Power BI实用技巧:轻松打造专业级甘特图
Power BI实用技巧:轻松打造专业级甘特图
大家好,今天我们要一起探索Power BI中一个既实用又强大的功能——制作甘特图。甘特图以其直观展示项目时间线和任务进度的特点,在项目管理中扮演着重要角色,今天将为大家带来两种不同的甘特图制作方式——堆积条形甘特图、第三方视觉对象甘特图。现在,就让我们一起看看如何在Power BI中快速打造出专业级的甘特图吧!
步骤一:准备数据——数据清洗
首先,确保你的数据集中包含以下关键列:
任务名称:用于标识每个任务。
开始日期:任务开始的日期。
结束日期:任务预计完成的日期。
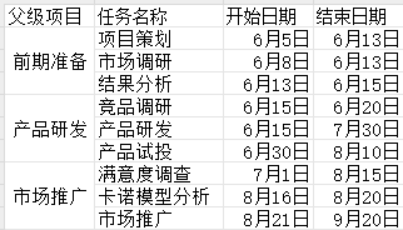
以下图为例:

导入数据,进行数据清洗:
1、添加索引列
2、向下填充父级项目
3、
添加自定义列 = Table.AddColumn(重排序的列, "持续天数", each [结束日期]-[开始日期])
结果输出如下图

步骤二:数据建模——数据计算
1、新建列计算推进天数
推进天数 = SWITCH(TRUE(), TODAY()-[开始日期].[Date]>[持续天数],[持续天数], AND(TODAY()-[开始日期].[Date]<[持续天数],TODAY()-[开始日期].[Date]>0),TODAY()-[开始日期].[Date], TODAY()-[开始日期].[Date]<0,0, BLANK())
上面的公式逻辑是,通过对项目开始日期到今日的日期差与持续天数对比,得出目前推进天数,值得注意的是,计算后的日期差为正数、零、负数,所以需要用条件函数将其转换为合理结果;
2、新建列计算项目进度
项目进度 = [推进天数]/[持续天数]
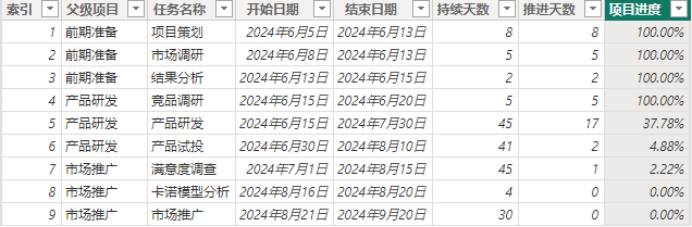
结果输出如下图

步骤三:可视化输出——辅助度量值建立
甘特图制图原理,就是用Y轴区分项目,X轴显示每个项目的日期范围,所以非常适用堆积条形图制作。
首先我们要建立两个度量值,来辅助图表呈现
1、
最早日期 = MINX(ALL('项目管理'),'项目管理'[开始日期])
项目起点 = INT(MAX('项目管理'[开始日期])-[最早日期])
这两个度量值的建立是为了让所有条形的起点为最早日期;
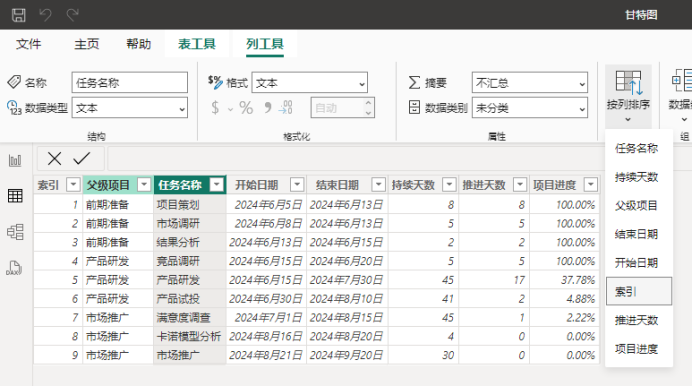
2、导入堆积条形图,Y轴添加项目名称(当添加项目名称后,发现项目名称并未按照事先排列顺序呈现,这时候我们添加的索引就可以发挥其作用了,如图选中任务名称,点击列工具选项卡,按列排序功能,选择索引),

