mvc与mvp与mvvm
==MVC,MVP和MVVM都是常见的软件架构设计模式,它通过分离关注点来改进代码的组织方式==
MVC、MVP和MVVM的相同点和不同点
不同部分是C(Controller)、P(Presenter)、VM(View-Model),而相同的部分则是MV(Model-View)
- Model层用于封装和应用程序的业务逻辑相关的数据以及对数据的处理方法
- View作为视图层,主要负责数据的展示
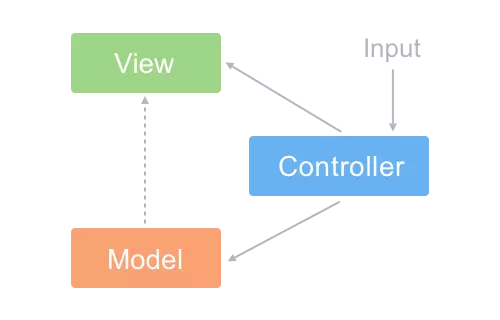
MVC

实线代表方法调用,虚线代表事件通知。
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
用户的对View操作以后,View捕获到这个操作,会把处理的权利交移给Controller(Pass calls);Controller会对来自View数据进行预处理、决定调用哪个Model的接口;然后由Model执行相关的业务逻辑;当Model变更了以后,会通过观察者模式(Observer Pattern)通知View;View通过观察者模式收到Model变更的消息以后,会向Model请求最新的数据,然后重新更新界面
其中涉及两种设计模式:
- view和model之间的观察者模式,view观察model,事先在此model上注册,以便view可以了解在数据model上发生的改变。
- view和controller之间的策略模式
MVC模式的精髓在于第三点:Model的更新是通过观察者模式告知View的,具体表现形式可以是Pub/==Sub或者是触发Events==
MVC模式的业务逻辑主要集中在Controller,而前端的View其实已经具备了独立处理用户事件的能力,当每个事件都流经Controller时,这层会变得十分臃肿。而且MVC中View和Controller一般是一一对应的,捆绑起来表示一个组件,视图与控制器间的过于紧密的连接让Controller的复用性成了问题.
MVC优点:
把业务逻辑和展示逻辑分离,模块化程度高。且当应用逻辑需要变更的时候,不需要变更业务逻辑和展示逻辑,只需要Controller换成另外一个Controller就行了(Swappable Controller)。
观察者模式可以做到多视图同时更新。
MVC缺点:
Controller测试困难。因为视图同步操作是由View自己执行,而View只能在有UI的环境下运行。在没有UI环境下对Controller进行单元测试的时候,应用逻辑正确性是无法验证的:Model更新的时候,无法对View的更新操作进行断言。
View无法组件化。View是强依赖特定的Model的,如果需要把这个View抽出来作为一个另外一个应用程序可复用的组件就困难了。因为不同程序的的Domain Model是不一样的
MVC Model 2 后端的mvc 就是常说的MVC thinkphp等
服务端接收到来自客户端的请求,服务端通过路由规则把这个请求交由给特定的Controller进行处理,Controller执行相应的应用逻辑,对Model进行操作,Model执行业务逻辑以后;然后用数据去渲染特定的模版,返回给客户端。
因为HTTP协议是单工协议并且是无状态的,服务器无法直接给客户端推送数据。除非客户端再次发起请求,否则服务器端的Model的变更就无法告知客户端。所以可以看到经典的Smalltalk-80 MVC中Model通过观察者模式告知View更新这一环被无情地打破,不能称为严格的MVC。
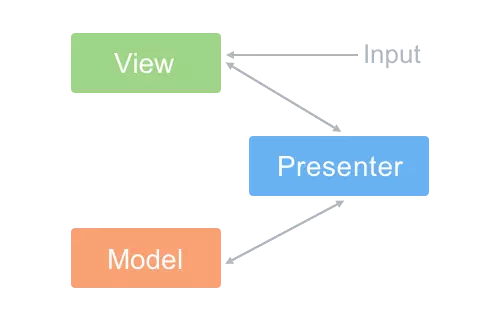
MVP presenter 美[prɪˈzentər] 节目主持人,演播员; 推荐者; 提出者; 赠送者;
MVP(Model-View-Presenter)是MVC模式的改良,由IBM的子公司Taligent提出。和MVC的相同之处在于:Controller/Presenter负责业务逻辑,Model管理数据,View负责显示。

虽然在MVC里,View是可以直接访问Model的,但MVP中的View并不能直接使用Model,而是通过为Presenter提供接口,让Presenter去更新Model,再通过观察者模式更新View。
与MVC相比,MVP模式通过解耦View和Model,完全分离视图和模型使职责划分更加清晰;由于View不依赖Model,可以将View抽离出来做成组件,它只需要提供一系列接口提供给上层操作。
Presenter作为View和Model之间的“中间人”,除了基本的业务逻辑外,还有大量代码需要对从View到Model和从Model到View的数据进行“手动同步”,这样Presenter显得很重,维护起来会比较困难。而且由于没有数据绑定,如果Presenter对视图渲染的需求增多,它不得不过多关注特定的视图,一旦视图需求发生改变,Presenter也需要改动。
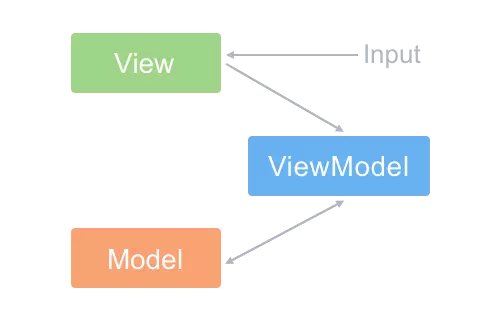
MVVM
MVVM(Model-View-ViewModel)最早由微软提出,ViewModel指 "Model of View"——视图的模型。
MVVM可以看作是一种特殊的MVP(Passive View)模式,或者说是对MVP模式的一种改良。

