React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容。接下来我们将介绍 React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法。
之前我们已经根据 create-react-app 模块创建了一个 React 项目,并定义 App.js 为根组件,即父组件,Home.js 为子组件。我们看一下两个组件的代码:
App.js
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
constructor(props) {
super(props);
this.state = {
title: "I am father"
}
}
fatherFunction = () => {
console.log("I am fatherFunction")
}
fatherSelf = () => {
console.log("I am fatherSelf")
}
getChildData = (name) => {
console.log(name)
}
render() {
return (
<div className="App">
<Home
title={this.state.title}
fatherFunction={this.fatherFunction}
father={this}
/>
</div>
);
}
}
export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "zhangsan",
}
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
{/*接收父组件的传值*/}
{this.props.title}
<br/><br/>
{/*接收父组件的 fatherFunction 方法*/}
<button onClick={this.props.fatherFunction}>调用父组件的fatherFunction方法</button>
<br/><br/>
{/*调用父组件的fatherSelf方法*/}
<button onClick={this.props.father.fatherSelf}>调用父组件的fatherSelf方法</button>
<br/><br/>
{/*子组件给父组件传值*/}
<button onClick={this.props.father.getChildData.bind(this, this.state.name)}>子组件给父组件传值</button>
</div>
);
}
}
export default Home;
我们在 App.js 的 render 中 插入 <Home /> 标签,即代表将子组件 Home 挂载到了父组件 App 中。
在父组件 App 标签 <Home /> 标签中传给子组件 Home:
值:
title={this.state.title},
方法:
fatherFunction={this.fatherFunction},
整个父组件 App:
father={this}
在子组件 Home 中:
通过 {this.props.title} 来获取父组件 App 的传值。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.fatherFunction} 来获取父组件 App 传过来的方法。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.father.fatherSelf} 来获取父组件 App 传过来整个 App 组件中的 fatherSelf 方法,在这里我们可以看出我们并没有向子组件中传递 fatherSelf 方法,但是我们将整个父组件传递给了子组件,所以子组件中能够调用父组件的所有方法和传值。
由于我们将整个父组件都传递给了子组件,在子组件中我们可以调用父组件的方法并将子组件的值传给父组件来完成父子组件间的通信。我们在子组件中通过 button 的 onClick 事件调用父组件的 getChildData 方法将 name 值传给父组件。onClick = {this.props.father.getChildData.bind(this, this.state.name)}。然后我们在父组件 App 中就可以获取到子组件 Home 传递过来的 name 值了。
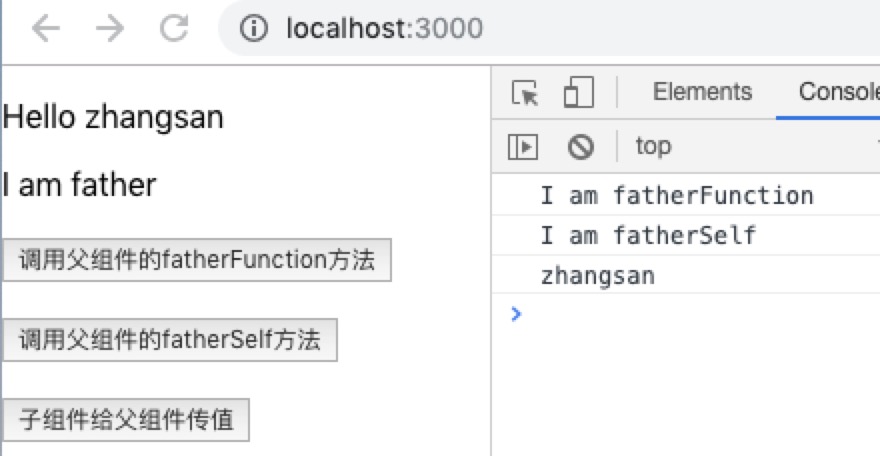
运行结果如下:

以上就是父子组件间的通信,当然子组件向父组件传值和方法还可以通过 ref 和 refs 来实现。如下:
App.js
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
getChildData = () => {
console.log(this.refs.child.state.name);
this.refs.child.childFunction();
}
render() {
return (
<div className="App">
<Home ref="child"/>
<button onClick={this.getChildData}>获取子组件的传值和方法</button>
</div>
);
}
}
export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "zhangsan",
}
}
childFunction = () => {
console.log("I am child")
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
</div>
);
}
}
export default Home;
我们在父组件 App 中挂载子组件 Home,并在标签<Home /> 中插入 ref="child",意思是将子组件 Home 通过 ref 传过来。然后在父组件 App 中的 button 的 onClick 事件中定义 getChildData 方法,在该方法里可以通过 this.refs.child.state.name 来获取子组件 Home 的 name 值,通过 this.refs.child.childFunction() 来调用子组件 Home 的 childFunction 方法。
最后运行结果如下:

React 从入门到进阶之路(七)的更多相关文章
- React 从入门到进阶之路(四)
之前的文章我们介绍了 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据.接下来我们将介绍 React 事件,方法, React定义方法的几种方式 获取数据 改 ...