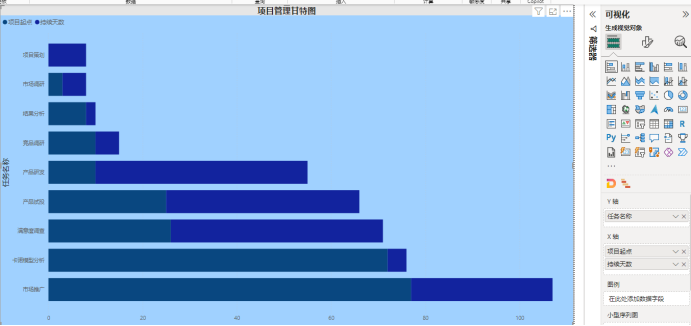
X轴添加项目起点和持续天数,呈现如下图效果:

然后将项目起点柱形颜色设置为与背景一致,就得到下图效果

这就形成一个简单甘特图
为了能够更直观的看出项目进行状态,将把不同的状态用不同的颜色区分出来,我们就需要在添加三个度量值:
推进中 = CALCULATE(SUM('项目管理'[持续天数]),'项目管理'[项目进度]<1&&'项目管理'[项目进度]>0)
未开始 = CALCULATE(SUM('项目管理'[持续天数]),'项目管理'[项目进度]=0)
已结束 = CALCULATE(SUM('项目管理'[持续天数]),'项目管理'[项目进度]=1)
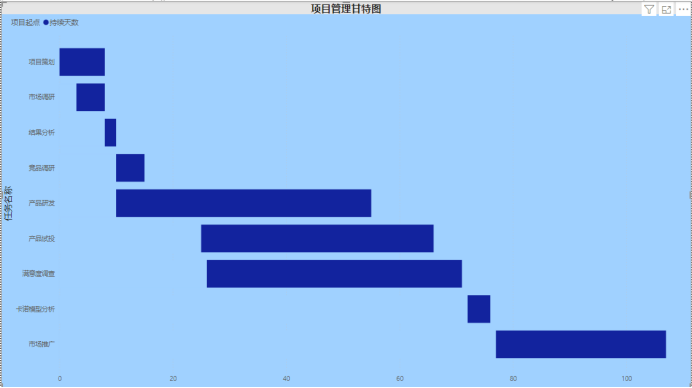
然后将三个度量值添加到X轴,并设置不同颜色就可以的到下图的效果

进阶技巧:
此时虽然图表看起来已经清晰不少,但是无法直观看至今为止的进度,那么如何将日期标识上去呢?这里就用到辅助线功能,首先建立一个度量值:
今日刻度 = INT(TODAY()-[最早日期])
然后用此度量值给图表添加恒定线,并将辅助线名称修改为今日,就可以模拟出今日日期刻度

当然Power BI如此强大,一个甘特图而已,一定要这样繁琐吗?答案是否定的,我们还可以通过第三方图表更轻松更美观的呈现甘特图,下面我们来详细看看第三方图表甘特图的制作方法吧;
步骤一:添加第三方视觉对象Gantt;
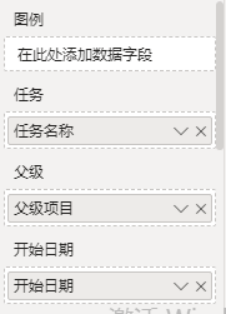
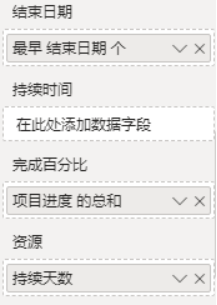
步骤二:如下图添加字段;


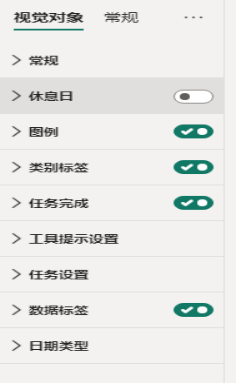
步骤三:如下图设置可视化对象;

