9、JS对象 知识总结
1、对象
<!DOCTYPE html>
<html>
<body> <script> <!-- 新建对象 -->
person=new Object();
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";
document.write(person.firstname + " is " + person.age + " years old."); <!-- 替代语法 -->
personBill={firstname:"Bill",lastname:"gates",age:56,eyecolor:"blue"} document.write("<br/>"+personBill.firstname + " is " + personBill.age + " years old."); <!-- 构造函数-->
function person1(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
} function person1(firstname,lastname)
{
this.firstname=firstname;
this.lastname=lastname;
} myFather=new person1("Bill","Gates",56,"blue");
myMother = new person1("junhua","yan"); document.write("<br/>"+myFather.firstname + " is " + myFather.age + " years old.");
document.write("<br/>"+myMother.firstname + " is " + myMother.age + " years old."); </script> </body>
</html>
2、字符串
<html>
<body> <script type="text/javascript"> document.write(Date()); d = new Date();
document.write("<br/>从 1970/01/01 至今已过去 " + d.getTime() + " 毫秒<br/>"); var weekday=new Array(7)
weekday[0]="星期日"
weekday[1]="星期一"
weekday[2]="星期二"
weekday[3]="星期三"
weekday[4]="星期四"
weekday[5]="星期五"
weekday[6]="星期六"
var day = weekday[d.getDay()];
var month = d.getMonth()+1;
document.write("现在是"+ month+"月"+ d.getDate()+"日"+day+ d.getHours()+":"+ d.getMinutes()+"<br/>"); var d = new Date()
d.setFullYear(1992,10,3)
document.write(d+"<br/>") document.write (d.toUTCString()) </script> </body>
</html>
3、数组
<html>
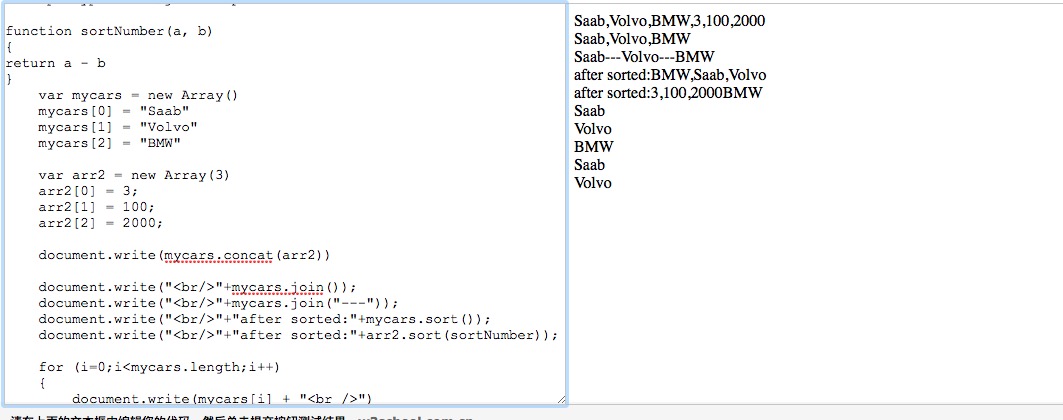
<body> <script type="text/javascript"> function sortNumber(a, b)
{
return a - b
}
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW" var arr2 = new Array(3)
arr2[0] = 3;
arr2[1] = 100;
arr2[2] = 2000; document.write(mycars.concat(arr2)) document.write("<br/>"+mycars.join());
document.write("<br/>"+mycars.join("---"));
document.write("<br/>"+"after sorted:"+mycars.sort());
document.write("<br/>"+"after sorted:"+arr2.sort(sortNumber)); for (i=0;i<mycars.length;i++)
{
document.write(mycars[i] + "<br />")
} i=0;
for (i in mycars)
{
document.write(mycars[i] + "<br />")
} </script> </body>
</html>

4、JS算数
<html>
<body> <script type="text/javascript"> document.write(Math.round(0.60) + "<br />")
document.write(Math.round(0.50) + "<br />")
document.write(Math.round(0.49) + "<br />")
document.write(Math.round(-4.40) + "<br />")
document.write(Math.round(-4.60)) document.write(Math.random()) document.write(Math.max(5,7) + "<br />")
document.write(Math.max(-3,5) + "<br />")
document.write(Math.max(-3,-5) + "<br />")
document.write(Math.max(7.25,7.30)) document.write(Math.min(5,7) + "<br />")
document.write(Math.min(-3,5) + "<br />")
document.write(Math.min(-3,-5) + "<br />")
document.write(Math.min(7.25,7.30)) </script> </body>
</html>
5、正则表达式
test() 方法检索字符串中的指定值。返回值是 true 或 false。
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null
compile() 方法用于改变 RegExp,compile() 既可以改变检索模式,也可以添加或删除第二个参数。
9、JS对象 知识总结的更多相关文章
- JS基础知识二
JS控制语句 switch 语句用于基于不同的条件来执行不同的动作 <script> function myFunction(){ var x; var d=new Date().getD ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- JS底层知识理解之执行上下文篇
JS底层知识理解之执行上下文篇 一.什么是执行上下文(Execution Context) 执行上下文可以理解为当前代码的执行环境,它会形成一个作用域. 二.JavaScript引擎会以什么方式去处理 ...