MVVM把View和Model的同步逻辑自动化了。以前Presenter负责的View和Model同步不再手动地进行操作,而是交给框架所提供的数据绑定功能进行负责,只需要告诉它View显示的数据对应的是Model哪一部分即可.
在vue中data就是model,view就是模板语言,通过数据劫持来自动的更新view就是VM.
数据绑定
- 数据劫持 (Vue)
- 发布-订阅模式 (Knockout、Backbone)
- 脏值检查 (Angular)
mvc与mvp与mvvm的更多相关文章
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- 转:界面之下:还原真实的 MVC、MVP、MVVM 模式
前言 做客户端开发.前端开发对MVC.MVP.MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式.网上很多文章关于这方面的讨论比较杂乱,各种MV*模式 ...
- 理解MVC,MVP和MVVM设计模式
有3个非常受欢迎的MV-*系列设计模式:MVC,MVP,MVVM.他们被广泛应用于不多种结束.这篇文章我回阐述我自己对这3个设计模式的看法. MVC模式: MVC即Model-VIew-Control ...
- 【转】对MVC、MVP、MVVM的懂得
[转]对MVC.MVP.MVVM的懂得 转载地址:http://www.myexception.cn/vc-mfc/1612241.html 对MVC.MVP.MVVM的理解 最近看了一堆js框架的文 ...
- [转]MVC、MVP、MVVM
界面之下:还原真实的 MVC.MVP.MVVM 模式 [日期:2015-10-28] 来源:github.com/livoras 作者:戴嘉华 [字体:大 中 小] 前言 做客户端开发.前端开发 ...
- Android App的架构设计:从VM、MVC、MVP到MVVM
随着Android应用开发规模的扩大,客户端业务逻辑也越来越复杂,已然不是简单的数据展示了.如同后端开发遇到瓶颈时采用的组件拆分思想,客户端也需要进行架构设计,拆分视图和数据,解除模块之间的耦合,提高 ...
- 浅谈MVC、MVP、MVVM架构模式的区别和联系
MVC.MVP.MVVM这些模式是为了解决开发过程中的实际问题而提出来的,目前作为主流的几种架构模式而被广泛使用. 一.MVC(Model-View-Controller) MVC是比较直观的架构模式 ...
- 阮一峰:MVC、MVP和MVVM的图示
阮一峰:MVC.MVP和MVVM的图示:http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
- js架构设计模式——MVC,MVP 和 MVVM 的图示及简单明了的区别说明
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身很容易理 ...
随机推荐
- mysql 疑难问题-django
1不能存储中文 问题解决1: 确认表设计时,字段name_vn字符集是utf8,改成utf8后可以存储中文
- python __getattr__ __setattr__
class Rectangle: def __init__(self): self.width = 0 self.height = 0 def __setattr__(self, key, value ...
- file - 确定文件类型
总览 file [ -bcnsvzL ] [ -f 命名文件 ] [ -m 幻数文件 ] file ... 描述 本手册页说明了3.27版本 file 命令的使用. File 命令试图检查每个参数以判 ...
- datetime 插件
1 写一段文本 <div id="nomarl-wrap"> <div class="form-group"> <label c ...
- Java基础面试操作题: 获取 1-20 之间的随机数,共计 20 个,要求不能重复 获取 1-20 之间的随机数,共计 10 个,要求不能重
package com.swift; import java.util.HashSet; import java.util.Random; import java.util.Set; public c ...
- ZR#317.【18 提高 2】A(计算几何 二分)
题意 Sol 非常好的一道题,幸亏这场比赛我没打,不然我估计要死在这个题上qwq 到不是说有多难,关键是细节太多了,我和wcz口胡了一下我的思路,然后他写了一晚上没调出来qwq 解法挺套路的,先提出一 ...
- 自动化运维工具——ansible系列命令
ansible-galaxy 连接 https://galaxy.ansible.com 下载相应的roles,此网站是Ansible爱好者将日常使用较好的playbooks打包上传,其他人可以免费下 ...
- JZOJ 5773. 【NOIP2008模拟】简单数学题
5773. [NOIP2008模拟]简单数学题 (File IO): input:math.in output:math.out Time Limits: 1000 ms Memory Limits ...
- 排序算法合集(Java)
整理了一下常用的排序算法,算法过程和示意图不详细讲,百度很多,只列代码,如有错误,还望大家指出. 1.冒泡排序 public static void bubbleSort(int[] a){ for( ...
- Python9-MySQL-MySQL-ORM框架-day48
ORM框架:AQLAlchemy-作用: 1.提供简单的规则 2.自动转换成SQL语句 -DB first: 手动创建数据库以及表 -> ORM框架 -> 自动生成类 code first ...