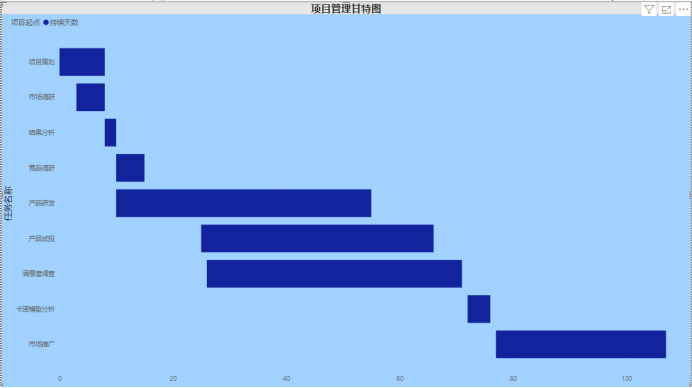
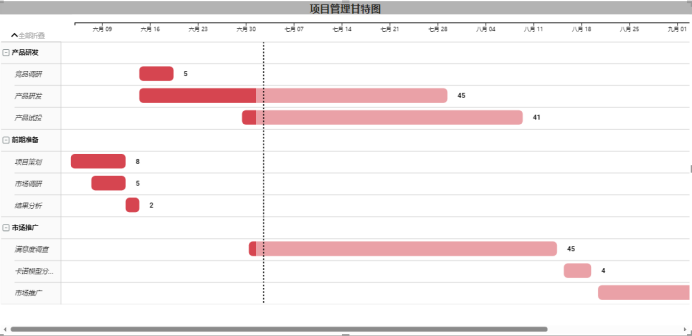
便可得到如下图的甘特图效果:

现在,你已经成功在Power BI中制作了一个专业级的甘特图。这个甘特图将帮助你更直观地跟踪项目进度,识别潜在的延误,并做出及时的调整。
希望这个技巧能帮助你在项目管理中更加得心应手!如果你有任何疑问或想要探索更多Power BI的功能,请随时告诉我们。
目前已组建有BI在线服务团队,活跃接单老师超百人,专注解决BI横向、纵向相关的各类技术问题,包括但不限于各类BI工具、python、数据仓库、编程开发等服务。
BI包括但不限于永洪bi、quickbi、PowerBI、FineBI、Finereport、smartbi、tableau、qliksense等BI工具 ,可以制作BI系统,或解决单个项目,单个问题,考试相关、一对一教学等服务
有意联系瓶子微信:wdfyqx
Power BI实用技巧:轻松打造专业级甘特图的更多相关文章
- 数据可视化之powerBI技巧(二十三)Power BI可视化技巧,使用DAX自定义时间轴
按照自然日历来展现疫情数据时,是这样的效果, 由于各个国家的疫情爆发时间不一致,按自然日期坐标轴很难比较各个国家的蔓延速度. 如果各个国家都从蔓延日开始统计,展示之后每日的确诊人数,就是同样的时间轴 ...
- 数据可视化之powerBI技巧(十八)Power BI动态技巧:动态显示列和度量值
今天分享一个可视化小技巧,如何在PowerBI的表格中动态显示需要的列? 就是这样的效果, 也就是根据切片器的筛选,来显示需要的列,做起来很简单,步骤如下: 01 逆透视表 进入Powerquery编 ...
- 数据可视化之powerBI技巧(十五)采悟:Power BI动态技巧:动态显示数据层级
今天给大家分享一个动态显示数据层级的技巧,效果如下: 无论想按什么维度.什么顺序查看分析数据,只需要选择不同的切片器组合就行了. 方法如下:01 | 把数据聚合为分析需要的最细粒度 本文假设最细分析粒 ...
- 数据可视化之DAX篇(二十四)Power BI应用技巧:在总计行实现条件格式
https://zhuanlan.zhihu.com/p/98975646 如何将表格或者矩阵中值的条件格式也应用于总计行? 目前PowerBI并不支持这种功能,无法在总计行或者小计行上应用条件格式, ...
- 设计精美Power BI报告的五大秘诀
众所周知,Power BI可以帮助您创建交互式且信息丰富的报告,但使用Power BI 制作精美而实用的报告对我们这群IT人员而言,却是一个巨大的痛苦:但个人觉得不能就此止步,通过不断实践练习,小悦采 ...
- POWER BI报表服务器混合云初了解
Power BI报表服务器 购买Power BI Premium时,你可以获取2个产品,一个是Power BI Service另外一个是Power BI Report Server. Power BI ...
- 第一篇:Power BI数据可视化概述
前言 "可视化之工具,可爱者甚蕃.统计学家独爱R,自Python来,世人盛爱matplotlib.余独爱Power BI之出微软而不染(免费),濯Office而不妖(够精简).......& ...
- 数据可视化之powerBI技巧(二十一)简单三个步骤,轻松管理你的Power BI度量值
最近碰到几个星友的问题,都是问我之前分享的源文件是如何把度量值分门别类放到不同的文件夹中的,就像这样, 其实在之前的文章中也曾提及过做法,这里再详细说一下制作步骤: 01 | 新建一个空表 点击菜单栏 ...
- 一起学微软Power BI系列-使用技巧(3)Power BI安卓手机版安装与体验
Power BI有手机版,目前支持安卓,苹果和WP,不过没有WP手机,苹果在国内还不能用,要FQ和用就不测试了.安卓的我也也是费了九牛二虎之力才把app下载下来,把方法分享给大家. FQ太麻烦,所以建 ...
- 一起学微软Power BI系列-使用技巧(2)连接Excel数据源错误解决方法
上一篇文章一起学微软Power BI系列-使用技巧(1)连接Oracle与Mysql数据库中,我们介绍了Power BI Desktop中连接Oracle和Mysql的方法,其实说到底还是驱动的问题, ...
随机推荐
- 简说Python之面向对象
目录 Python对象 对象的内置方法 __init__方法 __str__方法 对象的多态 对象的封装 对象的继承 之前介绍了函数.对象代表了什么.可以称为"一篮子"计划,把数据 ...
- rails角本启动和停止
start.sh #!/bin/bash nohup rails s Puma -d >> run_log.log 2>&1 & stop.sh #!/bin/bas ...
- 数据转换2-无人机航拍倾斜摄影转换成OSGB格式
首先软件的下载和安装参考下面链接 http://www.xue51.com/soft/53013.html 0.首先打开软件,要打开2个哦. 打数据处理开后台 ContextCapture Engin ...
- 在 WPF 中集成 ASP.NET Core 和 WebView2 用于集成 SPA 应用
背景 我们有些工具在 Web 版中已经有了很好的实践,而在 WPF 中重新开发也是一种费时费力的操作,那么直接集成则是最省事省力的方法了. 修改项目文件 我们首先修改项目文件,让 WPF 项目可以包含 ...
- 一些常用但是不好记的css样式
设置滚动条样式 /*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/ height: 10px; ...
- Must use PackageReference 解决办法
Must use PackageReference 这是因为 .net framework的项目 在nuget时,引用到了 .net core 下的包. 解决办法,把之前引用的相关包全部在nuget上 ...
- C# EF 使用sqlite 数据库出现表名出现dbo的坑
当ef使用sqlite时,正常情况映射的表名是没有dbo开头的.这个dbo是映射的sa用户,而sqlite是没有用户的.所以映射出的sql语句是查不到数据的. 我在网上找半天解决方案,都不得行.后 ...
- C# 数独 解法
按照人的思维来做的. MyPos 就是 数组 行 列值. public class CalcShuDu { public int[][] IArrSd; public int IBlankCount; ...
- HMI-Board上手指南
介绍 HMI-Board为 RT-Thread 联合瑞萨推出的高性价比图形评估套件,取代传统的 HMI+主控板硬件,一套硬件即可实现 HMI+IoT+控制的全套能力.依托于瑞萨高性能芯片 RA6M3 ...
- Linux字符设备驱动学习
注:本文是<Linux设备驱动开发详解:基于最新的Linux 4.0内核 by 宋宝华 >一书学习的笔记,大部分内容为书籍中的内容. 书籍可直接在微信读书中查看:Linux设备驱动开发详解 ...
