element-ui表格筛选,根据表头属性显示隐藏列
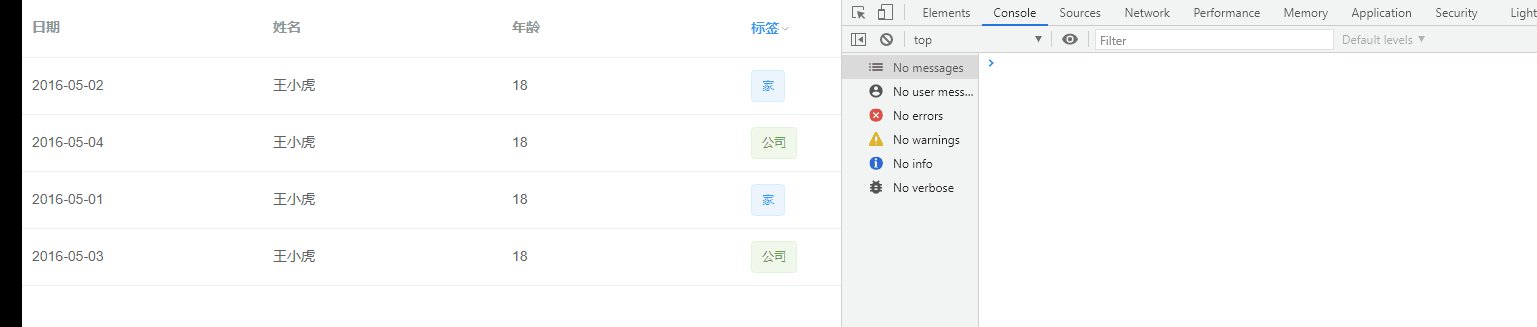
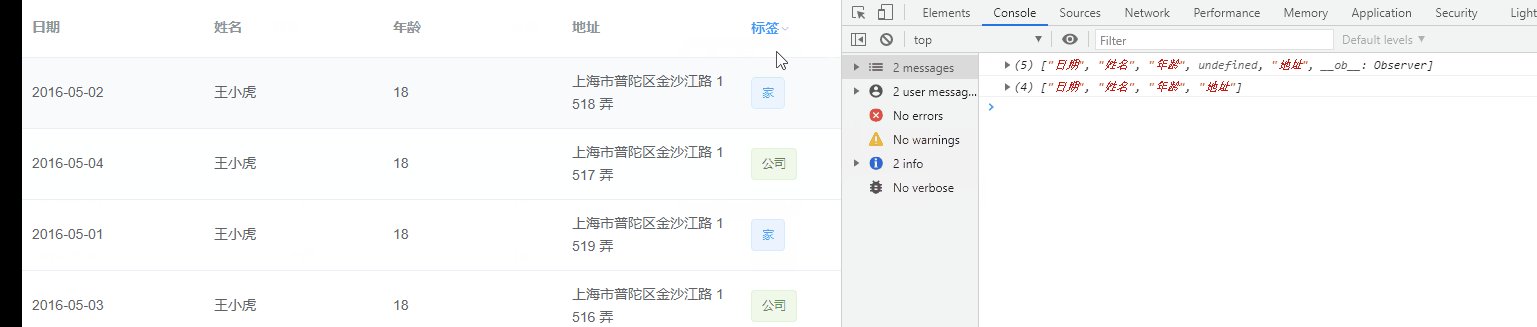
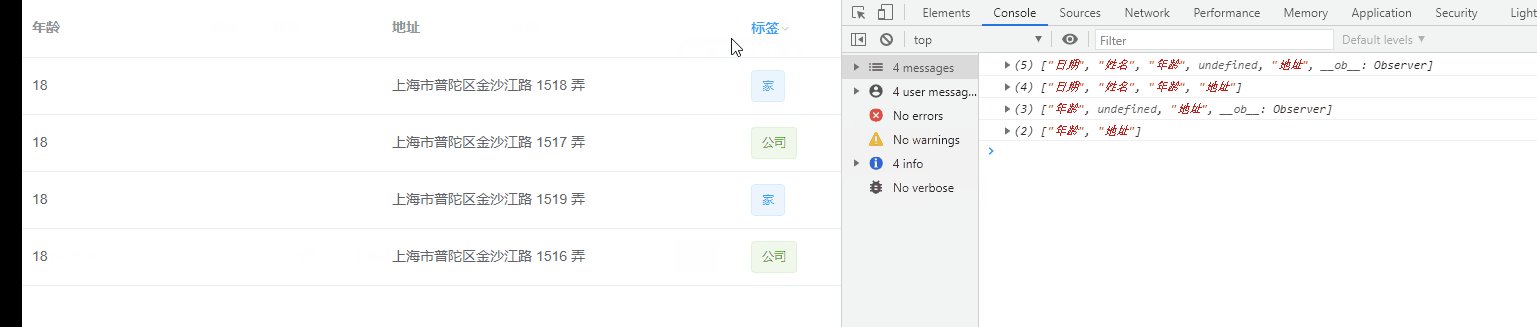
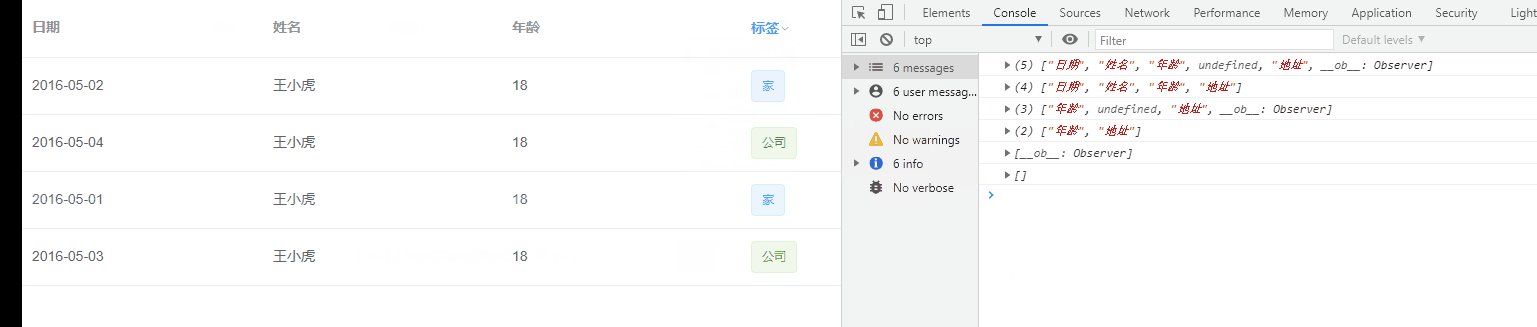
效果:

步骤:
1、标签上添加要过滤的源数组
- <el-table-column
- label="标签"
- :filters="filterList"
- filter-placement="bottom-end"
- >
- // 表格列
- columnList: [
- { show: true, prop: "date", label: "日期" },
- { show: true, prop: "name", label: "姓名" },
- { show: true, prop: "age", label: "年龄" },
- { show: false, prop: "address", label: "地址" }
- ],
- getFilterList(){
- this.filterList = this.columnList.map(ele => {
- return {
- text:ele.label,
- value:ele.label
- }
- });
- }
2、找出默认要显示的过滤项

- let list = this.$refs.filterTable.columns;
- // 找出默认要显示的列
- let filteredList = this.columnList.map(item => {
- if (item.show) {
- return item.label;
- }
- });
- list[list.length - 1].filteredValue = filteredList;
3、当表格的筛选条件发生变化的时候过滤表格列
- //当表格的筛选条件发生变化的时候会触发该事件
- filterFn(filters) {
- let arr = [];
- for (const key in filters) {
- if (Object.hasOwnProperty.call(filters, key)) {
- arr = filters[key];
- }
- }
- let arr2 = arr.filter(Boolean);//剔除掉undefined
- console.log(arr2);
- if (arr2.length > 0) {
- this.columnList.forEach(ele => {
- if (arr.indexOf(ele.label) > -1) {
- ele.show = true;
- } else {
- ele.show = false;
- }
- });
- } else {//重置时表格的筛选条件会置空
- this.columnList.forEach(ele => {
- if (["日期", "姓名", "年龄"].indexOf(ele.label) > -1) {
- ele.show = true;
- } else {
- ele.show = false;
- }
- });
- //重新赋值默认显示的列
- let list = this.$refs.filterTable.columns;
- let filteredList = this.columnList.map(item => {
- if (item.show) {
- return item.label;
- }
- });
- // filtered-value 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。
- list[list.length - 1].filteredValue = filteredList;
- }
- },
完整代码:


- <template>
- <div>
- <el-table ref="filterTable" :data="tableData" @filter-change="filterFn" style="width: 100%">
- <template v-for="item in columnList">
- <el-table-column :key="item.prop" :label="item.label" v-if="item.show">
- <template slot-scope="scope">
- <span>{{scope.row[item.prop]}}</span>
- </template>
- </el-table-column>
