TypeScript完全解读(26课时)_3.TypeScript完全解读-Symbol
ts中symbol的支持是按照es6的标准来的,只要我们学会es6中的symbol,就可以直接在ts中使用了

创建symbol
在example文件夹下新建symbol.ts

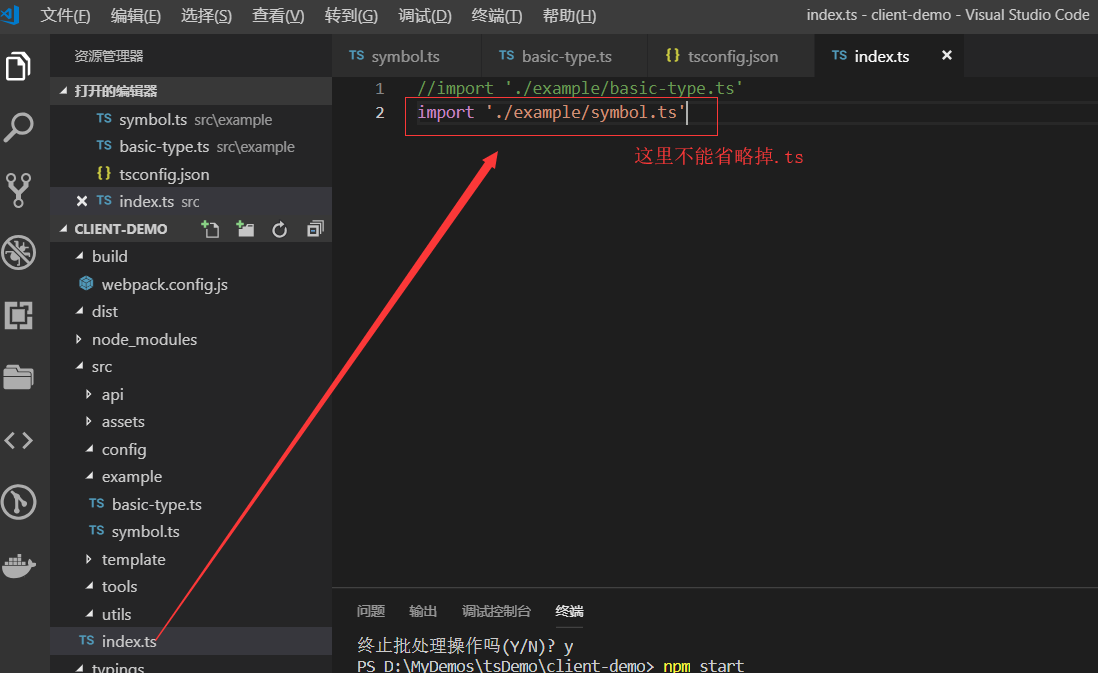
然后在根目录的index.ts内引入我们创建的symbol.ts
我们这里使用简写的形式:import './example/symbol' 后面的.ts是可以省略掉的,这里我们就省略了

symbol是是es6中新增的一个数据基本类型和 String、Number、Boolean是相同的。是一种基本的数据类型,用来表示一个第一无二的值、它和任何值都不同。
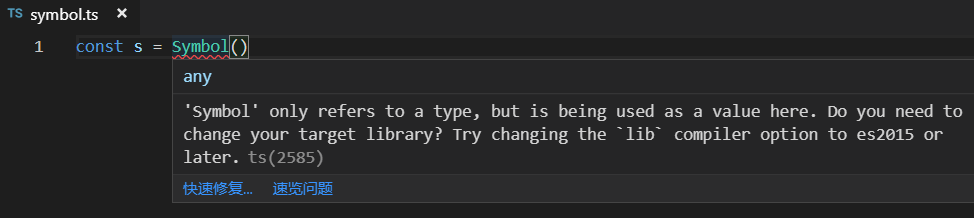
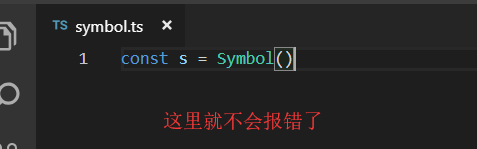
这里我们创建还一个Symbol报错。这是因为,使用es6的语法,需要引入项目的库

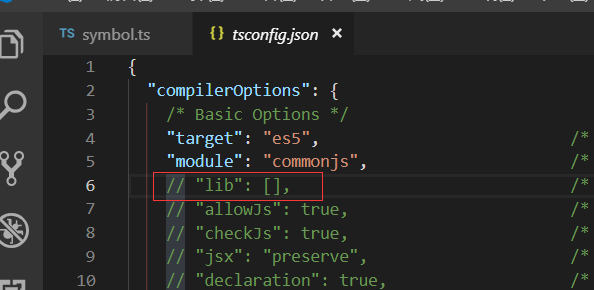
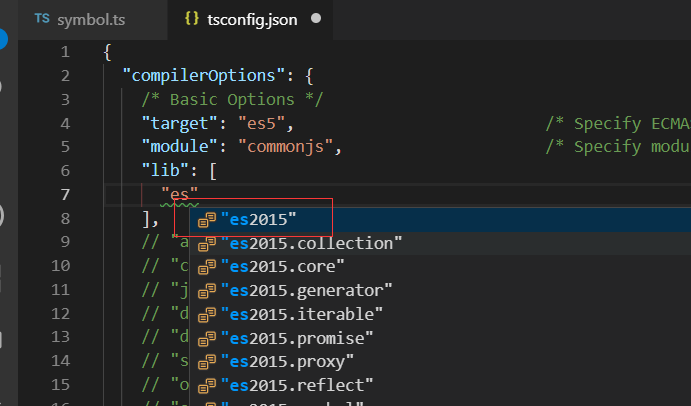
在lib这里引入