- 零散的JS和node.js小知识
JS的连续赋值和曾经出现的怪异情况 let a=1; let b=a=3; 如上的真实赋值过程 => a=1 => a=3 => b=3 => 一般来说,等号是从右向左赋值的 ...
- 前端学习:JS面向对象知识学习(图解)
前端学习:JS面向对象知识学习(图解) 前端学习:JS(面向对象)代码笔记 JS面向对象图解知识全览 创建类和对象 方式1:使用Object()函数 方式2:使用自变量 方式3:使用工厂函数 创建多个 ...
- 07.JS对象-2
前言: 学习一门编程语言的基本步骤(01)了解背景知识(02)搭建开发环境(03)语法规范(04)常量和变量(05)数据类型(06)数据类型转换(07)运算符(08)逻辑结构(09)函数(10)对象1 ...
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
随机推荐
- Java正则表达式—小应用—简易爬虫
在上一篇中,学习了正则表达式的四个功能.即匹配.分割.替换.获取. 利用获取功能,可以实现简单的网页爬虫. 4,获取:将字符串中的符合规则的子串取出. 获取功能的操作步骤: 1,将正则表达式 ...
- 梦织未来Windows驱动编程 第04课 驱动相关的数据结构
- VMware-Ubuntu16.04LTS-安装ssh
1,检查是否安装ssh 2,安装ssh
- HDU3308 线段树区间合并
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3308 ,简单的线段树区间合并. 线段树的区间合并:一般是要求求最长连续区间,在PushUp()函数中实 ...
- pta 编程题13 File Transfer
其它pta数据结构编程题请参见:pta 这道题考察的是union-find并查集. 开始把数组中每个元素初始化为-1,代表没有父节点.为了使树更加平衡,可以让每一个连通分量的树根的负值代表这个连通分量 ...
- Zuul 网关搭建
本机IP为 192.168.1.102 1. 新建 Maven 项目 zuul 2. pom.xml <project xmlns="http://maven.apac ...
- CUDA开发:了解设备属性
原文链接 今天介绍一下CUDA设备的相关属性,只有熟悉了硬件是相关属性,是怎么工作的,就能写出更适合硬件工作的代码.cudaDeviceProp这个结构体记录了设备的相关属性. struct cuda ...
- 【Java-JVM】定量分析解决OutOfMemoryError: PermGen space, 来看科学量化分析
网络上搜集,有操作有分析. 一.问题 在部署大型的 Java Web项目的时候,或者在 MyEclipse 中进行调试的时候经常出现: OutOfMemoryError: PermGen space ...
- MyISAM 和 InnoDB 的区别与优化
MyISAM 和 InnoDB 的基本区别 1.InnoDB不支持FULLTEXT类型的索引. 2.InnoDB 中不保存表的具体行数,也就是说,执行select count(*) from tabl ...
- PAM认证机制
PAM:Pluggable Authentication Modules 认证库:文本文件,MySQL,NIS,LDAP等 Sun公司于1995 年开发的一种与认证相关的通用框架机制 PAM 是关注如 ...