- </template>
- <el-table-column
- label="标签"
- :filters="filterList"
- filter-placement="bottom-end"
- >
- <template slot-scope="scope">
- <el-tag
- :type="scope.row.tag === '家' ? 'primary' : 'success'"
- disable-transitions
- >{{scope.row.tag}}</el-tag>
- </template>
- </el-table-column>
- </el-table>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- tableData: [
- {
- date: "2016-05-02",
- name: "王小虎",
- age: 18,
- address: "上海市普陀区金沙江路 1518 弄",
- tag: "家"
- },
- {
- date: "2016-05-04",
- name: "王小虎",
- age: 18,
- address: "上海市普陀区金沙江路 1517 弄",
- tag: "公司"
- },
- {
- date: "2016-05-01",
- name: "王小虎",
- age: 18,
- address: "上海市普陀区金沙江路 1519 弄",
- tag: "家"
- },
- {
- date: "2016-05-03",
- name: "王小虎",
- age: 18,
- address: "上海市普陀区金沙江路 1516 弄",
- tag: "公司"
- }
- ],
- // 表格列
- columnList: [
- { show: true, prop: "date", label: "日期" },
- { show: true, prop: "name", label: "姓名" },
- { show: true, prop: "age", label: "年龄" },
- { show: false, prop: "address", label: "地址" }
- ],
- filterList:[]
- };
- },
- methods: {
- //当表格的筛选条件发生变化的时候会触发该事件
- filterFn(filters) {
- let arr = [];
- for (const key in filters) {
- if (Object.hasOwnProperty.call(filters, key)) {
- arr = filters[key];
- }
- }
- let arr2 = arr.filter(Boolean);//剔除掉undefined
- console.log(arr2);
- if (arr2.length > 0) {
- this.columnList.forEach(ele => {
- if (arr.indexOf(ele.label) > -1) {
- ele.show = true;
- } else {
- ele.show = false;
- }
- });
- } else {//重置时表格的筛选条件会置空
- this.columnList.forEach(ele => {
- if (["日期", "姓名", "年龄"].indexOf(ele.label) > -1) {
- ele.show = true;
- } else {
- ele.show = false;
- }
- });
- //重新赋值默认显示的列
- let list = this.$refs.filterTable.columns;
- let filteredList = this.columnList.map(item => {
- if (item.show) {
- return item.label;
- }
- });
- // filtered-value 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。
- list[list.length - 1].filteredValue = filteredList;
- }
- },
- getFilterList(){
- this.filterList = this.columnList.map(ele => {
- return {
- text:ele.label,
- value:ele.label
- }
- });
- }
- },
- mounted() {
- this.getFilterList()
- let list = this.$refs.filterTable.columns;