这里的es2015就是es6是一样的

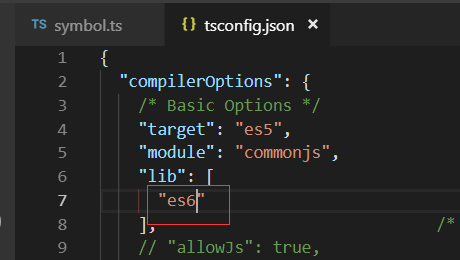
这里我们使用简写es6


这里直接使用Symbol()作为函数来创建,而没有使用New来创建。这里是不需要使用New的
现在这个s上就是一个第一无二的Symbol的值
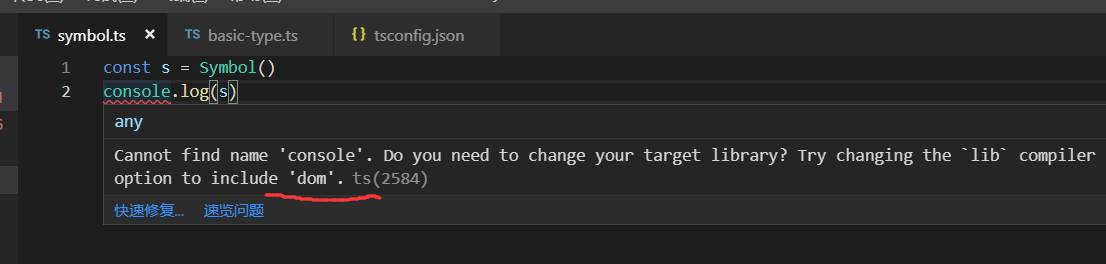
这里我用console.log输出这个s的,但是我们是用console就报错了。

这里给我们的提示,需要在lib的节点上配置上dom

加上dom的配置就可以了;

npm start:又提示我找不到sybol的的文件
没办法我又把.ts的后缀加上了。这样就可以正常的访问到了。

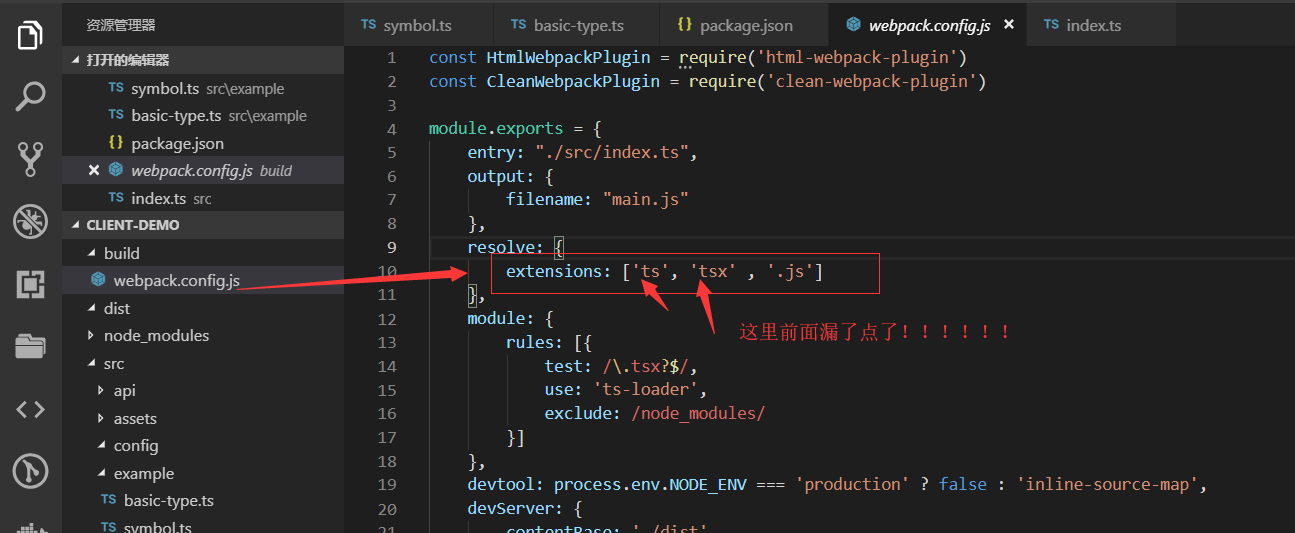
解决ts引用的问题:找到我们的配置文件 我发现我漏了.ts .tsx前面的点了。加上去在试试。这样就可以省略掉.ts的后缀了。import './example/symbol'

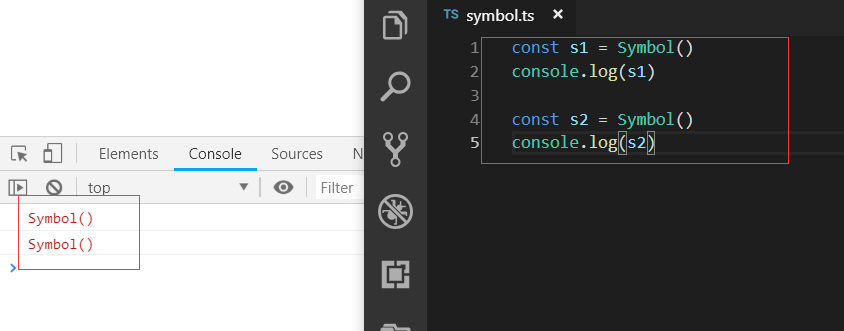
页面输出的结果

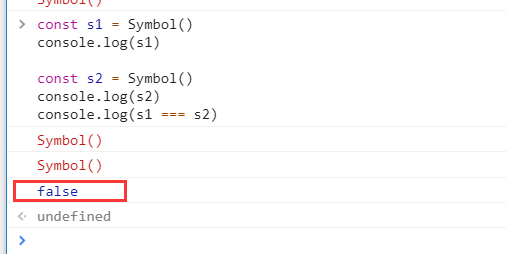
两个值的比较
输出另外定义的一个值,看似这两个值输出的console的结果都是一样的

