CSS3 Object-fit和Object-position
在响应式设计(RWD)中,令大家最头痛的问题的是图片的自适应处理问题。往往我采取的处理方式是给图片的容器设置一个尺寸,然后给图片设置下面的代码:
img {
max-width: 100%;
height: auto;
}但往往需要处理的只止于此。你可能想要让图像长宽比例来填充他的整个容器,和想重新定位他的中心位置。或者,如果你想按长宽比例响应式调整iframe,你可能会真正的碰到麻烦。当然也有修复的方法,但所有人都在说:
媒体调整的行为将会失控!
是的,现在我们将要解决这个问题。CSS标准提出属性object-fit和object-position可以解决这样的问题。
Chris Mills在2011年发表了一篇The CSS3 object-fit and object-position properties,文章中详细介绍了object-fit和object-position属性的使用。今天我们也将深入学习和了解这两个属性的具体使用。
功能简介
在CSS中,替换元素(replaced elements),如<img>和<video>元素一直存在长宽比的控制问题,特别在在响应式设计中,如何在不同设备,不同分辨率下对这些元素的长宽进行响应。例如,您可能想不以图片的正确尺寸,不想扭曲图像,也不想失去图像的长宽比例,让图片占据一定的空间。按照长宽比例调整和缩略图像的画面比挤压和拉伸图像是一个更优雅的解决方案。
在CSS3中我们可以使用object-fit和object-position来处理。“object-fit”属性指定了替换元素的内容应该如何使用他的宽度和高度来填充其容器。“object-position”属性指定了替换元素在容器中的对齐方式。
语法和取值说明
欲要了解这两个属性的具体使用,我们先从其语法和属性值作用入手。
object-fit语法
object-fit属性的语法非常的简单:
object-fit:fill | contain | cover | none | scale-down
object-fit取值说明
object-fit主要适合于替换元素,比如:<video>、<object>、<img>、<input type="image">、<svg>、<svg:image>和<svg:video>等。其默认值为fill。object-fill取值的说明如下:
- fill:此值为boject-fit的默认值,替换内容的大小被设置为填充元素的内容框,也就是说,元素的内容扩大到完全填充容器的外形尺寸,即使这打破其内在的宽高比。
- contain:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为一个包含元素的宽度和高度。也就是说,如果你在替换元素上设置一个明确的高度和宽度,此值将导致内容大小,完全在固定的比例显示,但仍在元素尺寸内显示。
- cover:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为覆盖整个元素的宽度和高度。也就是说,替换元素内容大小保持长宽比,但改变宽度和高度,以便完全覆盖内容元素。
- none:替换元素内容不调整大小以适应内部元素的容器,内容完全忽略设置在元素上的任何高度和权重,并且仍在元素尺寸内显示。
- scale-down:当内容大小设置了
non或contain,将导致具体对象变得更小。
来看官网提供的一个效果示意图:

object-position语法
object-position的语法和CSS中的background-position非常的类似:
object-position: <position>其主要适用于替换元素,如:<video>、<object>、<img>、<input type="image">、<svg>、<svg:image>和<svg:video>等。其默认值为“50% 50%”(center)。
object-position属性决定了它的盒子里面替换元素的对齐方式。其取值和CSS中background-position属性取值一样。如下所示:
img {
height: 100px;
width: 100px;
object-fit: contain;
object-position: top 75%;
}浏览器兼容性
object-fit和object-position属性到目前为止,浏览器的兼容并不很好,支持的浏览器仅有Opera12.1(还需要添加其私有前缀-o-)和Opera Mobile11.5~12.1。不过值得庆幸的是Chrome32+将会支持这两个属性。其详细的兼容说明如下所示:
在写本教程的时候,你可以使用Google Chrome Canary浏览器来进行测试。(在下文中的用例,使用的是Google Chrome Canary33进行的效果测试)。
object-fit的应用
在任何替换元素上都可以使用object-fit属性。前面主要介绍了object-fit各属性的理论知识,接下来,使用简单的用例来加以说明各属性值的使用与效果。
为了更好的说明效果,我们这里引入一张简单的图像:

HTML结构
结构很简单,就是一张简单的图片:
<div>
<img src="http://www.w3cplus.com/sites/default/files/blogs/2013/1312/object-test.jpg" alt="Object-fit Example" />
</div>
CSS样式
简单的添加一点样式:
div {
margin: 20px;
text-align: center;
}
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
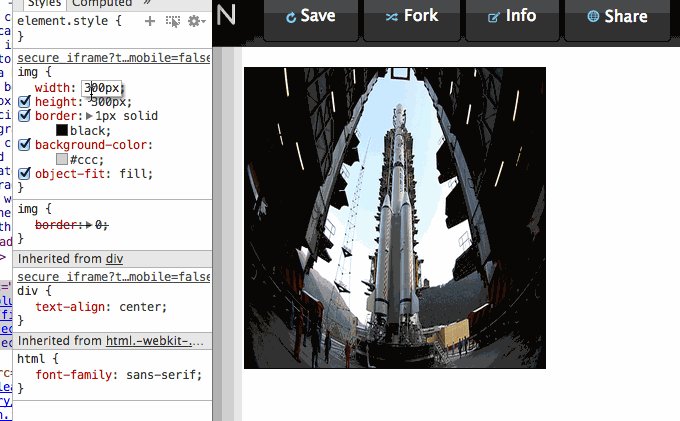
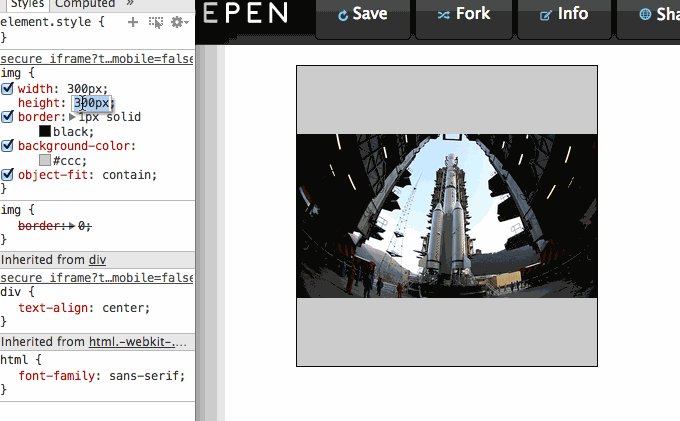
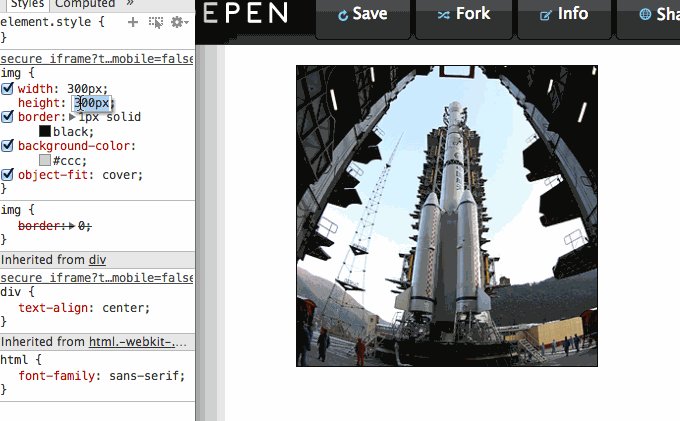
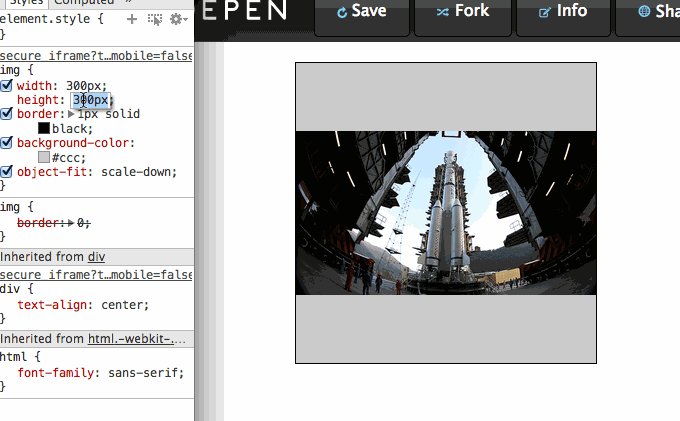
}其默认效果如下所示:

fill效果
在原始效果的基础上,我们先来添加object-fit属性的fill效果:
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:fill;
}效果如下:

从效果上看,和默认的效果没有两样。
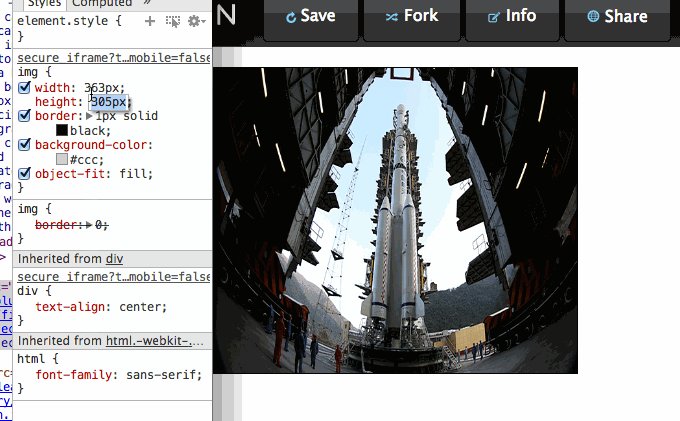
contain效果
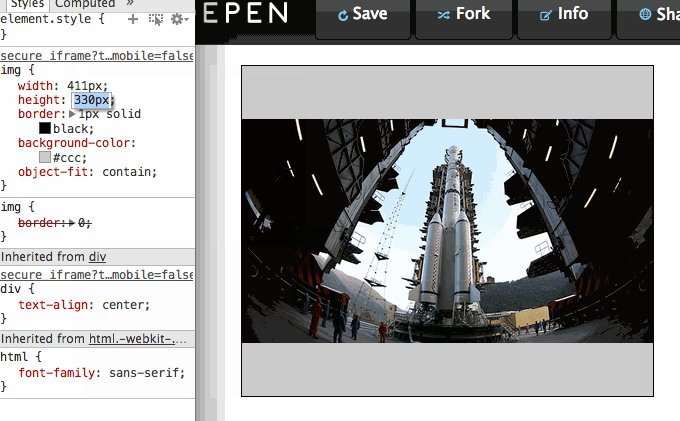
把object-fill值换成contain,如下所示:
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:contain;
}其效果如下所示:

当object-fit取值为contain时,效果有明显的变化。按一定的长宽比例进行了图片的缩放。
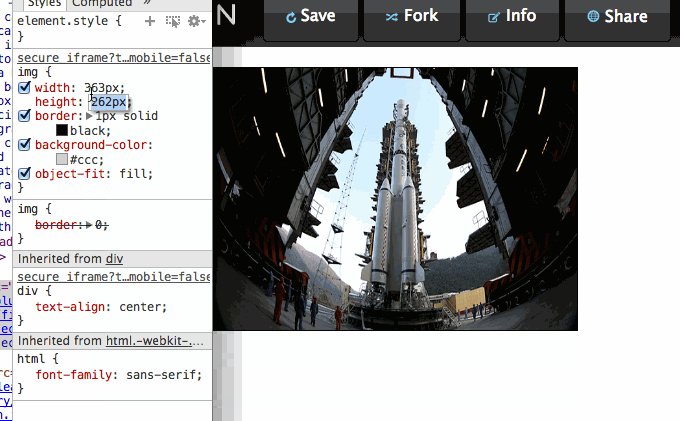
cover效果
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
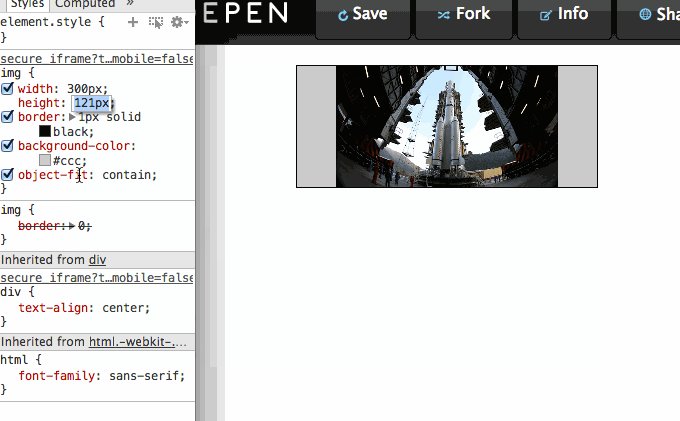
object-fit:cover;
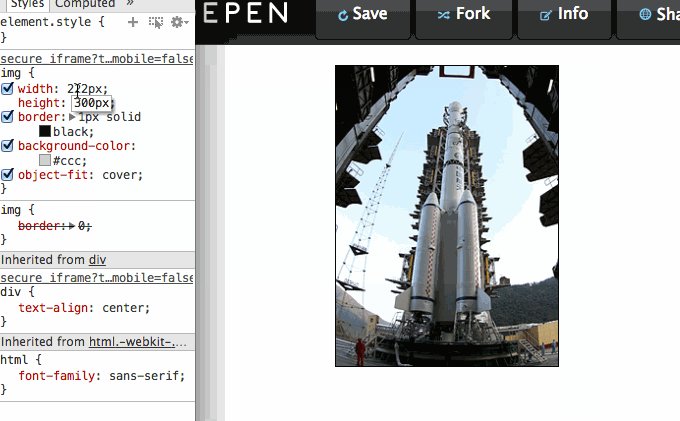
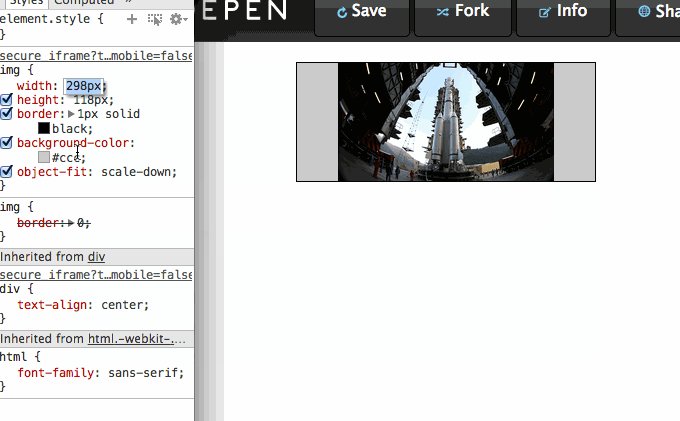
}效果如下:

当object-fit取值为cover时,图片以原中心为基点,向外扩展,超出容器大小部分会自动截取。
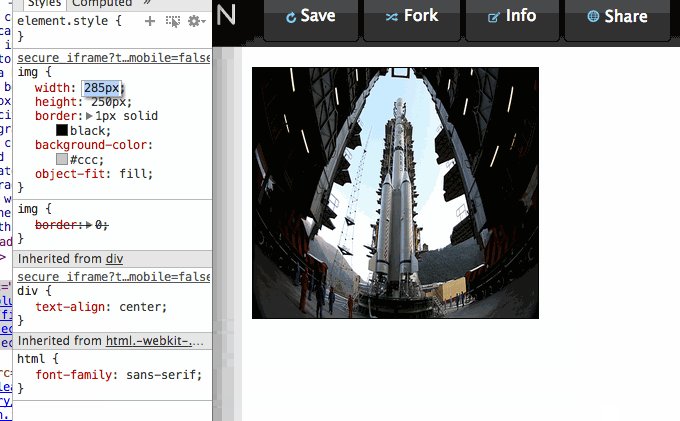
none效果
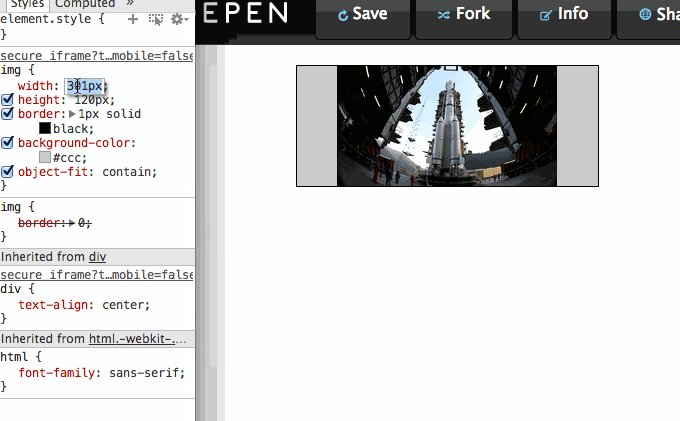
img {
width: 300px;
height: 350px;
border: 1px solid black;
background-color: #ccc;
object-fit:none;
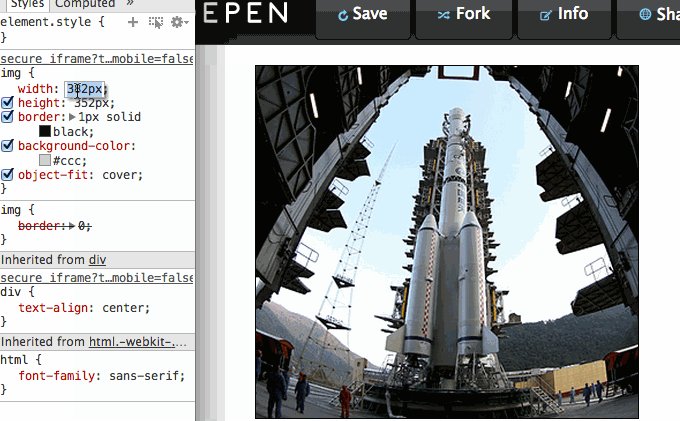
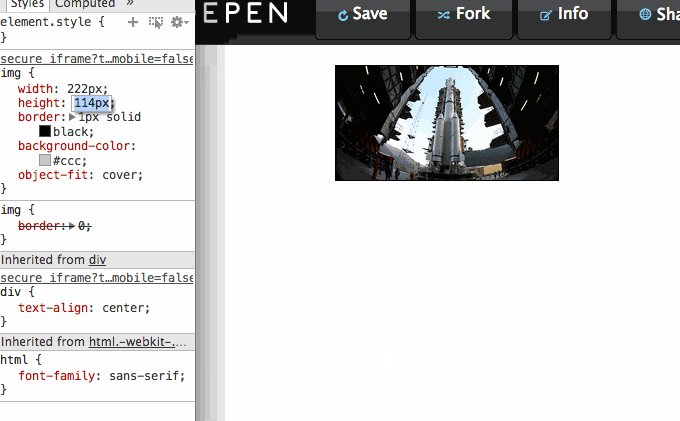
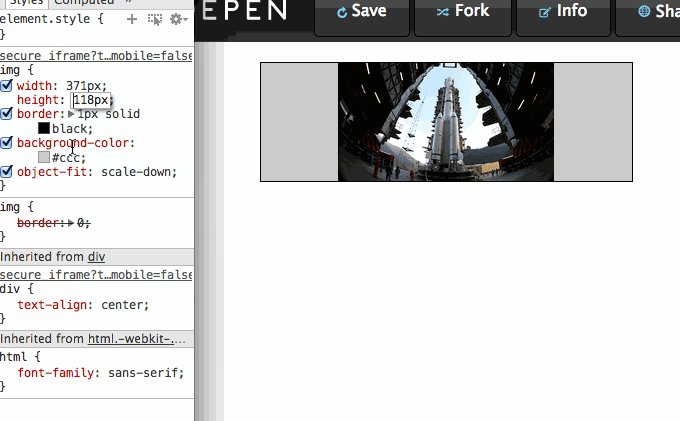
}效果如下:

取值为none时,图像以原点向外扩展。
scale-down效果
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:scale-down;
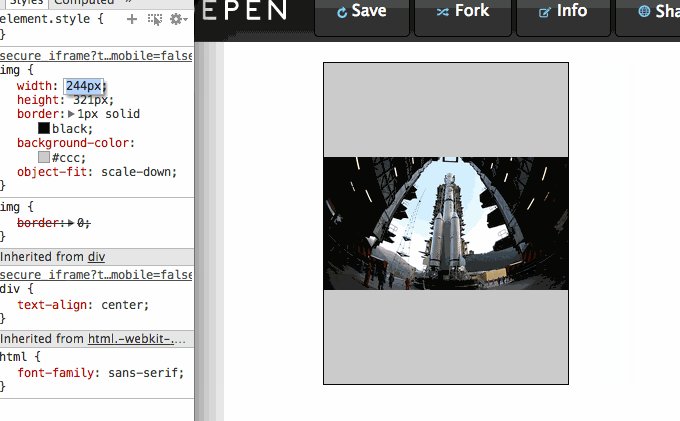
}效果如下:

上在演示了object-fit属性在不同取值下的效果。为了更好的看出他们之前的变化,我们通过几个不同的gif图来动态演示他们其中的不一致之处。
fill动画演示

图片一直会填充整个替换元素,并且图片按一定的比例对画面进行调整。
contain动画演示

图片按一定的比例进行画面的调整,会出现图片水平和垂直方向留白现象。极其类似于background-size属性取什为contain时的效果。
none动画演示

当图片尺寸设置的比原始尺寸小时,图片原点不动,超出部分会自动截取;当图片尺寸设置比原始尺寸大时,四周会留白。
cover动画演示

图片会一直填充,超出部分会自动截取。极其类似于background-size属性中取值为cover的效果。