- React 从入门到进阶之路(三)
之前的文章我们介绍了 React 创建组件.JSX 语法.绑定数据和绑定对象.接下来我们将介绍 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据. 上一篇中我们 ...
- React 从入门到进阶之路(五)
之前的文章我们介绍了 React 事件,方法, React定义方法的几种方式 获取数据 改变数据 执行方法传值.接下来我们将介绍 React 表单事件 键盘事件 事件对象以及 React中 的 re ...
- React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 .双向数据绑定.接下来我们将介绍 React 表单详解 约束性和非约束性组件 inpu ...
- React 从入门到进阶之路(八)
之前的文章我们介绍了 React中的组件.父子组件.React props父组件给子组件传值.子组件给父组件传值.父组件中通过refs获取子组件属性和方法.接下来我们将介绍 React propTyp ...
- React 从入门到进阶之路(九)
之前的文章我们介绍了 React propTypes defaultProps.接下来我们将介绍 React 生命周期函数. 之前我们已经根据 create-react-app 模块创建了一个 Re ...
- React 从入门到进阶之路(二)
在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件.JSX 语法.绑定数据和绑定对象. 之前我们已经将项目运行了起来,我们再来看一下目录结构: ...
- React 从入门到进阶之路(一)
在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库.我们只需 ...
- Python 爬虫从入门到进阶之路(七)
在之前的文章中我们一直用到的库是 urllib.request,该库已经包含了平常我们使用的大多数功能,但是它的 API 使用起来让人感觉不太好,而 Requests 自称 “HTTP for Hum ...
随机推荐
- [未完结]数字微分分析法的直线绘制(DDA)
注意! 本文被第1次更新,可能存在后续更新 直线画法 直线的斜截式方程 在二维空间下,一条直线的方程可以被描述为若干种形式,其中比较常见的一种是斜截式方程: \[y=kx+b\] 其中\(k\)称为直 ...
- React项目结构
任何一种语言.框架,在真正上手的时候,多多少少会想想怎么安排项目结构(正所谓磨刀不误砍柴工),React也不例外. google了下,拿下面3篇博客来说道说道. (1) how-to-better-o ...
- ecshop购买记录(近期成交数量)显示历史记录
默认只显示最近30天内的销售记录, 按照下面方法修改 就可以显示所有的了 打开 /includes/lib_insert.php 文件 找到下面代码,将之删除即可,一共有两处,都要删除. AND ' ...
- compute the su procedure time with python
#!/usr/bin/python2.6 import re,datetime file_name='sim.log' file=open(file_name,'r') acnum=[];time_r ...
- 【C语言天天练(十九)】restrict关键词
引言:在内核的系统调用函数里,常常遇到函数的參数使用restrict限定词限定的情况,以下就对该关键词做个总结. 1.restrict关键词是C99特性才加入的,因此在编译使用含有该限定词的程序时,一 ...
- STM32 ~ JTAG、SWD和串口下载的问题
最近有一个项目用到STM32,为了使PCB布线方便一些所以改了一些引脚,占用了JTAG接口的PA15和PB3,所以要禁用一下JTAG,下载采用SWD模式.这样在实际操作中做出一些总结(方法网上都有.这 ...
- JVM client模式和Server模式
我们把jdk安装完成后,在命名行输入java -version 不仅可以看到jdk版本相关信息,还会看到类似与 Java HotSpot(TM) 64-Bit Server VM (build 25. ...
- SpringMVC ajax技术无刷新文件上传下载删除示例
参考 Spring MVC中上传文件实例 SpringMVC结合ajaxfileupload.js实现ajax无刷新文件上传 Spring MVC 文件上传下载 (FileOperateUtil.ja ...
- Codeforces Round #261 (Div. 2) B. Pashmak and Flowers 水题
题目链接:http://codeforces.com/problemset/problem/459/B 题意: 给出n支花,每支花都有一个漂亮值.挑选最大和最小漂亮值得两支花,问他们的差值为多少,并且 ...
- 让ansbile和docker愉快的在一起
引自: http://cloud.51cto.com/art/201510/494328.htm