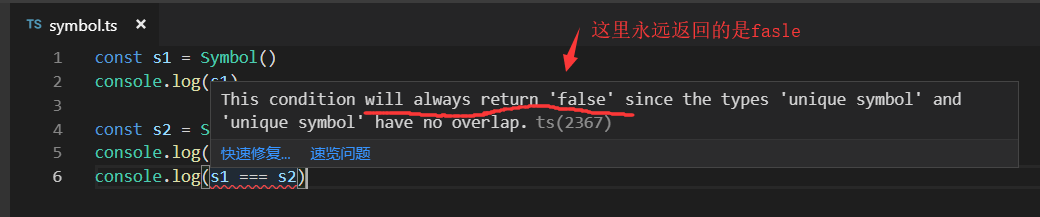
既然两个值都是独一无二的 那么我们对两个symbol
这里直接就编译不通过了

因为这里永远返回的是false,直接就报错了

那么我们把这里注释掉。直接复制到浏览器的命令里面去执行看看结果

浏览器里面输出的结果就是false。这样就体现了symbol他是独一无二的

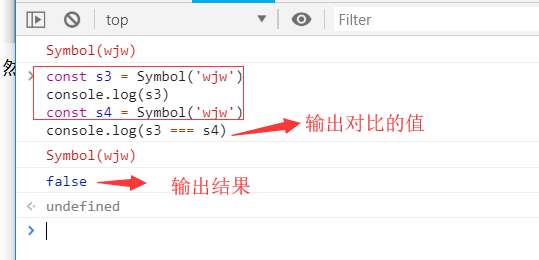
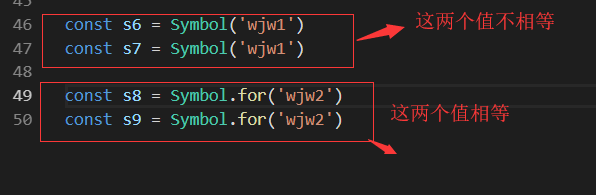
在使用Symbol方法创建值的时候,可以给他传递一个参数例如这里我们传一个字符串。这个字符串是给Symbol做标识用的

再定义一个symbol然后也传入了字符串wjw,把这段代码复制到浏览器的命令行内

然后shitf+enter,另起一行,输出这个两个值的对比。还是fasle,这是因为symbol的值就是第一无二的。
我们传入的字符串只是给它一个标识。只是为了后期打印出来能看到是哪个标识创建的值,但他们彼此之间是互不相等的
好比是两个人可以起同一个名字,但是他们是不同的两个人

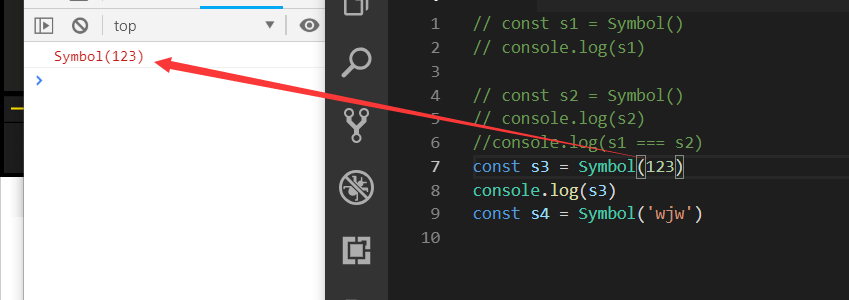
例如我们这里传入一个数字123。它会在内部先调用toString然后再给他起123的字符串的这个名字

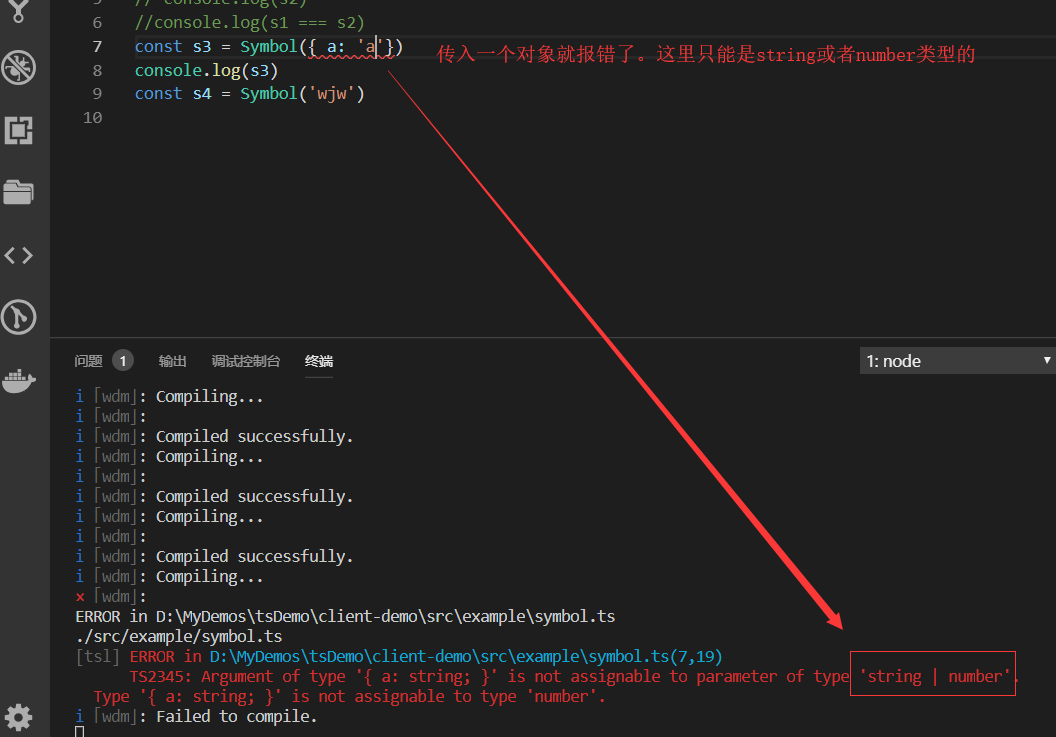
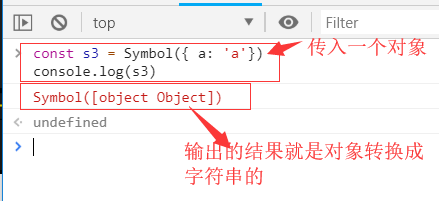
传入一个对象也是错的。在我们的代码里里面是不行的,

