Vue DevTools 安装和浏览器跳转到编辑器指定组件
Vue DevTools install and Open component in editor
1.在谷歌浏览器安装vue 插件
1.1下载vue插件
链接:https://pan.baidu.com/s/1m6V9rciS10yK-ob4oVrNpA
提取码:plu2
1.2安装
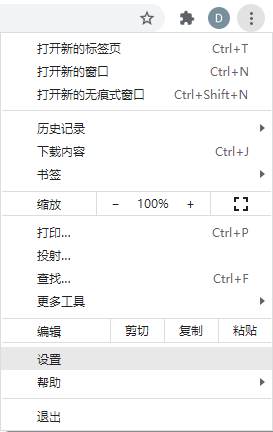
安装流程:打开谷歌浏览器>设置>扩展程序>拖拽vue插件到扩展程序页面>添加扩展程序



拖拽vue插件到扩展程序页面,点击:添加扩展程序

安装成功

1.3使用vue 插件
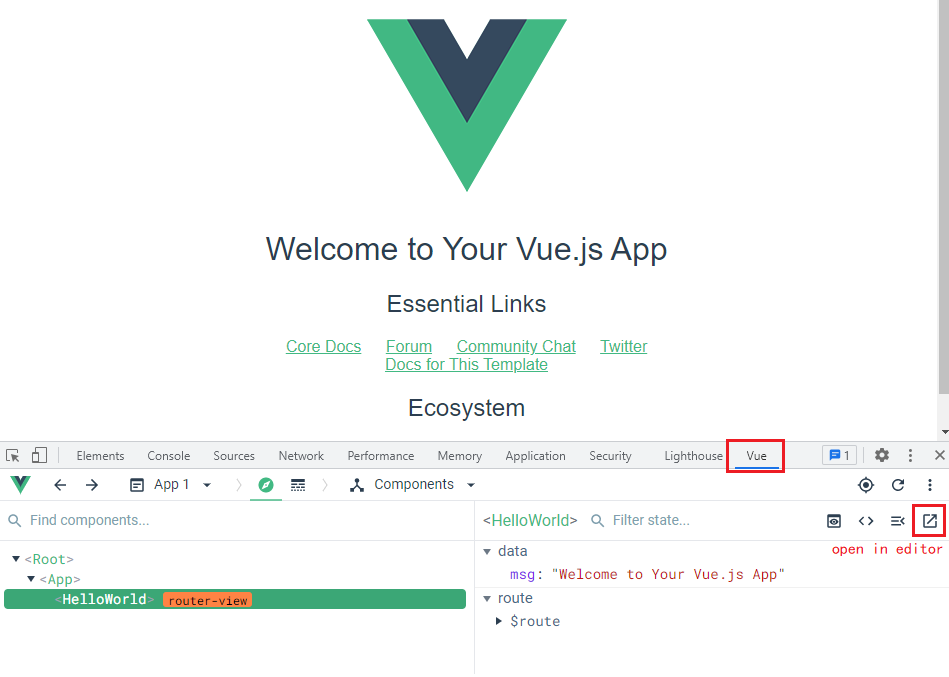
在浏览器访问vue 项目,F12 打开调试窗口可以看到多了一个选项:vue
在此不详细讲解vue 插件怎么用,也不难自行摸索即可
重点讲解下:怎么实现浏览器跳转到编辑器(浏览器>VSCode)

2.浏览器跳转编辑器
vue 浏览器插件有个按钮用于打开编辑器:open in editor
本案例用的项目是vue cli(脚手架)自动生成的项目
现在来说下怎么搭建
2.1安装launch-editor-middleware
在VSCode 终端窗口中输入:npm install -d launch-editor-middleware
2.2配置webpack
const openInEditor = require('launch-editor-middleware')
before(app) {
/* 编辑器类型 webstorm code */
app.use("/__open-in-editor", openInEditor("code"));
},

支持的编辑器类型有很多,也可以同时配置多个编辑器(传编辑器数组即可)
openInEditor(["webstorm","code"])
| Value | Editor | Linux | Windows | OSX |
|---|---|---|---|---|
appcode |
AppCode | ✓ | ||
atom |
Atom | ✓ | ✓ | ✓ |
atom-beta |
Atom Beta | ✓ | ||
brackets |
Brackets | ✓ | ✓ | ✓ |
clion |
Clion | ✓ | ✓ | |
code |
Visual Studio Code | ✓ | ✓ | ✓ |
code-insiders |
Visual Studio Code Insiders | ✓ | ✓ | ✓ |
emacs |
Emacs | ✓ | ||
idea |
IDEA | ✓ | ✓ | ✓ |
notepad++ |
Notepad++ | ✓ | ||
pycharm |
PyCharm | ✓ | ✓ | ✓ |
phpstorm |
PhpStorm | ✓ | ✓ | ✓ |
rubymine |
RubyMine | ✓ | ✓ | ✓ |
sublime |
Sublime Text | ✓ | ✓ | ✓ |
vim |
Vim | ✓ | ||
visualstudio |
Visual Studio | ✓ | ||
webstorm |
WebStorm | ✓ | ✓ | ✓ |
可参考官方文档:https://github.com/yyx990803/launch-editor#launch-editor
2.3确保VSCode 的bin目录配置到环境变量PATH
Win + R 打开cmd ,输入:code -v

没有配置的则需要找到VSCode 安装目录,然后将bin目录配置到PATH
安装流程在图中,
Path 配在用户变量或者系统变量都是可以的,
用户变量指的是当前用户可以使用(谁配置就谁使用,你不配那你就不配【狗头】)
系统变量指的是不同用户都可以使用

