ani{ -webkit-animation: khbtn 2s ease-in-out infinite ; animation: khbtn 2s ease-in-out infinite ; animation-fill-mode: forwards;} @-moz-keyframes khbtn{
0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)}
20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
}
@-webkit-keyframes khbtn{
0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)}
20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
}
@keyframes khbtn{
0%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
10%{-webkit-transform:translateY(-6px);-ms-transform:translateY(-6px);-o-transform:translateY(-6px);transform:translateY(-6px)}
20%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
100%{-webkit-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}
}
</style>
</html>
<body>
<img src="data:images/carton2.png" class="ani">
</body>
</html>
4.实现小图片的晃动,可以用在网页中含有雪花,金币等,做一些小动画

<!DOCTYPE html>
<html>
<head>
<title>css3 animation</title>
<style type="text/css">
.icons .ico img { -webkit-animation: iconShake 2s infinite ease-in-out; animation: iconShake 2s infinite ease-in-out; animation-fill-mode: initial; }
.icons .ico.ic2 img { -webkit-animation-delay: .2s;animation-delay: .2s; }
.icons .ico.ic3 img { -webkit-animation-delay: .4s;animation-delay: .4s; }
.icons .ico.ic4 img { -webkit-animation-delay: .15s;animation-delay: .15s; }
.icons .ico.ic5 img { -webkit-animation-delay: .3s;animation-delay: .3s; }
.icons .ico.ic6 img { -webkit-animation-delay: .25s;animation-delay: .25s; }
.icons .ico.ic7 img { -webkit-animation-delay: .35s;animation-delay: .35s; } @-moz-keyframes iconShake {
0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); }
100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
}
@-webkit-keyframes iconShake {
0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); }
100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
}
@keyframes iconShake {
0% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
50% { -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); transform: translateY(-10px); }
100% { -webkit-transform: translateX(0) translateY(0); -moz-transform: translateX(0) translateY(0); transform: translateX(0) translateY(0); }
}
</style> </head>
<body>
<div class="icons">
<div class="ico ic1" style="opacity: 1; top: 0px;margin-left: 30px;"><img src="data:images/1.png" alt=""></div>
<div class="ico ic2" style="opacity: 1; top: 0px;margin-left: 100px;"><img src="data:images/2.png" alt=""></div>
<div class="ico ic3" style="opacity: 1; top: 0px;margin-left: 300px;"><img src="data:images/3.png" alt=""></div>
<div class="ico ic4" style="opacity: 1; top: 0px;margin-left: 50px;"><img src="data:images/4.png" alt=""></div>
<div class="ico ic5" style="opacity: 1; top: 0px;margin-left: 300px;"><img src="data:images/5.png" alt=""></div>
<div class="ico ic6" style="opacity: 1; top: 0px;margin-left: 10px;"><img src="data:images/6.png" alt=""></div>
<div class="ico ic7" style="opacity: 1; top: 0px;"><img src="data:images/7.png" alt=""></div>
</div>
</body>
</html>
5.大眼睛blink,blink眨

这个没有用到CSS3动画,只用到了两张图片,用绝对定位把眼睛定位好即可


<style>
.blink{position: relative;}
.eye{position: absolute;top: 35px;left: 20px;}
</style>
<div class="blink" >
<img src="data:images/carton2.png" >
<img src="data:images/blink.gif" class="eye">
</div>
6.动态的进度条和向上滚动的图片:
进度条有一个小小的gif图片