但是我们可以在浏览器里试一下

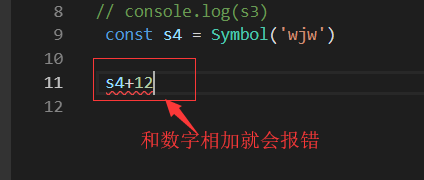
symbol不可以和其他类型的值做运算

但是symbol可以转换成字符串和布尔类型的
symbol自身带了toString的方法

symbol可以作为属性名
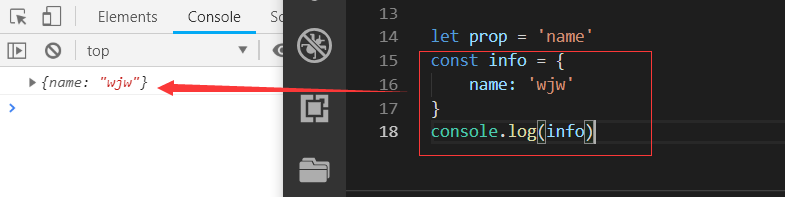
先讲一下es6中新的语法

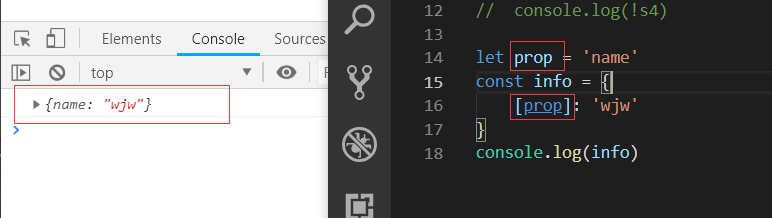
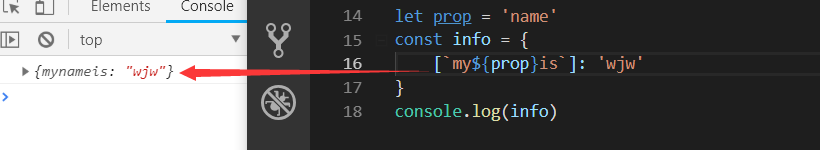
es6中 把一个变量或者表达式作为属性名。输出的结果和上面一样

属性名还可以用一个拼接的字符串。es6的嵌套写法

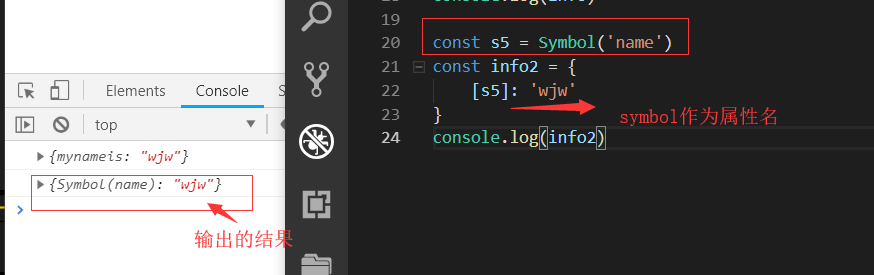
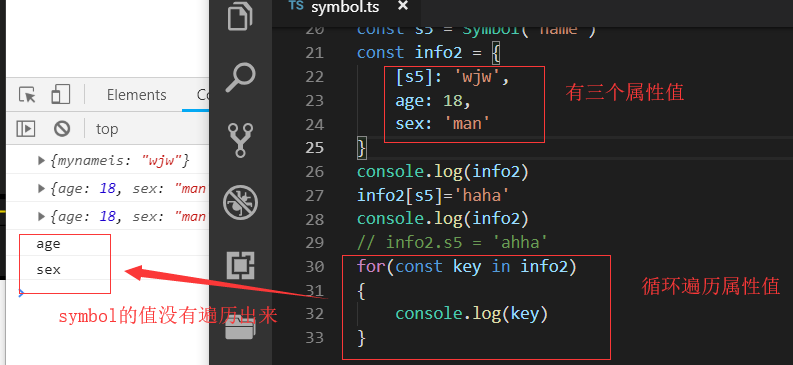
symbol作为属性名。symbol作为属性名有一个好处,stmbol是独一无二的,就会保证这个属性名不会被别的变量或者属性名给覆盖。

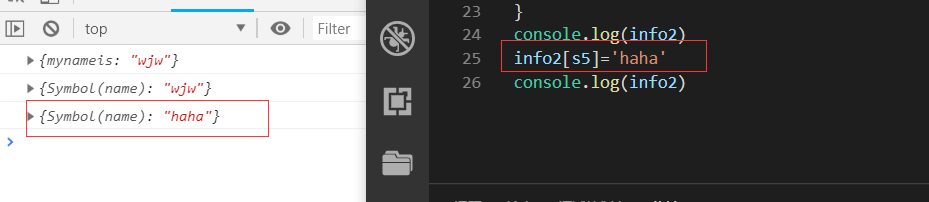
只可以通过s5这个属性名去修改属性的值

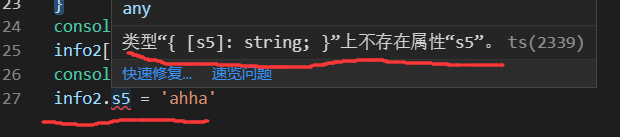
不能通过这种形式去修改。symbol作为属性值 只能通过info2.[s5]这种形式
一般的使用 info.name或者是info['name']这两种方式

属性名的遍历
symbol作为属性名有几种方式是遍历不到属性名的

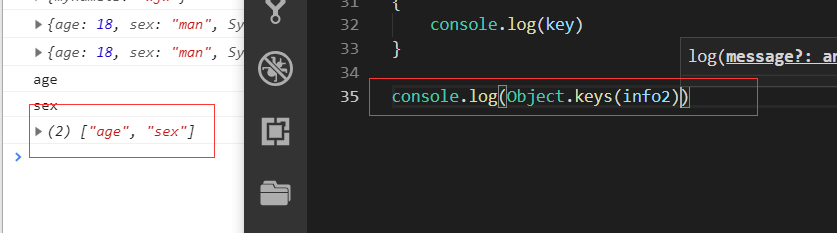
Object.keys()这个方法接收一个对象,返回这个对象所有属性名构成的数组
依然没有symbol的属性名