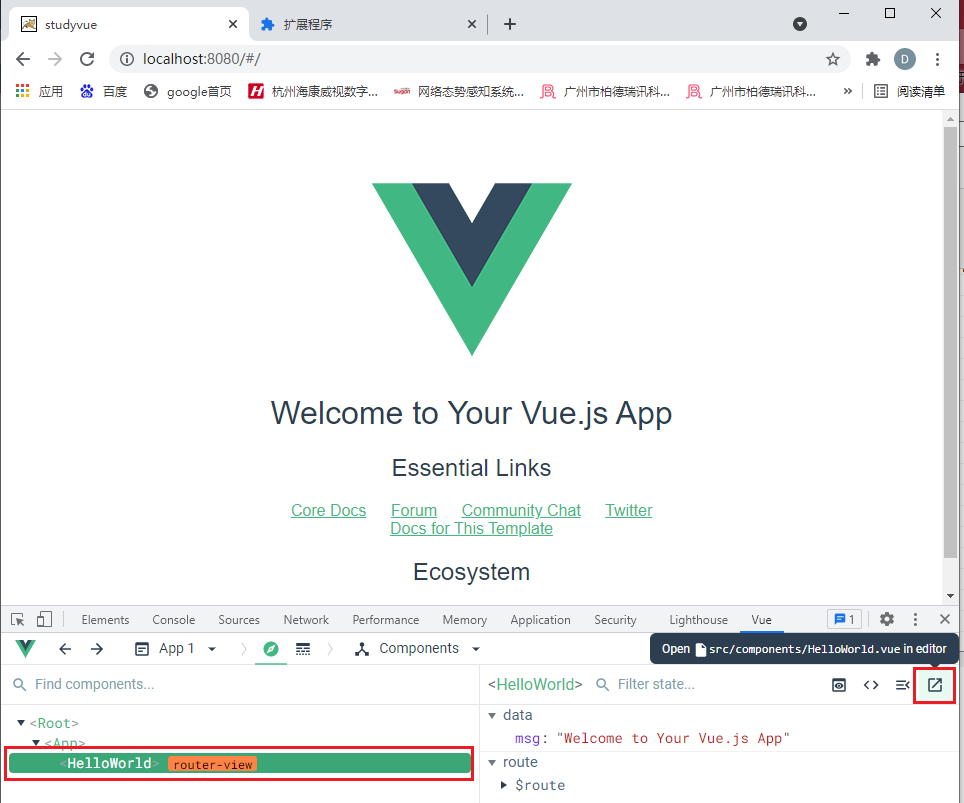
2.4测试浏览器跳转到编辑器指定的组件
选中组件>点击跳转按钮

如果VSCode没打开,但看到VSCdoe 在闪 ,那也是打开了你选中的组件文件了。
,那也是打开了你选中的组件文件了。
Vue DevTools让开发vue 变得更加便捷,具体的使用还请自行探索。
关注公众号,获取更多学习资源(文章、PDF书籍等等),快来修炼全栈大佬高阶秘笈。
Vue DevTools 安装和浏览器跳转到编辑器指定组件的更多相关文章
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
随机推荐
- 在线P图工具(基于minipaint开发)
在浏览github过程中,发现一个超级实用的仓库,viliulsle开发的minipaint,类似于photoshop的网页版.基于webpack开发的,打包非常简单,故自己搭建了一套. 在线预览 在 ...
- CSS - 怎么样在不同分辨率的情况下计算根元素需要的font-size的值
一般我们做页面,肯定都会有设计图,移动端页面,一般情况下,UI出图都会定宽为640px,这也是移动端的标准尺寸:但是,我们也不能排除可能有其他特殊的情况可能需要做其他大小的设计图.所以,我们可以先定一 ...
- electron打包,使用electron-packager
构建项目可以使用electron-forge构建,但是这个东西打包比较坑,mac运行报错,win下会有缓存机制,也就是热更新无效 所以选择使用electron-packager打包 sudo npm ...
- [转帖]TPC-C 、TPC-H和TPC-DS区别
https://zhuanlan.zhihu.com/p/339886289 针对数据库不同的使用场景TPC组织发布了多项测试标准. TPC-C: TPC Benchmark C于1992年7月获得批 ...
- [转帖]/dev/random 和 /dev/urandom的一点备忘
https://www.cnblogs.com/ohmygirl/p/random.html 1. 基本介绍 /dev/random和/dev/urandom是Linux系统中提供的随机伪设备,这两 ...
- [转帖]三篇文章了解 TiDB 技术内幕 - 谈调度
返回全部 申砾产品技术解读2017-06-06 为什么要进行调度 先回忆一下 三篇文章了解 TiDB 技术内幕 - 说存储提到的一些信息,TiKV 集群是 TiDB 数据库的分布式 KV 存储引擎,数 ...
- [转帖]如何使用 sed 命令删除文件中的行
https://zhuanlan.zhihu.com/p/80212245 sed 命令是 Linux 中的重要命令之一,在文件处理方面有着重要作用.可用于删除或移动与给定模式匹配的特定行.-- Ma ...
- [转帖]Linux:页表中PGD、PUD、PMD、TLB等概念介绍
1.PGD: Page Global Directory Linux系统中每个进程对应用户空间的pgd是不一样的,但是linux内核 的pgd是一样的.当创建一个新的进程时,都要为新进程 ...
- linux使用脚本给文件的最后一行不换行的方式插入一句话
处理一下 sed -i '$s/$/&,xxxx.com/' /deploy/mailfailstart
- K8S 知识点
1. K8S集群大小 在 v1.7 版本中,Kubernetes 支持集群节点(node)数可达1000个.更具体地说,我们配置能够支持所有如下条件: 不超过2000个节点 不超过总共6000个 po ...
