js 字符串格式数组转为数组对象
工作中经常会遇到将json字符串转换为json对象,但是将字符串格式数组转为数组对象的场景却不多
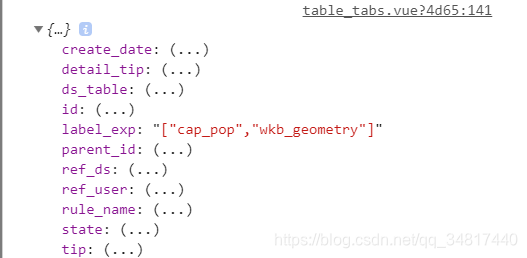
如:

其中label_exp: "["cap_pop","wkb_geometry"]" 就是需要操作的数组对象
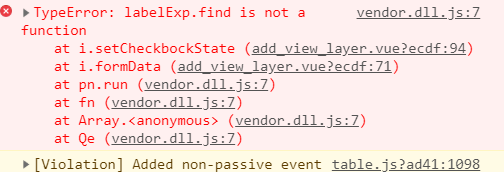
假如我们直接使用obj.label_exp.find(item=>{})会提示该label_exp不是一个function
如:

好嘛,那我们换着 使用
for(let i=0;i<labelExp.length;i++){
console.log(labelExp[i]);
}
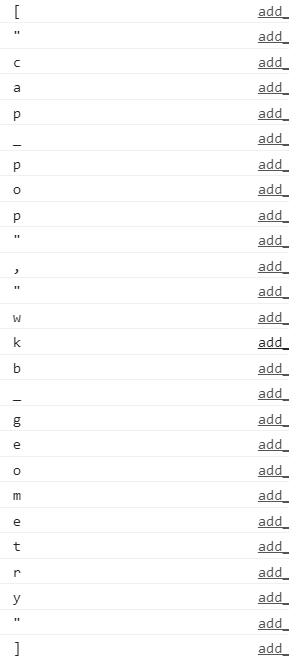
会取到label_exp: "["cap_pop","wkb_geometry"]" 中的每一个字符
如:

最后使用到了eval 将字符串转换为真正的数组对象
console.log(labelExp);
let labelExpArr = eval('('+labelExp+')');
console.log(labelExpArr);
这样就对了
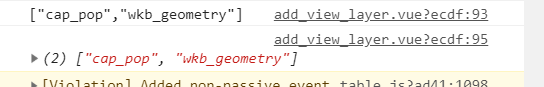
来我们从打印中对比一下转换前后的两个对象的区别
如:

对比着看是否很明显就能区分哪一个是数组对象呢? 假如我们光看第一个,如:

是否会认为这就一个数组对象呢?
其实evel 应用于json 取值的场景也很多,如下面的一个简单的json
var jsonobj ={
psnLoanCount1:12,
psnLoanCount2:22,
psnLoanCount3:33,
psnLoanCount4:44,
psnLoanCount5:55,
psnLoanCount6:66,
lozd:'kk',
uewjh:'kk',
jdvn:'odsj',
ucnd:'ucn'
};
假如我们想把所有包含psnLoanCount的字段的值统计起啦,这里就可以用到eval了
var sumCount = function(jsonobj){
var count_primal;
//遍历数据json 获取对应的字段filed
for(var k in jsonobj){
if(k.indexOf("Count")>0){
count_primal==null||count_primal==""?count_primal=k:"";//只接受第一个参数
}
}
//截取掉实参值的最后一位,因为最后一位为数字 如:psnLoanCount1
var count=count_primal.substring(0,count_primal.length-1);
var total=0;
for(var i=1;i<7;i++){
//define variable_value key
var variableKey_value=count+i;
total+= eval("jsonobj."+variableKey_value);
}
return total;
};
调用发方法
> console.log(sumCount(jsonobj)); /// 232
这只是一个简单的例子可能实际工作中场景要复杂得多了
js 字符串格式数组转为数组对象的更多相关文章
- 用js将CheckBox的值存入数据库和将数据库字符串的值转为数组选中CheckBox
Index @{ ViewBag.Title = "测试"; } <script src="~/Scripts/jquery-1.10.2.js"> ...
- javascript中字符串格式转化成json对象记录
什么是JSON JSON(JavaScript Object Notation)是一种优美的JavaScript对象创建方法.JSON也是一种轻量级数据交换格式.JSON非常易于人阅读与编写,同时利于 ...
- js 字符串格式化为时间格式
首先介绍一下我遇到的坑,找了几个关于字符串转时间的,他们都可以就我用的时候不行. 我的原因,我的字符串是MYSQL拿出来的不是标准的时间格式,是不会转成功的. 解决思路:先将字符串转为标准时间格式的字 ...
- js字符串首字母转为大写
function initialsLetterUpperCase(arr){ if(Array.isArray(arr)){ return arr.map(function(val,index,arr ...
- js 字符串首字母转为大写 正则
function replaceReg(str){ var reg = /\b(\w)|\s(\w)/g; str = str.toLowerCase(); return str.replace(re ...
- Java将其他数据格式转换成json字符串格式
package com.wangbo.util; import java.beans.IntrospectionException; import java.beans.Introspector; i ...
- JS 字符串对象 数组对象 函数对象 函数作用域
一.内置对象 object对象:ECMAScript 中的所有对象都由这个对象继承而来:Object 对象中的所有属性和方法都会出现在其他对象中 ToString() : 返回对象的原始字符串表示.V ...
- 页面循环绑定(变量污染问题),js面向对象编程(对象属性增删改查),js字符串操作,js数组操作
页面循环绑定(变量污染问题) var lis = document.querySelectorAll(".ul li") for ( var i = 0 ; i < lis. ...
- Json数组(以[ ] 中括号开头)字符串转为json对象
以 [] 开头的json数组字符串: str = "[{ "姓名":"张三", "年龄":"28" }]&qu ...
- nashorn中js数组转为对象的问题
背景 在项目中,使用jdk中的nashorn执行javascript脚本,例如如下脚本片段: let ctx = session.ctx; ctx.confirm = { //车牌划分后的数组 seg ...
随机推荐
- 【2019CCPC秦皇岛:A】Angle Beats 分类讨论 (unordered_map 加 hash)
题意:n个给定点,q个询问点,每次询问给出一个坐标A,问从n中选定两个点B,C,有多少种方案使得ABC是个直角三角形. 思路:直角三角形能想的就那几个,枚举边,枚举顶点,这个题都行,写的枚举顶点的,A ...
- 主机CPU散热器过重可能导致系统不稳定
CPU散热器越大,散热能力越强?其实散热器重量只是其中一个指标,还有风道设计也很重要.那么问题来了,为什么处理器散热器重量过重也可能导致系统运行不稳定? 本人用的配置为AMD R7 2700X 处理器 ...
- react中类组件、函数组件、state、单层遍历、多层遍历、先遍历后渲染、if-else、三目运算符
1.回顾 module.exports = { entry: {}, output: {}, plugins: [], module: {}, resolve: {}, devServe: {} } ...
- PyQt5学习 (1)--对象的基本操作、QObject
参考视频:[Python-GUI编程-PyQt5 (少)] https://www.bilibili.com/video/BV17J41177ro/?share_source=copy_web& ...
- STM32 HAL库学习(F407ZGT6) (1)-晶振/时钟树
时钟树(以F407为例) 对于 STM32F4 系列的芯片,正常工作的主频可以达到 168Mhz,但并不是所有外设都需要系统时钟这么高的频率,比如看门狗以及RTC只需要几十Khz的时钟即可.同一个 ...
- 项目讲解之火爆全网的开源后台管理系统RuoYi
博主是在2018年中就接触了 RuoYi 项目 这个项目,对于当时国内的开源后台管理系统来说,RuoYi 算是一个完成度较高,易读易懂.界面简洁美观的前后端不分离项目. 对于当时刚入行还在写 jsp ...
- PDD也可以通过ID获取商品详情?
先我们可以通过pinduoduo.item_get的接口传入商品的ID参数,这个接口可以获取到拼多多商品的详情数据,包括商品的标题.价格.原价.卖家的昵称.库存.销量.宝贝的链接.商品的备注.宝贝图片 ...
- 逍遥自在学C语言 | 位运算符&的高级用法
前言 在上一篇文章中,我们介绍了&运算符的基础用法,本篇文章,我们将介绍& 运算符的一些高级用法. 一.人物简介 第一位闪亮登场,有请今后会一直教我们C语言的老师 -- 自在. 第二位 ...
- pytorch图像处理基础
pytorch 图像预处理transforms from torchvision.transforms import transforms transforms.Compose() 作用:将一系列的t ...
- 21-HMR
/* HMR:hot module replacement 热模块替换 / 模块热替换 作用:一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块) 极大提升构建速度 样式文件:可以使用HMR ...