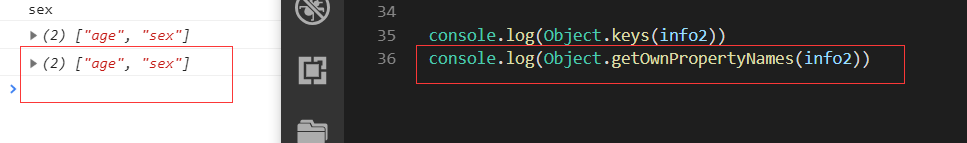
Object.getOwnPropertyNames 同样也不行

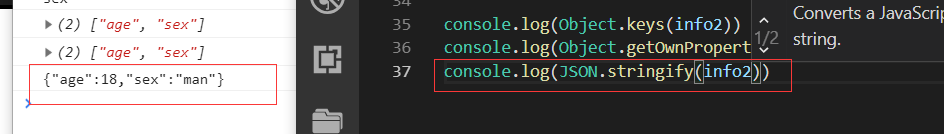
JSON.stringify()会把传入的对象转换成一个字符串

返回一个对象里面所有使用symbol的属性名

还有一种使用es6新提供的:Reflect.ownKeys方法
返回这个对象里面所有的属性值

symbol的静态方法
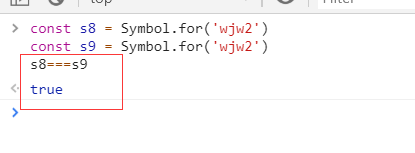
Symbol.for():在创建重复的传入的值的symbol时候,在全局范围(当前页面,包含的iframe页面和ServiceWorker)内搜索并判断是否创建过改名称的,如果创建过就返回原来的值
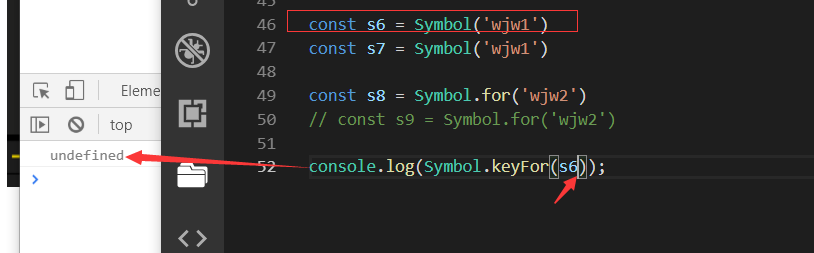
Symbol.keyFor()


返回Symbol的for方法注册的全局的值,创建的值的标识

如果我们打印用Symbol直接去创建的值的 是没有返回结果的

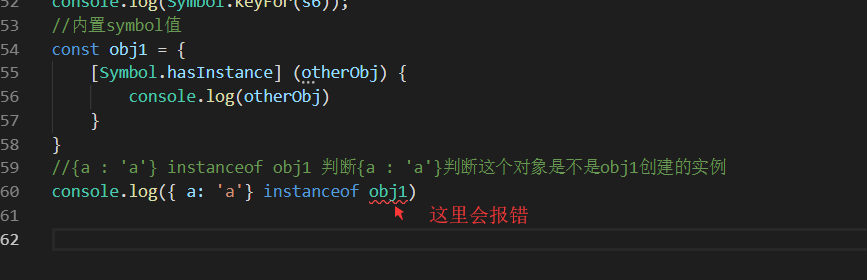
11个内置的symbol值
平时很少用,也可以了解一下
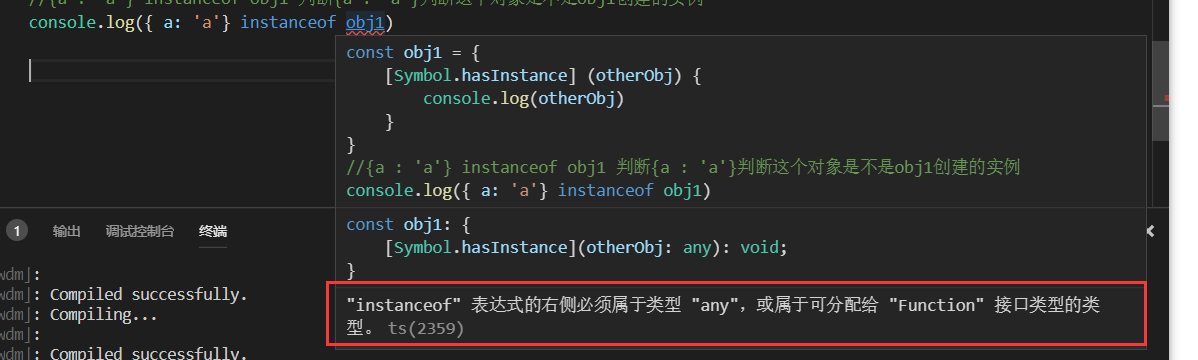
es6提供了内置的symbol值