<!DOCTYPE html>
<html>
<head>
<title>css3 animation</title>
<style type="text/css">
.percent .pbg{ border:1px solid #f1d99b; height: 13px; position: relative; border-radius: 12px; overflow: hidden;width: 200px; }
.percent .pbg .bar{ width: 91.2%; position: absolute; height: 15px; left: -1px; top: -1px; overflow: hidden; }
.percent .bar span{ display: block; background: url(images/percent.gif) 0 center repeat-x; height: 100%; position: relative; overflow: hidden; }
.percent .bar span:after{ content: ''; display: block; width: 0; height: 0; border-style: solid; border-width: 14px; border-color: transparent #fff transparent transparent; position: absolute; right: 0; top: 0; z-index: 2; }
.percent .bar span:before{ content: ''; display: block; position: absolute; right: 0; top: 0; z-index: 1; width: 25px; height: 13px; background: url(images/bar2.png) 0 0 no-repeat; }
.percent .bar.ani span{ -webkit-animation: progressbar .8s ease-in-out; animation: progressbar .8s ease-in-out; animation-fill-mode: forwards;}
@-moz-keyframes progressbar{ 0%{width:0} 100%{width:100%}}
@-webkit-keyframes progressbar{ 0%{width:0} 100%{width:100%}}
@keyframes progressbar{ 0%{width:0} 100%{width:100%}} .animation-top{height: 37px;overflow: hidden;position: absolute;width: 25px;}
.img1{height: 37px; position: absolute;-webkit-animation: anim1 5s linear infinite;}
.img2{height: 37px; position: absolute; -webkit-animation: anim2 5s linear infinite;}
@keyframes anim1{
0% {top: 37px;opacity: 1}
50% {top: -37px;opacity: 1}
75% {top: -37px ;opacity: 0}
100%{top:344px;opacity: 0}
}
@keyframes anim2{
0% {top: -37px;opacity: 0;}
50% {top: 37px;opacity: 0;}
75% {top:37px ;opacity: 1;}
100%{top:-37px;opacity: 1}
}
</style> </head>
<body>
<div class="percent">
<div class="pbg">
<div class="bar ani" style="width: 62%; opacity: 1;"><span class=""></span></div>
</div>
</div>
<div class="animation-top">
<img class="img1" src="data:images/1.png"><br/>
<img class="img2" src="data:images/2.png">
</div>
</body>
</html>
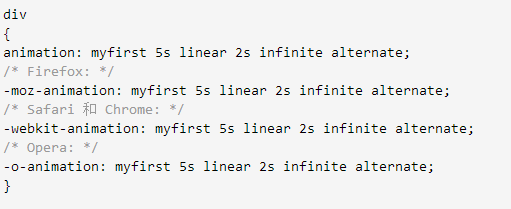
CSS3动画的语法:


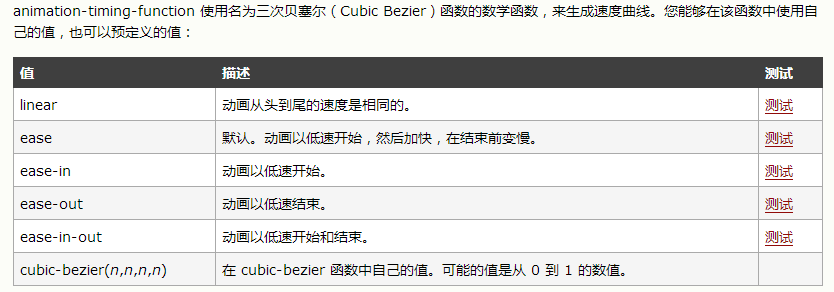
div{animation:myfirst(animation-name---动画的名字),5s(animation-duration---规定动画完成一个周期所花费的秒或毫秒),linear(animation-timing-function---规定动画的速度曲线),infinite(animation-iteration-count---规定动画被播放的次数),alternate(animation-direction---动画应该轮流反向播放))