scale-down的动画演示

有点类似于object-fit取值为contain时效果。
object-position应用
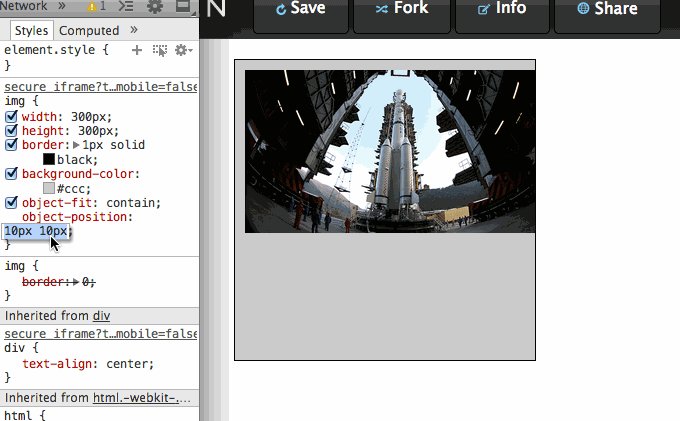
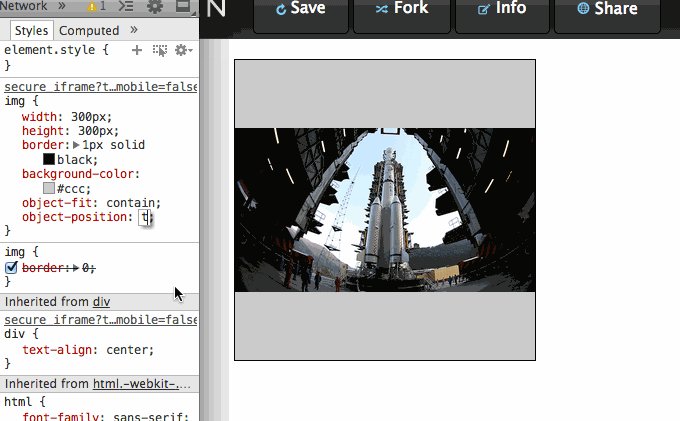
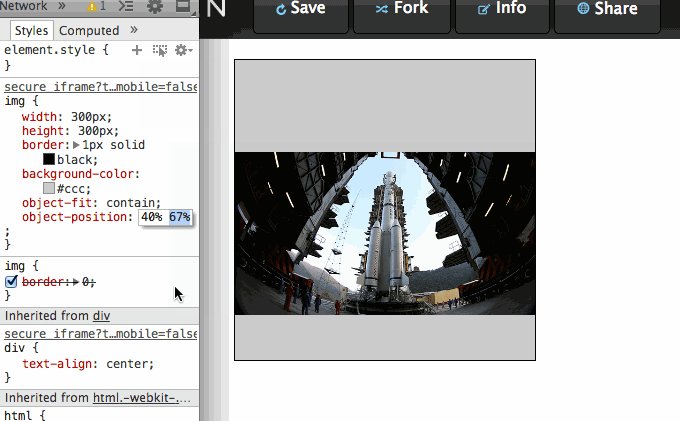
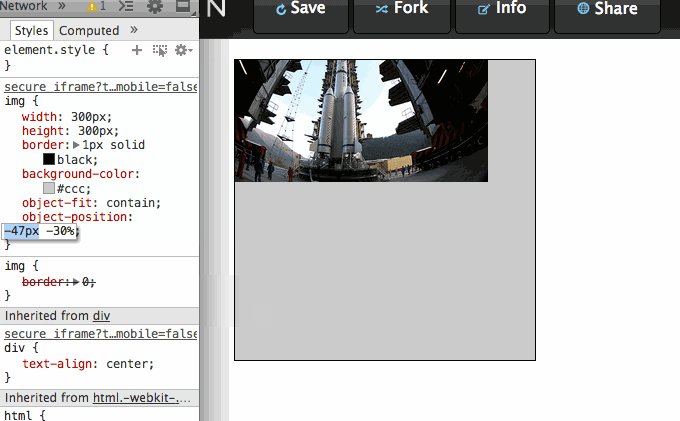
前面说过,object-position类似于background-position,并且取值可以和background-position取值一样。不过object-position主要用于调整替换元素的对齐方式。我们简单的来看一个示例:
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:contain;
object-position: 10px 10px;
}效果如下:

为了更好的了解object-position的使用,我们同样来看一个动画演示效果图:

扩展阅读
- object-fit
- object-position
- The CSS3 object-fit and object-position properties
- Fix Image Resizing with object-fit
- Control image aspect ratios with CSS3
如需转载,烦请注明出处:http://www.w3cplus.com/css3/css3-object-fit-and-object-position-properties.html
CSS3 Object-fit和Object-position的更多相关文章
- Object obj=new Object()的内存引用
Object obj=new Object(); 一句很简单的代码,但是这里却设计Java栈,Java堆,java方法去三个最重要的内存区域之间的关联. 假设这句代码出现在方法体中. 1.Object ...
- host Object和native Object的区别
Native Object: JavaScript语言提供的不依赖于执行宿主的对象,其中一些是内建对象,如:Global.Math:一些是在脚本运行环境中创建来使用的,如:Array.Boolean. ...
- Intent传递List和Object和List<Object>
一.传递List 传递List<String>的方法 小技巧,List<object> 可以使用json 转为 List<string>,就可以使用 List< ...
- JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- iOS 杂笔-21(self.name = “object” 和 _name =”object” 有什么不同?)
iOS 杂笔-21(self.name = "object" 和 _name ="object" 有什么不同?) 问题如题,这是考察对属性与变量的了解而已. s ...
- [Javascript] Object.freeze() vs Object.seal()
let person = { firstName: "Zhentian", lastName: "Wan" }; /*Object.freeze() makes ...
- Java基础知识强化26(1):Object类之Object类的概述
1.Object类 类Object是类层次结构的根类,每个类都使用 Object作为超类.所有对象(包括数组)都实现这个类的方法 每个类直接或者间接继承自Object类 2.Object类无参构造 ...
- Object.wait()与Object.notify()的用法
http://www.cnblogs.com/xwdreamer/archive/2012/05/12/2496843.html 参考文献: object.wait()和object.notify() ...
- 遍历对象属性(for in、Object.keys、Object.getOwnProperty)
js中几种遍历对象的方法,包括for in.Object.keys.Object.getOwnProperty,它们在使用场景方面各有不同. for in 主要用于遍历对象的可枚举属性,包括自有属性. ...
- [转] JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
随机推荐
- wince开发_摩托罗拉MC3100_打开条码设置
呵呵不多说,直接上图 1.打开控制面板 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0 ...
- 嵌入式Linux驱动案例之中的一个
前几天解决一个嵌入式Linux驱动问题,做为一个案例进行记录. 本案例是一个CPU通过LocalBus总线訪问外围一个设备,详细设备是一个DSP器件.在实际应用中,性能要求非常高,对数据訪问速度提出比 ...
- Hadoop 源码阅读技巧
http://www.cnblogs.com/xuxm2007/category/388607.html 个人谈谈阅读hadoop源代码的经验.首先,不得不说,hadoop发展到现在这个阶段, ...
- 设置安卓开机动画、开机logo
我们要修改的是system>media文件夹下的bootanimation.zip(手机开机动画)这个文件 先来讲讲这个文件结构:该zip解压后得到两个文件, 第一个目录存放了开机时播放的图片( ...
- mysql 清空或删除表数据后,控制表自增列值的方法
http://blog.sina.com.cn/s/blog_68431a3b0100y04v.html 方法1: truncate table 你的表名 //这样不但将数据全部删除,而且重新定位自增 ...
- php实现类似淘宝最近浏览商品的功能模型代码
<?php //TempNum 显示临时记录数 $TempNum=5; //setcookie("RecentlyGoods", "12,31,90,39" ...
- Geeks LCA最低公共单亲节点
给出一颗二叉树.找到两个值的最小公共节点. 假设两个值都会在树中出现. 假设可能不会出现的话,也非常easy.就查找一遍看两个值是否在树中就能够了.假设不在就直接返回NULL. 基本思想:就是在二叉树 ...
- ajax 实现三级联动下拉菜单
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- php 中 isset 和empty 的区别
昨天终于开始学习php了,这个对于我来说听着很熟悉,但是学起来很陌生的东西,尤其是课上能听明白 但是真正写起了手生,都不知道手该往哪里放了,天哪~~~ 其中课上有讲到 isset和empty的区别,现 ...
- cpio
1 压缩 -o,生成cpio格式的归档文件.从标准输入获取文件名列表. 2 解压 -i,对cpio格式的归档文件进行解压,生成单个的文件. 3 --null 从标准输入获取的文件名列表为"\ ...