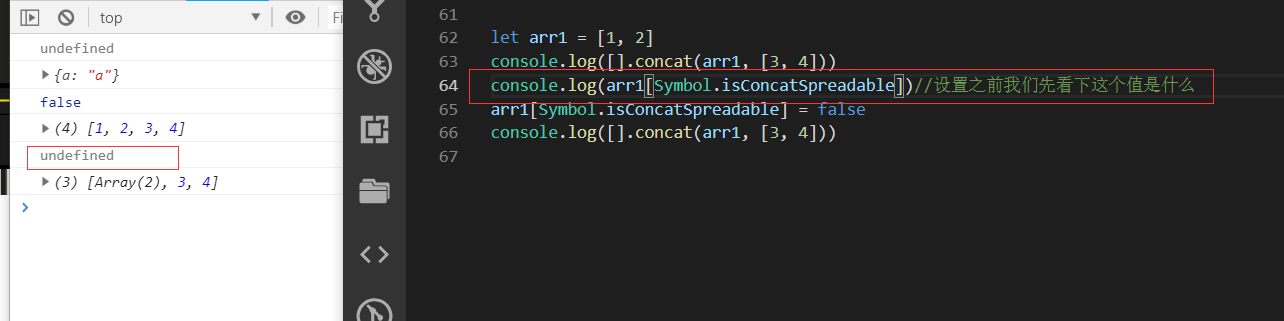
第二个内置:可读写的布尔值,

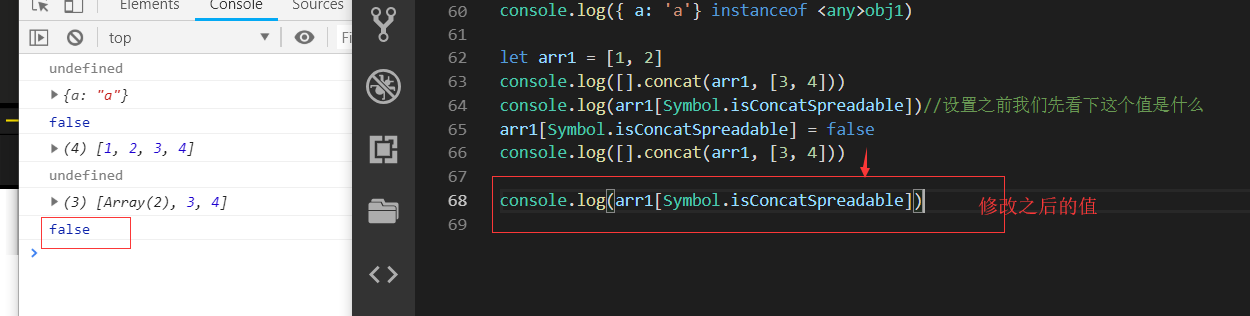
如果我们把 Symbol.isConcatSpreadable 设置为fasle 就不会扁平化输出

arr1[Symbol.isConcatSpreadable]默认是undefined

修改之后的值是false

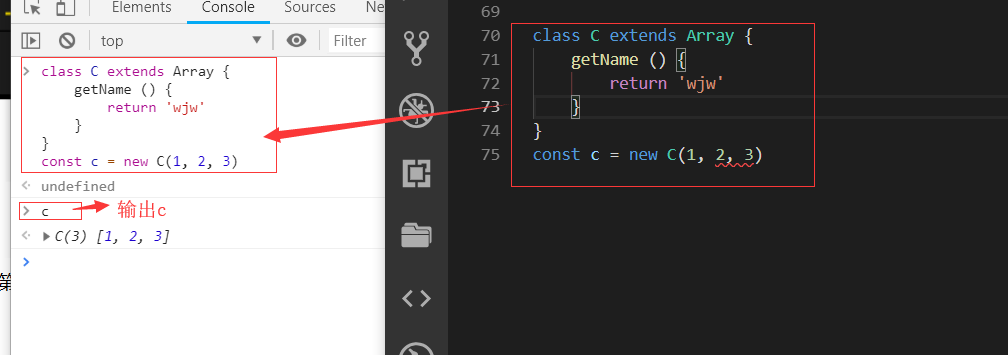
第三个内置:
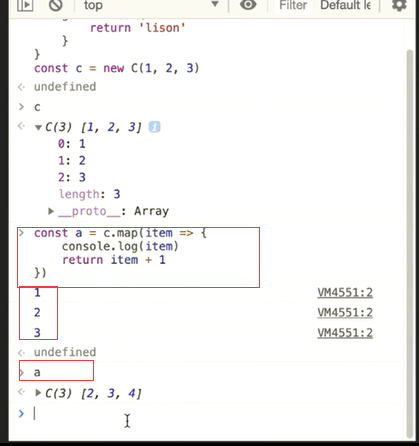
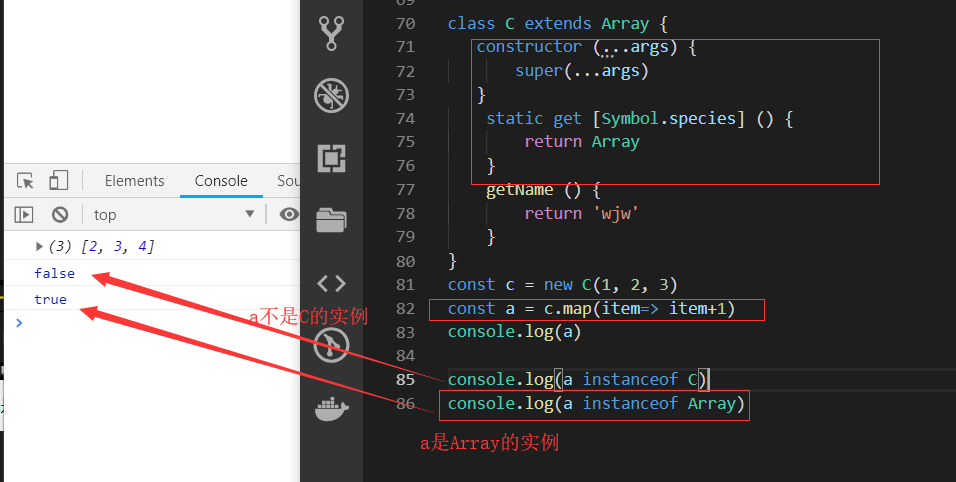
复制到浏览器里面去去执行,因为我们的这个C这个类继承了Array,所以它的效果和Array构造函数是差不多的,支不过多了一各getName方法