@keyframes myfirst //定义动画
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
超级简单实用的CSS3动画,增添网页效果的更多相关文章
- zw版_Halcon图像交换、数据格式、以及超级简单实用的DIY全内存计算.TXT
zw版_Halcon图像交换.数据格式.以及超级简单实用的DIY全内存计算.TXT Halcon由于效率和其他原因,内部图像采用了很多自有格式,提高运行速度,但在数据交换方面非常麻烦. 特别是基于co ...
- 超级简单实用的前端必备技能-javascript-全屏滚动插件
fullPage.js fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便.很轻松的制作出全屏网站 本章内容将详细介绍Android事件的具体处理及常见事件. 主要功能 支持 ...
- 使用jQuery创建可删除添加行的动态表格,超级简单实用的方法
使用jQuery动态的添加和删除表格里面的行,不多说了直接上代码. <!DOCTYPE html> <html> <head> <meta charset=& ...
- css3动画图片波纹效果
这里的图片很有特点,下面有演示图片样式 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- 超酷震撼 HTML5/CSS3动画应用及源码
HTML5可以制作非常华丽的动画效果,这点通过之前的分享学习我们已经有深刻的了解了,今天我们主要来分享一些HTML5结合CSS3形成的超炫震撼的动画应用以及它们的源代码,真的非常不错. 1.纯CSS3 ...
- CSS3动画:YouTube的红色激光进度条
本文只是讨论和实现了动画效果,并未将动画与页面实际下载关联,有朋友们问如何应用,可以使用现成的一些插件比如这个,这个,还有这个. 之前一篇文章<CSS3 动画一瞥>简单介绍了CSS3动画相 ...
- 常用分享功能.超级简单,qq 微信 新浪微博分享
<div id="share"> <a href="javascript:void(0)" share-type="qzone&qu ...
- 使用jquery封装的动画脚本(无动画、css3动画、js动画)
自己封装好的showhide.js 包含无动画.css3动画.js动画 包括:fade(淡入淡出) slideUpDown(上下滑动) slideLeftRight(左右滑动) fadeSlid ...
- 8款超酷而实用的CSS3按钮动画
1.CSS3分享按钮动画特效 这是一款基于CSS3的社会化分享按钮,按钮非常简单,提供了分享到twitter.facebook.youtube等大型社交网站.每一个分享按钮都有个大社交网站的Logo图 ...
- SASS使用CSS3动画并使动画暂停和停止在最后一帧的简单例子
今天在手机上试了试这个 css3 动画效果,可以把动画效果停留在最后一帧上,以及鼠标 :hover 暂停动画,比较实用的功能,不用 JS 也能实现这些效果了. 不过测试体验感觉手机上没有 jQuery ...
随机推荐
- #费马小定理,BSGS#BZOJ 3285 离散对数解指数方程
题目 求最小的正整数 \(x\) 满足 \(g^{ax+b}\equiv c\pmod p\) 其中 \(p\) 是一个质数, \(g,a,b,c\leq 10^{1000000},p\leq 2^{ ...
- Ryoku 的新年欢乐赛
目录 前言 洛谷 6033 Ryoku 的探索 题目 分析 代码 洛谷 6034 Ryoku 与最初之人笔记 题目 分析O(log^2n) 代码(赛时AC) 分析O(logn) 代码(赛后) 洛谷 6 ...
- OpenHarmony社区运营报告(2023年5月)
本月快讯 ● 2023年6月11-13日,2023开放原子全球开源峰会即将在北京北人亦创国际会展中心盛大开幕.2023开放原子全球开源峰会上,OpenAtom OpenHarmony(以下简称&q ...
- Java 抽象类与方法:实现安全性与代码重用
Java 内部类 简介 在 Java 中,可以嵌套类(即类内部的类),称为内部类.嵌套类的目的是将属于一起的类分组,从而使您的代码更可读和可维护. 访问内部类 要访问内部类,请创建外部类的对象,然后创 ...
- Spring 框架模块深度解析:核心容器、数据访问、Web 层与其他关键模块
Spring 可能成为您的所有企业应用程序的一站式商店.但是,Spring 是模块化的,允许您挑选适用于您的模块,而无需引入其他模块.下面的部分提供了 Spring Framework 中所有可用模块 ...
- Nacos无法连接wsl2上部署的MySQL
情况描述 在部署Nacos时,需要连接MySQL数据库管理数据,但是如果连接的是wsl2上部署的MySQL,使用127.0.0.1或者localhost,通常会出现如下错误: org.springfr ...
- Windows wsl2支持systemd
背景 很多Linux发行版都是使用systemd来管理程序进程,但是在WSL中默认是用init来管理进程的. 为了符合长久的使用习惯,且省去不必要的学习成本,就在WSL的发行版(我这里安装的是Ubun ...
- 通过path在windows下临时修改python和pip路径 以便于配置环境只对当前命令行窗口生效
配置前 在cmd命令行下输入新env的路径 path=D:\Miniconda2\envs\openmmlab\openmmlab;D:\Miniconda2\envs\openmmlab\openm ...
- k8s之存储卷OpenEBS
一.OpenEBS简介 OpenEBS 是一种开源云原生存储解决方案,托管于 CNCF 基金会,目前该项目处于沙箱阶段. OpenEBS能够将Kubernetes工作节点上可用的住何存储转换为术卷或分 ...
- 剑指offer05(Java)-替换空格(简单)
题目: 请实现一个函数,把字符串 s 中的每个空格替换成"%20". 示例 1: 输入:s = "We are happy."输出:"We%20are ...