- // 找出默认要显示的列
- let filteredList = this.columnList.map(item => {
- if (item.show) {
- return item.label;
- }
- });
- list[list.length - 1].filteredValue = filteredList;
- }
- };
- </script>
element-ui表格筛选,根据表头属性显示隐藏列的更多相关文章
- element ui表格表头顺序错乱的问题
因为在项目中两个表格共用了同一个组件, 但由于表头不完全相同, 就通过v-if来控制表头的显示隐藏,没想到造成了表头顺序的错乱, 经过多方查找资料,最后找到了解决方法: 即为每一列el-table-c ...
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- 使用 iview Table 表格组件修改操作的显示隐藏
使用 iview Table 表格组件修改操作的显示隐藏,如下图 1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮? 解决方法 我们在vue2中,动态渲染html 使用的是 retu ...
- Ext根据条件显示隐藏列
Ext根据条件显示隐藏列 写在ExtonReady函数里面,并在表格成功渲染之后,可以添加判断是否隐藏或者显示某一列 /* 判断是否显示版本号一列 */ var showVersionFlag = ' ...
- Easyui datagrid 显示隐藏列
html: <div style="float: left; width: 1450px; height:auto; "> & ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- element UI表格行高、padding等设置报错问题
element UI里面表格的行高需要自己调整高度和设置padding,直接写style是不行的,里面有 : 1.row-style (行的 style) 2.header-row-styl (表 ...
随机推荐
- Codeforces Round #716 (Div. 2) A ~ D 个人题解
补题链接:Here 1514A. Perfectly Imperfect Array 题意:给定长度为 \(n\) 的 \(a\) 序列,请问是否存在子序列积不存在平方根 思路:子序列的话,一个元素也 ...
- 涂色游戏Flood-it!(IDA star算法) - HDU 4127
做题之前,可以先到下面这个网站玩一会游戏: https://unixpapa.com/floodit/?sz=14&nc=6 游戏开发里面,比较常用的一个搜索算法是寻路算法,寻路算法里面用的最 ...
- Webpack Vue瘦身,感受快到飞起的加载速度!
症结 在利用webpack脚手架搭建vue项目后,往往最终打包的.js和.css文件过于庞大,造成首次加载的时候白屏时间过长,影响用户体验,下图为未经任何优化直接npm run build之后的情况: ...
- slot-具名插槽
定义组件:NamedSlot组件 <div class=""> <header> <slot name="header">& ...
- Vue第三篇 Vue组件
01-组件的全局注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- SV OOP-2
静态变量 继承性(Inheritance) 抽象类和虚方法virtual methods 多态(Ploymorphism) 通过基类的变量可以使用子类的对象 基类中定义的virtual functio ...
- CSS - 使图片自适应
img { height: 100%; object-fit: cover; }
- 【Nginx系列】(一)Nginx基础概念
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址 文章更新计划 系列文章地址 Nginx的三个主要应用场景 静态 ...
- [转帖][minio]挂载minio到本地
https://www.cnblogs.com/XY-Heruo/p/16489190.html 前言 将minio的bucket挂载到本地文件系统 环境 客户端系统版本:centos 7 MinIO ...
- [转帖]【Python】计算程序运行时间的方法总结
一.第一种方法 利用time包: import time def test(): start_time = time.time() # 记录程序开始运行时间 s = 0 for i in range( ...