a是通过c这个实例创建的。我们把a叫做c的衍生对象


它会认为a这个衍生对象,既是a的实例也是Array的实例

这个方法作用是创造衍生对象的构造函数
static get [Symbol.species] () {
return Array
}
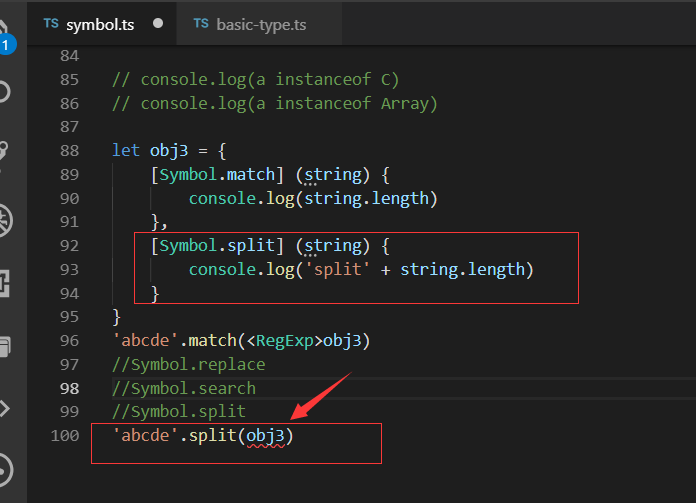
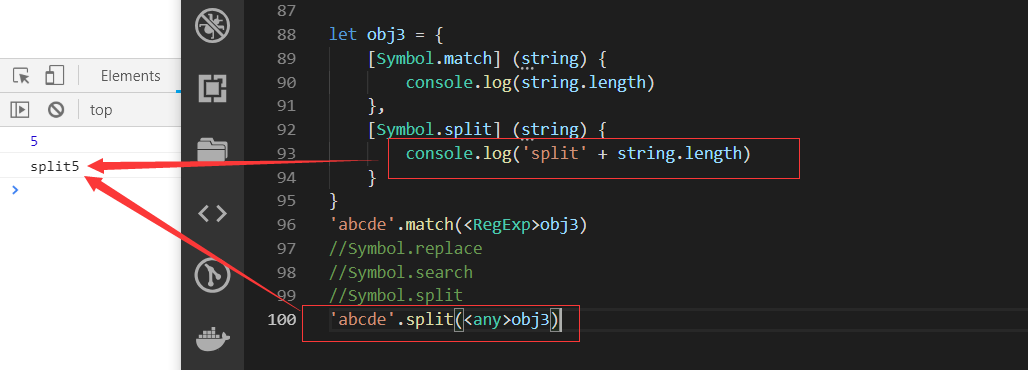
Symbol.match
可以利用这个特性在console那里做计算再返回值

和math方法相同的还有三个方法
//Symbol.replace
//Symbol.search
//Symbol.split



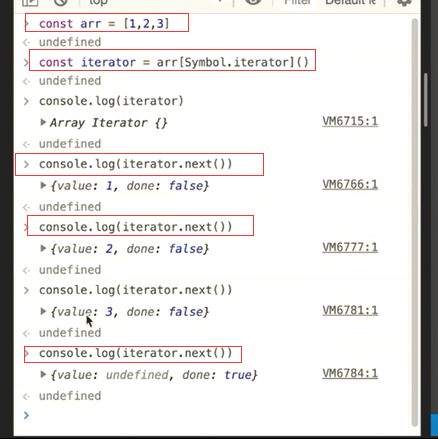
iterator:
指向改数组的默认遍历器方法,done表示是否便利完
可以还写,可以自定义这个遍历器方法

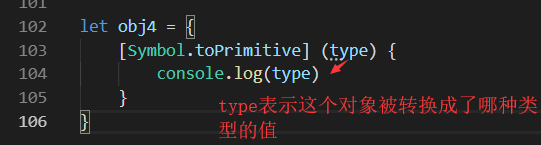
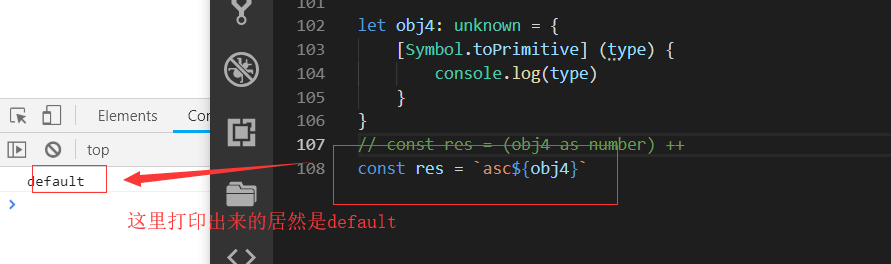
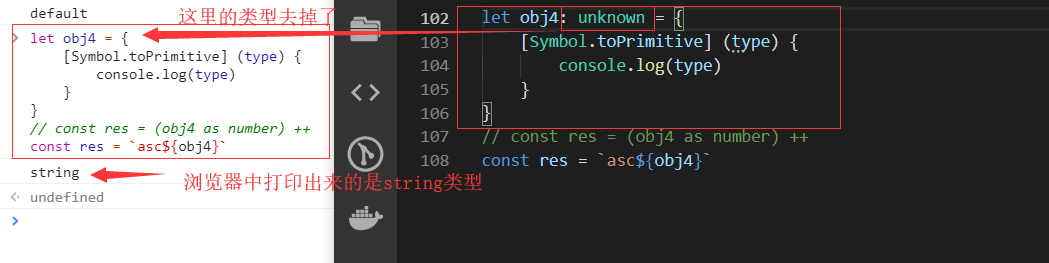
Symbol.toPrimitive
对象的这个值指向一个方法


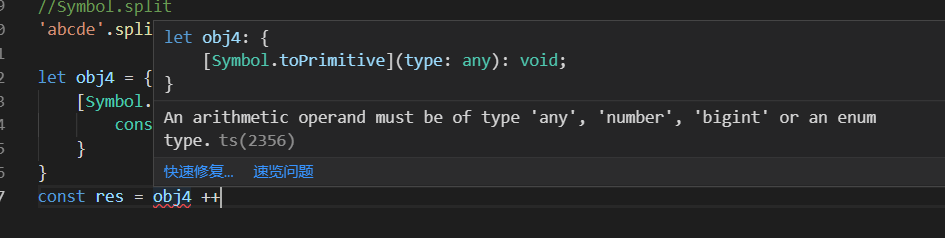
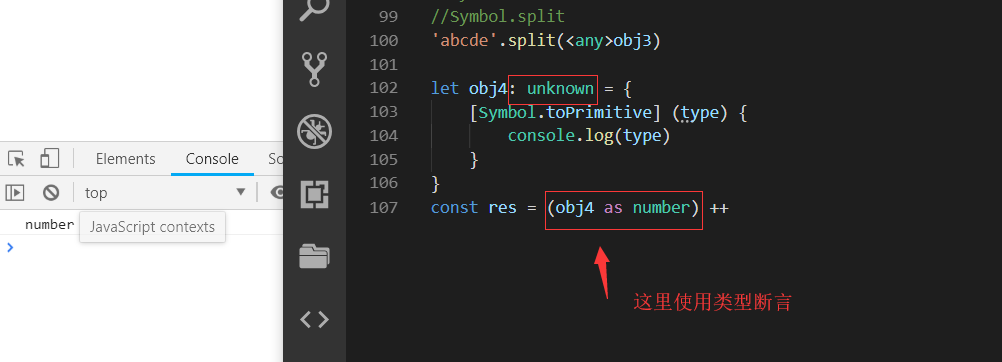
我们在做自增运算的时候,需要把这个对象转换成数值类型,所以这里的的type是number类型

模板字符串,字符串的拼接

复制到conole中打印出来的是string类型。ts和js是写区别的

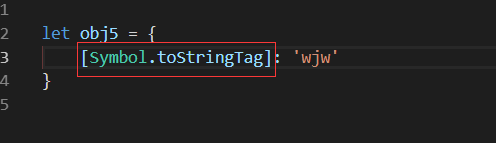
Symbol.toStringTag
这里我们用属性值的形式,它的值可以是一个字符串,也可以是一个函数(函数就是方法)

正常对象调用toString应该输出object,这里因为定义了Symbol.toStringTag方法 所以输出了后面的定义的字符串

这里我们作为一个方法,返回的也是同样的结果

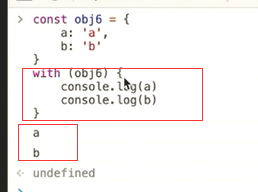
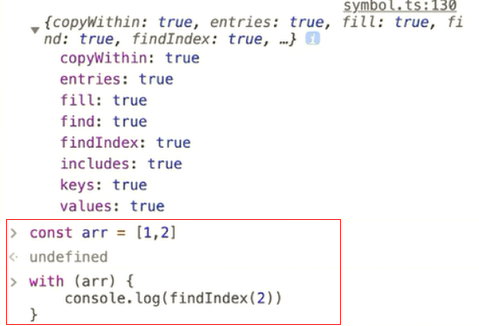
Symbol.unscopables
with是废弃的方法,这里现在浏览器中测试,定义一个数组里面有a和b两个属性值,用with分别打印出这两个属性值
我们在with里面并不需要 obj6.a这种形式去打印,只需要把这个对象传入with就可以了,所有的属性都是可以这么去访问的


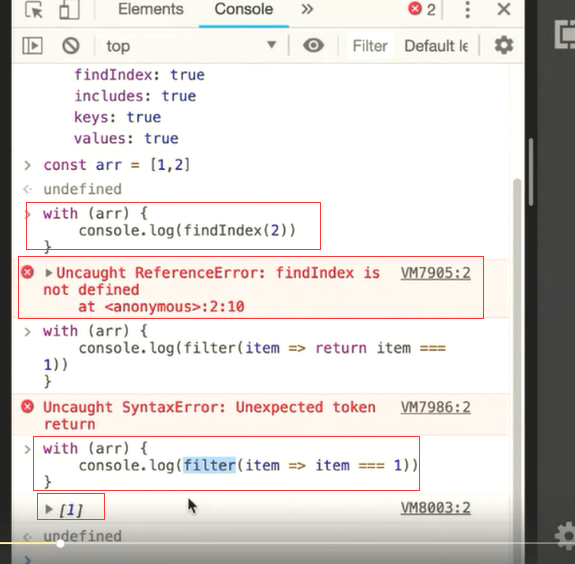
通过Symbol.unscopables输出的这些方法,例如这个findIndex是没有办法调用到的。
Symbol.unscopables输出的这个属性值在with里面被过滤掉了

filter是js自带的方法

ES6推荐看阮一峰的ES6入门指南
TypeScript完全解读(26课时)_3.TypeScript完全解读-Symbol的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
随机推荐
- Struts2使用POI创建Excel并下载
本文将讲解在Struts2框架下如何使用POI创建Office Excel文档并实现下载功能. Apache POI ,操作微软文档的Java API,简单来说就是可以用来操作Office文档的API ...
- ubuntu将快捷方式复制到桌面
/usr/share/applications目录下,如果我们要创建桌面快捷方式,只需要右键-复制-桌面 就Ok
- 面向对象基础——String类
String类的两种实例化方法 A:直接赋值 public class StringDemo01{ public static void main(String args[]){ String na ...
- Nginx下的https配置
https: https(Secure Hypertext Transfer Protocol) 安全超文本传输协议 它是以安全为目标的http通道,即它是http的安全版.它使用安全套接字层(SSL ...
- ASP.NET MVC 页面使用富文本控件的XSS漏洞问题
目前在做的项目存在XSS安全漏洞! 原因是有一些页面使用了富文本编辑框,为了使得其内容可以提交,为相关action设置了[ValidateInput(false)] 特性: [HttpPost] [V ...
- UML类图组成
本文转载至 http://blog.csdn.net/fengsh998/article/details/8105666 UML类图的相关知识,UML类图(Classdiagram)是最常用的 ...
- 从 Spring Cloud 看一个微服务框架的「五脏六腑」(转)
Spring Cloud 是一个基于 Spring Boot 实现的微服务框架,它包含了实现微服务架构所需的各种组件. 本文将从 Spring Cloud 出发,分两小节讲述微服务框架的「五脏六腑」: ...
- BZOJ 2069 POI2004 ZAW 堆优化Dijkstra
题目大意:给定一张无向图.每条边从两个方向走各有一个权值,求从点1往出走至少一步之后回到点1且不经过一条边多次的最短路 显然我们须要从点1出发走到某个和点1相邻的点上,然后沿最短路走到还有一个和点1相 ...
- 3D数学读书笔记——向量运算及在c++上的实现
本系列文章由birdlove1987编写.转载请注明出处. 文章链接: http://blog.csdn.net/zhurui_idea/article/details/24782661 ...
- px dp 互转
/** * * px dip 转换 */ public class DensityUtil { /** * 根据手机分辨率 dip 转 px */ static public int dip2px(C ...
